对网页设计而言,最让人记忆深刻的不是网站主题,也不是网站上的文字、图片、视频…而是色彩。色彩不仅能很好地与读者产生共鸣,同时还能提高读者对品牌的认可。「如何让界面的色彩搭配更加出色」,除了最常见的色彩运用方式,色彩叠加也是不错的选择。今天,查派网建将分享关于「色彩叠加」的分析,给各位带来新的思考。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
如何让界面的色彩搭配更加出色
试试色彩叠加
※ 什么是色彩叠加
颜色几乎是所有设计的重要组成部分,无论是明亮大胆的色调,还是简约的黑白色,优雅深沉的色彩,使用哪种配色方案都会对整体设计产生巨大影响,尤其是网页设计。
色彩叠加,意味着使用混合模式及透明度的调整,对图像或视频进行覆盖,最后形成相互叠加的视觉效果。这种效果能强化图片或图形本身的氛围,还能更好地吸引用户的注意力。

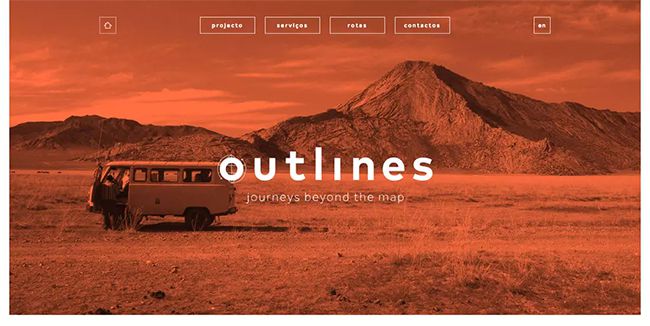
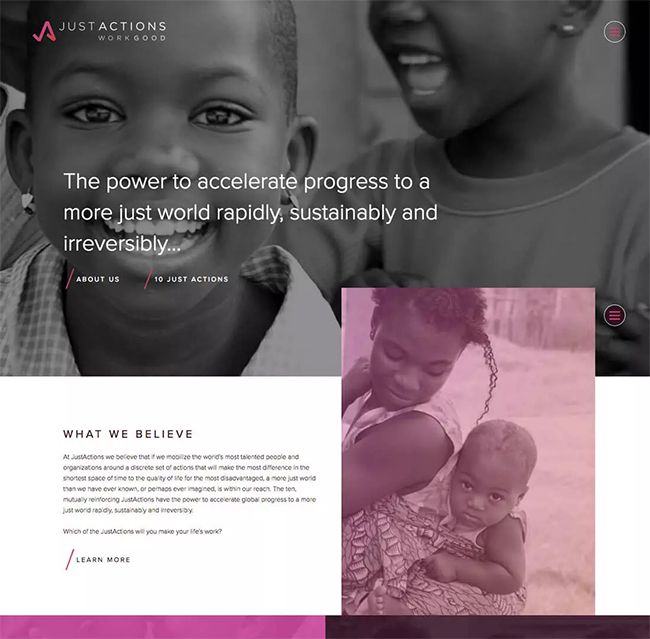
图片采用邻近色和互补色相互叠加,并进行了透明度的调整,使整个画面更显视觉张力。

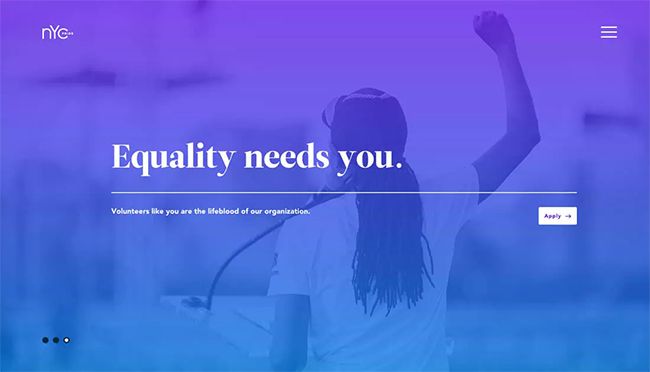
采用带透明度的渐变色彩叠加,能让画面形成较强的视觉焦点,和品牌视觉的优先传达。
※ 色彩叠加有哪些特点
1.几何图形的运用

