设计横幅的技巧有哪些?用户去与留,大多是由网站设计而决定的,其关键因素在于网页中的图片设计,或近期很流行且能移动的「横幅」。横幅,又叫图片滚动、滑块、特色内容模块等等很多类似的叫法,其在网页上随处可见,尤其是电商网站的主页上,大多电商网站的PC端网站主页都会有横幅。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
能够移动的横幅虽然能吸引用户眼球,但如果其设计和文字内容无关,就会显得多此一举。本文将通过介绍横幅的重要性、特点、设计指南等一一介绍,或许各位看官看完后,能理解横幅存在的目的,甚至改进自己网站的版面设计。

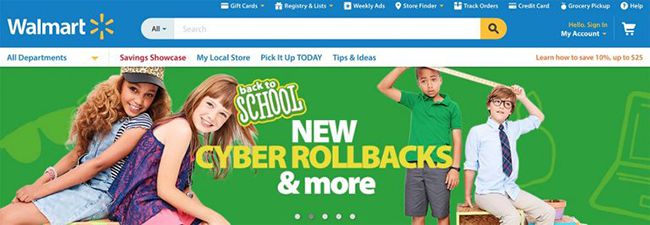
◇ 什么是横幅?
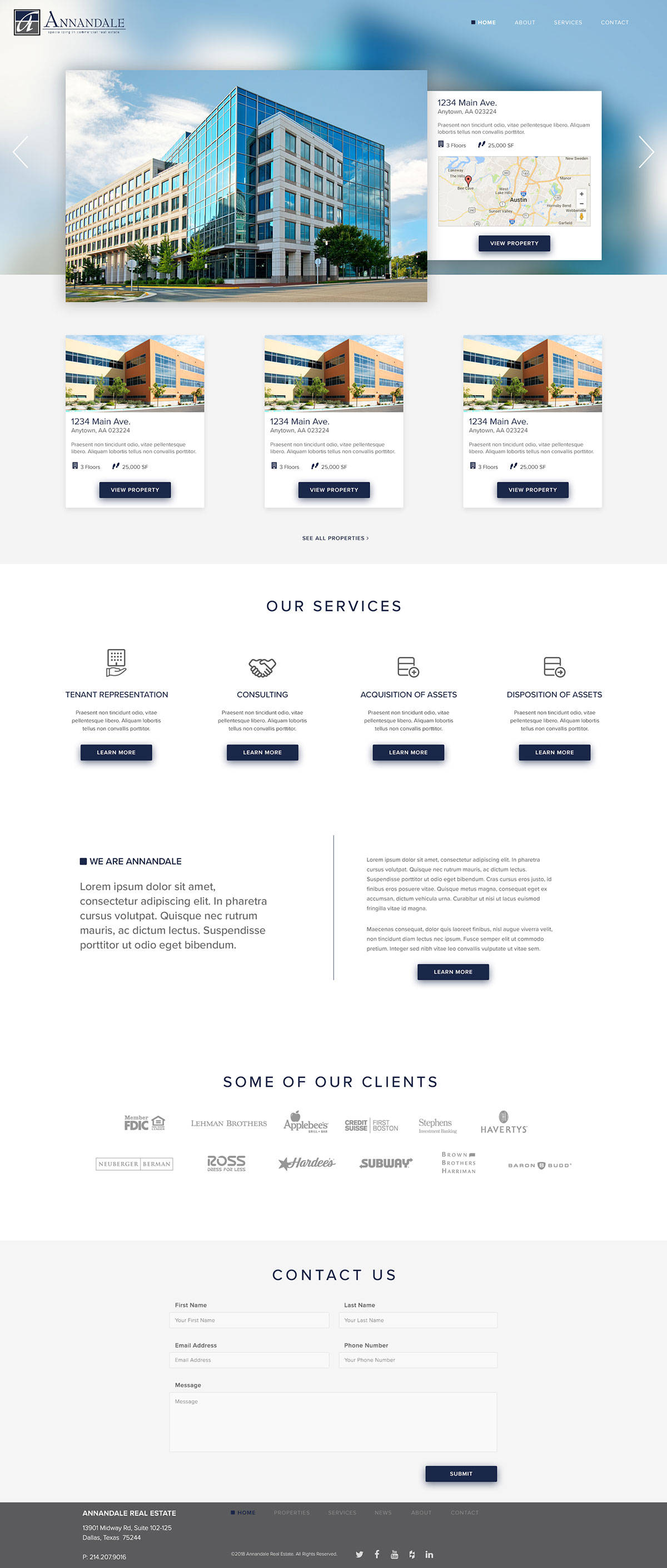
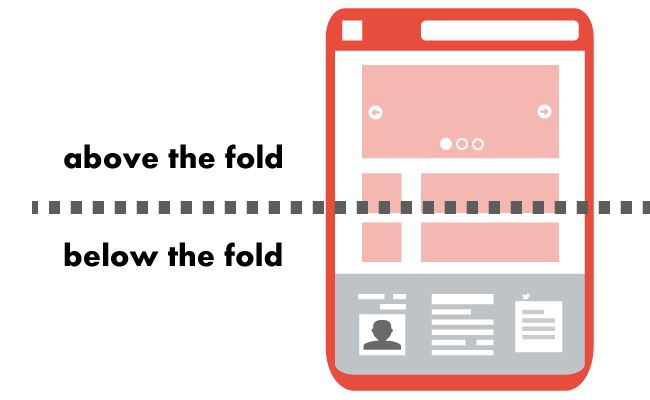
横幅是企业在网站主页上显示宣传内容的一种推广形式。通过横幅,用户无需自行滚动浏览,便可知道信息或活动的详情。横幅呈现的形式和大小非常多样,但大多横幅都有如下特征:
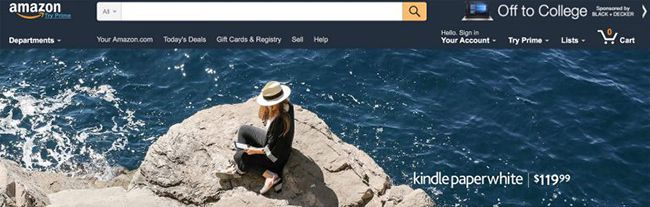
特征一:主要出现主页靠上位置,占据页面显眼位置绝大部分的区域;
特征二:即使每次只能展示一条,通过滚动形式,在同一个位置能展示多条推广;
特征三:同一位置的横幅中,每条推广都有自己的主题内容,且包含图像和少许文字。

