# 网建动态 还有很多>
-
国内主机商开始取消个人网站备案码
腾讯云、阿里云等云平台为了防止个人备案码交易,开始停止给个人备案码了,要想给网站备案,只能用公司账户下的备案码,而一台企业帐户下的备案码只能申请5个。个人网站以后会越来越难搞。
-
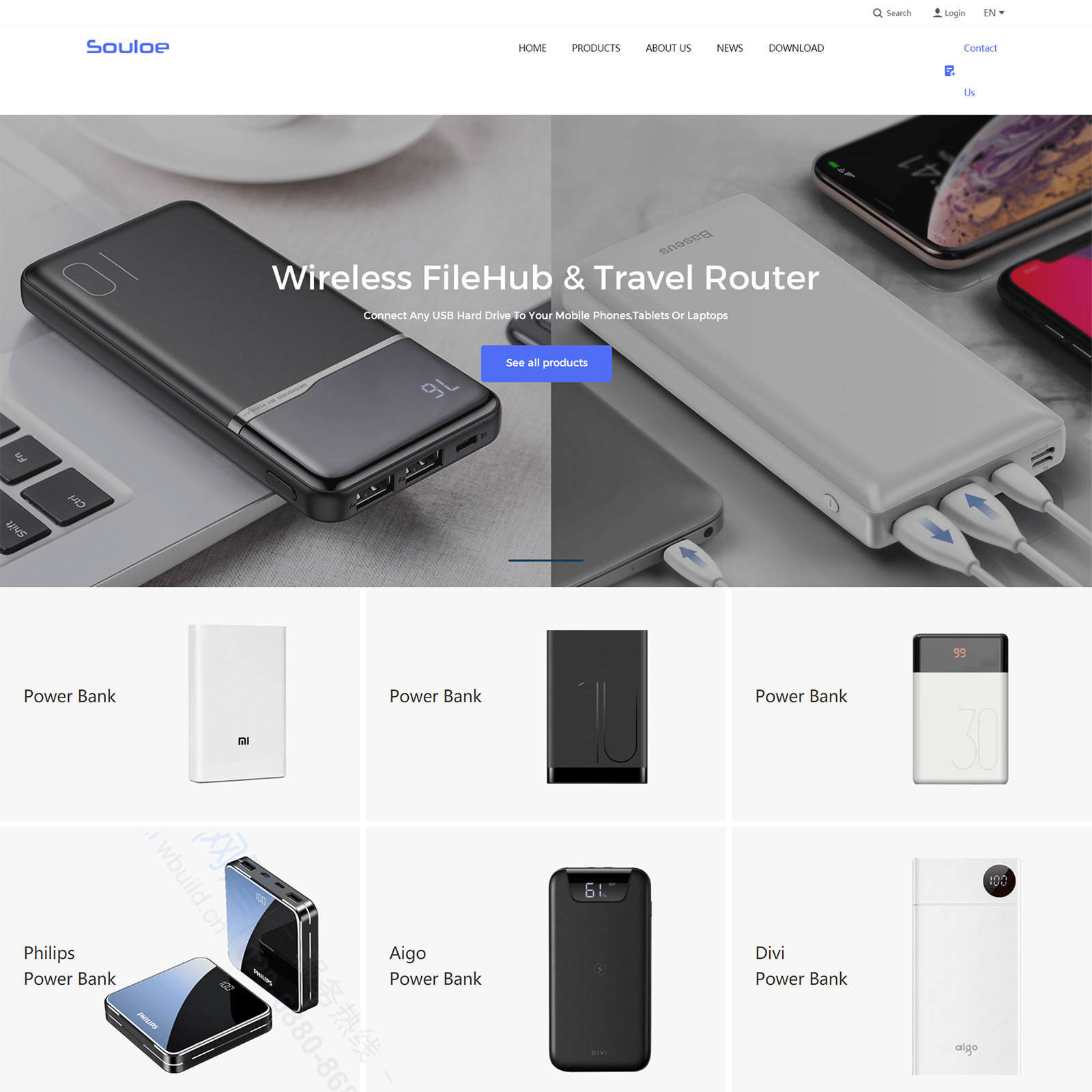
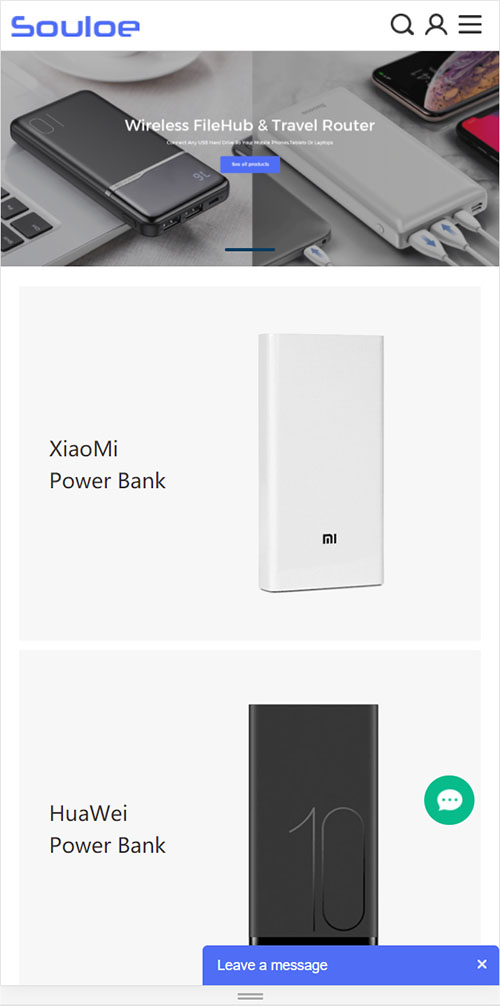
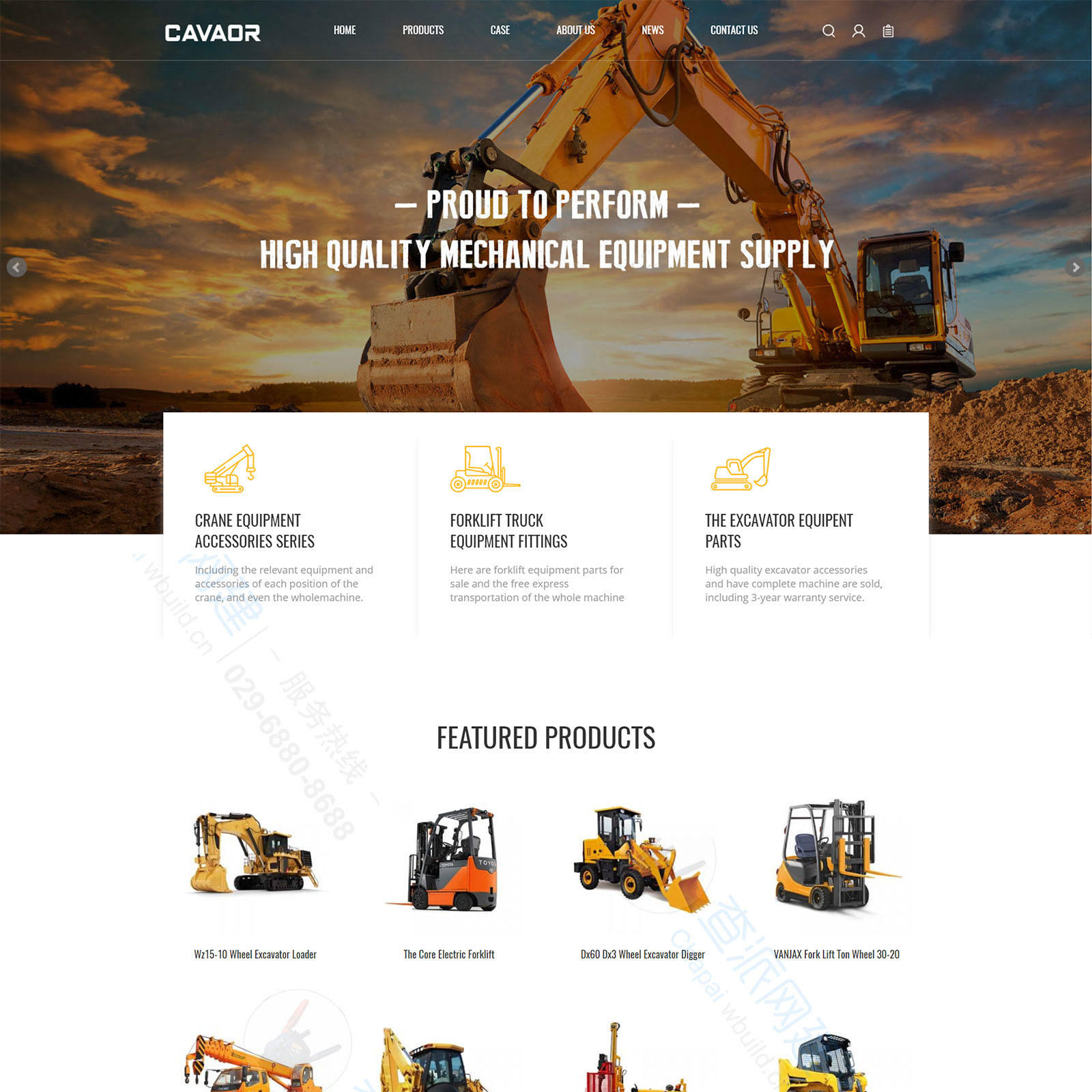
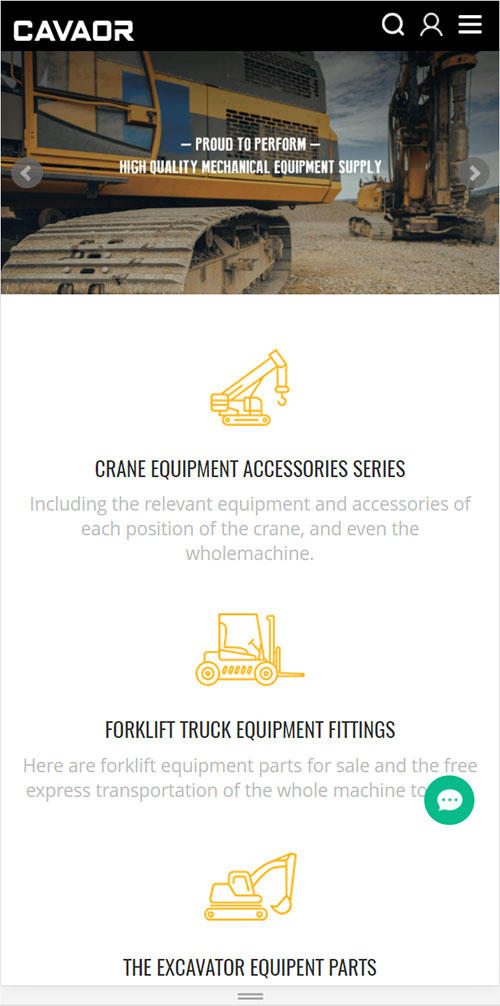
