3D形状和几何图形增加了数字空间的深度和视觉趣味,也许这就是为什么这是一个流行的网站制作设计技术。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
虽然3D元素在网站网站设计中并不新鲜,但使用几何和几何形状来创造这种效果正开始爆炸式发展。对于网站访问者来说,这是一种有趣的方式,可以让元素从屏幕上跳出来。
下面是一些例子来帮助您思考这种网站设计趋势(以及这些技术)如何在您的网站设计项目中发挥作用。
什么是3D几何?

似乎我们一直在努力使网站的2D画布更加真实。3D效果是实现这一目标的一种方法,而用几何效果实现这一目标比直接跳到增强或虚拟现实中要简单一些。
这种趋势包括使用图层、阴影、深度和几何形状的颜色来为网站设计中的元素创建3D效果。
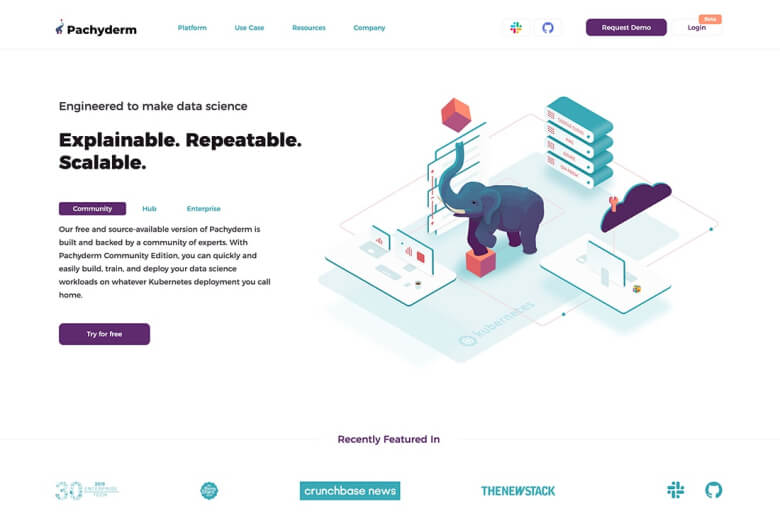
用途3D几何可能包括高亮显示关键信息(如上图)的例子中,提供一个视觉提示可以点击一个元素或窃听,画眼睛屏幕的某一部分,创造一个更有效的视觉,或创建感知运动在屏幕上。
不管您怎么做,您应该以一种感觉自然和真实的方式使用3D几何。效果不应该让人感觉过于复杂或强迫。它应该感觉像是网站设计中自然的一部分,甚至有些用户可能看不到,这意味着他们根本不会考虑元素的3D性质,但他们知道如何使用和与设计互动。
形状和阴影

使用3D几何的基本概念可以追溯到小学,您可能记得画一个简单的形状,然后添加线条让它“活起来”。(您可以在上面的网站设计中看到基本的矩形草图。)
这是这种网站设计趋势的根源。
在上面的网站设计中,以线条元素和全彩形状(比如球体、立方体和锥体)为形式的形状强调有阴影、阴影和深度,使它们看起来更真实。
在这里,3D元素作为重音,让您的眼睛在设计中移动。
阴影和动画

色彩和动画的正确结合可以把一个简单的形状变成3D元素。
这种技术的组合增加了原本可能是平面元素的深度,这个深度模拟了一个触觉物体,就像您可以从屏幕上抓取一样。
这个概念在材料设计文档中有详细的描述,这可能是这种类型的元素越来越受欢迎的原因之一。在这里,更多的是互动,而不是3D,但理念是一样的。
这都是关于数字空间中的现实体验。
3D演示

插图也可以采取与3D元素的现实主义的感觉。
3D插图的场景(通常来自“场景生成器”)似乎几乎无处不在。这些插图通常使用几何形状来创造额外的深度,如上面的例子。注意成堆的矩形和立方体周围的大象插图。
3D插图可以也可以不包括动画元素,以进一步强调设计的深度。
层数