横幅的优点:
1. 可以在主页的同一块黄金区域显示多条推广内容;
2. 越靠近页面顶端的信息,越可能获取更多关注。
横幅的缺点:
① 用户经常忽略横幅以及横幅内的内容,即使横幅可以自动滚动;
② 用户基本不会在页面的顶端逗留太久,所以基本上他们不能消化掉横幅所有讯息;
③ 设计师和用户理解出现偏差,设计师视横幅为一系列图片的集合体,但大多数用户只会留意其中一张图;
④ 用户未必能通过横幅,可以了解相关服务或产品,甚至无法明白设计师想传达的讯息。
◇ 主页横幅对网站有用吗?
事实上,横幅是一种实证效果不好的模式(anti-pattern)。曾有相关数据显示,只有1%的网站用户会点击并浏览横幅相关内容,而在这1%的用户中有84%的用户仅仅是点击横幅的第一张滚动图片。
既然横幅点击率那么低,为何还要使用横幅呢?
虽然横幅的效果并不好,但从很多案例分析,我们不难发现,只要坚守一些重要的操作细节,横幅不单可以获得很好的宣传效果,还对用户有很好的帮助。
◇ 横幅设计指南
——如何通过横幅吸引用户
一、内容第一

「内容为王」,很多时候即使横幅的设计多精美,交互多简单,如果内容不相关,这对用户来说都是「大灾难,因为他们无法理解横幅所传达的信息。想避免这种情况,在设计上就要注意以下一些重要规则:
1. 如果横幅内容不够吸引或对用户没有帮助,那就直接不要用横幅,避免分散用户的注意力;
2. 横幅是整个网站的一部分,而不是网页强加的广告,所以横幅内容不要太像广告,否则用户会选择直接忽视;
3. 选择合适的字体和图像,让横幅和页面其他内容相匹配;
4. 滚动图片的顺序要仔细斟酌,越靠前的图片,获得的曝光机会越多,因此第一张图片非常重要,它是决定用户停留时间长短的关键;
5. 不要把横幅当作了解网站特色和内容的唯一途径,建议将出现在横幅的重要信息放在页面的其他部分,方便用户浏览时能看到。如果你想让用户看到网站所有内容,建议不要使用横幅,因为大多数用户并不会每张横幅图片都浏览。
二、限制滚动图片数量