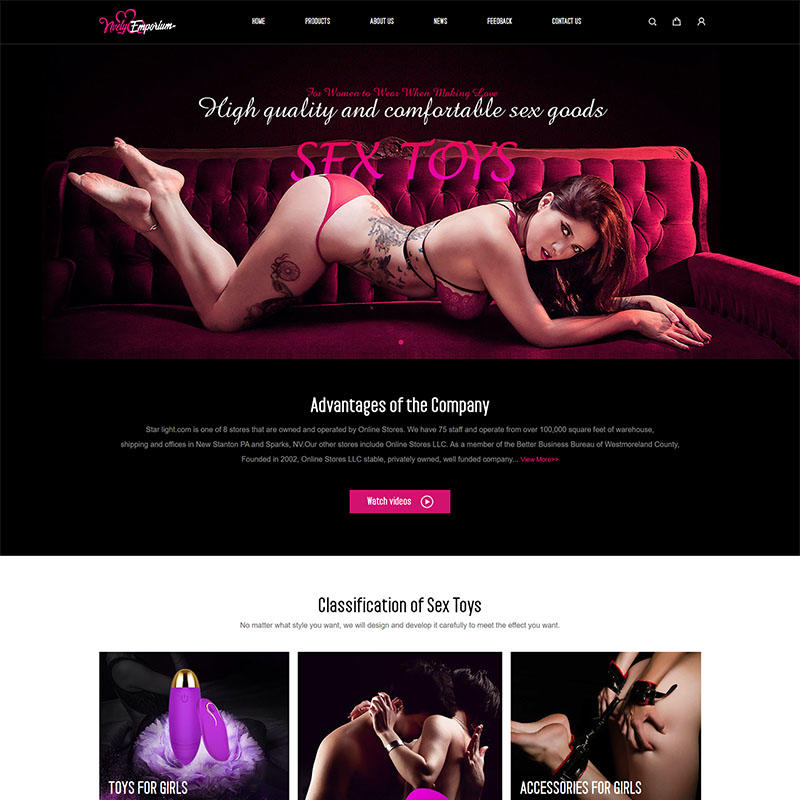
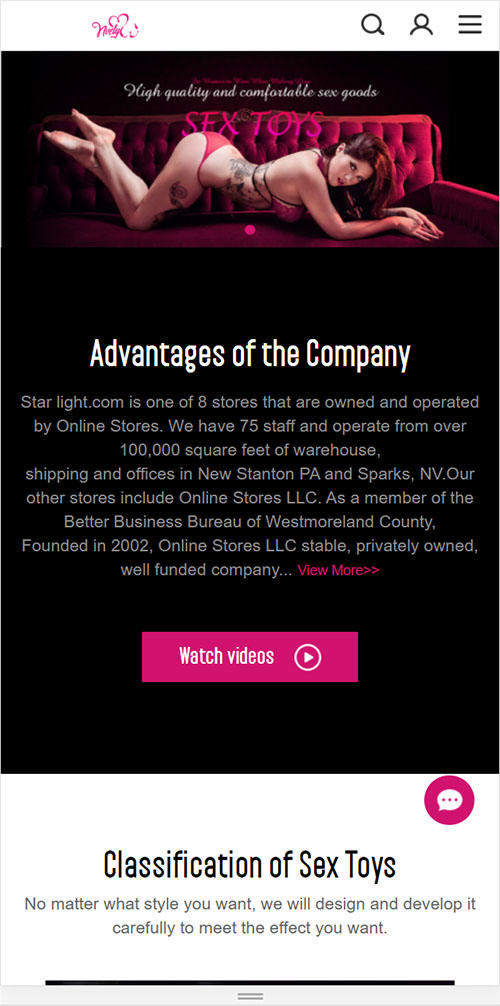
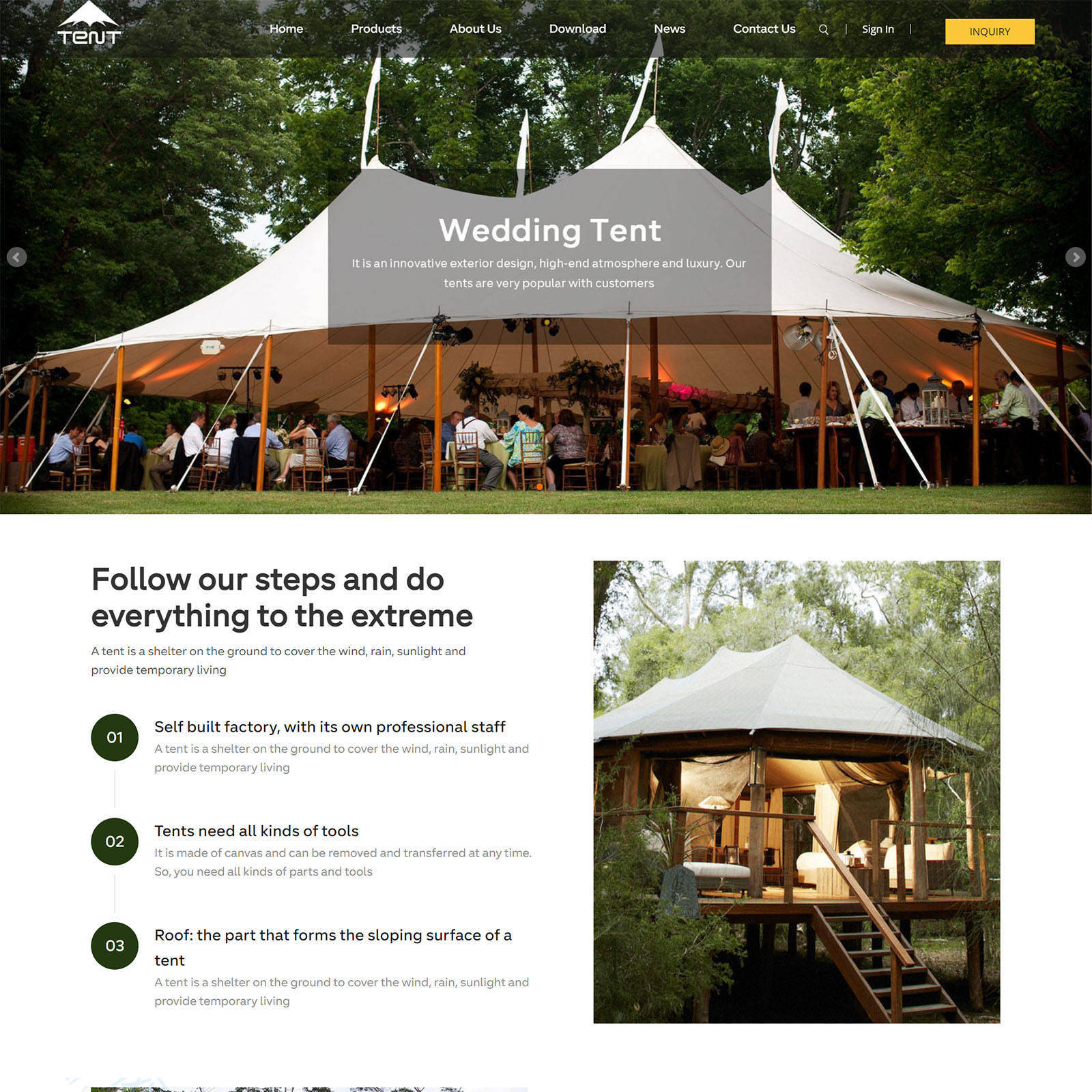
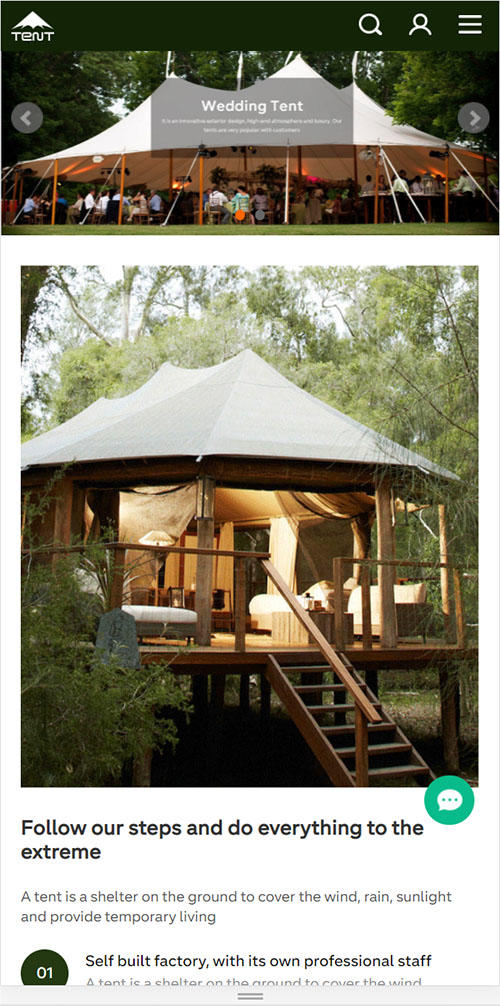
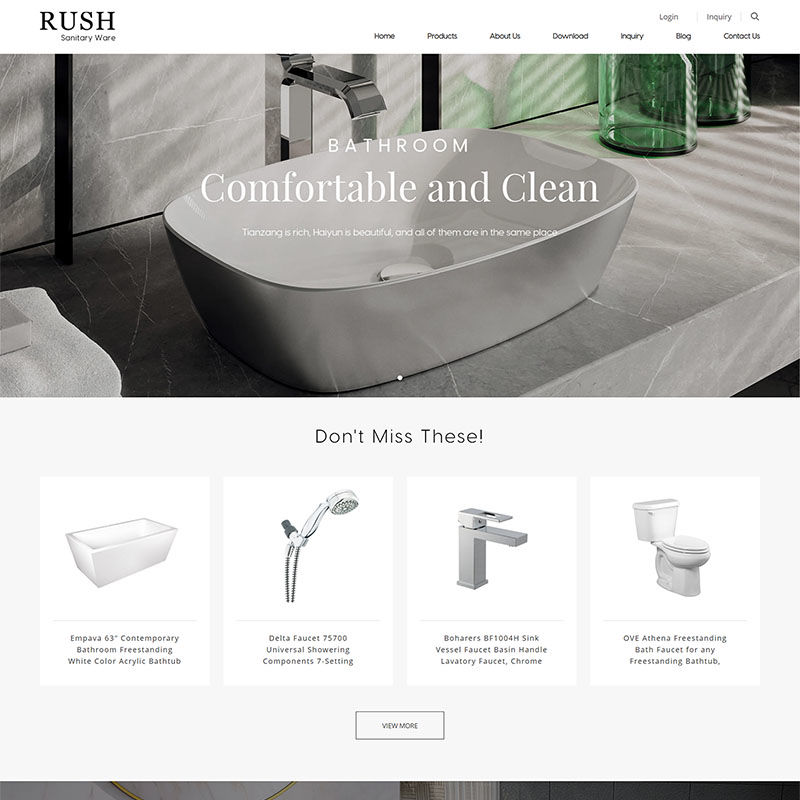
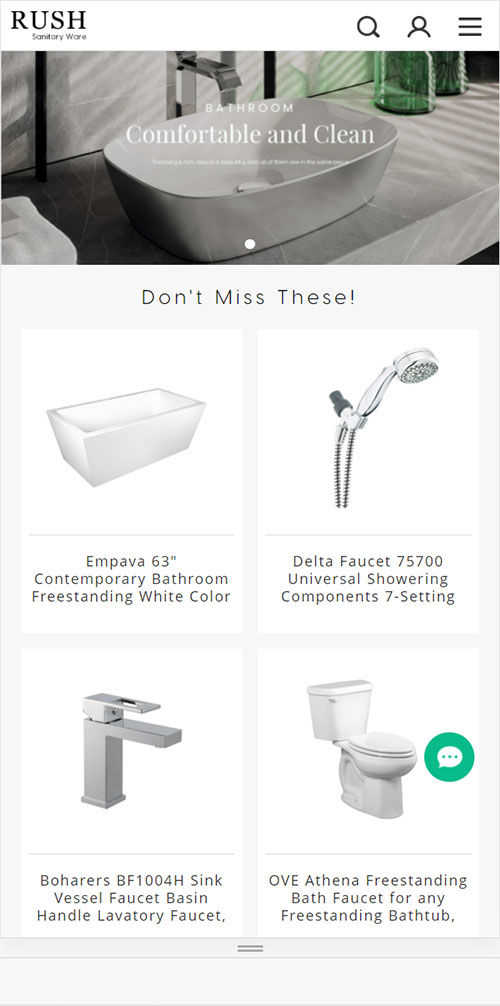
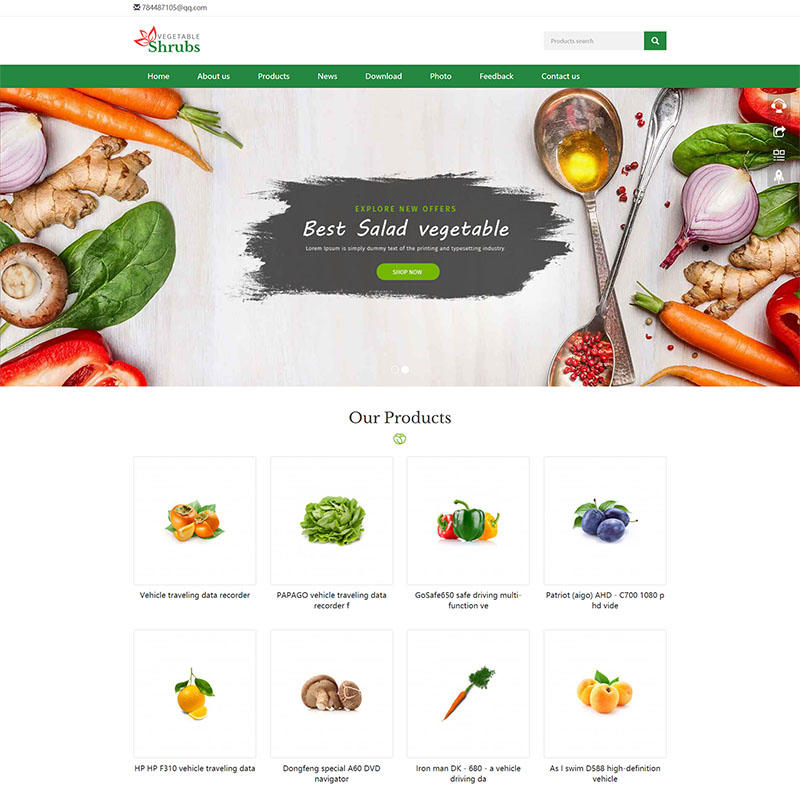
