设计总是在不断变化,每隔一段时间我们就会看到与以往有所不同的设计趋势。而身为设计师,在进行网页设计时就需要善用这些流行设计趋势,让网站更容易被注意到,甚至被喜爱。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。

而到了2020年,我们会注意到很多正在流行的设计手法,例如:夸张的渐变、打破常规逻辑的排版、依然流行的简约设计、深色模式、声音交互、3D元素…正在主宰者目前的视觉设计。所以,如果你想你的网页设计更符合现在的设计趋势,而且对用户而言更有价值,不妨留意下梳理出来的设计表单!
如何让你的网页设计更有时代感?
1.极简风+大留白
近年来极简主义一直是设计师最喜爱的网页设计风格之一。虽然每个时代的极简风格大范畴一致,但细节上会略有不同。
而在2020年,极简风格会偏向大留白,讲究通透性。这种设计趋向有可能是因为受到如今过载信息影响,尽可能地减少信息噪音来与其他设计区分。
【案例分享】
Whiteboard -采用经典的简约网页设计,如居中使用非衬线字体,背景使用微妙的浅灰等。

Soldo – 与上个案例不同,这个设计会更加丰富,虽然背景图片采用几乎纯白的背景墙,但会借用不对称布局来吸引用户眼球。

2.深色模式
2019年「深色模式」一出现,便开始「疯狂」扩散流行。由于深色模式具备以下特点,使得它自然而然地成为一种流行流行的视觉美学:
· 功能性:让信息更加聚焦;
· 需求性:用户想要它,而设计师也开始大规模设计这样的作品,应用到网页设计中。
· 独特性:深色模式深沉且让人着迷,一方面是因为强烈色彩与界面信息形成对比,另一方面是因为它与常规设计有很多不同点。
【案例分享】
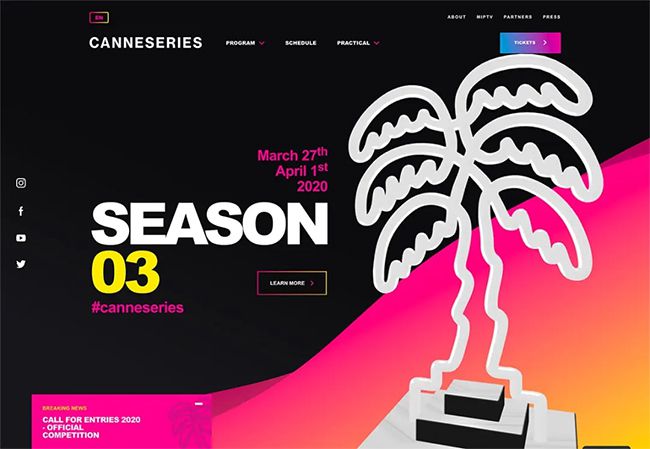
CanneSeries – 使用了霓虹强调色和加粗字体,搭配动画,整个页面非常抓人眼球。

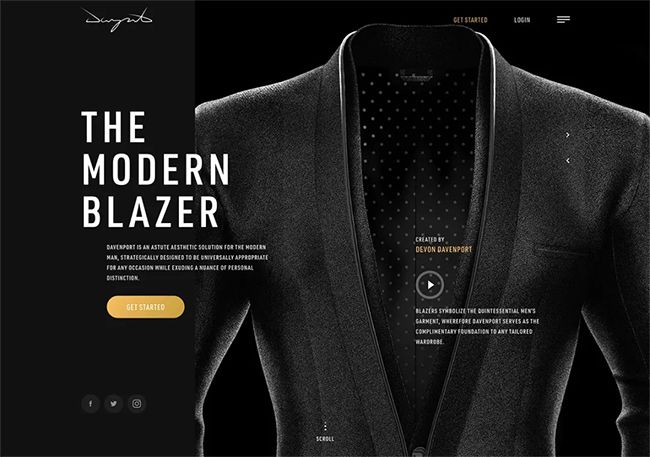
Davenport – 与前者相比,这个网站简直就是优雅深色模式的典范,白色的衬线字体搭配优雅的金色,这种细腻的视觉元素,沉浸而高级。

