网站网页设计制作中视觉缺少层次感怎么解决?「层次感」是网页设计中出现频率非常高的词,这主要体现信息层级关系和视觉丰富度亮点。界面如果缺少层次感,会让人感到信息杂乱、画面打掉,甚至是枯燥、乏味。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
1.视觉元素差异化
营造视觉元素的差异化,能很好地改变画面信息的层次关系,从而突出网页设计的层次感,这与对比手法非常相似。

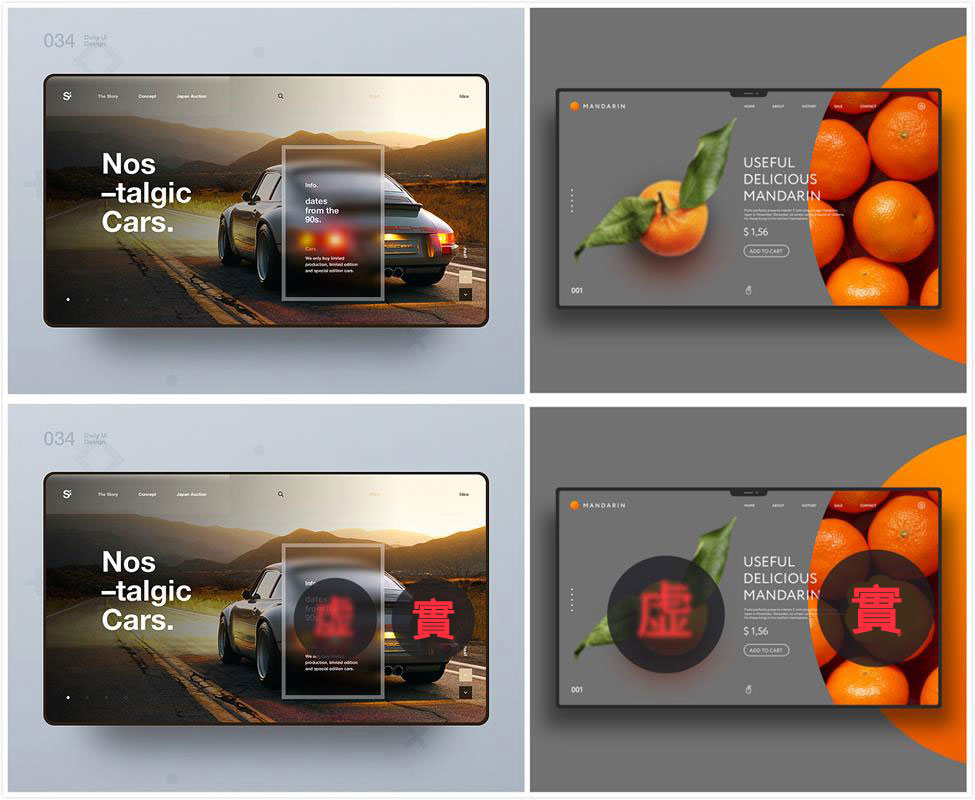
虚实对比是视觉元素差异化最经典的体现形式之一,能直观地提升界面整体的视觉层次感。当界面的整体视觉层次感不够强烈时,可透过营造视觉元素差异化的形式进行提升和改变。但需注意,一旦使用这种表现手法,对比效果一定要足够明显,否则会适得其反。
除了虚实对比、大小对比、粗细对比等各种对比关系都能很好地营造视觉元素的差异化。
2.装饰性元素
刚才我们说到,提升视觉层次感可从两点切入,提升信息层次感以及画面整体丰富度,而装饰性元素刚好能很好地展现这两点。

