在实际工作中,交接工作对于设计师而言也是很重要的一环,更好的衔接可以明确设计需求、保证最终设计实现。本文总结一下完整的交接流程,当然,如果遇到前端大佬可以省略其中很多步骤,只要记住沟通永远是交接工作的第一要素。
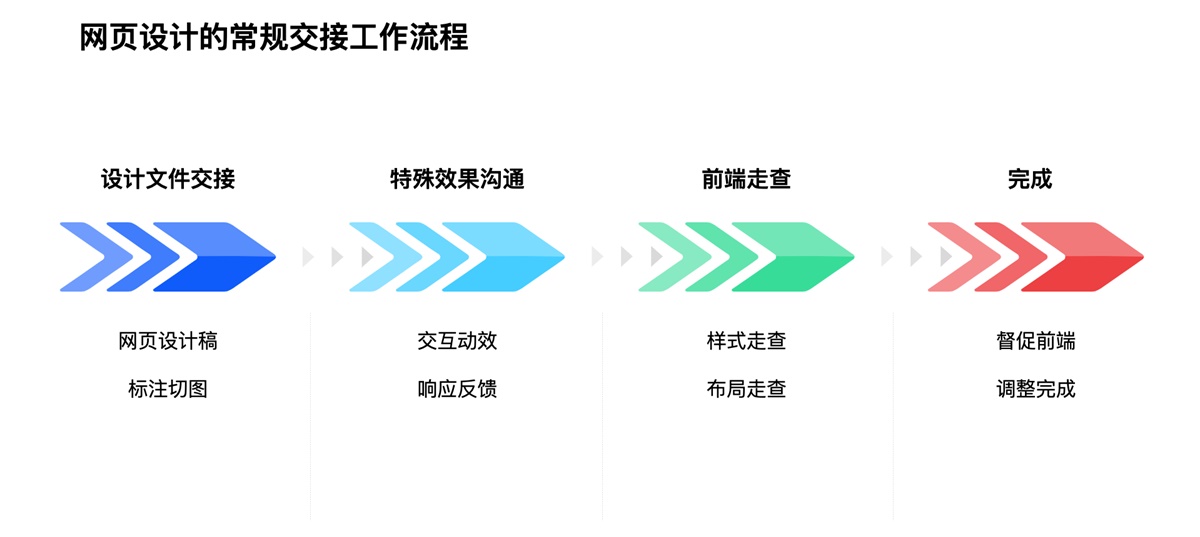
网页设计常规的交接流程是这样的:

但这只适用于一般的常规网页,如今越来越多的网页需要同时适配多端设备,如果只按这样的流程,一旦进行适配就容易出现各种错乱与问题。
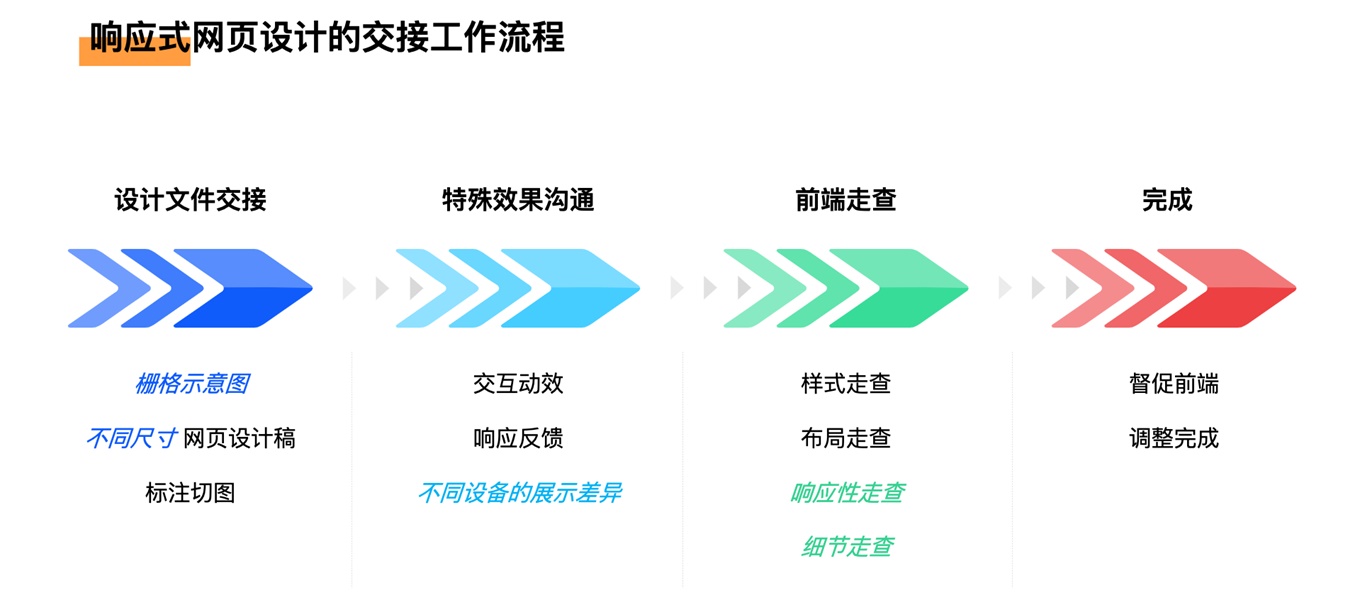
因此,交接工作还需要更完整一些:

