最近,不少手机品牌都发布折叠屏手机,它可以把一台8英吋的平板电脑,通过折叠的方式变成方便携带的6英吋手机。而随着折叠屏手机的发布,未来手机形态可能会朝着柔性手机方向发展,那么,如何在折叠屏手机上做交互设计呢?
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
◆ 折叠屏手机的好处:

1. 更好阅读体验,目前大多公布的折叠屏手机展开的尺寸均大于7英吋,这给用户在看视频、浏览网站时将带来更好的观看体验。
2. 提升使用效率,「展开」模式,使网站屏幕的空间变大,多窗口操作将成为可能,更方便用户在同时间使用多个软件。
3. 文件管理易用,参考「IPad」的特性,即打开多个应用后,能在不同应用之间进行文件管理,避免多个应用之间的来回切换。
基于以上「展开」态的好处,下面我们来看看折叠屏手机怎样做交互设计?
◆ 折叠屏手机怎样做交互设计?

1. 响应式布局
折叠屏从小屏往大屏发展,设计师不应该单纯考虑将画面按等比例放大,而是考虑进行响应式布局设计。以往,响应式设计多用户在PC端网页设计上,现在为了解决不同移动设备的尺寸问题,手机网页设计更应该考虑响应式设计。
· 那么,手机在进行响应式设计需要考虑什么?
它不是简单的响应式设计,从目前的各品牌推出的折叠屏手机样板来看,其模式主要有两种:平板模式和双屏幕模式。若平板模式,网页设计上所有内容应该在一个整体内;若是双屏幕模式,则需要考虑不同屏幕展示不同内容问题。
· 折叠屏手机的响应式设计技巧包括什么?
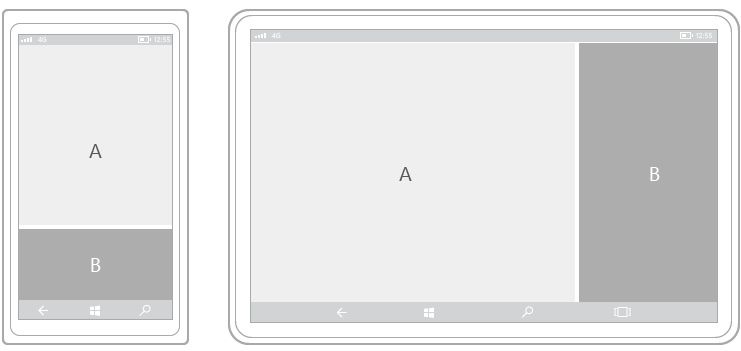
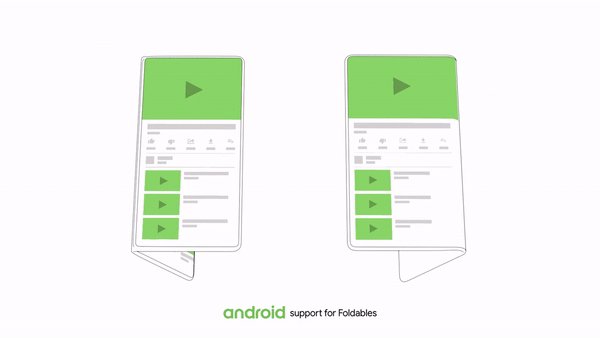
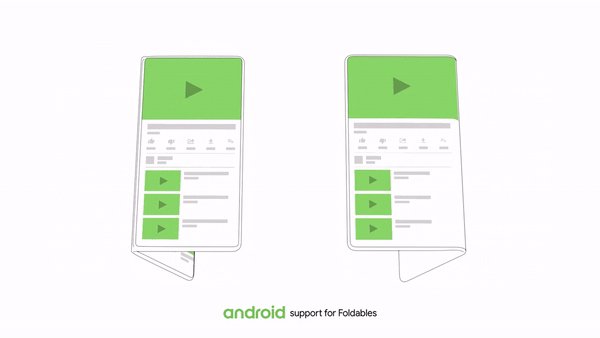
① 调整位置:改变UI元素在不同屏幕上的位置,比如下面的这个例子。为了确保同时展示两个元素,设计师需要考虑,手机需采用纵向滚动界面方式;而平板电脑则需要调整框架位置,变为横屏滚动界面。