形状层可以为网站设计项目添加深度和尺寸元素。
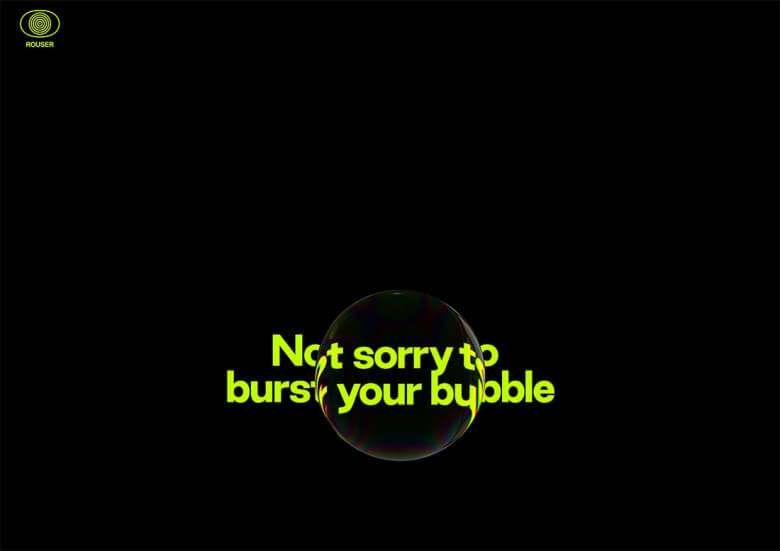
上面的例子来自Rouser,包括一个带有文本的背景层和一个前景气泡形状层。当顶层穿过背景时,它会影响文本的外观,就像在现实生活中使用一个气泡一样。
这里的效果几乎令人着迷,建立了一种逼真的感觉,有趣的动画和简单的设计,鼓励用户参与其中。(滚动会迫使气泡更快地在元素上移动。)
形状和想象中的平面

使用与想象平面相交的形状在屏幕上创建3D效果。(这是小学的另一个练习。还记得把山脉和道路画在地平线上吗?)
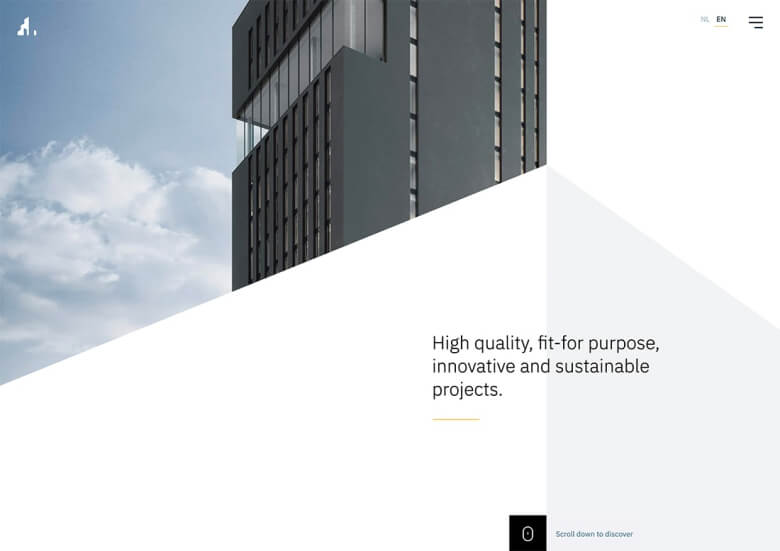
上面来自Vossemeren的例子,很好地展示了几何图形如何在平面上相交。看看白色和灰色的三角形是如何走到一起来暗示更多的向上运动。从另一个角度看,灰色的三角形可能会从网站设计中下沉或突出,这取决于您的视角。
这种颜色、形状和平面的组合创建了不同的3D变体,这些变体继续出现并在滚动条上移动。
使其明显

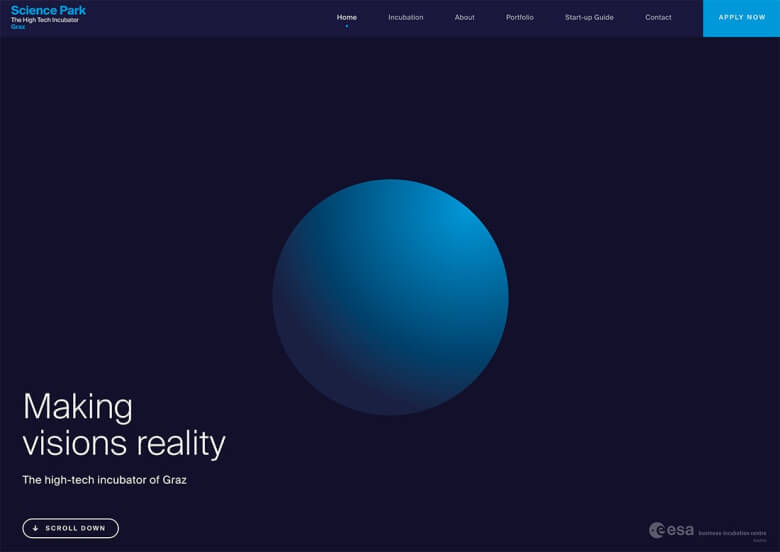
有时一个3D的形状是如此的明显,您不得不看到它。在上面的网站设计示例中,使用颜色和对比,圆形元素从黑色背景跳到蓝色图层上。
注意不同的颜色技巧在这里发生,使这一起。图像上的光线会造成颜色的变化。有不同的阴影来模拟光。在分屏网站设计中,棱角分明的矩形与图像中的圆形元素形成了对比。
所有这些结合起来就可以模拟出一个真实的元素。
感知运动