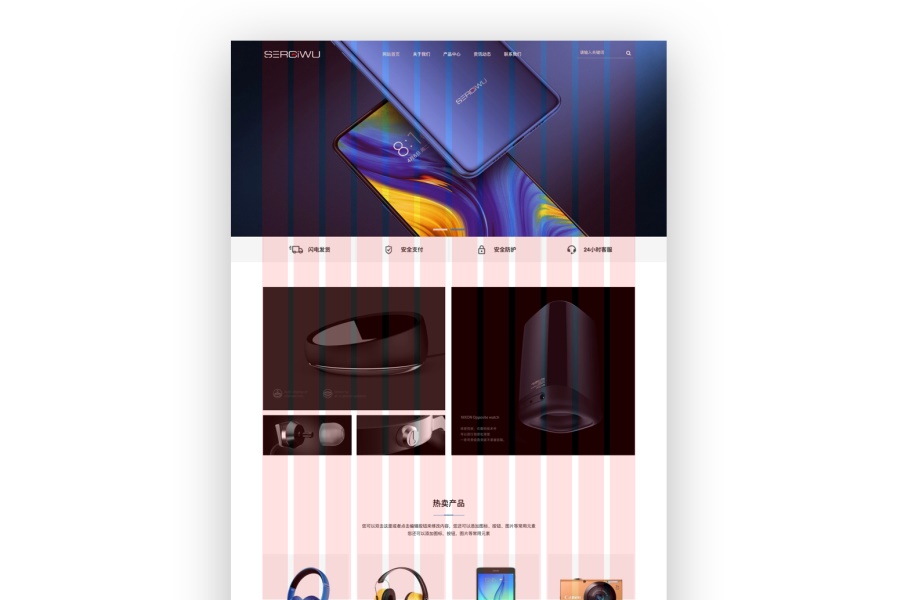
栅格示意图
栅格示意图可以是简单的页面结构框架图也可以是在设计图的基础上进行栅格说明。

