# 网建动态 还有很多>
-
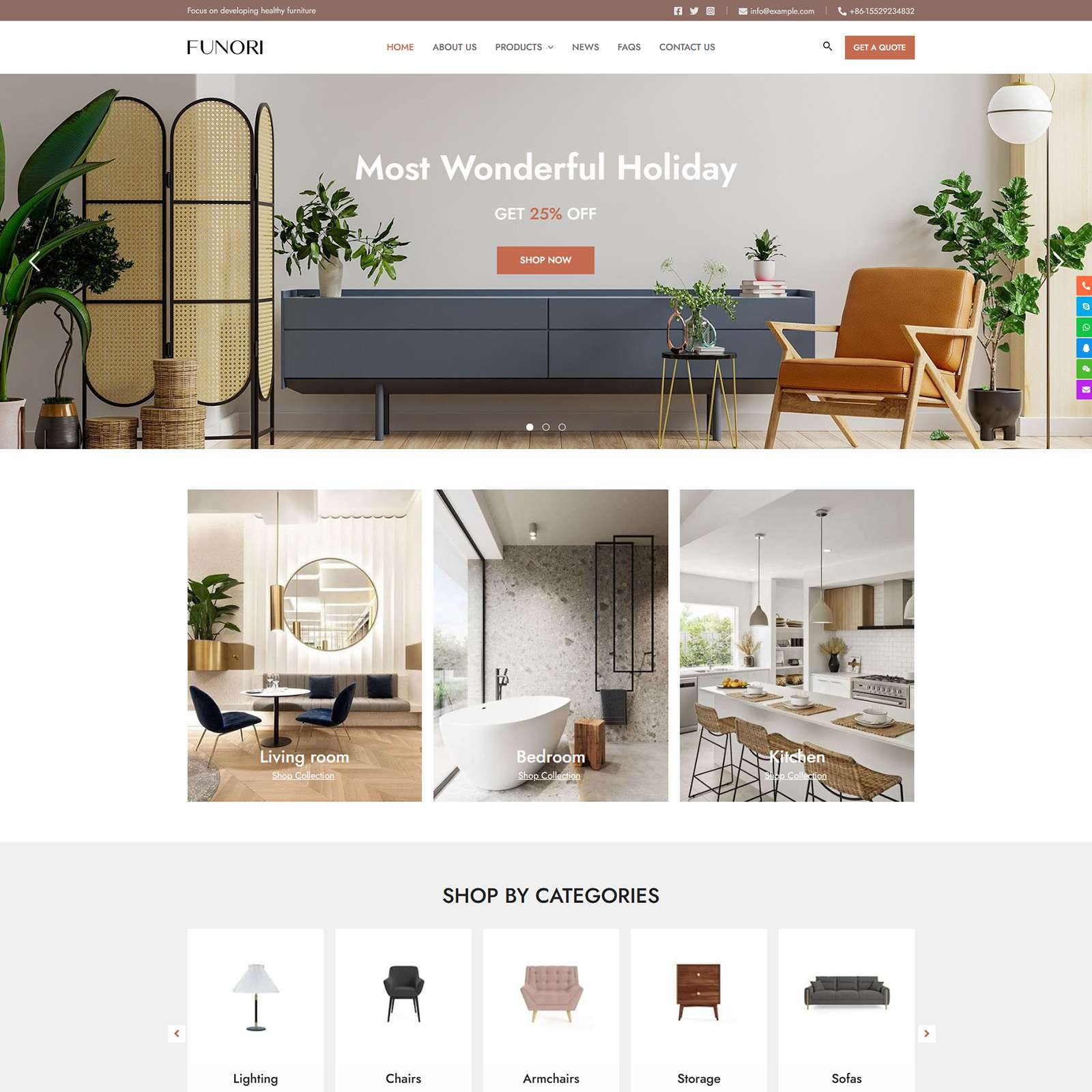
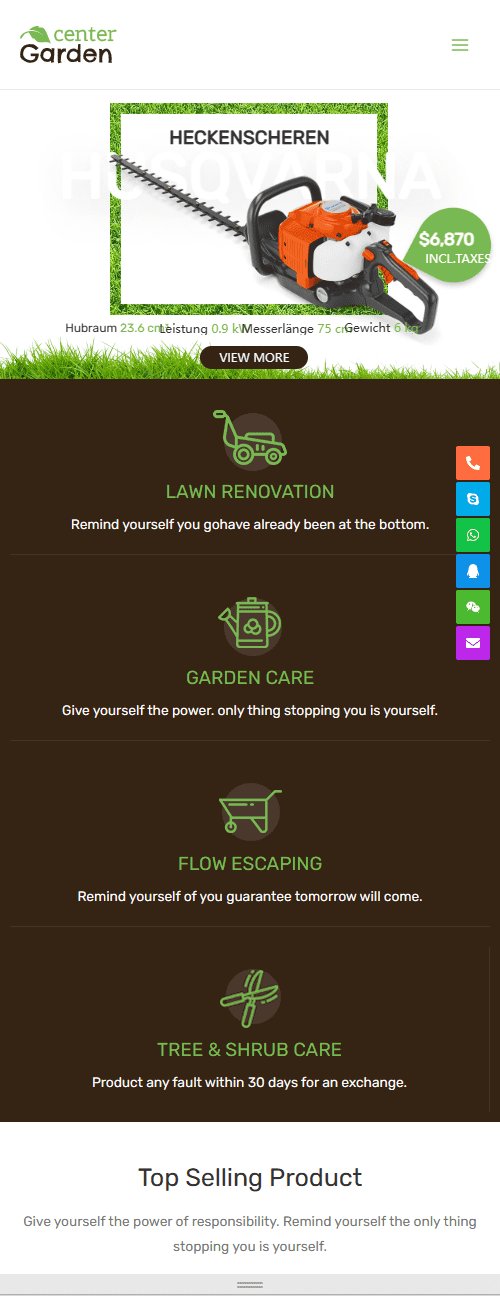
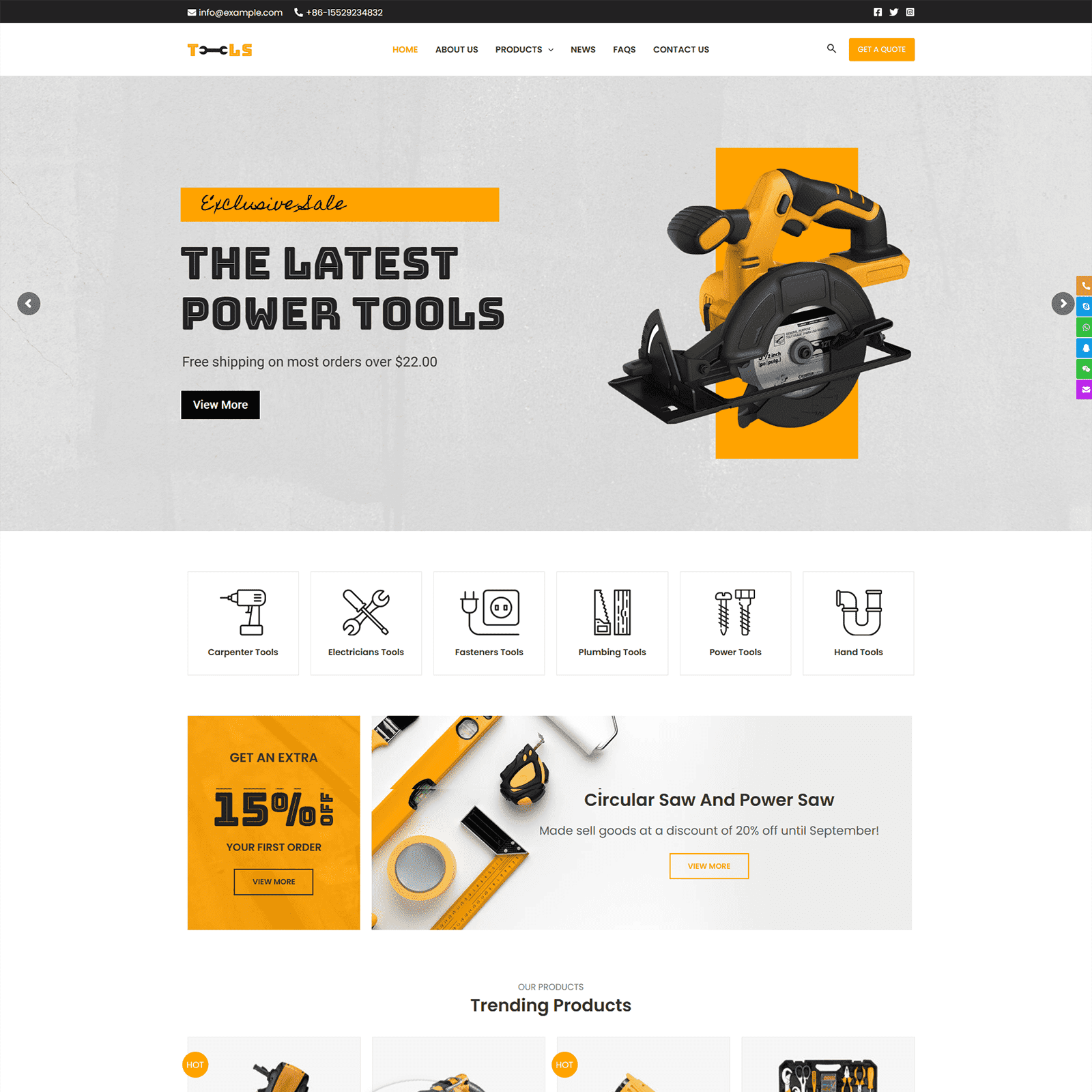
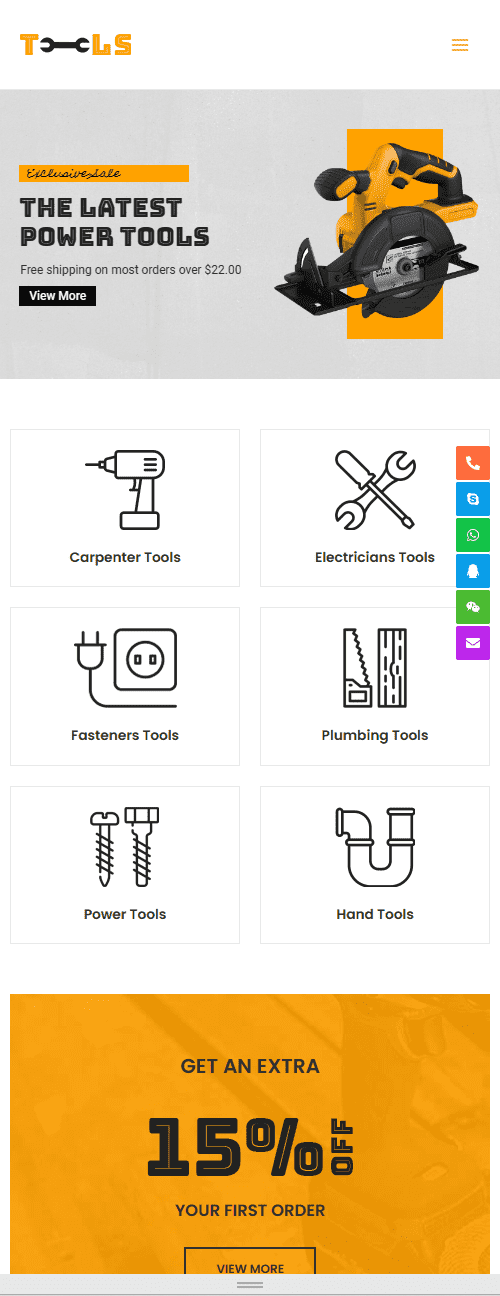
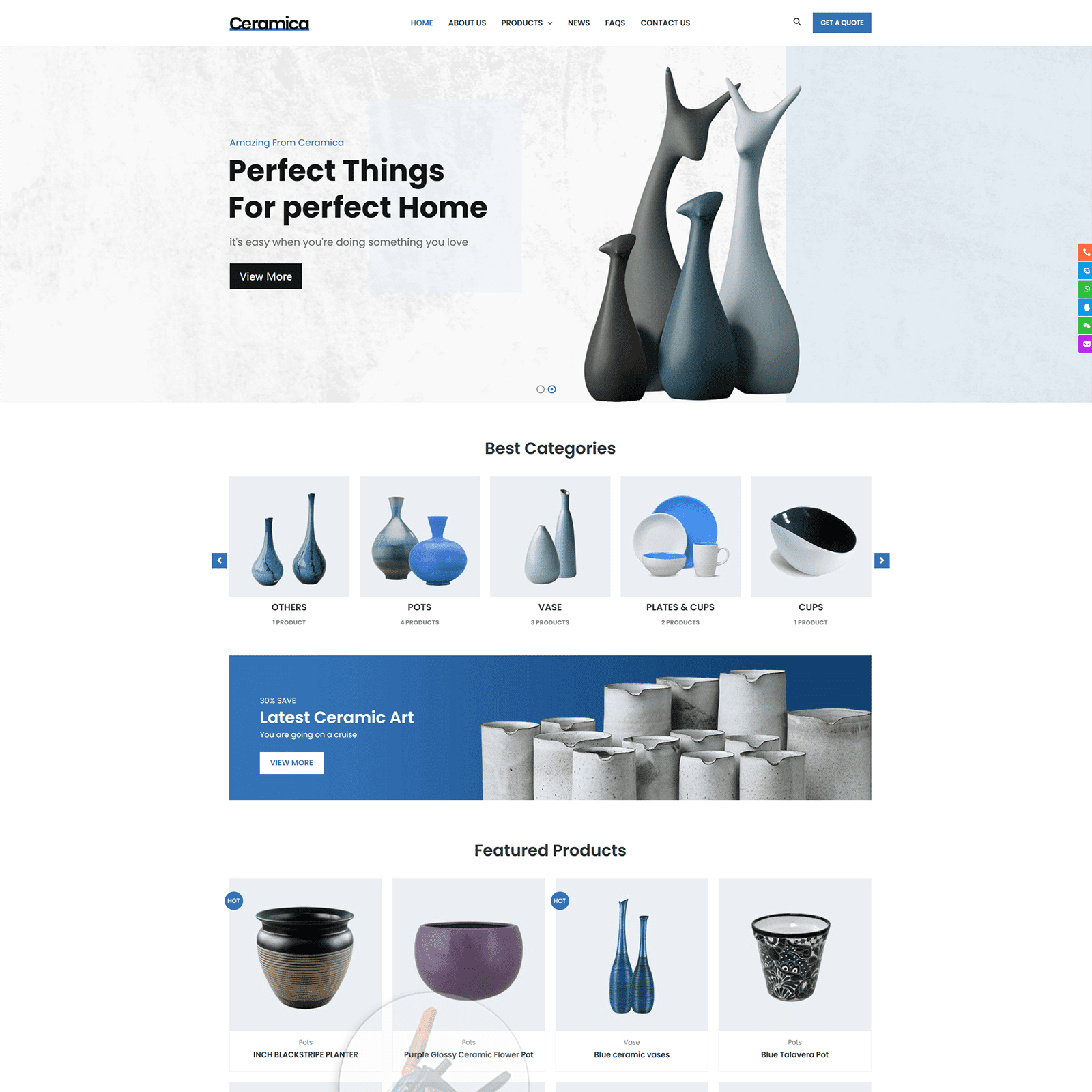
