网站建设行业已经存在有近20年时间了,追根溯源马云甚至是网站建设的鼻祖?早在马云创业的早期的一只视频上显示,马云正在“大**”老式电脑面前展示他的黄页网站,听说是马云自己设计的,虽然网站设计和制作的都比较粗糙,在那个年代那已经是非常了不起的事情了。而如今马云已经几次登顶首富,互联网可以创造奇迹这件事已经坐实, 虽然我们一般人(企业)做不到那么厉害,不过中小企业利用网站来进行营销获客,依然是非常重要的一件事,那么在网站建设逐渐成熟的2022年,如何做好企业网站建设,在新一年里面为企业带来更好的销售效益、今天给大家分析一下:

移动互联网下的网站应该是什么样子的?
跨屏网就是常年都在致力于网站适配手机领域的研究,所以对于这方面的课题颇有研究,就网站在移动互联网下应该是怎样的?做一些简单的知识普及。
这样从2010年出现的概念说起,“responsive web design” 翻译成中文是响应式网页设计,其实早在移动互联网刚开始盛行,或者说智能手机刚刚开始普及不久,这个概念就已经推出来了,到现在这个也早已经被熟练的运用到了网站上,它就是我们称之为的“响应式网站”或者 跨屏网站或者自适应网站。|
什么是响应式网站?
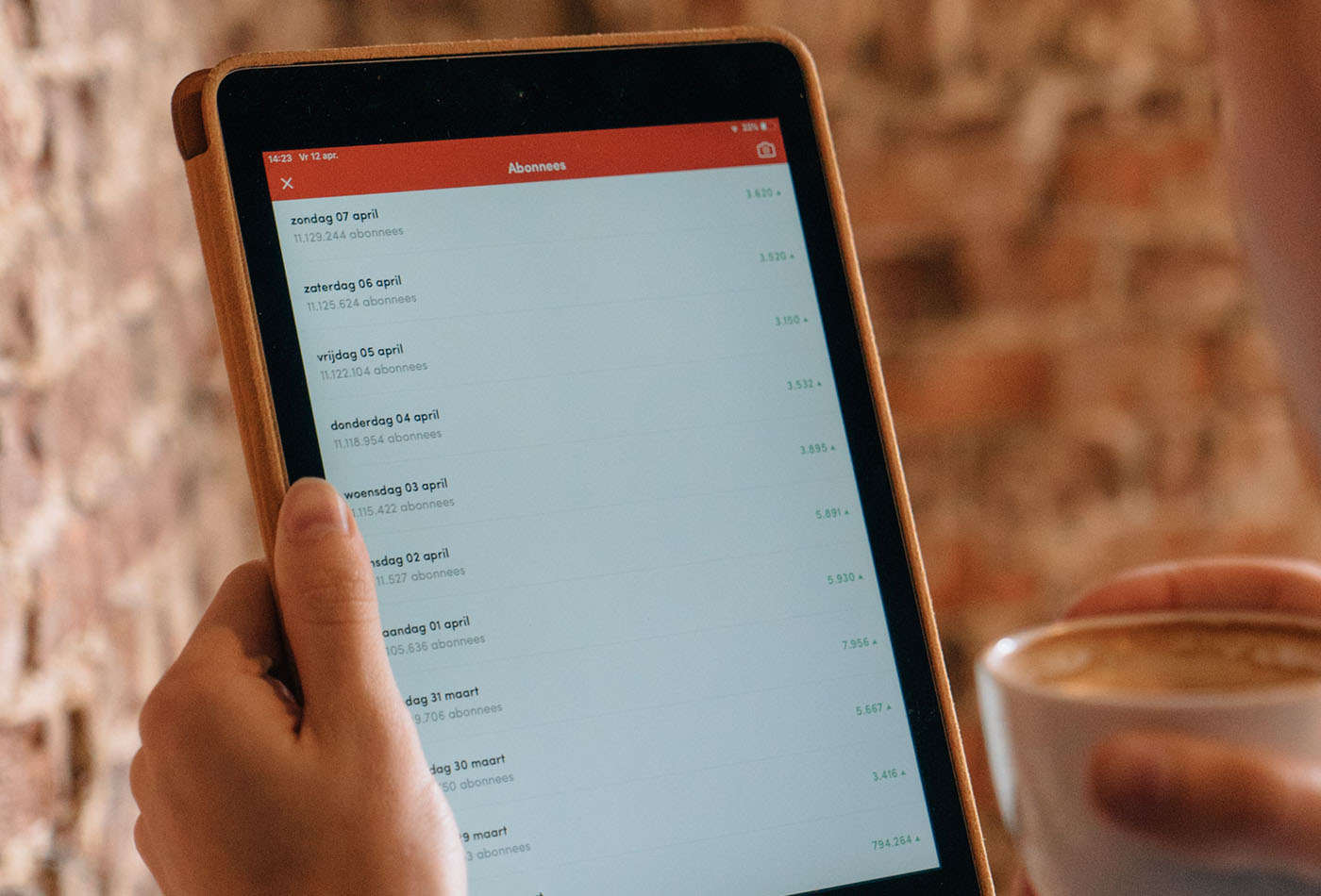
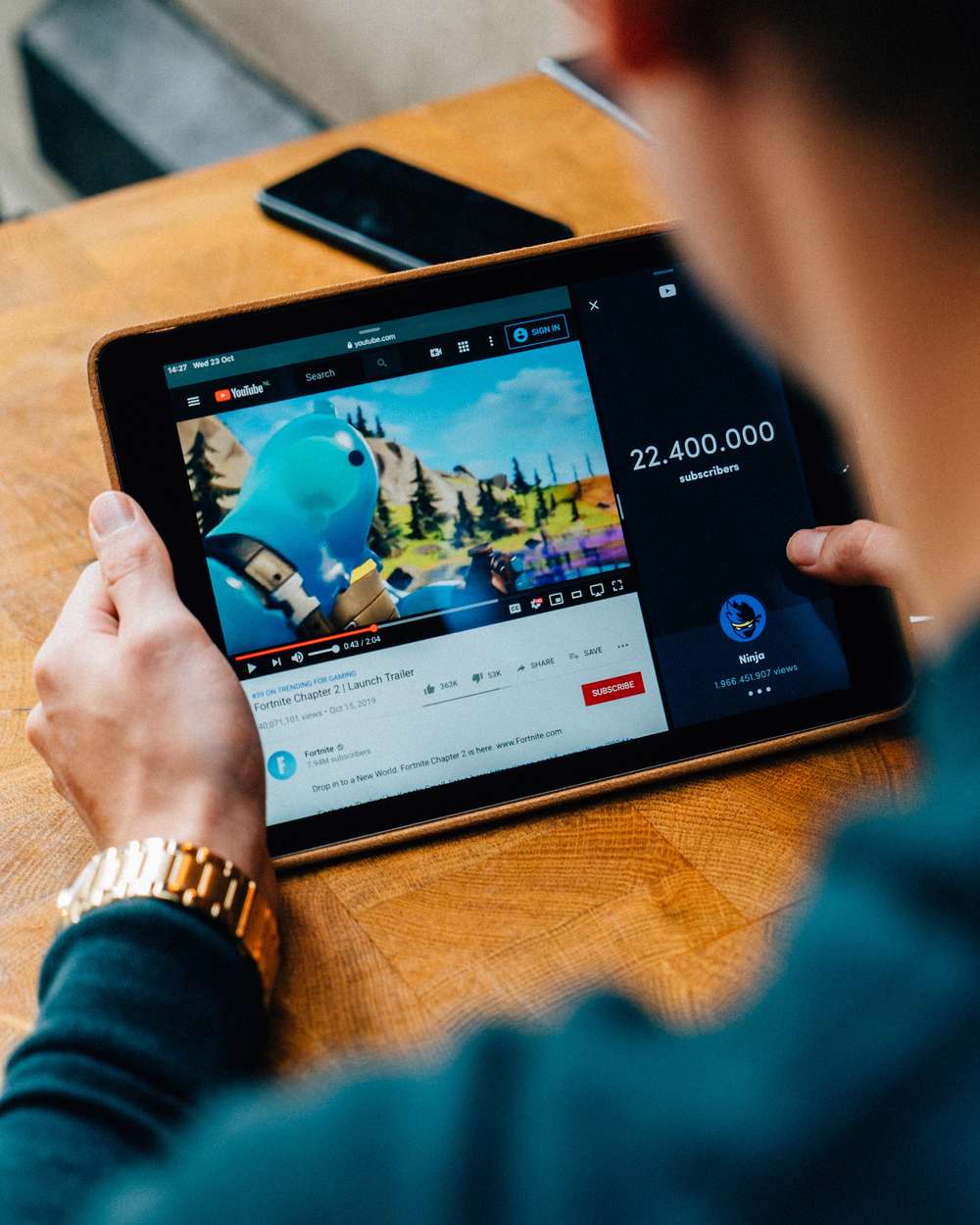