栅格示意图的意义在于可以让开发了解总栅格数和具体某一块内容所占据的栅格数。这两个栅格数决定着整个页面的内容架构,也决定着在不同屏幕响应之后的变化。
从前端实现来说,在不同的分辨率下,页面的宽度也不同,假设同样分为 12 栅格,每栅格宽度自然也就不同,因此前端更在意的是其实是栅格数。
如果有几份不同尺寸的设计图,最好也提供各自的栅格示意图以供对比。
不同尺寸的设计稿
一般的网页,建议交接两个版本就足够:大屏显示器和移动端。
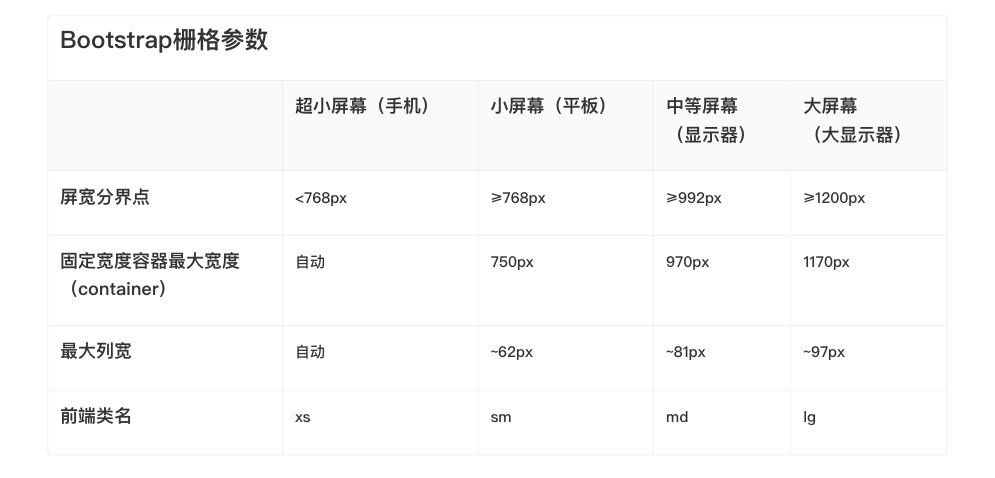
功能性复杂的网页,比如后台等,最好选择 3 个版本及以上:大屏显示器,中等显示器,小屏显示器。具体的参考分辨率分界点,在上一篇文章中有讨论过,这里再贴一遍。

如果自己还是无法判断,那么不妨征求一下前端的意见。
切图标注
使用常规的标注切图方法就可以。借助一些插件就可以很轻松做到。
但是有一点,通常设计师标注会使用 px 单位,需要完全依赖前端自己去换算成 %、vw、vh、em 等各类前端单位。尤其是在换算百分比的时候更是一件令人头疼的事。
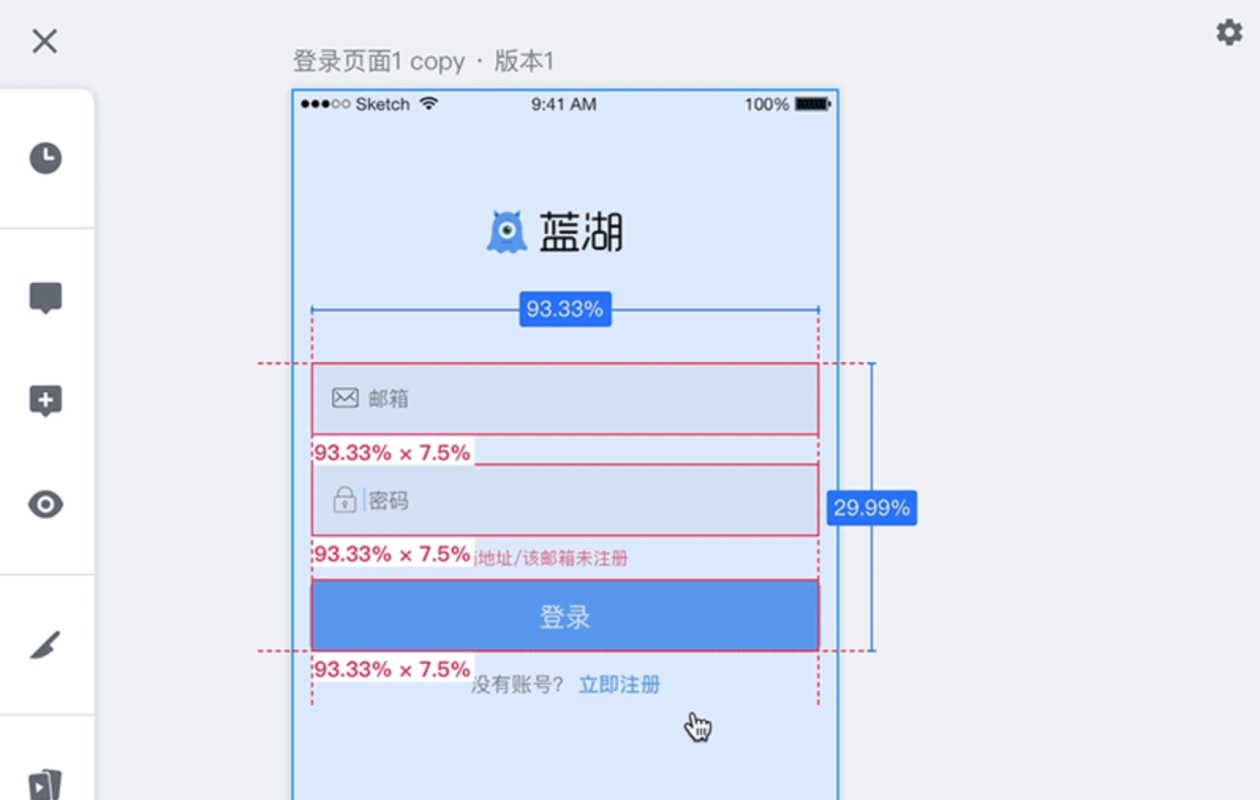
这个问题在蓝湖上被完美解决。不仅标注切图很轻松,开发还可以在按住「Ctrl」的情况下直接鼠标点击查看百分比,十分方便。