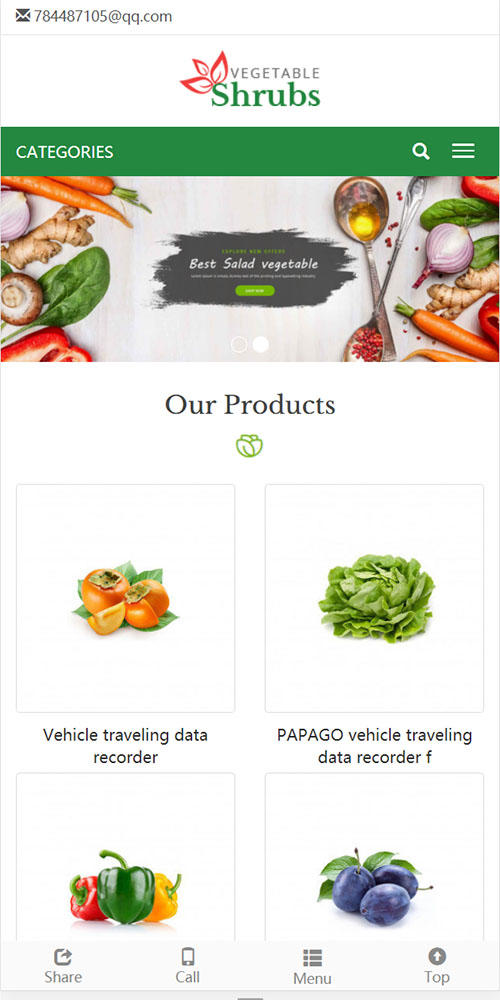
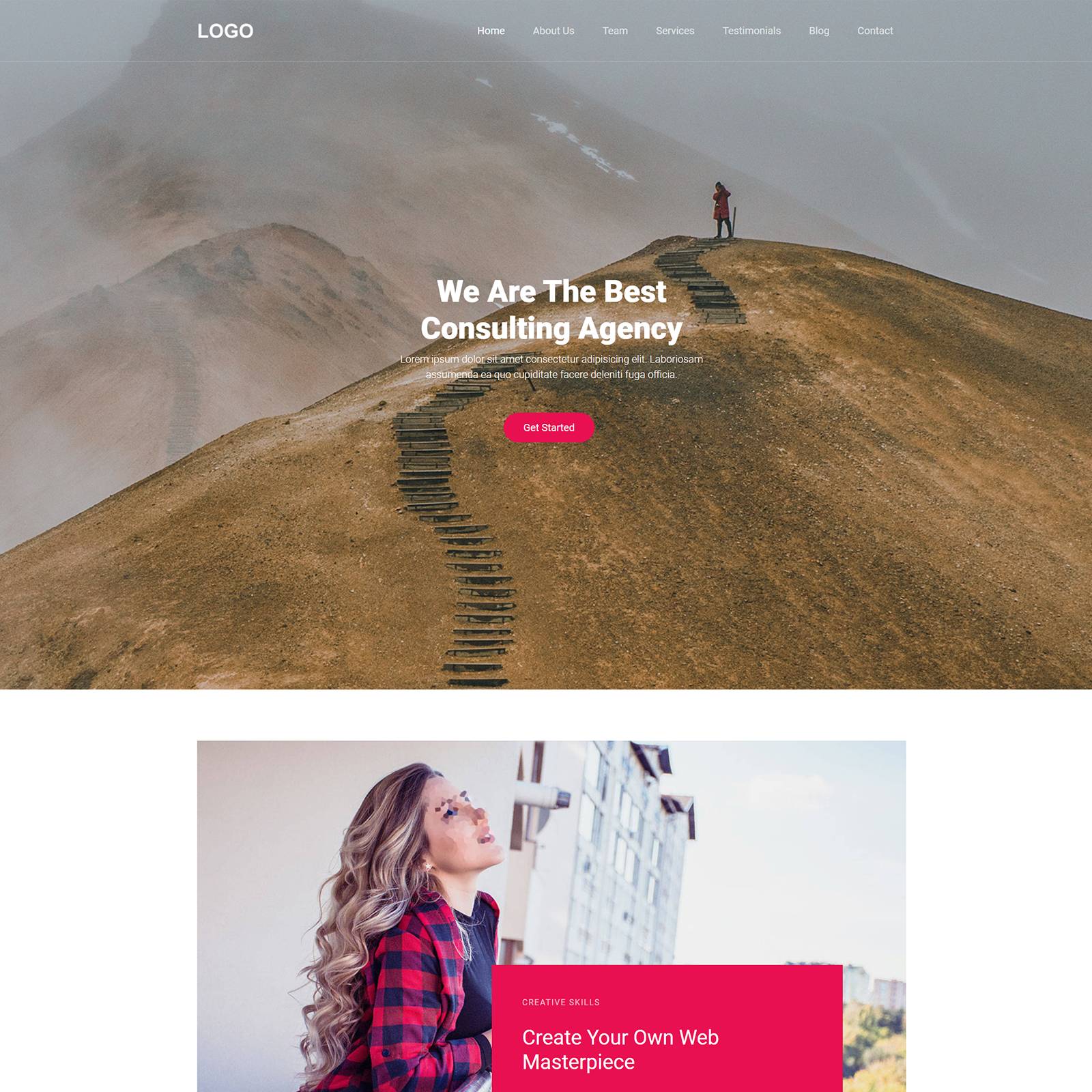
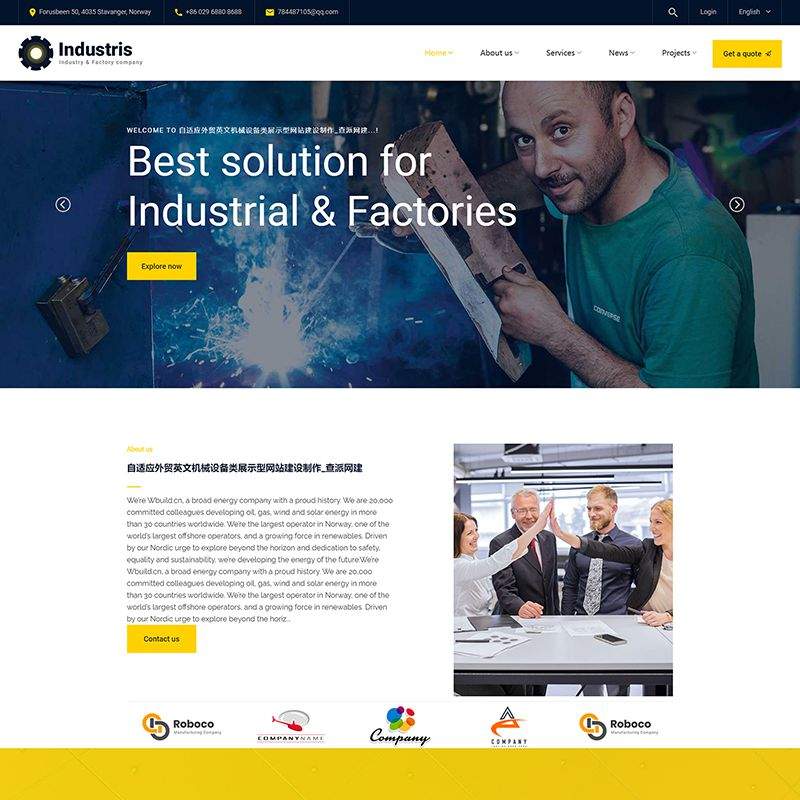
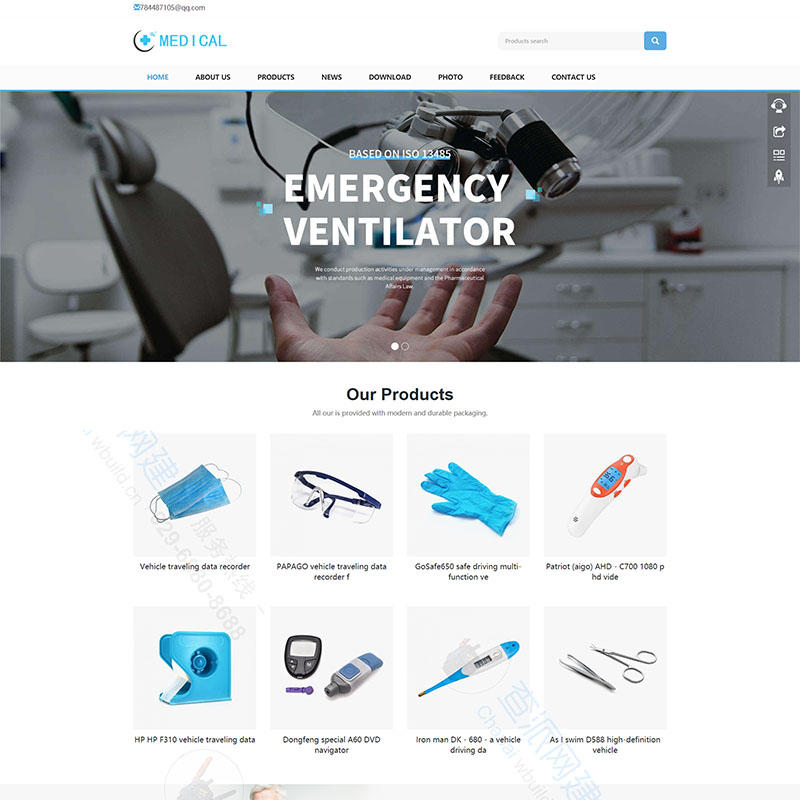
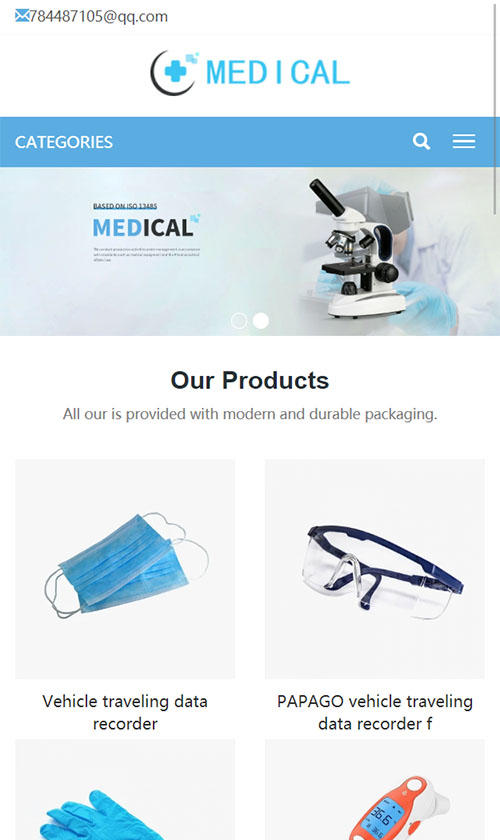
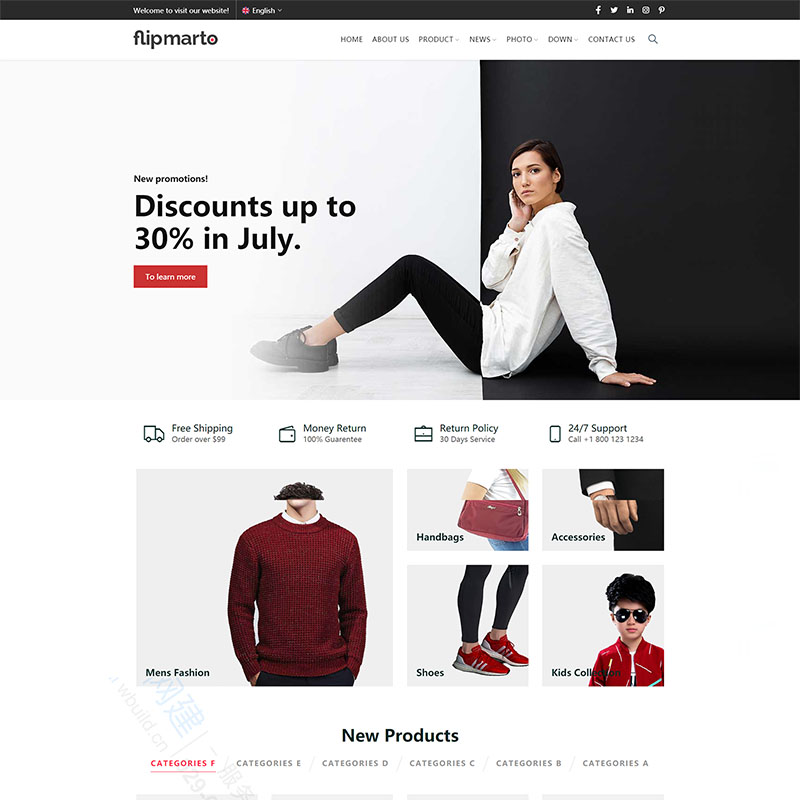
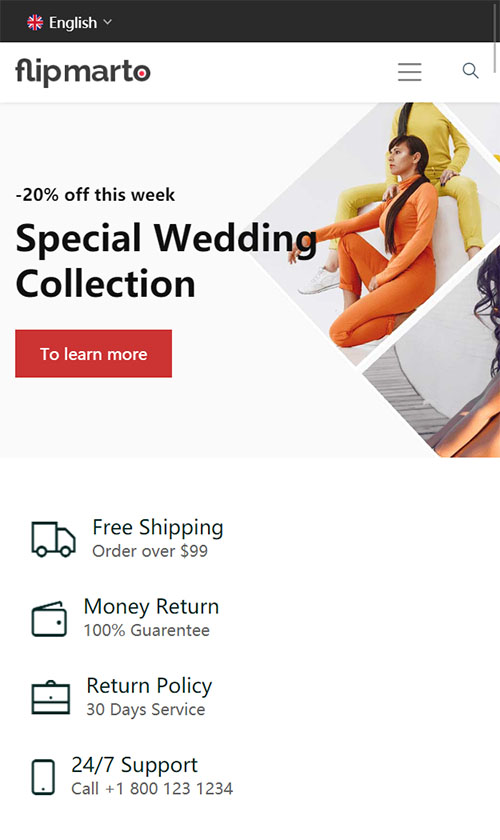
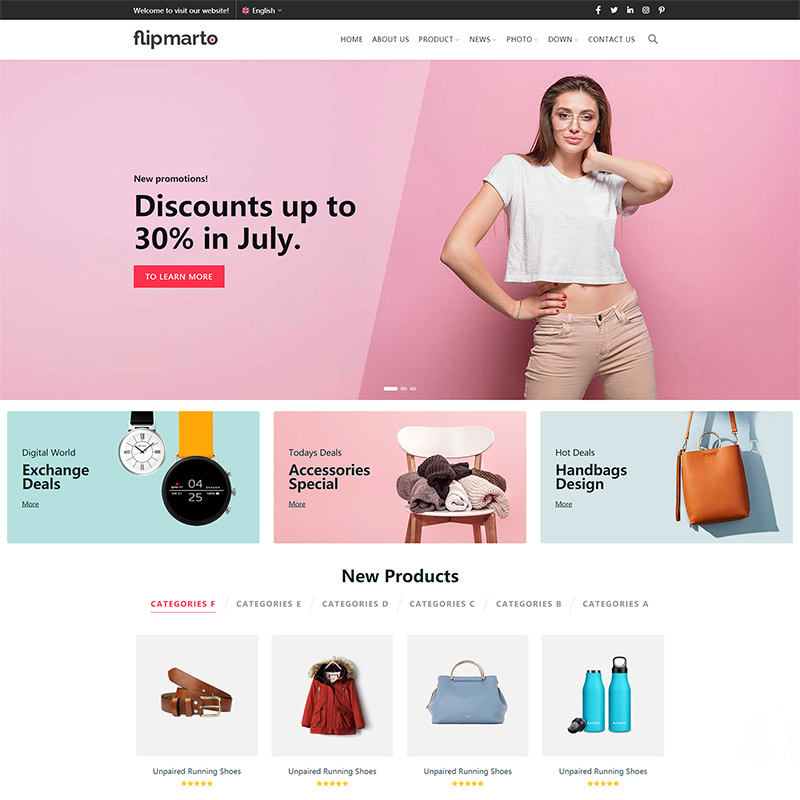