尽量控制横幅图片数量在五张以下,这样能帮助用户更好地了解网站内容,回过头后还能在横幅里找到相关内容。若横幅图片数量太多,用户可能会无那么多耐性等待,继而放弃继续浏览。
三、提供进度提醒

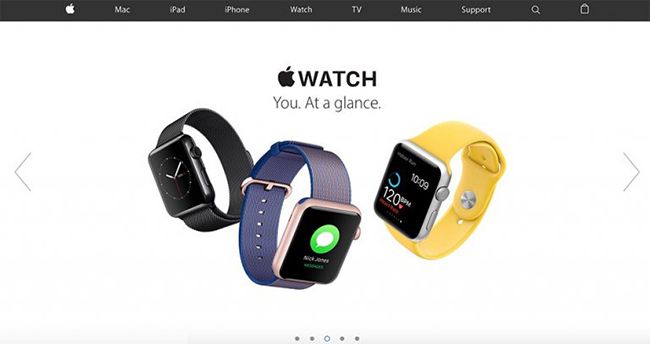
让用户知道横幅总共有多少张滚动图片,同时让其知道当前的「进度」是第几张图片,让用户觉得一切都尽在掌握之中。
四、确保滚动图片内容在手机清晰显示

越来越多企业网站采用响应式网站设计,设计师在设计横幅时,不仅需要注意PC端的易读性;还要确保手机客户端中横幅文字和图片清晰,用户才有兴趣了解。
五、设计恰当的导航按钮

导航按钮能帮助用户识别各项选择,能使用户在核心滚动图片,看到相关内容时,能回想到这些选择。因此确保导航按钮存在并出现在横幅内,而不是其他区域,这样可以避免显示不当的问题。
六、确保自动滚动运行流畅

