网页动画已经成为2020年令人兴奋的网站设计趋势之一,它为网站注入了更多的活力,并使用户互动更加吸引人和有趣。网站动画可以在现代数字空间中以极具创意的方式引入品牌,它有助于建立一个持久的印象,使一个公司在网上高度区分,并创造一个强大的品牌形象。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
在我们十几年的网站设计经验中,我们调查、创作和实施了许多网站动画,现在,我们公开地与大家分享我们的发现。在这篇文章中,我们将考虑五种最流行的方式来使用网络动态图形和五个最难以置信的网络动态设计的例子。
1、标识操作

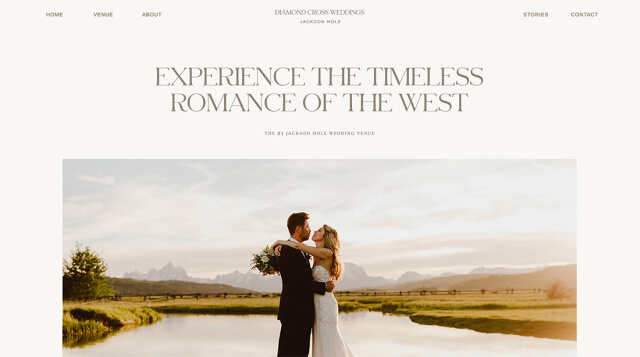
最引人注目的图形设计趋势之一是动画标志设计,实际上,使用它的公司并不多。然而,如果您查看最卓越和创新品牌的网站,您肯定会看到这种不可思议的趋势实现。因此,在您的网站上使用logo动画将为您的品牌的在线外观增加更多的风格,并帮助您的业务脱颖而出。
2、动态排版

如果您是新手,它指的是网站上的动画文本,这种动画在2020年变得特别流行。今天,许多动态设计公司创建各种文本动画,以增加更多的动态网站。它们使用户体验更加令人兴奋,给用户界面设计带来更多的新鲜空气。这一数字趋势迅速受到了不同领域的企业的喜爱——从银行、医疗保健提供商、房地产中介到零售商,甚至小型企业。
3、悬停效果

这种悬停效果是过去几年来最流行、最可爱的动作设计趋势之一。它们从简单的鼠标交互迅速发展为更复杂、更令人印象深刻的视觉效果,将web用户体验变成了魔法。通过使用悬停效果来增加在线商务的美感,他们往往忽略了用户体验这一趋势的重要性。如果使用不当,悬停效果可能会分散用户对主要目标的注意力。然而,如果您巧妙而不引人注意地应用悬停效果,它们可能会给您的品牌形象和外观带来很多好处。
4、动画地图标记
许多公司添加了一个动画地图标记,以增加更多的动态和交互性的网站设计。它看起来像一个可移动的地图标记,您可以滚动,导航等。您可以通过使用谷歌映射或仅通过向您的站点添加简单的JavaSript代码来实现它。如果一个网站设计师正在寻找更复杂的东西,有许多有用的教程可以教您如何创建CSS地图标记。更熟悉这个程序的设计人员也可以使这个标记猛扑,创建悬停动画,或改变它的颜色。
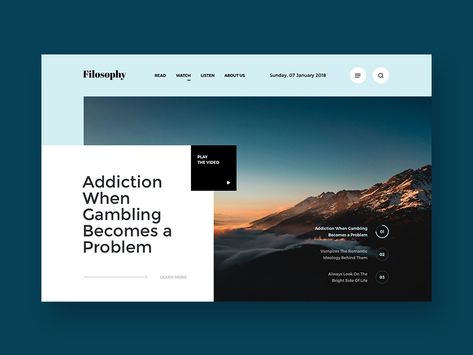
5、网站背景动画
它可以包含屏幕的一部分或全部,而网站动画是下一个值得考虑的动态设计趋势。您可以使用它作为一个动画的品牌故事的网站背景。或者,您可以创建一个动画视频,展示您的内部制造流程、团队、公司的价值观和使命。将大型动画应用到您的网站设计中有很多选择和想法——您需要选择最适合您的品牌个性的东西。

使用Web动态设计的必要性
数字世界的竞争正变得越来越激烈,因为有很多公司和创意团队都在努力争取用户的关注,并在搜索引擎结果的顶端找到位置。为了建立一个更引人注目的形象,您首先需要投资一个优秀的和直观的网站。这是人们上网了解您品牌的第一个地方。
因此,激动人心的网络体验对于品牌的整体声誉、形象和用户参与度至关重要。网站动画通过添加鲜活的、动态的和情感的方式,无疑可以为这种数字体验增添情趣。希望上面提到的趋势和想法能激发您去尝试您公司的网站,并使用网络动画使其更具交互性。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。