没有人喜欢等待,在用户心目中,优秀的应用、工具和网站都应该制作精良能快速响应他们需求的产品。因此优秀的Loading动画,能减缓用户等待焦虑的心态,也能用来作为品牌宣传和增加曝光度。那么,优秀的Loading动画需要具备哪些特征呢?
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
※ 优秀Loading动画所具备的特征
特征一:尽可能少的显示给用户

如果你的工具或网站工作不够快,那至少要使得它们的速度符合用户的预期。虽然现实好看的Loading动画能缓解用户等待的焦虑心情,但等到太久同样会惹怒用户,所以首选还是应该解决内容的Loading问题。
特征二:给出具体时间

这个可以是简单文本信息,告知大致的等待时间,也可以是可视化图形表示还需等待的时间,或剩余上传文件的数量等。这些细节体验设计能多少缓解用户的焦虑情绪。
特征三:告知用户为何需要等待

一些应用的Loading过程,通常会让用户不太容易理解。一个好的Loading动画,就是需要告诉用户等待原因以及软件正在做什么,让用户知道这个工具或网站并没有崩溃,而是在处理问题。
特征四:让等待的过程不那么让人无聊

如果在用户等待的过程中,放有趣的动画吸引用户,让用户的眼睛始终保持忙碌,那么感觉上时间就会过得更快,暂时忽略等待带来的烦躁感。
特征五:宣传公司品牌形象

如果用户在使用你的应用或网站时,会有一段等待时间,何不利用这段时间,在动画里使用一些心理学技巧,将「品牌的声音」融入到Loading动画中,让用户对品牌产生更深刻的印象。
※ 如何从细节上制作优秀的Loading动画
很多设计师可能会认为Loading动画可能只是很小的UI细节,但其实它也有不少的类型和变化:
1.进度条

当我们明确Loading动画的时间,进度条便可以通过数字或视觉化形式表现。进度条背后的主要思想是显示一个操作将花费多长时间以及目前所处的状态,根据UI需求的不同,进度条的表现形式也不同,但同样要让用户感受到加载的进度。
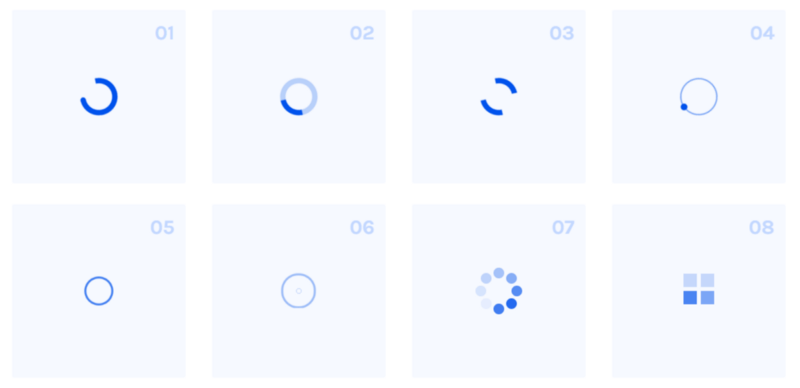
2.循环Loading动画