横幅使用自动滚动能帮助用户浏览相关信息,但想要自动滚动运行流畅,就需要注意以下几点细节:
1. 手机设备不要加载自动滚动功能,避免用户误触不想点开的图片;
2. 确保自动滚动切换速度不要过快或快慢;切换过快,用户无法读取信息;切换过慢,会让用户厌烦那些滚动图片;
3. 让用户保持可控状态,增加暂停、上一页、下一页以及页数选项,方便用户能切换到想要点击的滚动图片。
4. 滚动到最后一张图片后不要停止,而是继续循环播放所有图片。
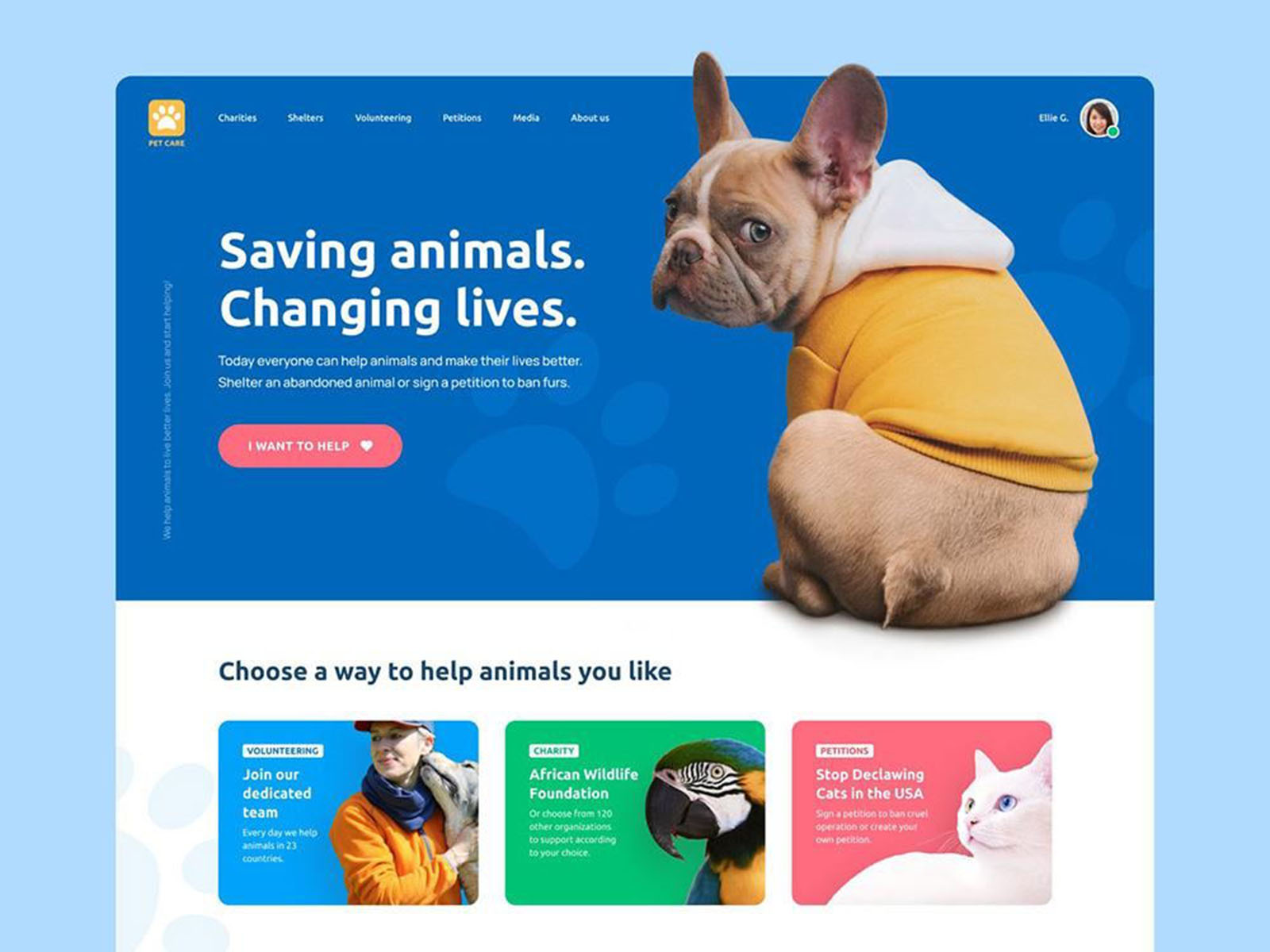
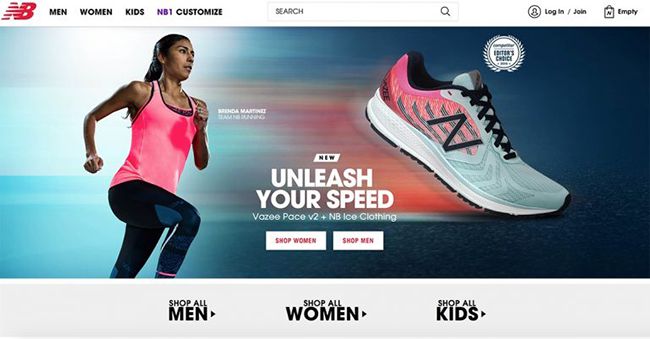
七、除了横幅之外的最佳选择

由于横幅缺乏背景铺垫,因此大多用户并不愿意去浏览或了解当中的内容,要解决这个问题,同时又想吸引用户眼球,除了横幅,也可以考虑主图。
相比横幅,主图有以下优点:
1. 静态主图能减少分散用户的注意力,让用户可以专注于一张图片;
2. 静态主图仅有一张,设计师能投放更多心思和情感,将相关服务或产品呈现给用户;
3. 有效确定内容的优先次序,并更好地号召用户参与。
如果用户无法与横幅设计产生互动,这并非全部是横幅模式问题,可能是你的横幅不够引人入胜,可能是你的内容与横幅不相关,也有可能是因为你的网站不适宜添加横幅。因此,在设计横幅时,应该考虑这个设计是否对用户的体验有帮助,能否更好地传达信息给用户,如果答案是肯定的话,那就大胆地用吧。AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。