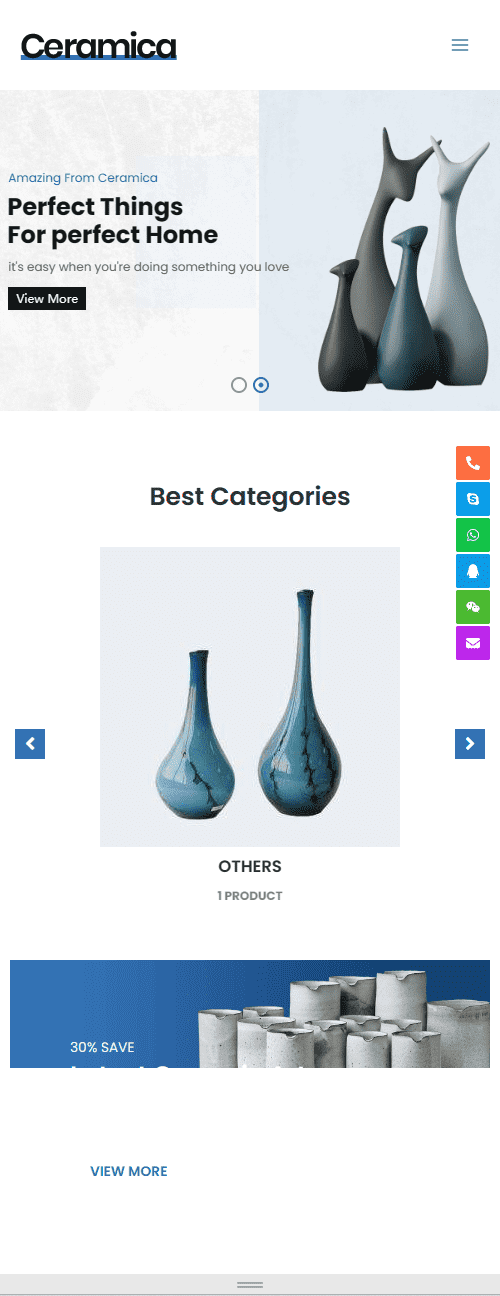
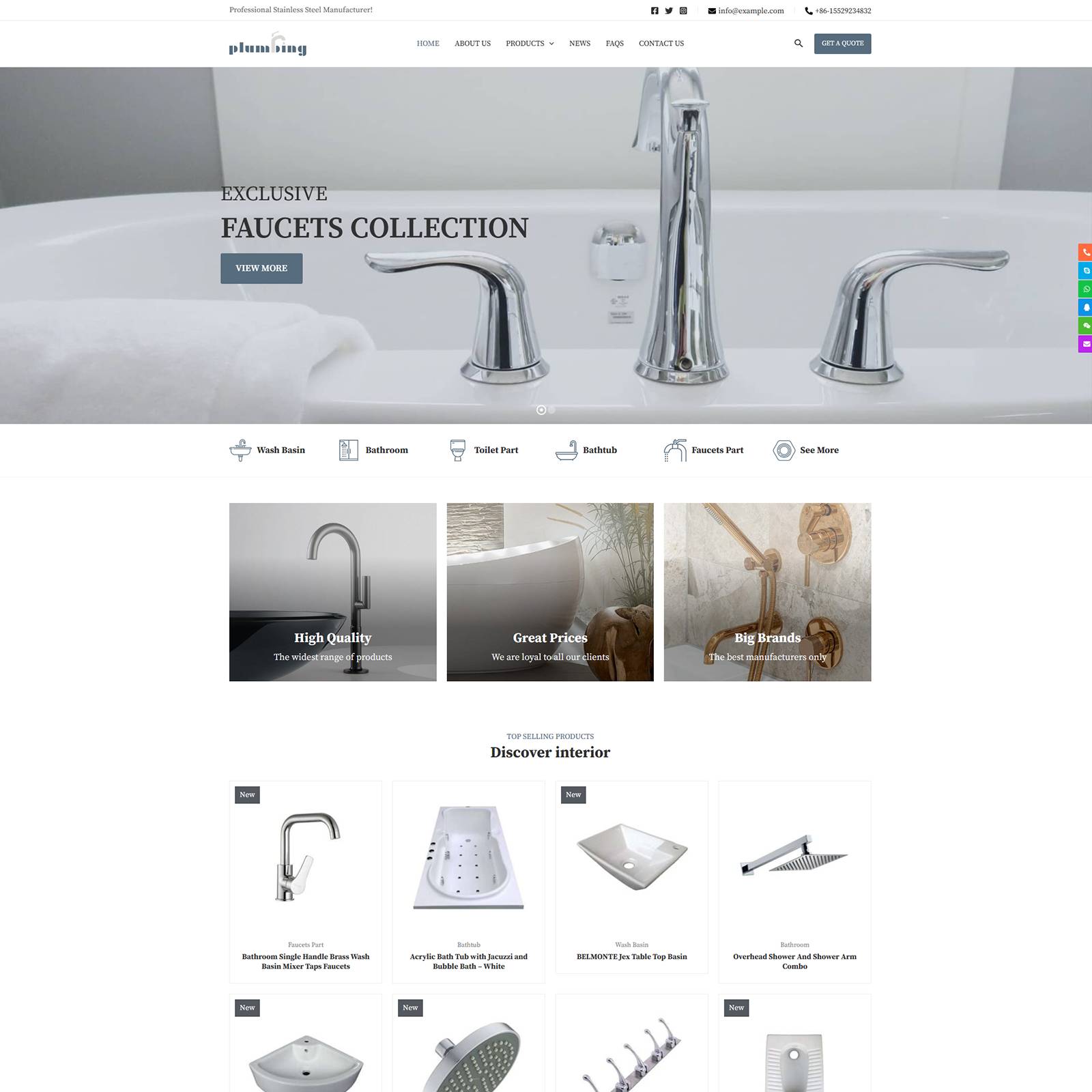
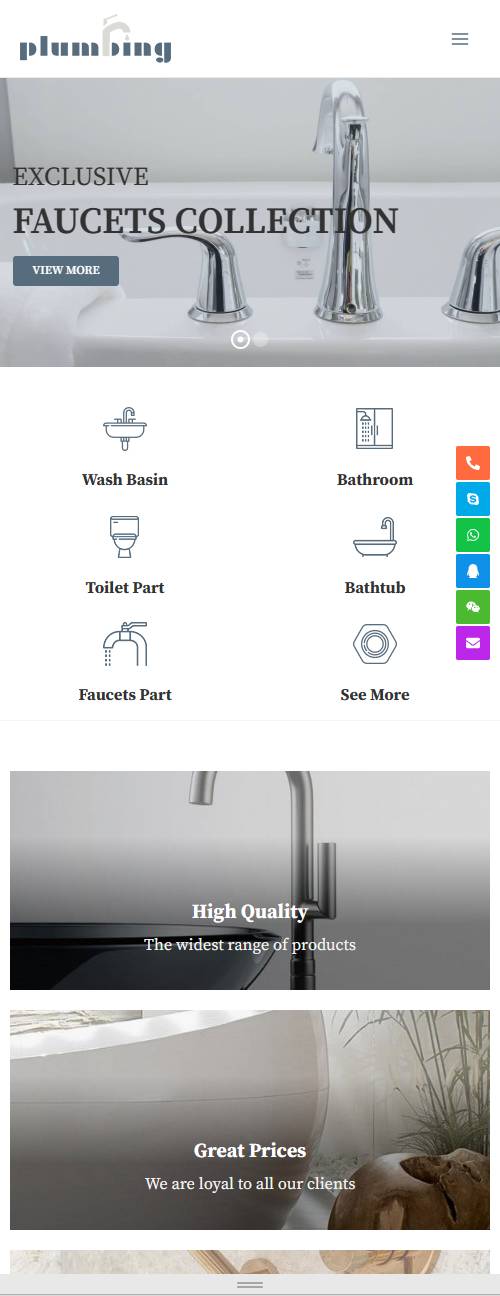
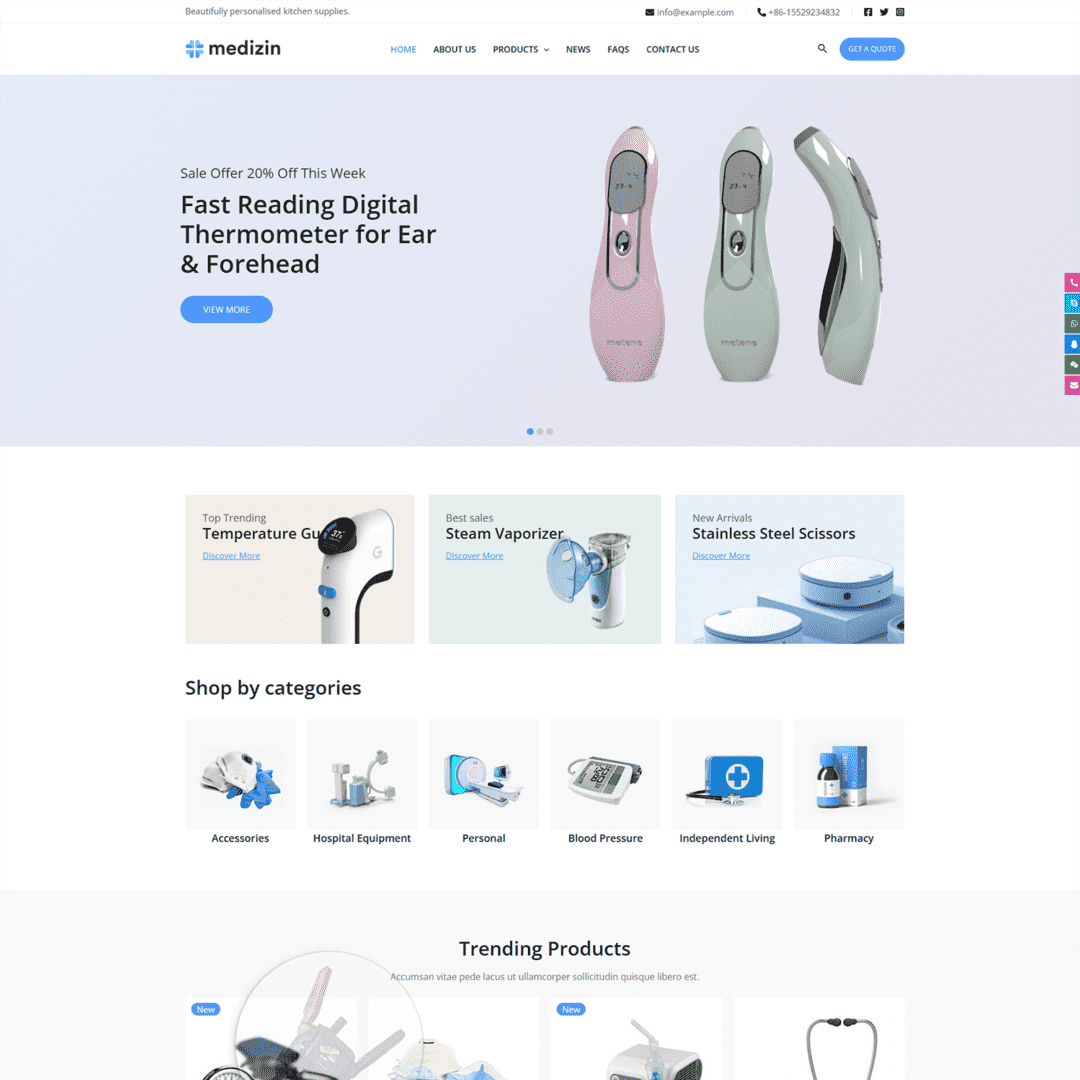
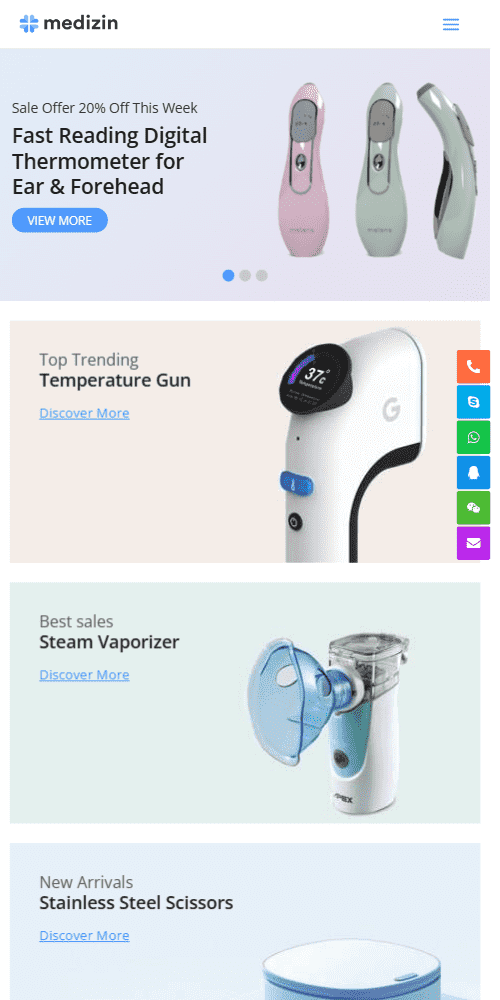