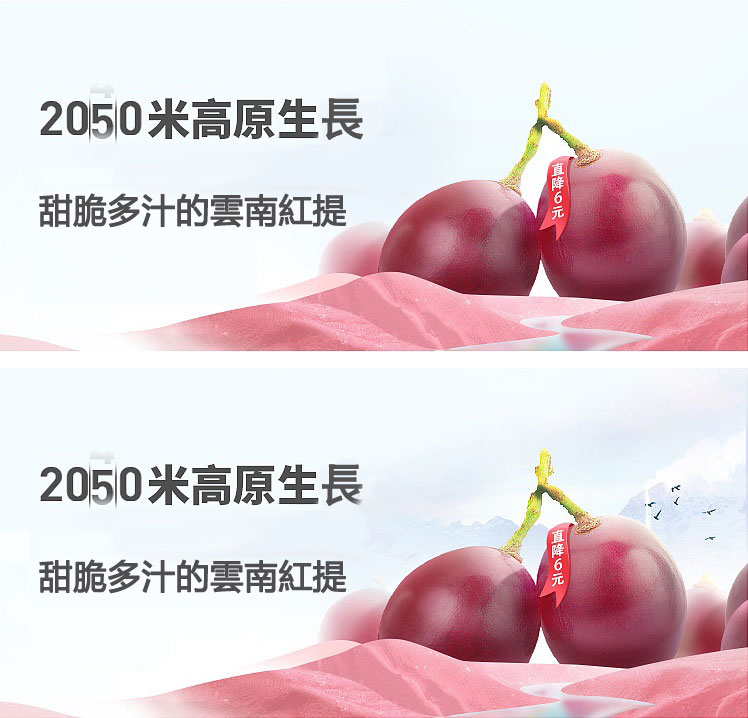
透过以上两个案例的对比,我们可以发现:
上:画面整体欠缺丰富度,甚至感觉界面有些空;文字信息的主次感也没有很好地形成对比关系,感觉比较单一。
下:使用了装饰性的元素,大大提升了界面的视觉丰富度。同时,这些装饰性元素也与主文案在视觉上形成很好的对比,使视觉层次感更加强烈。
需要注意:装饰性元素的使用应根据实际情况而定,使用过量很容易在视觉上形成散乱、不够整体的情况。
3.使用肌理
使用肌理是设计中非常使用的设计手法,能很好地丰富画面,增加细节,提升层次感的作用,如下图:

利用远山风景图片透过透明度调整作为肌理使用,不仅不会抢了主体的视线,还能增加的层次感,起到填充和丰富的作用。
另外,主要字体使用肌理,会让其形象更加鲜明,与正常文案形成对比,能间接增强文案信息的视觉层次感受。

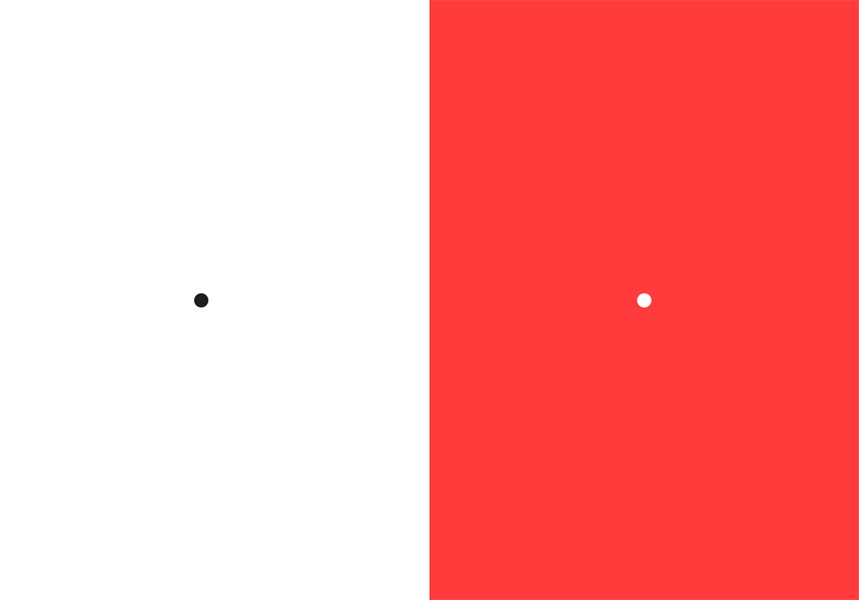
4.改变配色形式
当作品视觉层次感不够强烈时,改变配色形式能在某程度上提升视觉丰富度的作用。