我们总是谈论创建运动或使用层次结构来帮助用户在网站设计中移动。
几何形状可以做到这一点,以一种感觉自然和现实的方式,而不傻。
在上面Sicurtec的例子中,左边的大形状是明显的焦点,但是眼睛会随着屏幕上的形状快速移动到右边。元素的放置有一种几乎可以折叠的效果,这样您就被画到屏幕的中心了。
几何形状创造了一种可感知的运动,使设计在视觉上保持有趣。
几乎现实

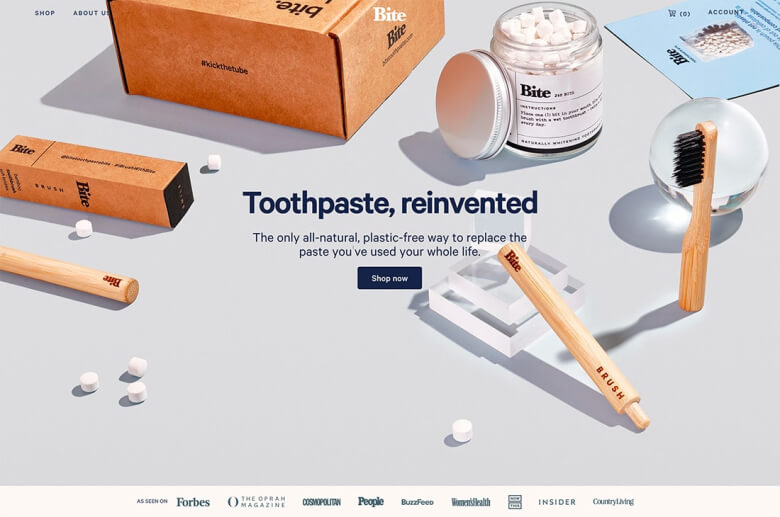
乍一看,Bite的设计像一张图片。但仔细看看。
这是一个精心规划的图像,充满了几何形状和阴影,所以元素的放置看起来就像他们会在您的柜台或桌子上。
盒装物品以几何形状包装,“玻璃”立方体和球体是支撑物体的道具,使阴影看起来真实。
简单的场景看起来真实和有点做作的同时,肯定创建了一个场景与对象,感觉您可以伸手和触摸。
线条和渐变

结合网站设计趋势来创造3D美学。使用几何形状、线条和渐变来创建深度和维度。
是的,一开始听起来很多,但在实践中会很有效。
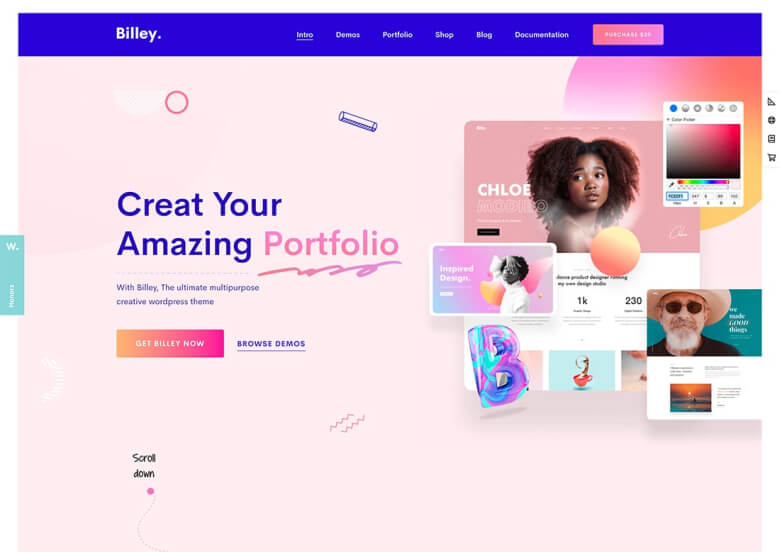
Billey用几何元素,包括线形状,和渐变着色来把它们结合在一起。该设计还融入了阴影和悬浮动画,使其栩栩如生。
结论
使用3D几何的最好的部分是,它与任何其他品牌的设计元素,您计划在网站设计项目中使用。与其他一些网站网站设计趋势不同,您不必重新考虑颜色或排版的选择。您不必重拍照片或视频,尽管您可能会重画一些插图。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
此外,您可以使用分层和深度创建简单的3D效果,建立一个更现实和触觉的方法,以您当前的审美。这是一种网站设计趋势,几乎任何人都可以融入到一个网站设计项目中。