特殊效果的沟通
在页面设计中有时候会加入一些交互动效设计。特别是一些需要开发使用代码实现的动效。
我更倾向于在设计作品构思前期就与前端沟通一些我的想法。毕竟有时候想法很美好,现实很残酷。被开发打回来也是一件很头疼的事。
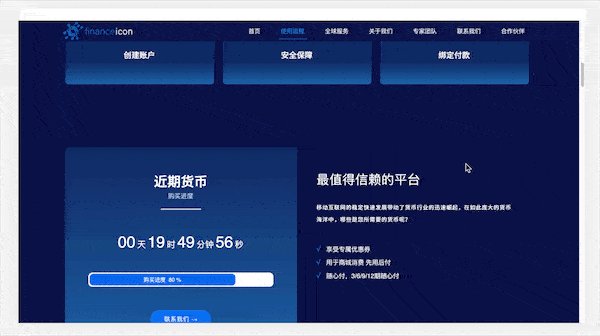
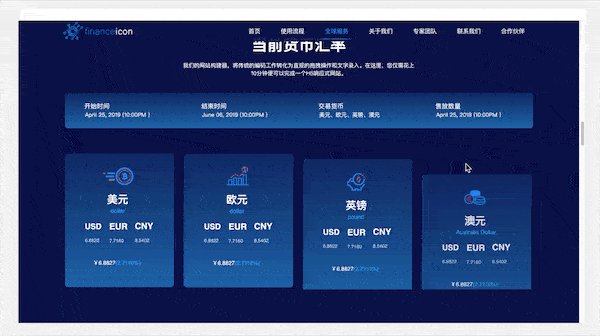
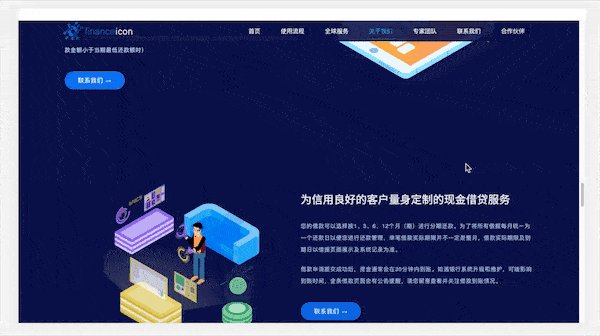
网页中常用的一些特殊展示效果,比如:
鼠标的交互反馈