透过圆形、半圆形、三角形、矩形等基础图形组成,运用色彩对比,重复构成等手法,形成漂亮的开屏页面。

整个界面都只采用「圆」这一元素,并旋转重复构成新图形,让整个界面变得丰富多元且有活力。
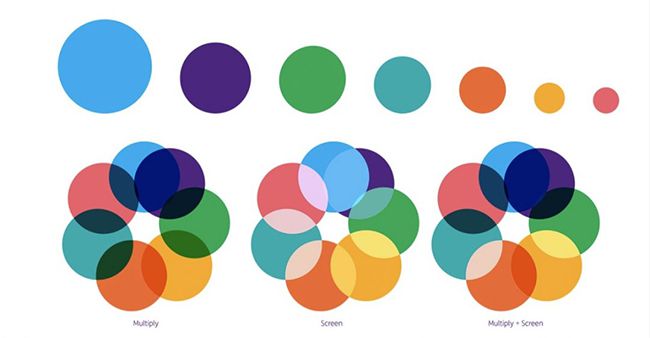
2.多种颜色叠加

多以互补色等冷暖色搭配运用,整体色彩丰富且色调和谐,适合娱乐视频、广告、社交等行业运用。
3.单色临近色叠加

不同饱和度的单色相互叠加,色彩有层次感,画面空间感和科技感更强,适合运用在科技、办公等行业中。
4.透明叠加

在设计中运用半透明/正片叠加方式,叠加融合在一起后,能构成有前后空间感、色彩有变化的画面。
※ 使用色彩叠加有什么技巧
1.使用渐变

渐变是近年来的设计大势,很多优秀作品都会添加渐变增加界面的生命力。当你想为特定元素叠加色彩时,渐变是不错的选择。
你可以尝试用多种不同色彩构成渐变,也可使用单一色彩进行深浅、明度和饱和度上的渐变,使网页设计显得风格集中。尤其是明暗配色方案,不仅会更加吸引用户,界面还会呈现出某种独特的气场。
2.纯**彩为基调

纯色的叠加效果和渐变一样醒目,只是纯色所呈现的意义和氛围会更加明确。当你使用纯色叠加时,可仔细考虑色彩的饱和度和透明度。
当叠加的色彩图层具有高饱和度和低透明度时,用户会更加专注色彩的本身;相反,当叠加的色彩具有低饱和度和高透明度时,用户会更容易被低层图像所吸引。
3.考虑明暗

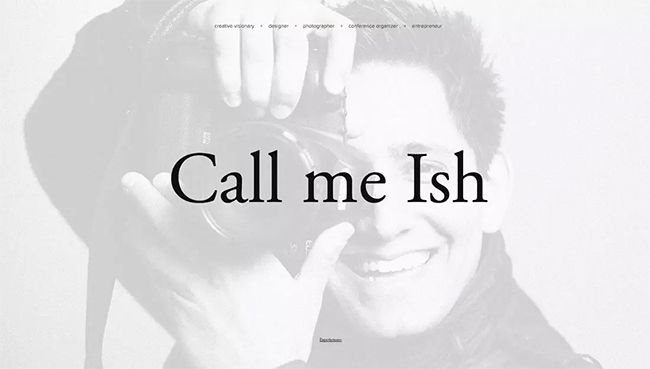
很多网页设计的色彩叠加,并不都是靠色彩半透明图层叠加出来的,有时单纯使用黑白灰进行叠加,透过不同的明暗效果,同样能实现很好的效果。
例如,当图像显得沉郁阴暗时,压抑沉重的氛围自然而然就会出现;同样,当图像偏白或色彩变浅时,往往会让界面显得轻松、飘忽。
想营造以上氛围,很多时候我们并不需要单独叠加黑白灰,而是调整图片本身的明度就可以了。
4.选择高对比度的图片