以视觉感受来看,虽然大小面积一样,但无色彩明显比有色彩显得更空。这是因为色彩是一种信息传达的媒介,也就是颜色也能传递信息。所以当画面显得空、缺少层次感时,可通过颜色调整增加视觉层次感。
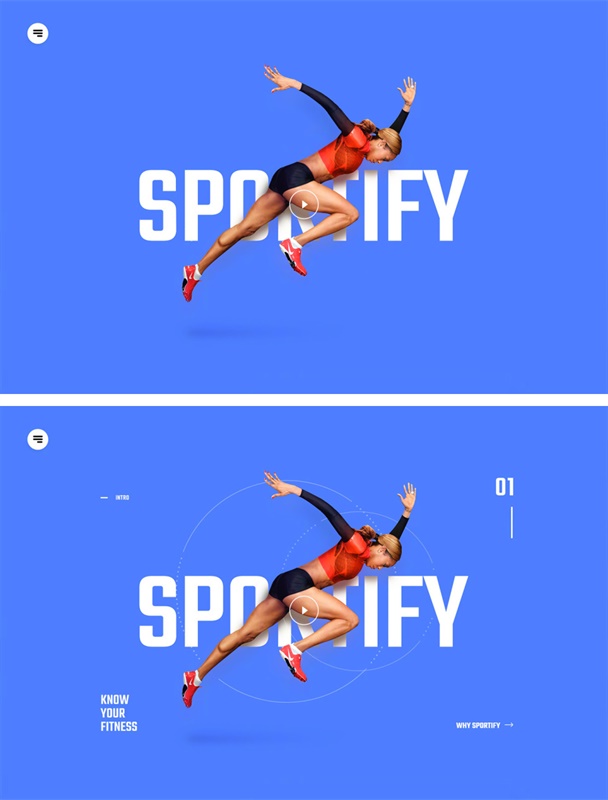
5.营造叠加关系
寻找元素与元素之间的物理叠加关系,会给人一种很强烈的层次变化,而且对于提升画面层次感能起到立竿见影的作用。

当文字与主体之间存在着视觉上的前后叠加关系,会给用户带来强烈的视觉层次感。一般这种前后叠加的用法非常适合标题设计。
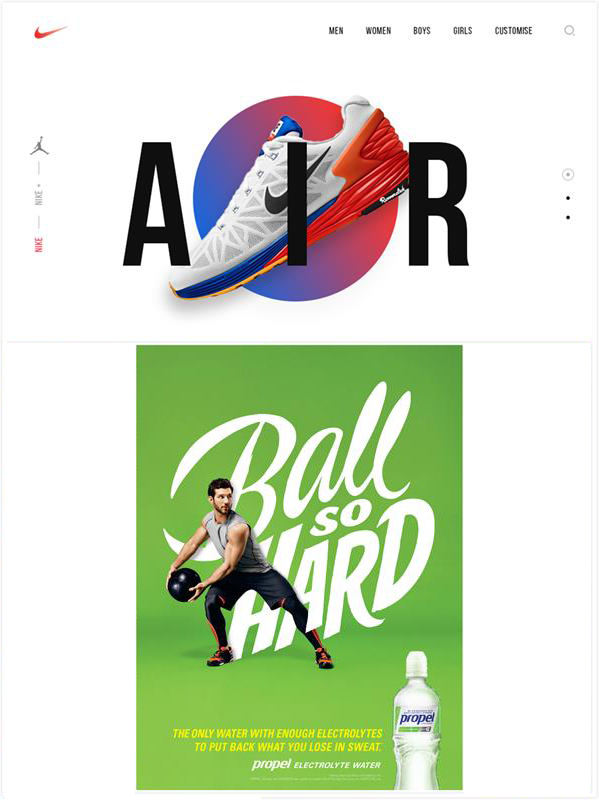
6.透视
透视可理解为营造空间关系的手法,当平面的视觉元素赋予其透视关系后,会形成类似三维空间的视觉干吼,在某程度上起到增强画面视觉层次的效果。

这是因为改变透视会在视觉上形成纵向的颜色感,从空间上来看视觉层次关系会变得更加强烈。但这种形式同样有一定的局限性。
当作品缺少层次感时,除了以上方法,还有投影、倒影、环境感等手法都能在某程度上增加视觉层次感,同时可以丰富画面。但这些手法不一定全部体现在同一个网页设计中,手法过多反而会使画面整体变得凌乱,所以一定要根据实际情况而使用。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。