3.字体和排版
2019年开始,不少设计师都开始打破各种排版设计规则,而在2020年这个「玩法」将会变得更加彻底。
虽然这个「玩法」很新鲜,但要玩好并不容易,关键在于:在打破界面排版规则的使用,要控制「度」的问题,让用户在「新奇」和「难受」之间Get好信息。
当然,很多设计师在打破常规时,都会偏向艺术感,而忽略信息的准确性,这会使得网页设计无法发挥应用的作用。所以,在进行网页设计时,你要明确打破常规的目的是什么,再考虑是否采用这种手法。
【案例分享】
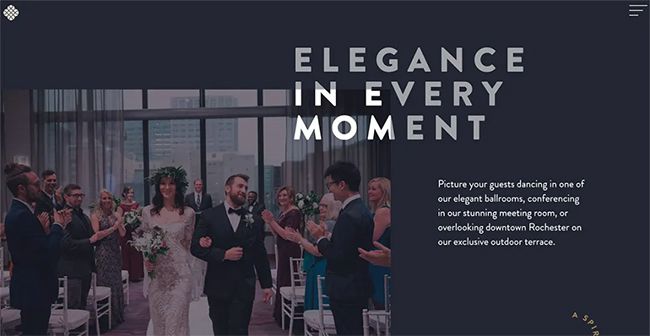
J Powers Events – 文字排版选用了跨区域设计,而且当用户滚动页面时,字体还会随着叠加区域的变化而产生变化,虽然设计手法很新颖,却不会对界面的可读性有任何影响。

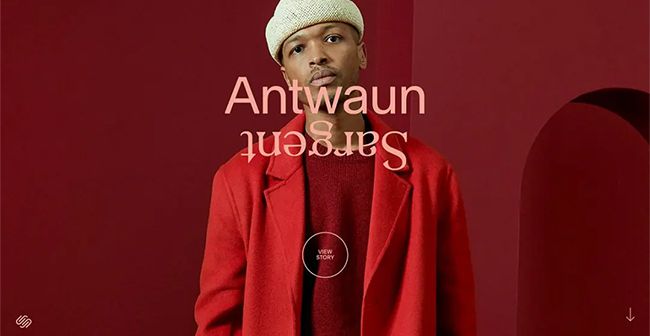
Makers & Dreamers – 采用翻转字体,混搭衬线字体和非衬线字体,在简约的布局下,营造了高端艺术的感觉。

4.艺术插画
这几年插画真的非常流行,无论是充满艺术感的线性插画,还是有趣生动的卡通插画,都能让网页和UI的视觉格调提升,同时吸引用户的目光。
【案例分享】
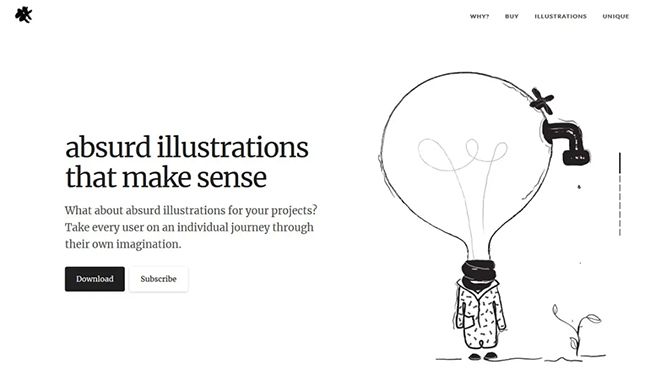
Absurd Design – 这个艺术插画小图库的设计极富想像力和视觉张力。

Heschung – 将插画与动画结合一起,让人有种异想天开,天马行空。

5.手绘插画和真实素材结合
设计时,如果不知道是用图片素材好还是用插画素材好?不妨试试「混合」,将精致的图片与有趣的插画混搭一起,效果同样非常好,还能制造奇观视觉效果。
【案例分析】
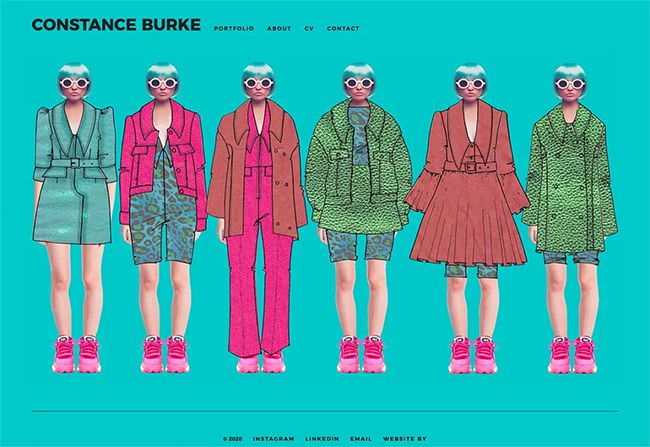
Constance Burke – 让真实的「人」穿上手绘服装,感觉非常有意思。