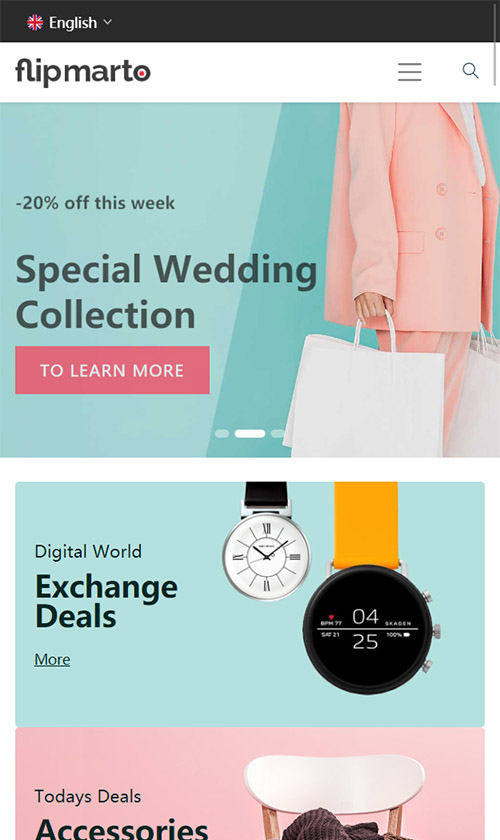
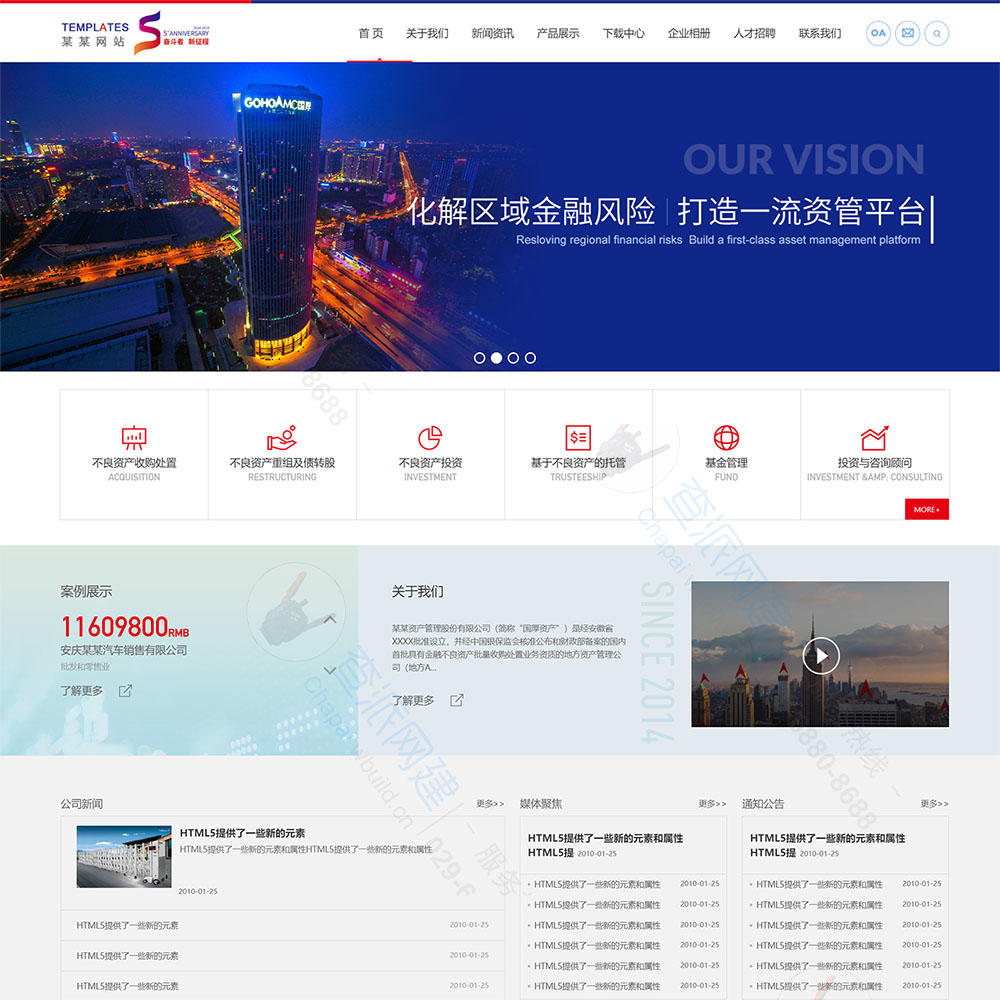
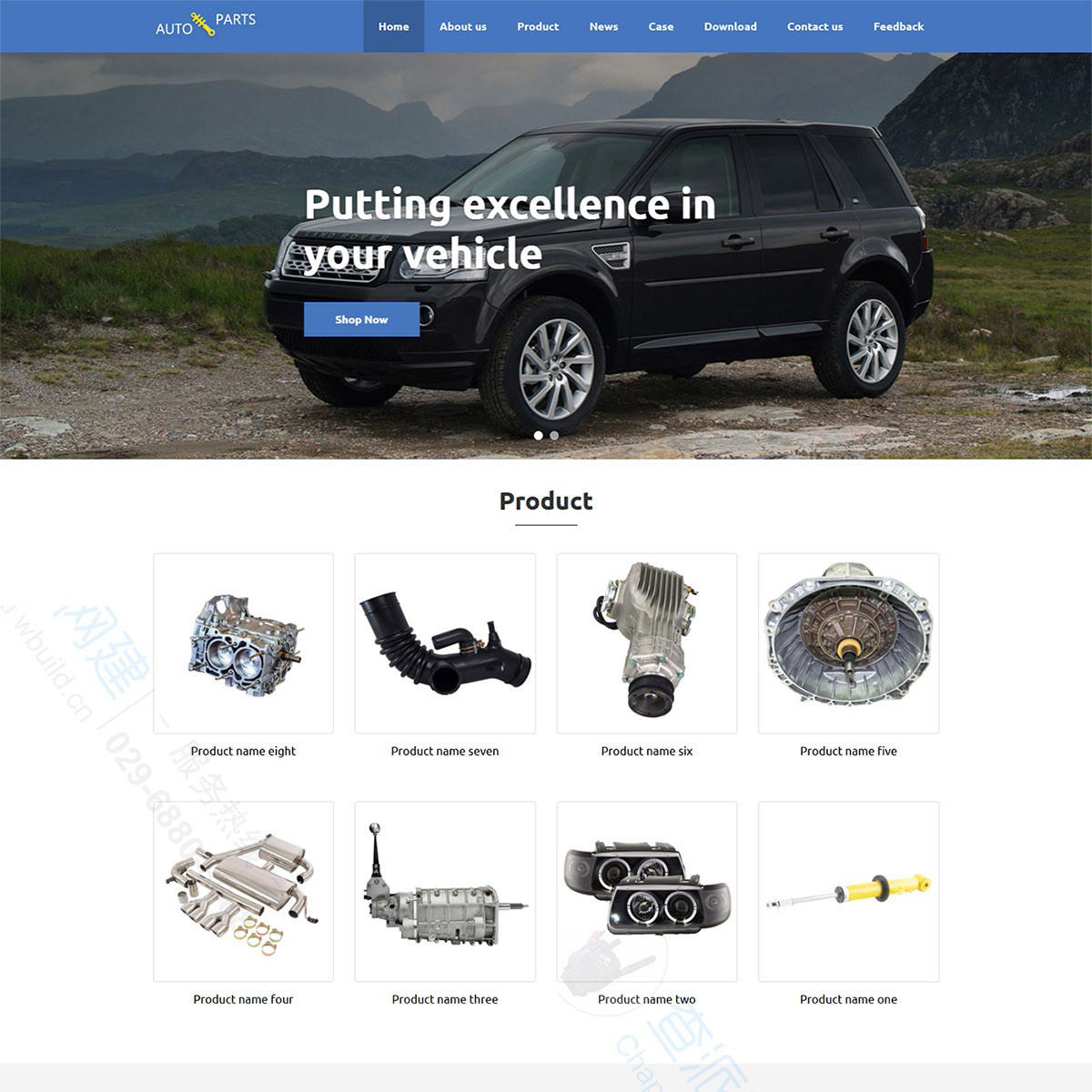
国外优秀WEB网页设计精选(1)
国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选。
-
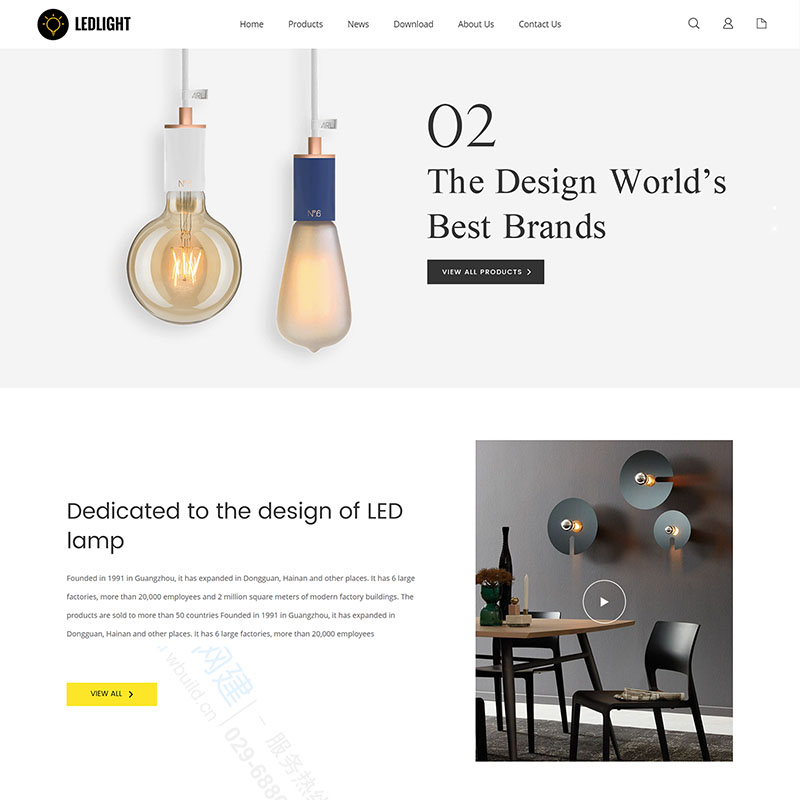
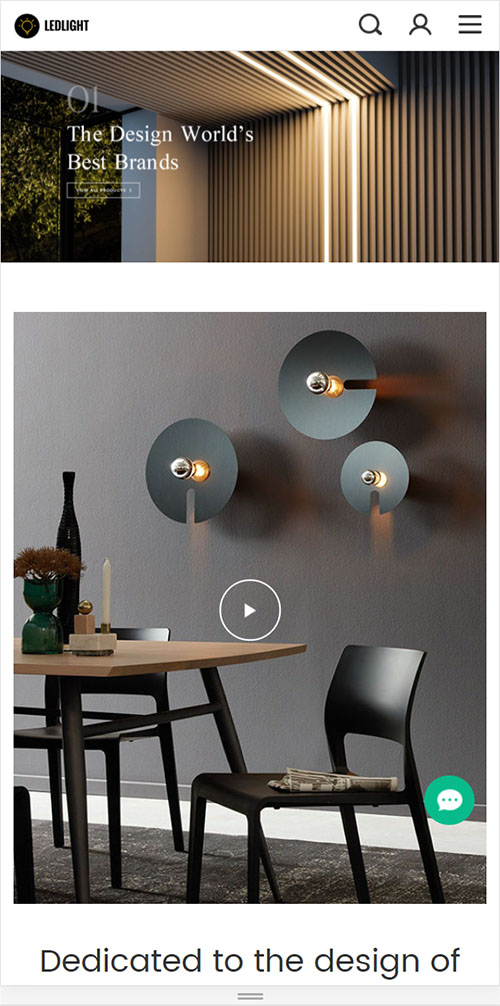