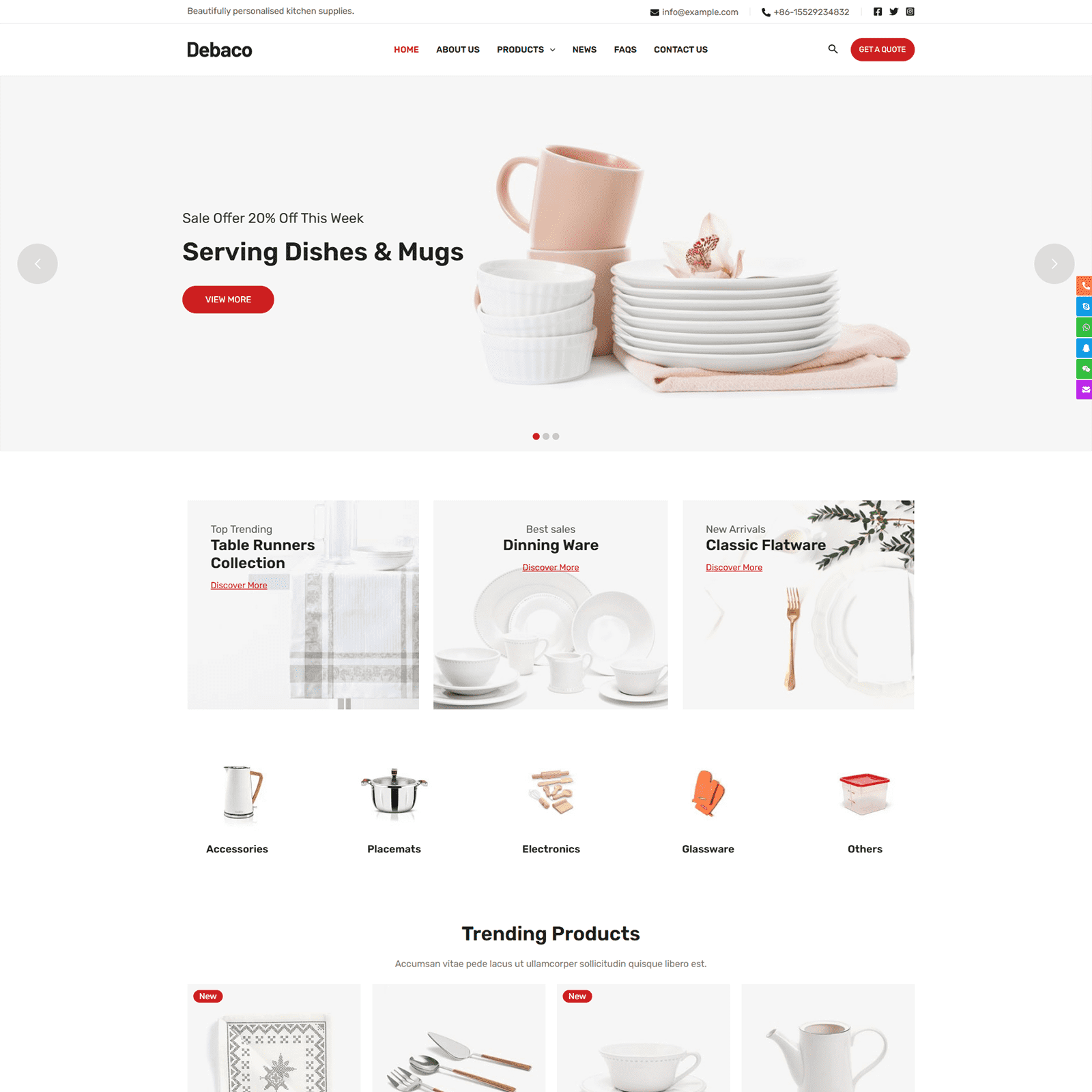
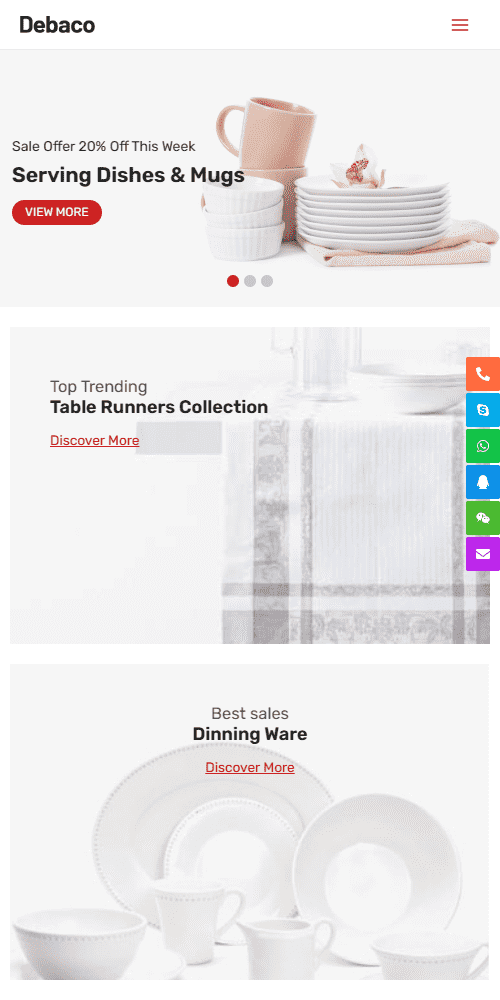
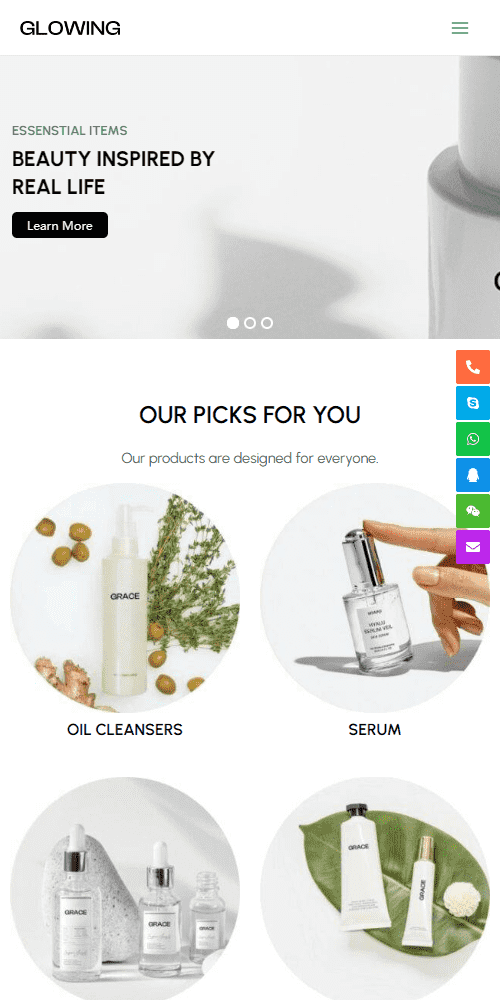
高端家居日用品品牌网页的高级设计方法参考
家居日用品品牌网站的建设,需要对它的产品个性、行业特性以及整个行业品牌网站有一个大概的了解,才能很好的进行网站定制设计。