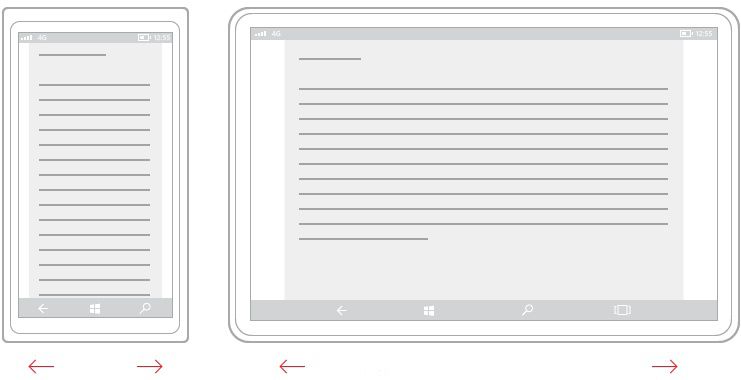
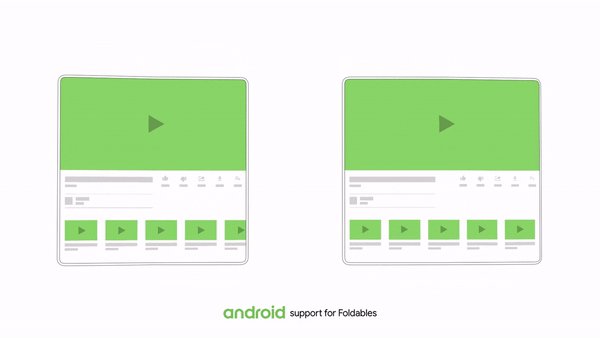
② 调整尺寸:通过调整界面空白和UI元素的尺寸优化框架,比如下面的例子,就是通过简单的增大内容框架尺寸,提升大屏幕的阅读体验。

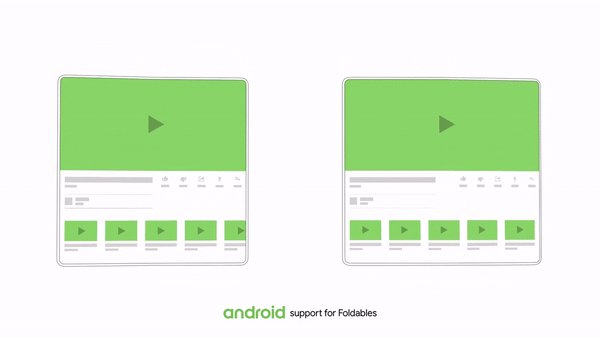
③ 调整顺序:通过调整UI元素的顺序和方向,优化内容显示效果。如在大屏上运行时,可再添加一栏,并加入分类列表。

④ 展现:基于屏幕的真实大小,设备支持的功能,特定的情况或屏幕方向展示界面。如下图的例子,小屏幕上某些按钮/功能一般会被删除,而在大屏幕则将会保留。

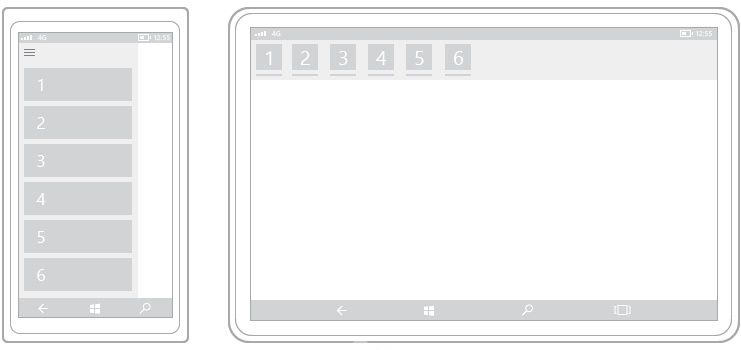
⑤ 换位:这项技巧主要适合那些特定屏幕方向或屏幕方向切换特定的界面。下面的导航菜单,小屏幕采用隐藏式汉堡菜单纵向排列;而大屏幕则是采用更大的Tab更为适合。