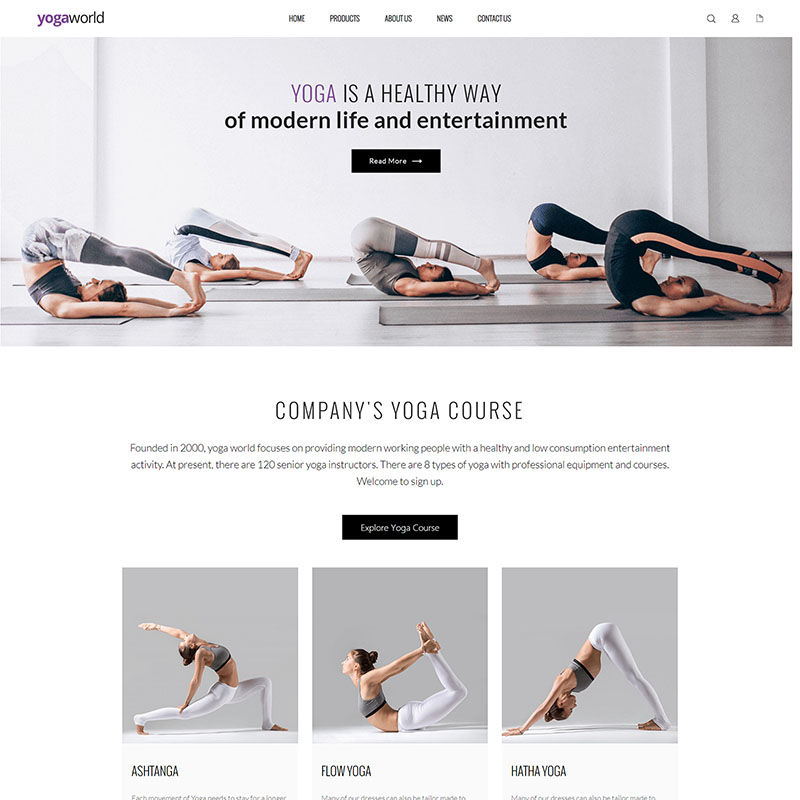
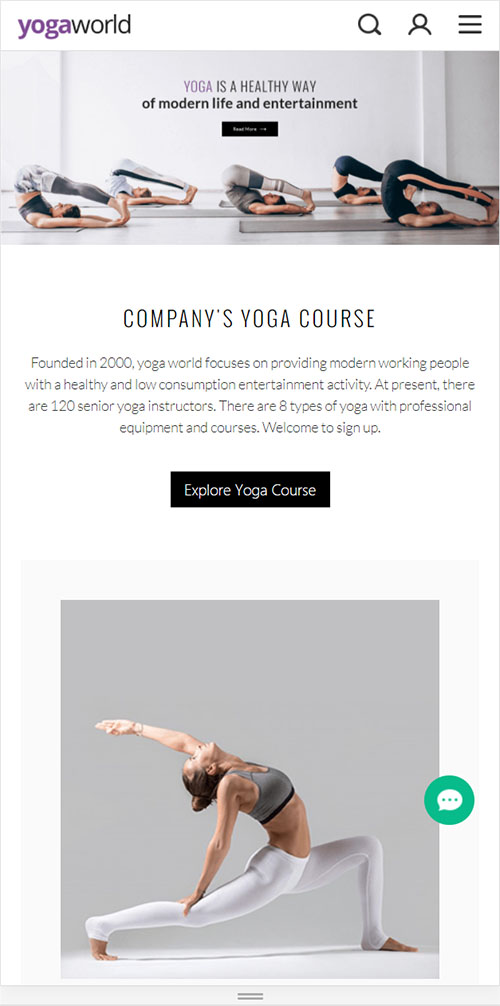
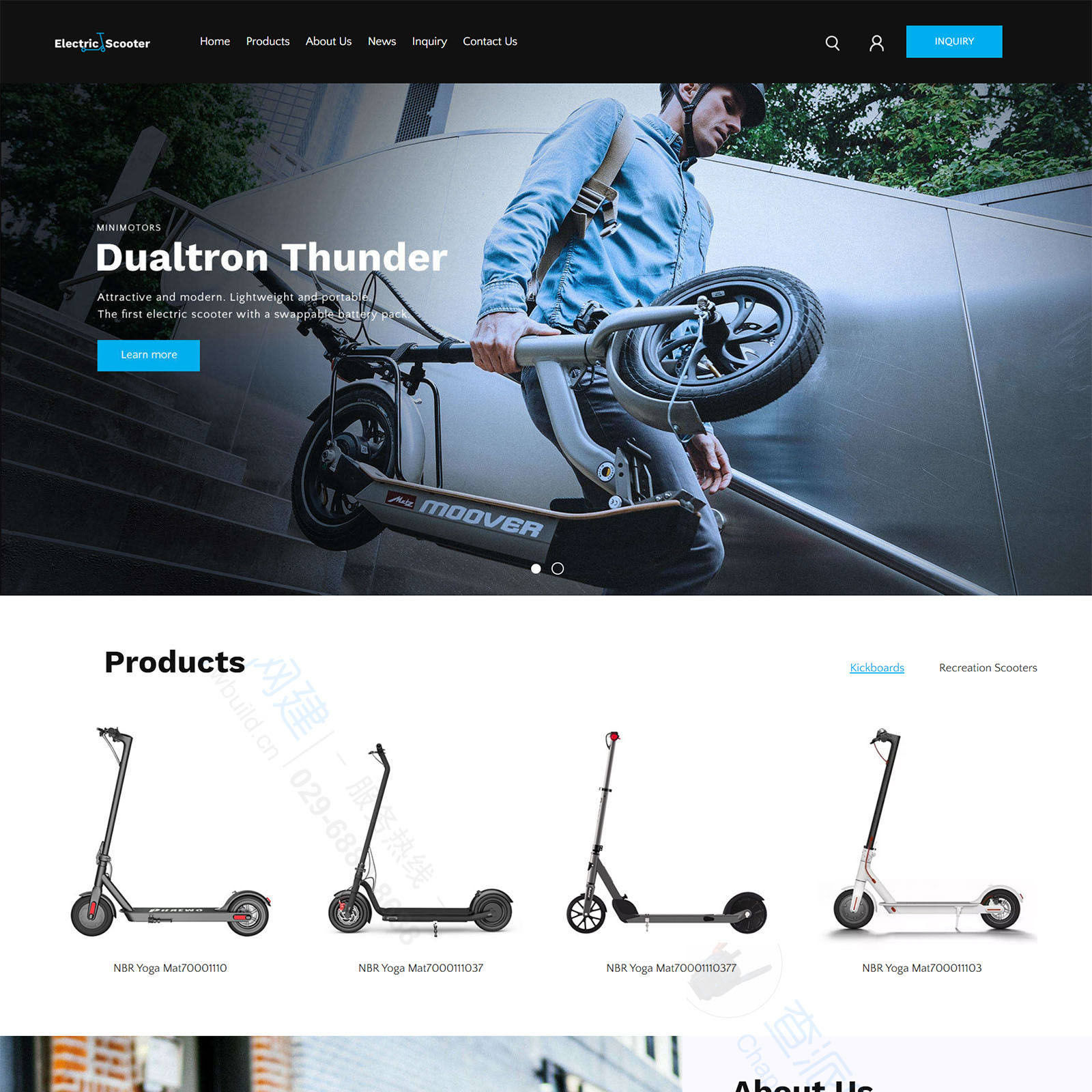
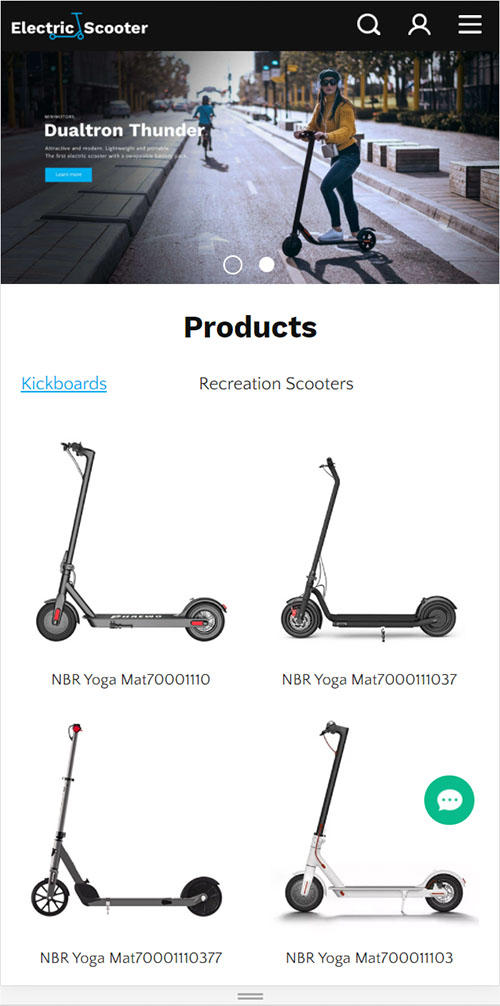
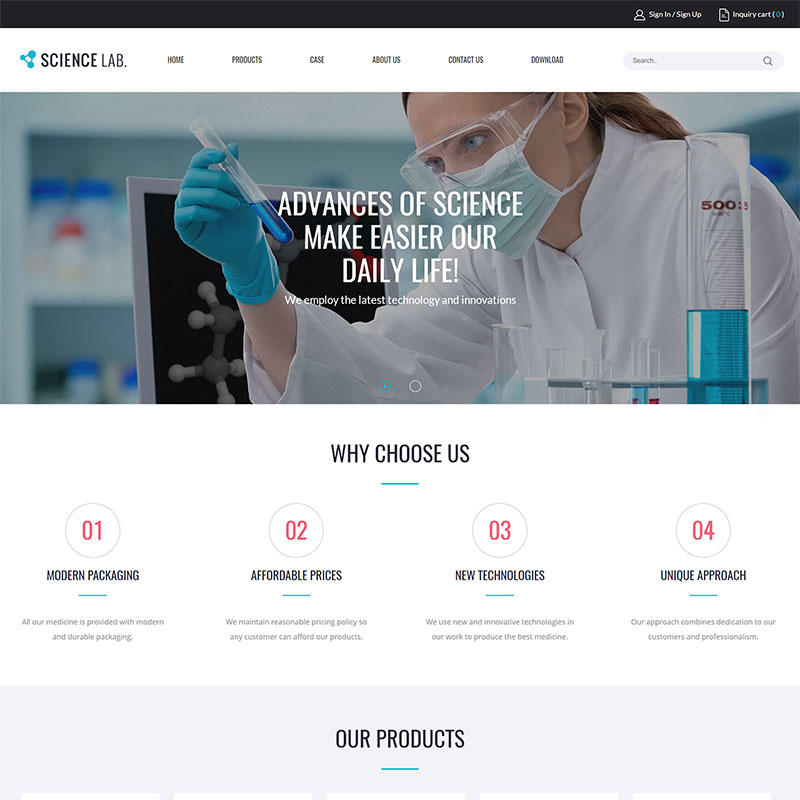
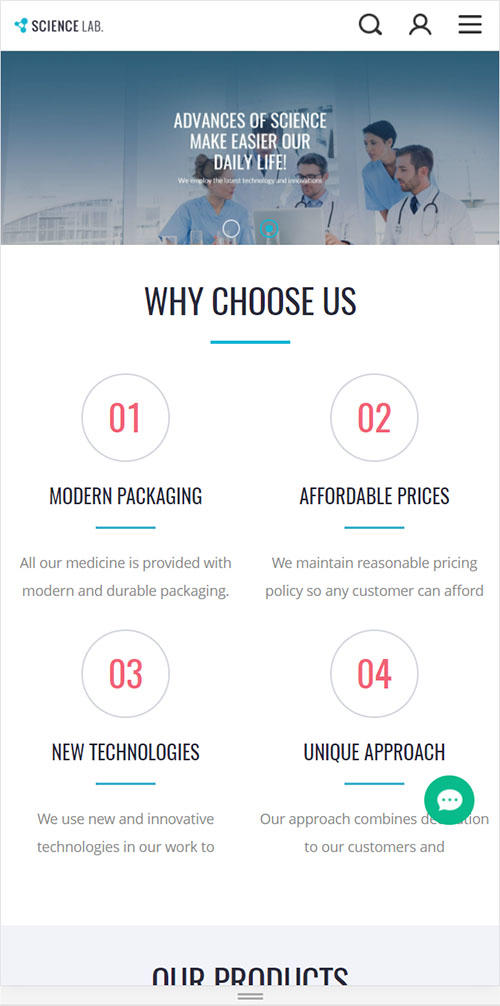
瑜伽运动健身类WEB网页界面设计网站制作(12图)