当你想在网页设计中使用色彩叠加时,置于底层的图片或视频是最重要的组成部分。通常一张平平无奇的图片,无论使用哪种叠加色彩的技巧,都很难达到惊艳的效果;相反,图片本身有着良好的对比度,利用色彩叠加后,图片构成漂亮的明暗效果,能将设计的最大化优势呈现出来。
如果图片可选范围本身不大,可先提升图片的对比度,或从黑白图片开始入手,一般黑白图片的对比度容易控制,适合初学者尝试。
5.要么自然,要么失真

当图片和视频使用色彩的叠加时,可尝试选用以下两种处理方法,使用户更加专注网站内容,强化整体设计感:
① 图片尽可能自然。色彩、明暗、阴影都应该处于自然状态,叠加色彩应当尽可能微妙。
② 图片完全异化。用完全出乎意料的色彩叠加在图片,能创造出独一无二的效果。
6. 尝试部分叠加

以上所介绍的都是色彩叠加到大块图片内容上,但这并不是唯一选择,部分叠加同样能带来不错的效果。
最后,关于色彩叠加的运用
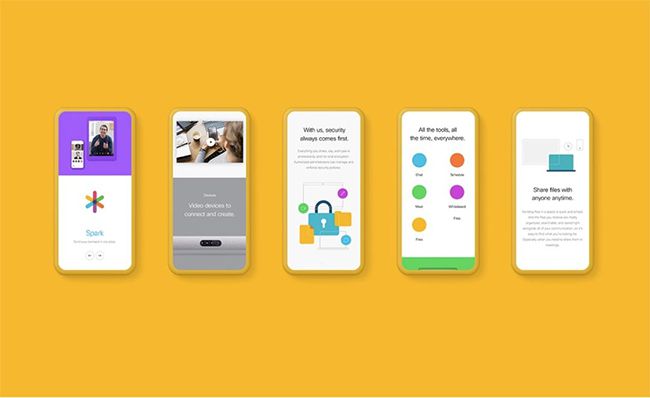
1.线上APP设计-Cisco Spark

从Logo进行解构,色彩及基础图形的拆解,形成新的辅助图形,重新组合出插画、图片和周边物料,再辅以动态效果。透过梳理得到基础图形和颜色,简约大气又活力,然后以多色彩叠加方式让品牌形象的建立更深入人心。
2.线上品牌-Volusion
Volusion是基于「云」的电子商务购物平台。

从Logo进行解构梳理出「稜鏡」图形,采用黄紫色互补搭配,正片叠加模式形成,如稜鏡一样将一束光线折射出多种颜色的光束。Logo不仅像稜鏡,也与钱包非常相似,代表着交易的属性,这意味着客户透过Volusion的产品和服务能获得更好的业绩。
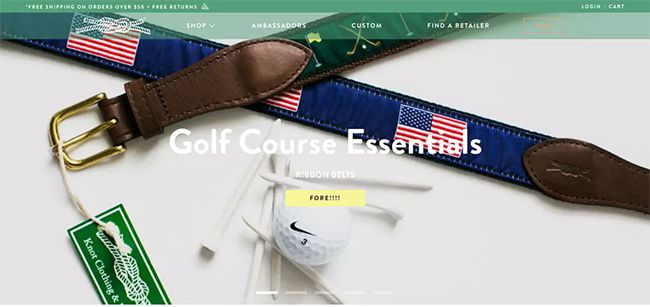
3.网页设计-VTB24

将品牌色彩叠加在产品宣传/模特图,一方能让整个网页设计保持着很好的统一,前后呼应,让整体界面的对比层次感更加强烈;另一方面,还能更好地在消费者心中建立品牌视觉锤,深入消费者的记忆中。
4.插画

在深色背景中,冷暖色的相互叠加搭配渐变,使这套建筑类插画充满科技感,加上色彩对比和空间对比等手法,让画面充满层次感。
虽然色彩叠加很好用,但始终并不是万能,至少不是所有网页设计都适合使用色彩叠加这一效果。因此在进行设计时,应考虑清楚该设计是否适合使用色彩叠加,避免过度使用。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。