一个干净的导航对于一个成功的网站设计来说是非常重要的。你和我都完全理解基于大量信息的网站会标记大量的页面类别。考虑到可用空间有限,将它们整齐地组织起来是非常重要的。这样的挑战让我们更加努力地思考,并提出了解决该问题的独特解决方案。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
当用户访问一个网站时,他们将被提供多个选项。显然,一个经常访问的人在技术上已经学会了如何根据自己的喜好导航和使用您的网站。
也许您提供了他们感兴趣的特定类别,或者他们正在将您的网站用作其他活动的资源。无论他们的需求或总体目标是什么,必须为他们提供愉快的体验。
您根本无法将所有或您的类别,子类别,页面和模块放在导航菜单上。需要一个下拉菜单来节省一天!下拉菜单的缺点之一可能是,第一次给用户提供太多选择,使他们不知所措。
从那里开始,他们可能会四处查找,并为您生成一些综合浏览量,同时试图找到他们需要/想要的东西。他们在遭到轰炸后可采取的最恐怖的方式就是离开您的网站。
悬停菜单和可单击菜单在下拉菜单设计中非常常见。为了减少混乱,您希望用户看到他们将要单击的内容。另一方面,可点击菜单非常适合移动用户。
您无法真正在触摸屏手机上徘徊。使用智能手机浏览网页时,通常必须触摸屏幕进行选择。考虑到大多数网站都具有单独的基于移动设备的设计以迎合不同的分辨率,因此不必同时具有这两个元素。
让我们看看一些最重要的因素要记住并从本文中删除。这是一份简短的清单,汇集了一些可以帮助您的提醒:
o清洁且易于使用。
o使用下拉菜单从按钮中删除工具提示。
o干净的字体和可读的列表很重要。
o建议列表项之间有足够的间距。
o所有按钮都需要悬停效果才能使用。
o使用相同的字体和相似的背景。
o创建一个易于查看的菜单。
o尝试使字体大小与导航相同。
o保持下拉颜色与背景不同。
o项目符号和图标在某种程度上很棒。
今天,我们收集了一些网站的示例,这些示例可容纳多个层次的内容层次结构,其中一些层次比其他层次更多。这种下拉菜单设计的灵感有望帮助您加快头脑风暴的过程。
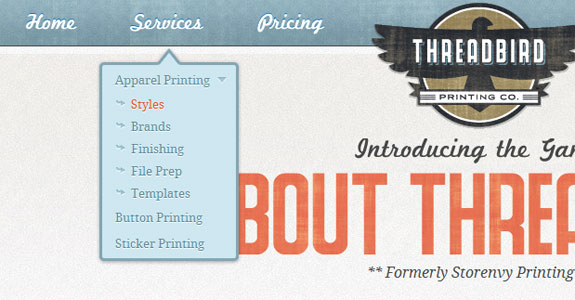
1. ThreadBird