Bubka – 滚动页面时,抽象插画和真实图片来回穿插,相当富有想像力。

6.流体动画效果
越来越多网站或平台有意识地使用各种各样动画,以及不那么死板的元素。例如,像水一样的不规则流体元素,让网站设计和APP设计都富有生机。
流体动画效果能创造更好的过渡效果,吸引用户注意力,而这种动效的关键在于控制流体的运动速度,平滑流畅感。
【案例分享】
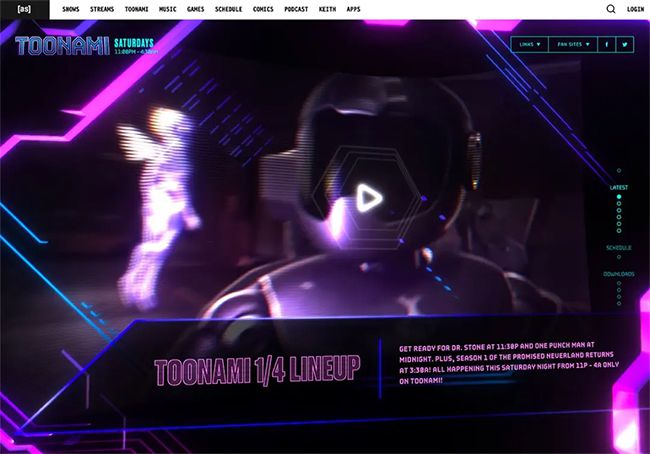
Toonami – 光标悬停状态,以及视频和文本都使用了流体动画效果。

Ilya Kulbachny – 标题使用液体动态效果,而且文本会随页面的股动而变化。

7.3D元素
想要增加网站和UI中的视觉张力和景深层次,3D元素无疑是不错的选择。到了2020年,3D视觉设计的效果将会变得更加强大和细腻,亦有更多优秀的3D设计会变得强大而突出。
【案例分析】
Toke – 就是借用3D设计提升整体的视觉张力。

8.图层叠加穿插
设计时,大多设计师都习惯将界面上所有元素平铺开。试试不同的图层错落有致地铺开,界面设计将会变得更加多样且富有层次感。例如:你可以让文本框和图片、视频穿插重叠,甚至结合动效,在交互过程中穿插移动等。
【案例分享】
Craft Kitchen – 图片与图片、文本与图片之间都有所重叠,但整体上又处于一个相对稳定的框架中,显得稳重又有所错落。

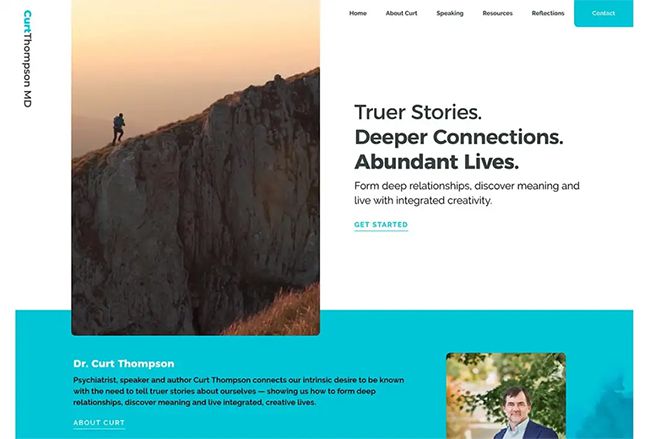
Curt Thompson MD – 图片会与界面的其他元素进行穿插,产生景深。这个网站是通过卡片网页设计来建立重叠穿插的规则,非常值得学习的!