瑜伽最早是源于古印度,是古印度六大哲学派别中的一系,探寻“梵我合一”的道理与方法。而现代人所称的瑜伽则主要是一系列的修身养心方法。现在国内修习瑜伽的人也越来越多了,那相应的瑜伽馆官网网页网站也得跟上,来看看今天这组参考吧!
-
建设企业网站对企业的重要性有哪些?
虽然现在是一个信息共享的市场,但许多企业都建立了网站来分享互联网网站市场的盛宴,以最大限度地提高企业的效率,并在行业市场中建立稳固的立足点。然而,仍有一些企业不重视互联网的信息时代。他们的营销策略仍然和以前一样。他们肯定会失去一些东西。问题...
-
网站建设排版需注意哪些问题
在现在社会当中,很多人们都会有自己的网页,不管是企业还是个人,只要想进行网页设计都能够进行创建,由于网站设计方式比较简单,也可以通过网络上的第三方设计工具来进行设计,但是在进行网页设计之前还需要相应的排版工作,那么,网站建设排版需要注意哪些...
-
为什么要你的企业网站需要SSL证书?
建设一个好的企业网站并不是一件容易的事。企业必须选择正确的页面设计,正确的颜色,甚至字体。然后考虑添加网站内容,产品描述和图像,或影响网站性能的各种其他元素。即使你完成了所有工作,并且企业网站做得不错,但仍有一些事情可能会考虑不到。比如:S...
-
网页设计中六大页面布局方式及其特点
产品列表是网上商店最重要的页面之一,同时也是用户决定购买或使用的关键页面。