视觉差效果

滚动翻页效果

滚动延时触发动效

还有一些炫酷的动效背景

有点看不清楚,背景是缓缓旋转的星空
另外有时候会有一些在特殊屏幕上的应用特别的响应方案,除了这些,还会有其他需要提前沟通的内容,越复杂的动效最好越早和前端打好招呼,避免设计完成后却被反馈无法实现。
界面设计走查
这一步会自己进行走查的设计师不多,一般都交给了公司的测试工程师。但其实测试工程师关注的更多还是功能和逻辑,至于界面的一些细节并不一定在意。设计师自己进行走查,是保证完美还原很关键的一步。
方法一:使用测试机,在多种设备上进行测试
一般互联网都会有测试机,如果没有,动用你的「人脉」,和周边的同事朋友借一借吧。或者用方法二。
方法二:使用浏览器的开发者模式
向前端开发要来开发好的前端页面,在打开的文件夹里找到一个名为「index.html」的文件,就能在浏览器中打开了。
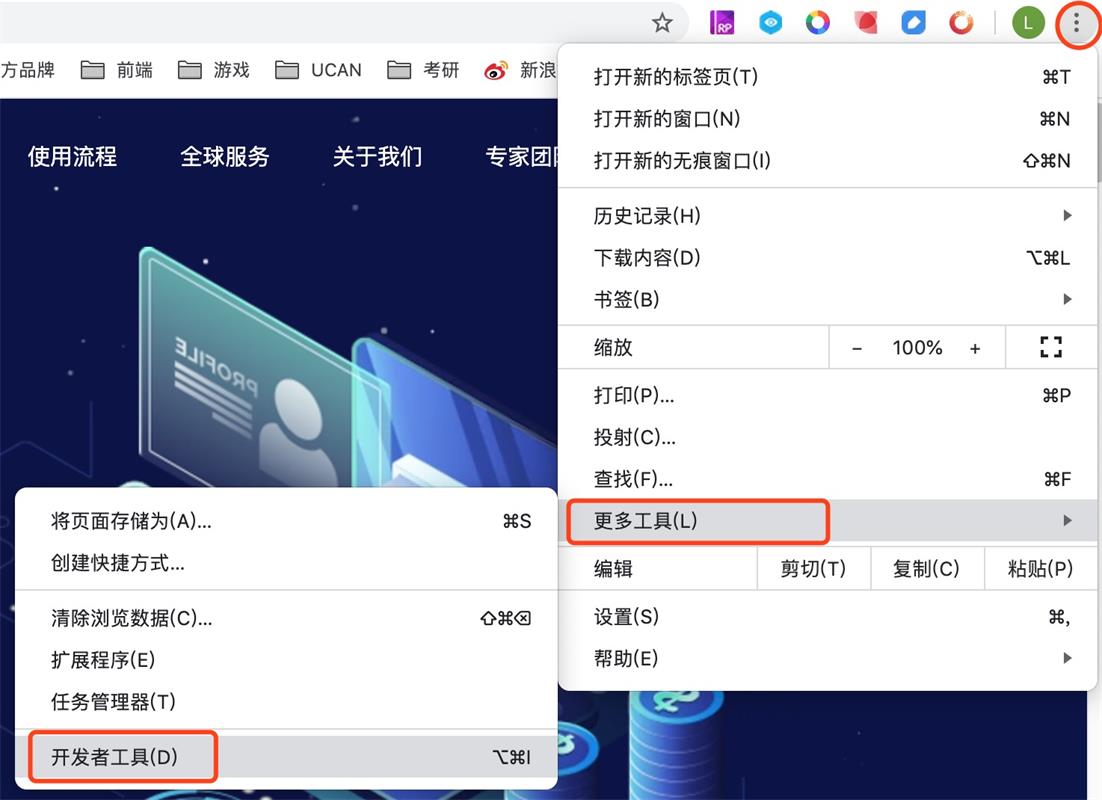
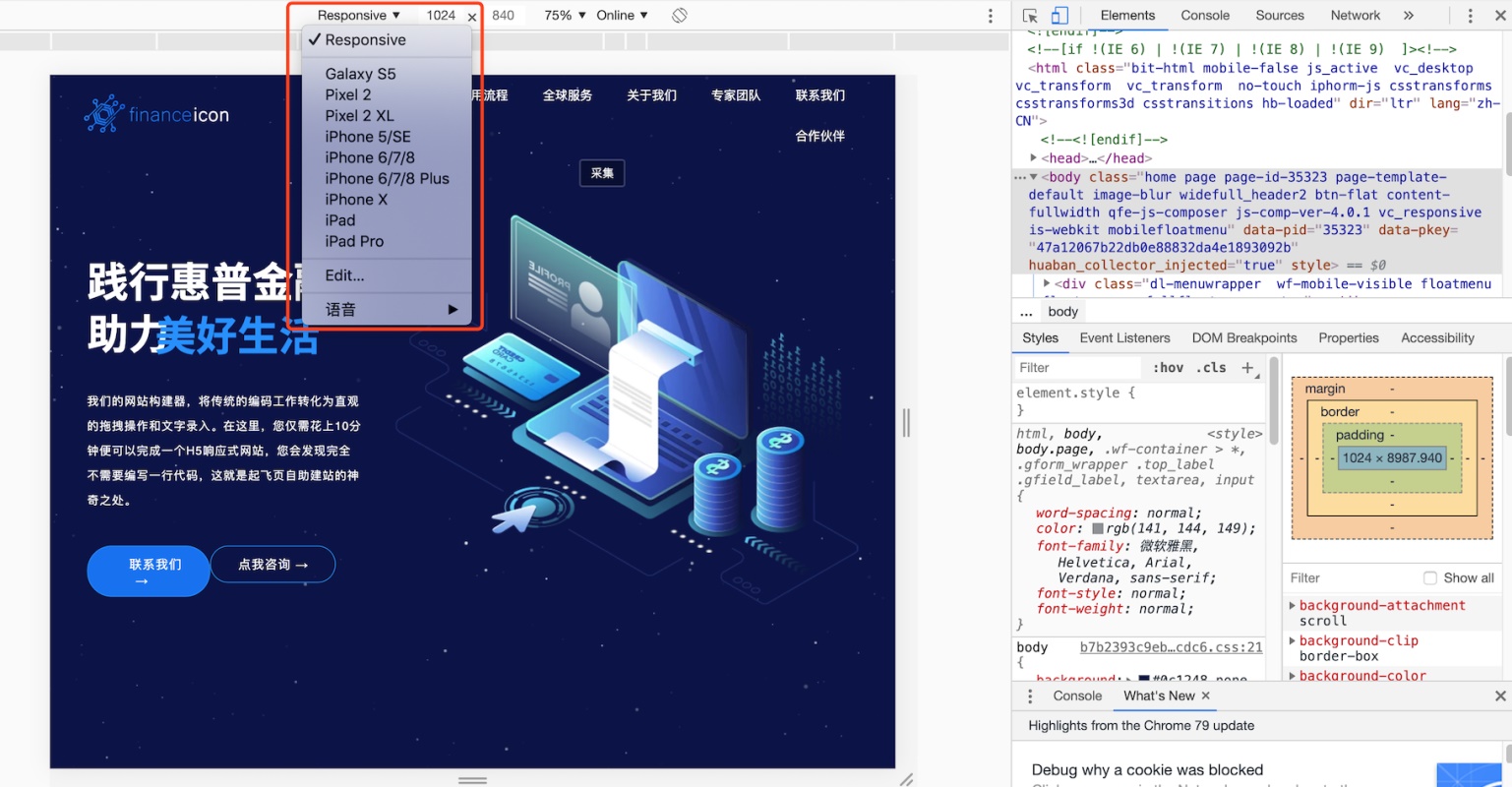
接下来打开「开发者模式」。图例是在Chrome浏览器中。

会打开这样一个界面,在网页的上方可以选择一些常规的不同界面,也可以自己设置大小。在一定程度上可以替代真实的测试机。

懂一些前端知识还可以在右侧的代码中进行一些微调试。
界面细节走查
这一部分内容是在测试的时候进行的。
1. 重要内容可视
主要测试页面中的重要内容,在做响应的时候,尤其是小屏设备上,内容不会被溢出可视界面边缘外。
2. UI 细节实现效果
可以与设计图对比,记录下相关问题差异提交给开发,保证细节不会被遗失,设计效果的完美实现。我一般会整理成文档再交给开发。
懂一些前端代码会更方便,可以直接在开发者模式下进行调试,然后告知开发。
3. 页面加载速度
这是为了确保加载等待期不会过长。
如果过长,可与开发探讨原因并尝试解决,因为导致的原因可能很多。如果是图片、动图、视频等体量过大,导致加载缓慢,可进行一下压缩再使用。
流程不是按部就班,还是那句话:沟通永远是交接工作的第一要素。