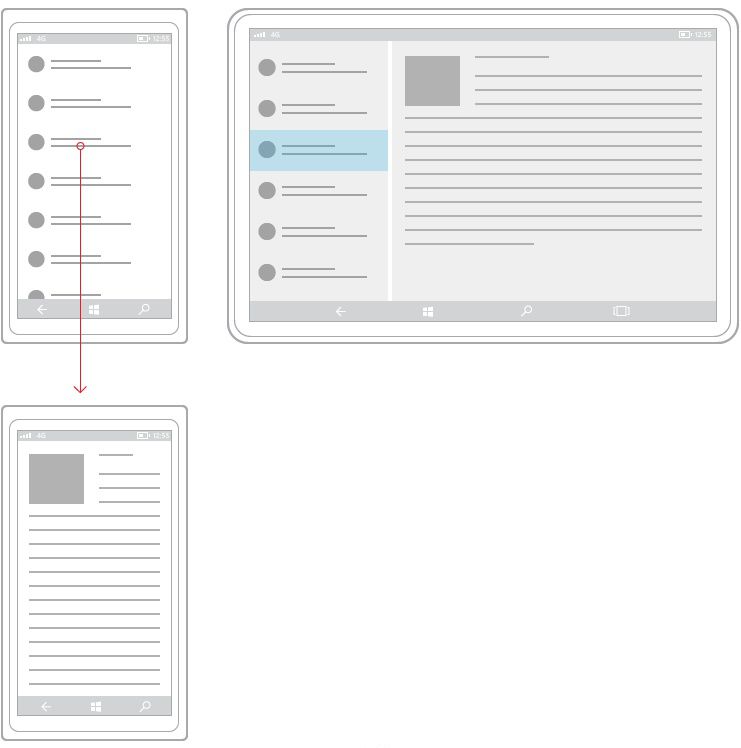
⑥ 改变结构:这适合为特定的设备优化特定的结构,下面这个例子就是两种不同的结合结构。

2. 场景化设计
在设计折叠屏的交互设计,首先要考虑用户使用反转折叠屏幕时的场景和动机,才能优化现有界面以及交互流程。
以RPG游戏为例,玩家使用小屏幕时,可设计收起所有功能的界面,使游戏的沉浸感更强;当玩家采用大屏幕时,可把聊天、装备等相关功能界面展示出来,帮助玩家获取更多信息。
此外,用户使用社交软件查看定位信息,且有新消息提醒时,手机变成大屏幕时,可同时展现地图界面和聊天界面。
3. 应用生命周期管理
目前大部分手机应用为了给用户带来更流畅的体验,设计师都会对应用做适量的生命周期管理,例如:IPhone的应用会定期释放相关内存。因此设计师在设计折叠屏交互时,可考虑哪些页面不能被销毁;页面一定要让用户可进行不同模式的操作;应用任务不中断不重启;产品可自动适应各种屏幕下的静态布局规格。
◆ Google宣布对折叠屏的支持

2018年11月,Google支持对折叠屏的支持,包括多窗口支持、不重启适配等。此外,从目前Google公布的新版Android系统来看,已经可做到当折叠/展开设备时,页面和内容可从一个屏幕自然切换只另一个屏幕。设计师在设计界面,应基于Google的技术规范考虑内容、组件等模块转场效果。
未来,手机趋势或将往柔性手机方向发展,设计师不妨多观察和参考柔性手机的交互设计发展,以应对未来手机市场的变化需求。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。