合理的布局方案不仅能提升用户的视觉体验,同时还能挺高用户的操作体验,促进用户买单。一般来说,产品列表页主要有列表布局、大图布局、两列网格布局、两列瀑布流布局、两列拼图...
-
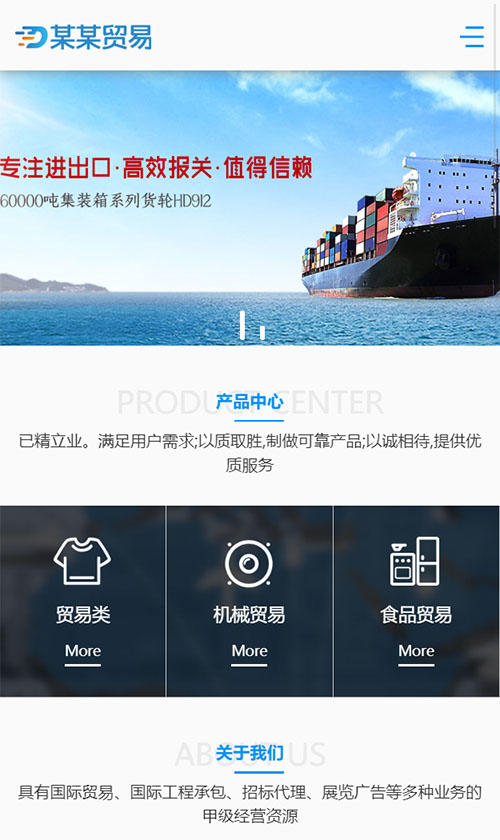
移动版网站设计的重新思考
您的企业网站设计上的表格可能会存在问题,它在手机里看起来或用起来用户体验可能不是那么顺畅。这听起来像是一个简单的问题(应该有一个简单的解决方案),但事实可能不像您想的那么简单。
-
企业建站到底该选用什么域名后缀?
21世纪是最求个性的时代,对于个人网站如何张扬个性,彰显网站特色成为个人站长最喜欢探讨的问题。而在域名界,也的确存在很多个性域名