1、什么是网页页眉(头部)?
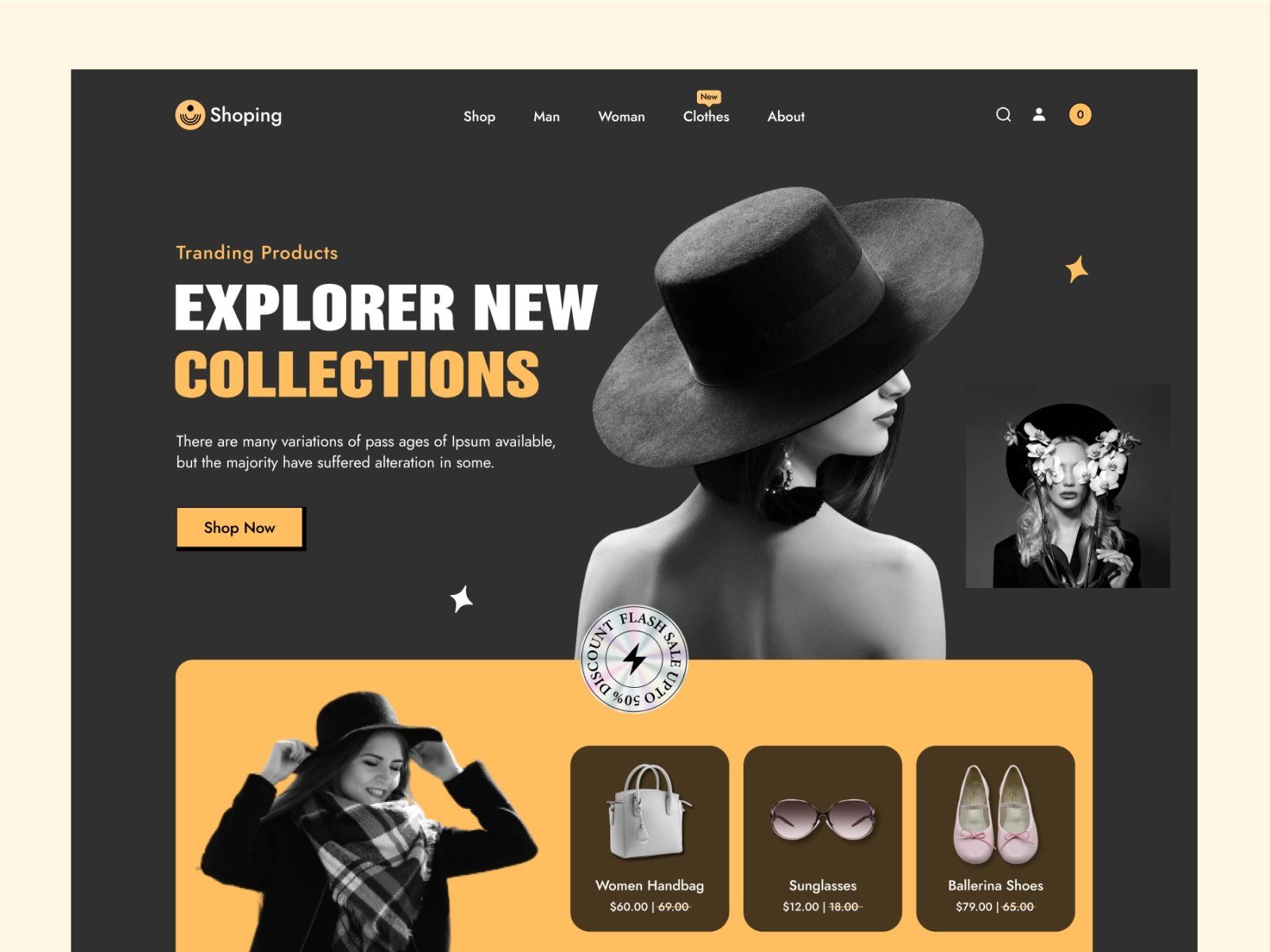
网页头部是指网页的顶部部分。在以前,人们对页眉的理解是网页顶部部分的窄条,里面有logo、品牌号召性标语和联系信息。但在现代设计中,主页的整个空间都被认为是页眉。作为人们在加载网页的前几秒看到的页面的战略构成部分,页眉起到了一种邀请的作用。它应该提供一个网页的基本信息,让用户可以在几秒钟内了解它提供的信息。
2、网页页眉包括哪些内容?
网页头部的主要元素通常有:标志或品牌标识、品牌号召性标语、头部、导航元素、搜索等。
你不必一下子把它们全部加进去。有必要在丰富的信息和和谐的安排之间找到一个平衡点。只使用你需要的数据,过重的头部也不好,无论所有的链接看起来多么重要。
3、zui佳网页页眉设计做法
在设计页眉部分时,没有什么可以限制你的创造力。网页的头部是一个开放的领域,可以进行广泛的创意设计决策,它应该是令人难忘的,简洁的和有用的。

头部大小
关于网页头像应该是多大尺寸的问题,并没有明确的答案。一些资源试图提供一组准确的数字,但如今网页建设zui困难的一个方面是保证每一个屏幕尺寸的有效性。而且即使两个屏幕大小相同,分辨率也可能不同,所以用户看到的东西也不一样。
所以不要执着于精确的像素概念,zui好遵循简单的常识规则。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
视觉层次结构
标志。NN/g进行的另一项研究发现,相比于中间或右边部分的位置,用户会更容易记住那些标志放在左边的品牌。
如果你的logo是圆形的,那么将其放在屏幕中央也是可以接受的,不过与放在左边的logo相比,其效果还是会降低。
导航。注意不要让网页的这个部分过于混乱。太多的链接会让访客不知所措。有时为了给zui重要的类别清理一些空间,可能会对网页的结构进行整体改造。
让访客很容易明白自己在哪里,以及如何找到进一步的路。使用悬停效果引导用户浏览。
实施视觉层次的原则,自然地突出CTA。
固定导航
持久的导航条,或者换句话说,"粘性头部",意味着当你滚动时,导航会跟随你在页面上移动。这是现在的一个网页设计标准。
网页头部(页眉)所传达的信息
头部可以传达的信息有以下几种可能: 敦促消费者去做一些事情、建立任性拉近距离、促使游客了解更多、寓教于乐等。
相关图片
高质量的照片。对于网页设计师来说,摄影是一个强大的工具。它可以讲述一个故事,唤起情感,并激励你的访问者进一步滚动。对于具有强大震撼力的图片的网页,可以尝试做一个透明的页眉。它能更好地显示图片,保留主链接。
滑动图片。如果你有几张代表网页业务的好照片,就去吧! 用户可以滚动浏览一组精美的高分辨率图片。
插画。网页的页眉图片要打动人心,建立个人联系。如果一张图片与众不同,即使从网页头部中切出来也很容易识别,那就更好了。你可以通过利用当今插画的趋势来实现。