响应式网站指的是网站页面设计应根据设备环境(系统平台、屏幕尺寸)进行相应的响应和调整,也就是说响应式Web设计是一种技术,可以使网站适应于任何设备。即台式电脑、笔记本电脑、平板电脑、移动应用等不同的设备所看到的内容是不一样的。 包括横向、纵向的屏幕。而针对响应式设计的背景则是由于用户对智能手机的青睐日渐升温,人们对手机端的用户体验要求也相应提高,那就必须有一个响应式的Web设计,以便可以从移动终端上很好地访问你的网站。
为什么需要响应式web设计
由于目前移动设备的大量使用,以及PC显示器的尺寸逐渐出现较大差别,传统的web页面已经不能满足多种设备的浏览效果,比如传统页面在大浏览器中会有较大的空白区域,而在小浏览器已经移动设备中,不能完全显示页面,或是将页面缩小至适应移动设备尺寸大小,不能正常浏览,对于点击触点也有影响,很多人会选择放大页面,在进行浏览,这样整个页面就需要不停的拖动,给用户的体验很不好。
响应式网站是以后企业网站必然的发展方向,无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端而不是为每个终端做一个特定的版本。
总的来说,响应式网页不像传统网页只需考虑一种状态,不是交付一套设计稿就完事儿了,它需要更多的人员参与到制作中来,它给设计、前端和开发团队之间的协作模式带来新的挑战,跨屏网认为未来在网站制作这方面使用响应式设计的网站会比现在其他设计要普遍,这也是响应式网站以后需要发展的方向。