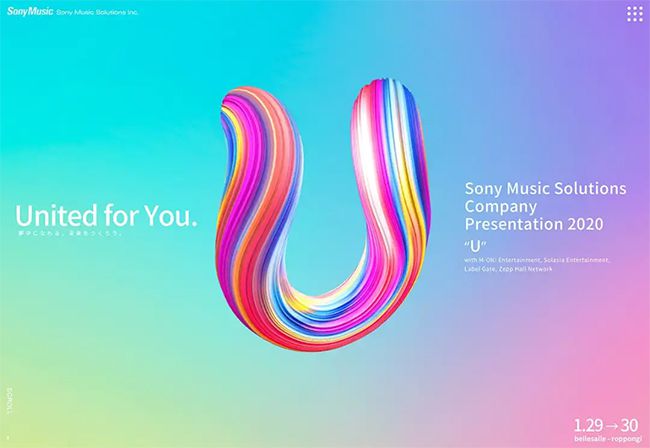
9.大幅度渐变
扁平化设计疯狂流行的那些年,设计师都竭尽所能地规避渐变。但如今,渐变不仅卷土重来,更是「放飞自我」。刚刚回归的渐变变得非常微妙,色彩跨度也越来越大,甚至开始无处不在。
【案例分享】
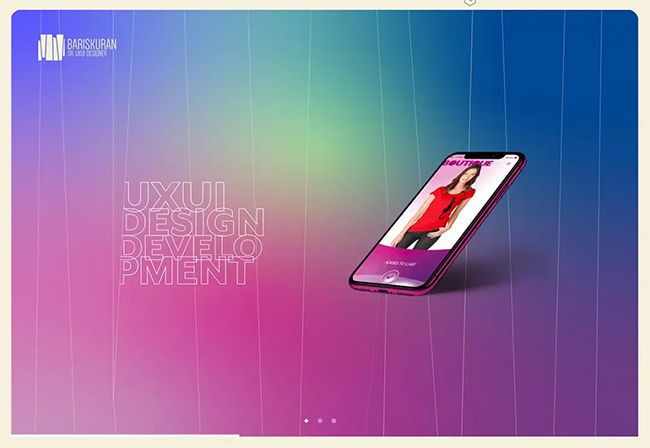
Bariskuran – 利用大胆的渐变呈现设计作品集。

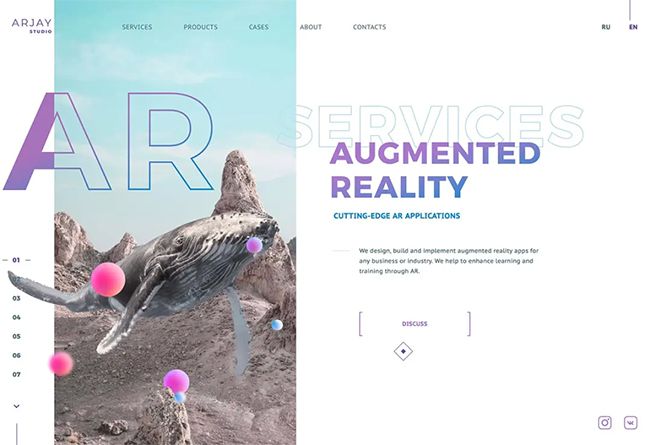
Arjay Studio – 在小小的气泡元素中,使用非常出彩的大幅渐变效果。

10.导航
复杂大型的导航将会逐渐消失于我们的眼前,转而流行简约,甚至简化的导航。虽然这种处理手法似乎非常冒险,但从目前的状况来看,使用较少的导航元素,不仅符合当下用户的需求,也使网站和APP本身的信息主干变得更加清晰,更容易传达信息和给内容腾出更多空间。
【案例分享】
Bikebear – 简化了导航后,网站的视觉效果显得更加有特色,甚至有点搞笑。

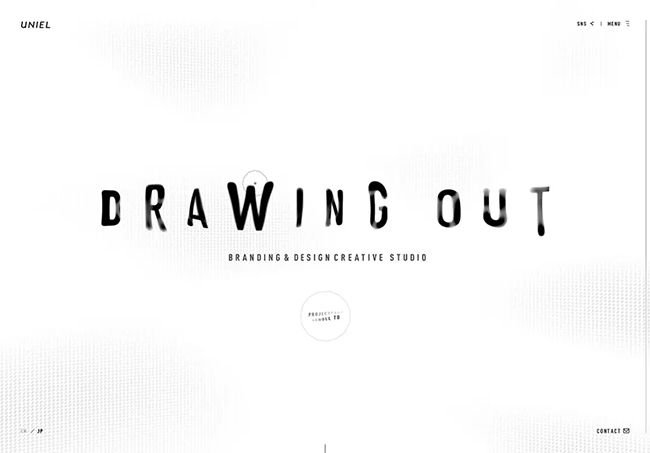
Uniel – 将导航隐藏到汉堡图片中,无论是PC端访问还是APP端访问,都会有更多内容在弹出菜单中显示。

设计趋势和流行技法都是日常设计中一个重要的参考和学习对象,而它们最大的特点就是紧贴当下。因为大家都喜欢,而且符合此刻的语境和用户的需求,所以能让网站制作设计发挥更大的效果。当然,所有流行趋势都不是独立存在,它们之间是可以搭配使用的,这样反而能产生更加有趣的效果。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。