当Loading动画的时间是未知时,它可以是默认的旋转图或一些创意动画,显示应用正在做一些事情。
创意性Loading动画可以与业务相关,为支持品牌发声;而无限循环动画则要求用户在上传或执行某些操作时等待,带不要具体需要多久时间,其形式可以是简单的,也可以是有创意的。
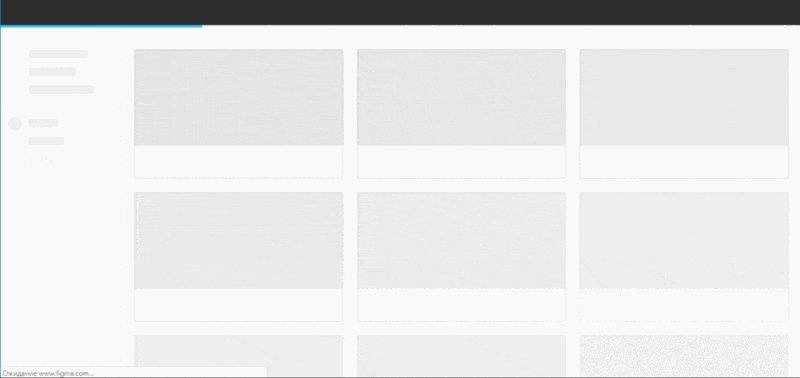
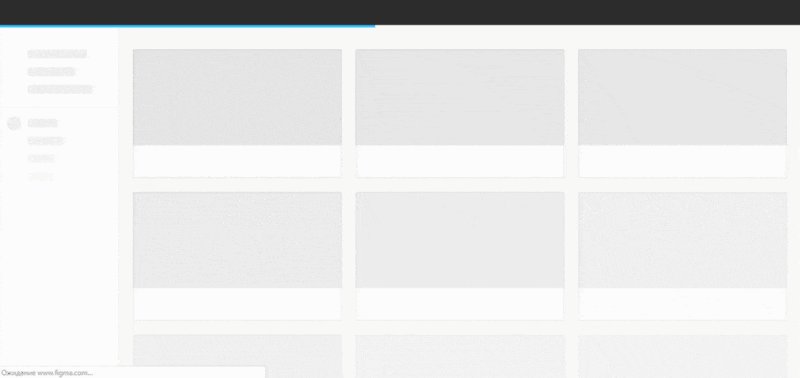
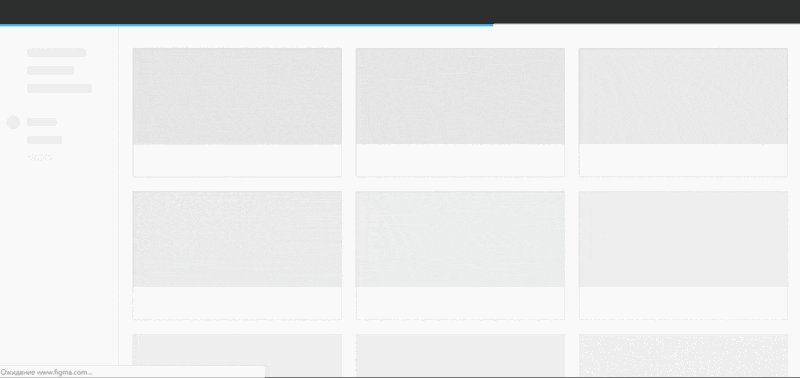
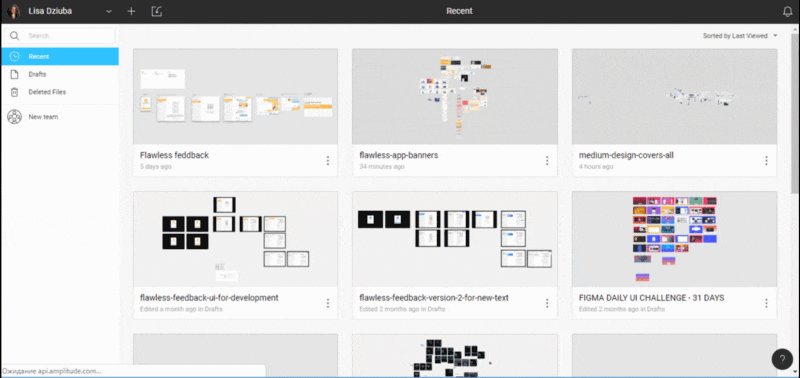
3.骨架动画

骨架动画展示了loading页面的变化过程,你可以把它理解为开始是一些页面占位图,逐步加载上一些可见的图片,文本和其他内容。
这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,并在Facebook、Linkedln、YouTube, Google Drive 等用户界面中得到了应用。
4.简单Loading动画

有段时间,简单的Loading动画同样被大众所推崇,这是由于他们对性能的影响最小,也不需要设计师和开发花心思来设计和实现。
如果你正在开发MVP或项目的第一版本,使用简单的或者开源的Loading动画会更符合逻辑,因为在这个阶段,即使Loading动画做得再精致,对产品的作用也不大,也不能解决用户的真正需求。
无论怎样的网页还是工具,都应该考虑更好的用户体验,和让用户在等待期间更加愉快,否则我们将会失去用户,网页或工具失去用户这意味着,这个网页或工具已被宣布Game Over了。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。