2. Threadless

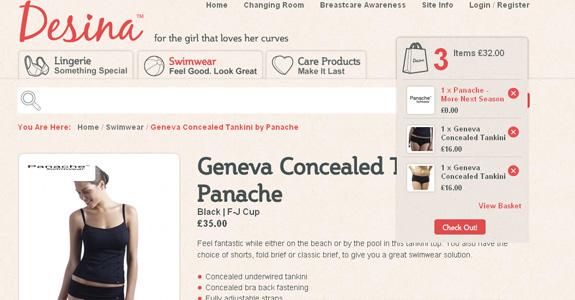
3. Desina

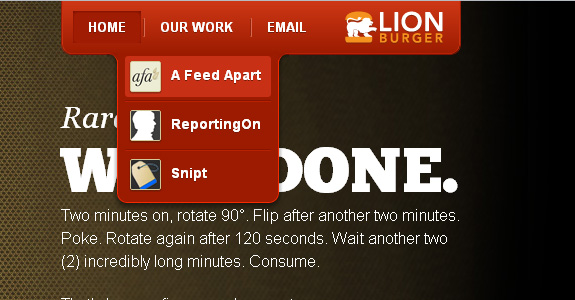
4. LionBurger

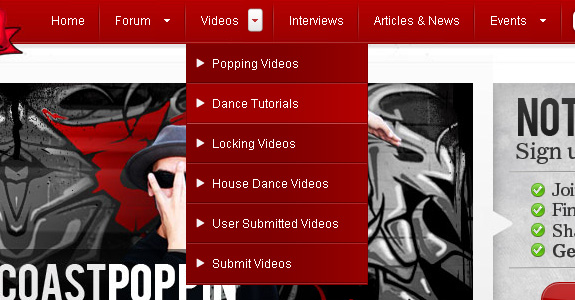
5. WestCoastPoppin

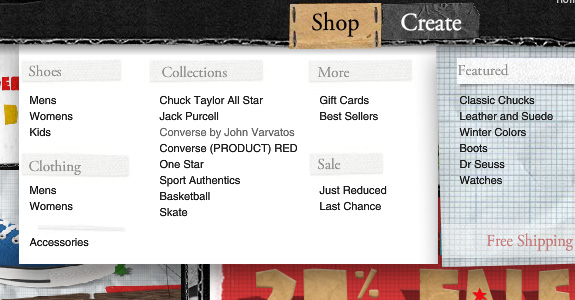
6. Converse

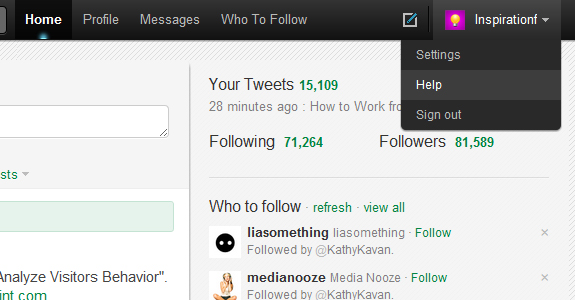
7. Twitter

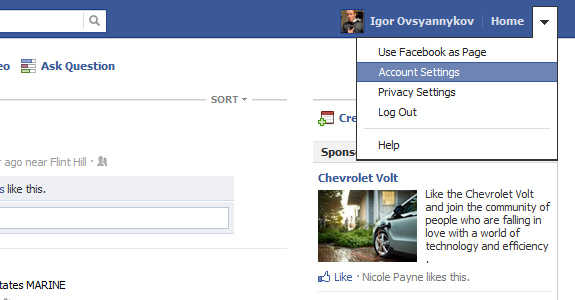
8. Facebook

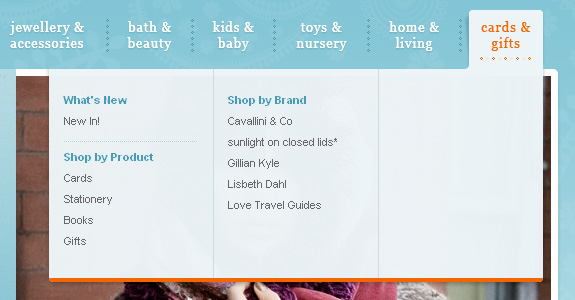
9. BohemiaDesign

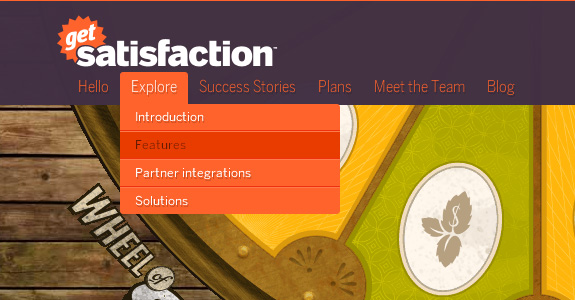
10. GetSatisfaction

11. Dribbble

12. Chipotle

13. The Verge

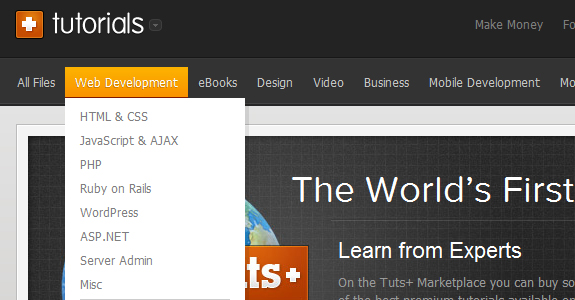
14. Tutorials Marketplace

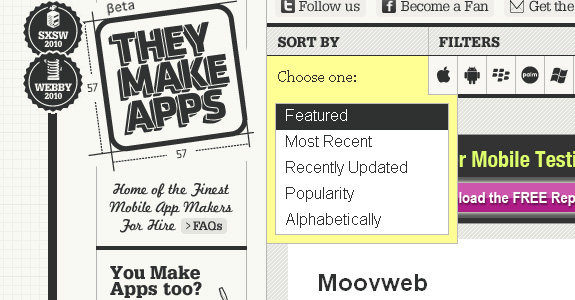
15. TheyMakeApps

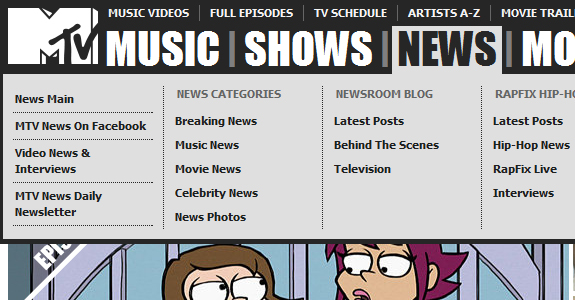
16. MTV

17. Skype

18. Adidas

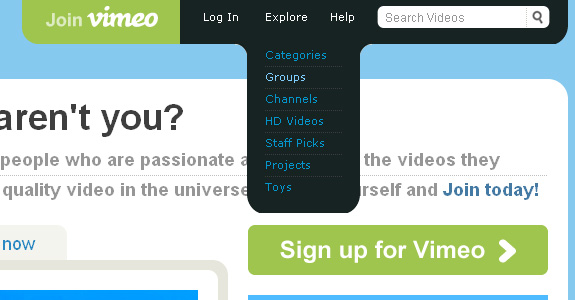
19. Vimeo

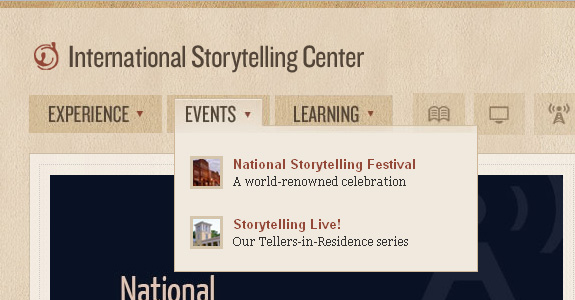
20. Story Telling Center

AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。