什么是响应式网站?

响应式网页设计(网站),是2010年5月由国外著名网页设计师Ethan Marcotte所提出。响应式网站设计(Responsive Web design)的理念是:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。

简单一句话,响应式网站,就是一种设计,可以适配各种不同设备,让用户浏览起来,不受任何的影响。
响应式网站有哪些好处?
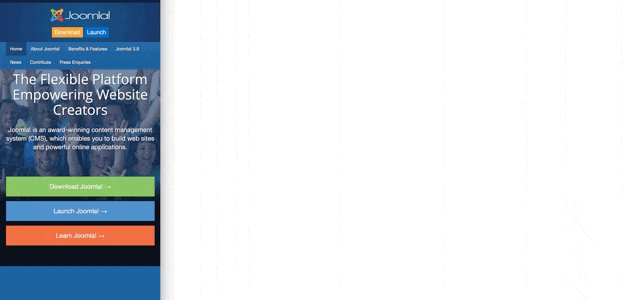
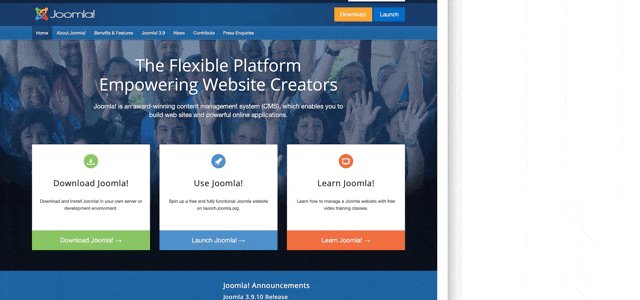
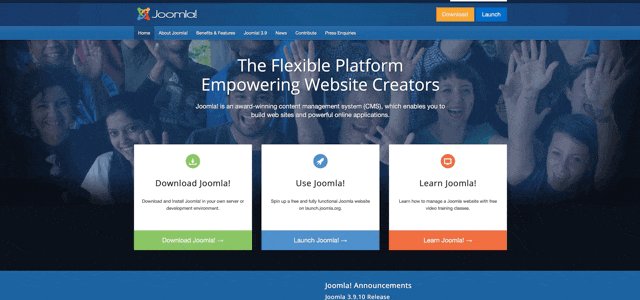
1、自动适应其屏幕尺寸
响应性网站可以根据深圳网站用户界面的大小自动调整网页大小,从而可以在各种设备上很好地显示网页。 它还可以与多个智能移动浏览终端兼容,并且网页样式统一。
2、响应用户操作
响应式网站可以自动检测用户的操作行为,并灵活地调整网站的内容和布局,使网站更加生动,网站更具交互性。 当用户使用键盘或鼠标进行某些操作时,网页也会随着西安网站的构建而改变。 它的特性随用户的操作而改变,无论使用哪种设备,都具有明亮的显示效果。
3、节省开发成本
响应式网站和传统网站。 与西安的网站建设相比,它不需要您专门为计算机构建网站,也不需要构建专门用于手机的网站,也不需要构建用于垫板的其他网站。 网站就足够了,相当于一个站点和三个用途,因此节省了大量开发成本。
以上就是对“什么是响应式网站?响应式网站有哪些好处?”的相关介绍,如果想建设这样的一个网站,您可以联系查派网建开发制作。