网站顶部是用户访问网站时首先看到的内容之一。网站顶部可能对您的品牌,用户体验和网站的成功有着非常重要的影响。因此,为了让您的用户与您的网站保持互动,设计师必须设计出一个精彩的网站顶部。
在网站顶部的设计中,哪些元素是可以添加的,而哪些元素是要避免添加的,本文将分享网站顶部设计中的做与不做:
可以做的事情:
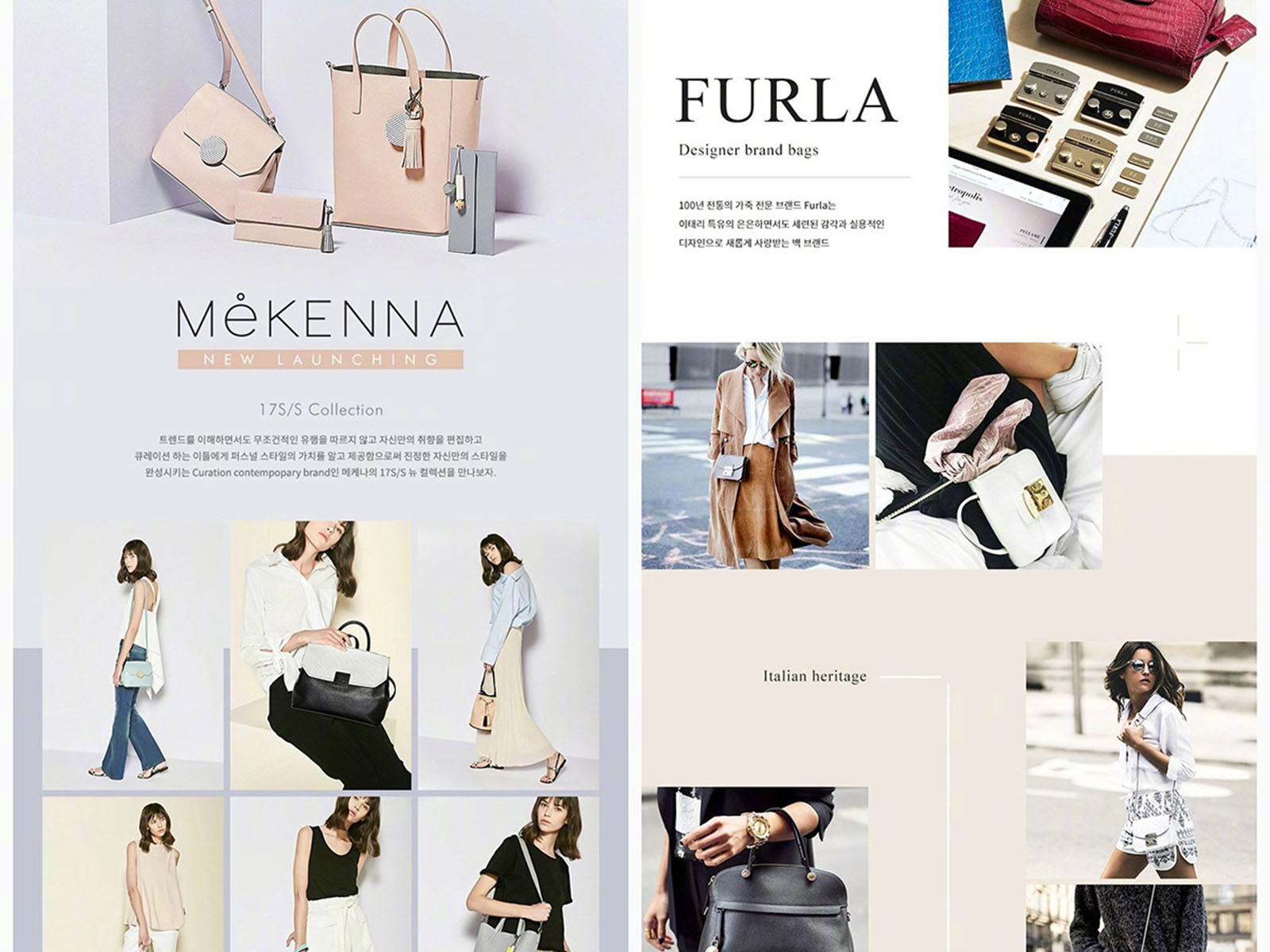
1.使用视觉冲击力强的图片
令人惊叹的图像给人留下了深刻的印象。您可以选择照片,动画,视频或某些艺术元素,以便为用户提供他们想要的内容。此外,您选择的元素应该是高分辨率,并与文本或按钮提供适当的对比度。
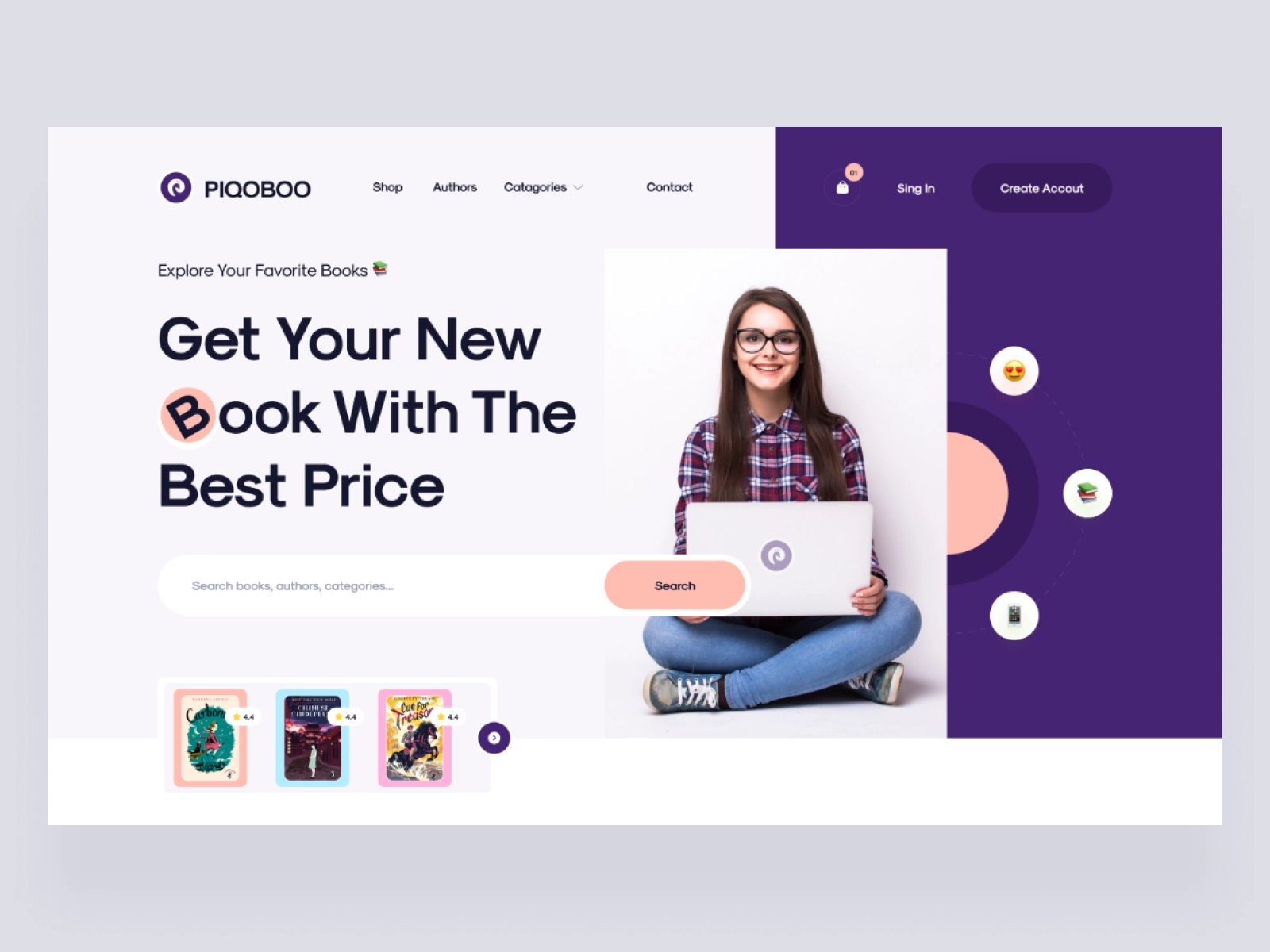
2.与用户沟通能力强的顶部
通过添加一些有关您网站建设目的和公司未来目标的内容,并选择能够展示品牌能量的图像,设计一个与用户沟通能力强的顶部,让其看起来具有凝聚力。
3.导航元素的添加要切合实际需求
网站导航元素的添加要切实实际的需求,您可以根据实际情况设计弹出的导航图标或完整的菜单导航栏,但添加这样的内容是创建正确的网站顶部结构的重要部分。如果您希望用户轻松悬停在网站的内容上,则可以选择黏性导航图标。添加导航面板以及一些小的文本和图标可以帮助您设计一个受用户赞赏的交互式网站顶部。
4.符合用户习惯的阅读模式
一般情况下用户的阅读模式是F型或Z型。Web开发人员使用这些读取模式将可视流中的相关数据分组。阅读模式可以有利于设计网站的顶部,让用户可以更快地关注和消化内容。因此,您应该根据这些阅读模式放置元素。
5.为您的设计添加图层
将所有元素放在网站顶部的最佳技巧是进行简单的分层。分层不仅可以帮助您为每个元素创建单独的空间,还可以帮助用户更好地集中注意力。您的用户将更好地了解从哪里开始,值得关注的内容以及可以撇去的内容。