2020年3月发布的《百度APP移动搜索落地页体验白皮书5.0》中,对“页面咨询功能”的设置给出了明确的标准和要求。本文将详细讲解落地页中应如何合理设置咨询功能。
01、合理设置咨询功能的重要性
咨询功能,是用户在搜索场景下获取信息和服务时最频繁使用的功能之一。合理设置咨询功能、帮助用户快速解答相关问题,不仅有助于提升用户使用体验,更能助力站点或小程序拉近与用户的距离,为培养用户粘性、实现用户转化提供契机。
02、当前页不可重复设置相同咨询功能
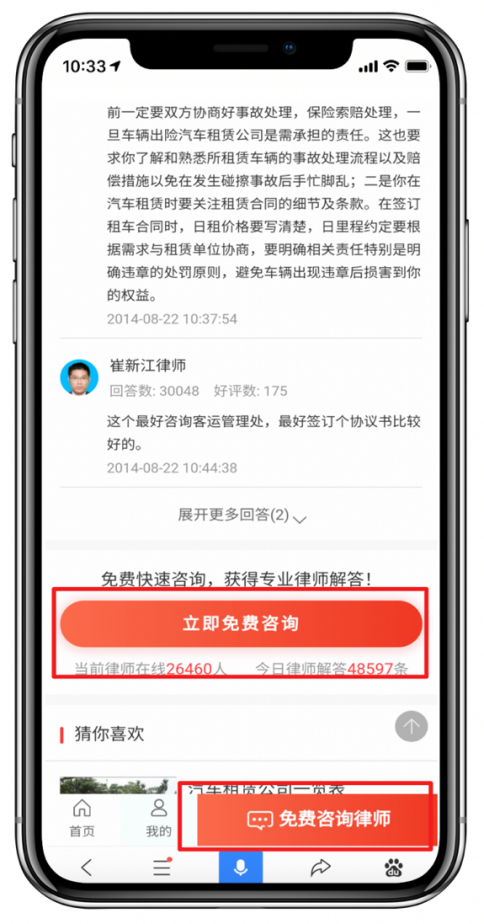
咨询功能是用户浏览页面时的辅助功能。在同一页面中,相同咨询功能出现一次即可。如果重复设置相同的咨询功能,容易造成用户浏览页面时存在混乱,引起用户反感。如下图所示,当前页面底部已设置悬浮的咨询功能,正文中又嵌入相同的咨询功能,造成功能重复,用户体验较差。

负面示例1:咨询功能重复设置
03、咨询功能可在页面底部或侧面嵌入或悬浮
咨询功能位置的选择应符合用户日常的浏览和使用习惯。用户进入页面的第一诉求是获取相关信息,用户浏览信息过程中产生疑问时才会有咨询的需求。因此咨询功能按钮应避免出现在页面的顶部,最好在页面底部嵌入、悬浮,或者在页面侧面悬浮,实现整体页面布局设计的最优化。如下图所示,在线咨询功能悬浮在页面底部,不会影响用户浏览页面信息,用户有咨询需求时可随时点击按钮咨询,用户体验感受良好。

正面示例1:咨询按钮悬浮在页面底部,面积合规
04、咨询功能面积不可超过一屏面积的10%
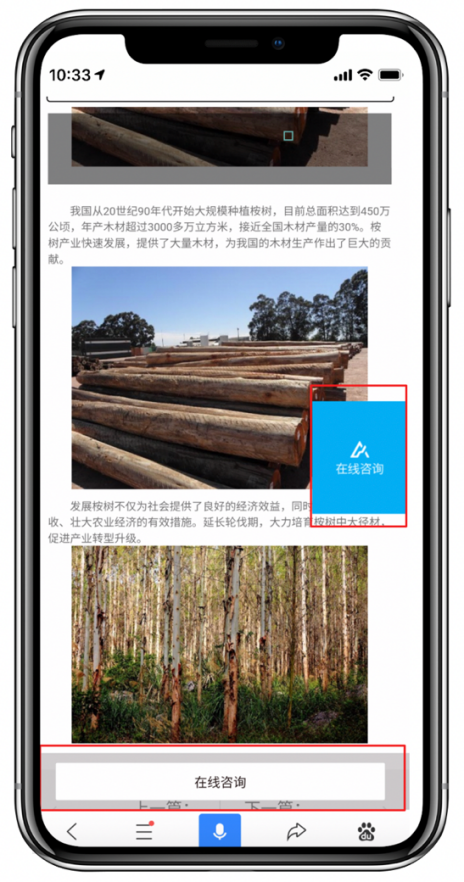
白皮书5.0提出:“页面中的功能按钮面积不可超过一屏面积的10%”,因此咨询功能的面积大小要符合相应的标准要求。当咨询功能按钮嵌入或悬浮在页面底部时,面积不能超过一屏面积的10%;当咨询功能按钮在侧面悬浮时,为避免影响用户对主体内容的正常浏览,侧面悬浮的功能按钮面积不可过大。如下图所示,该页面在右侧和底部悬浮了2个相同的咨询功能,并且右侧悬浮的咨询功能面积过大, 已影响用户正常浏览页面,不符合要求。

负面示例2:咨询功能重复设置,右侧悬浮功能按钮面积过大
05、咨询对话窗口不可自动弹出
用户通过搜索结果页进入落地页时,咨询窗口主动弹出容易打断用户的搜索路径,干扰用户获取信息。因此在用户未主动点击的情况下,咨询对话窗口不应当自动弹出。如下图所示,在页面底部已设置悬浮咨询按钮的情况下,用户进入落地页后,页面中部自动弹出在线咨询窗口,用户浏览体验极差。

负面示例3:咨询窗口自动弹出
06、参考示例
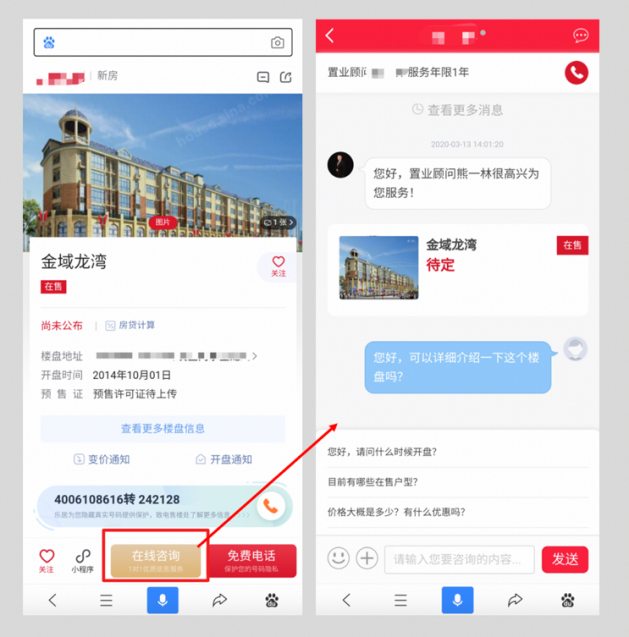
咨询功能的设置和交互操作应简洁明了,让用户能方便快捷地享受咨询服务。如下图所示,咨询功能悬浮在页面底部,用户点击在线咨询按钮后快速进入咨询对话框,符合用户的操作期待,交互操作舒适。

正面示例2:咨询功能符合要求且交互符合用户预期