家居日用品是日常必需品,时尚、环保、安全而富有创意,是对他们进行一切形象塑造和包装设计需要注入的理念。通过品牌网站,我们...
-
为什么那么多APP的页面那么土?原因是卡片式设计没搞好
什么是卡片式设计?卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的入口。要平衡界面的美学和可用性,卡片基本是一个默认选择。
-
网站设计中的线框图是什么?
绘制网站的线框图是开发设计网站的第一步。也是网站视觉外观进行初步表达的一种形式。它是网站建设项目进行中的蓝图,用来传达策划和设计思想,用来表现网页的布局和核心元素。更深层次地讲,线框图对于决定用户怎样跟界面交互有十分重要的作用。
-
国内能源行业优秀公司排行榜(附部分官网网址)
关于能源集团公司在行业中的排名榜这个数据的准确性,我们只能通过例如中国能源报社、中国能源经济研究院等第三方机构权威的机构来评估。而在咱们中国(含港澳台及境外投资注册为中国自然人或法人及主要业务在国内的能源企业)的新能源企业500强都有哪些,...
-
SEO行业最近很焦虑,SEO行业怎么了?
SEO行业最近很焦虑,打开交流群都是流量排名掉了、网站出问题、SEO还有前景吗诸如此类的话题。我也是焦虑大军的其中一员,以自己狭隘的角度思考的发际线都前移了,总结一些自己对于SEO行业的思考,仅代表个人观点。
-
网页设计和开发的7个牛X博客
1、DesignBombszui初作为一个网页设计展示画廊,现已成为分享网页设计的想法,文章,教程和资源,以帮助网页设计师提升他们技艺的平台。站点内容包括WordPress主题和插件,网站设计的综述,
-
网站价格为什么有的贵而有的很便宜?
如果企业不了解网站建设的话,他们肯定想的更多的是建立一个收费没有那么贵的网站。我们都知道,做网站多少钱主要取决于建设的网站是什么类型的,客户需求决定了网站的建站方式。比如说,如果是进行个性化开发的营销型网站,那么制作的价格就和公司宣传型网站...
-
为何你的版式设计总是不合心意版式设计从哪几方面入手
很多企业在设计网站的时候,都会参考国内外的优秀作品,而这些企业网站往往只有华丽的外表,却缺少真正的设计内涵。下面,将为大家介绍版式设计原理的几个方面,让对这方面不熟悉的企业能更快掌握版式设计。
-
网站建设设计时常见的7个问题
在企业网站建设设计项目中如果客户表达了一个问题,而你不用客户理解的方式解释解决方案,那么这个障碍就会成为一个真正的问题。有时候,您必须从您的知识中后退一步,以一种简单的方式分解它。