
今天跟大家分享网页设计中文字与图片结合经典技巧——文字遮罩的运用案例。通常采用这种技巧之后,版面中不宜出现过多的可能产生干扰性的其他图形等装饰物,确保界面中视觉聚焦在文字遮罩的位置上。

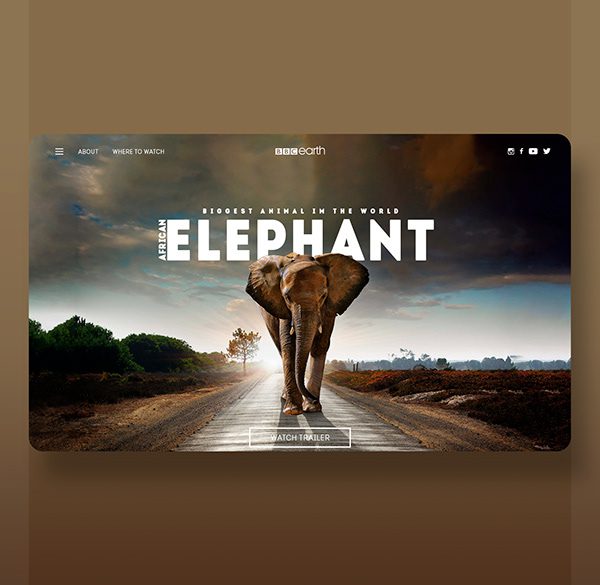
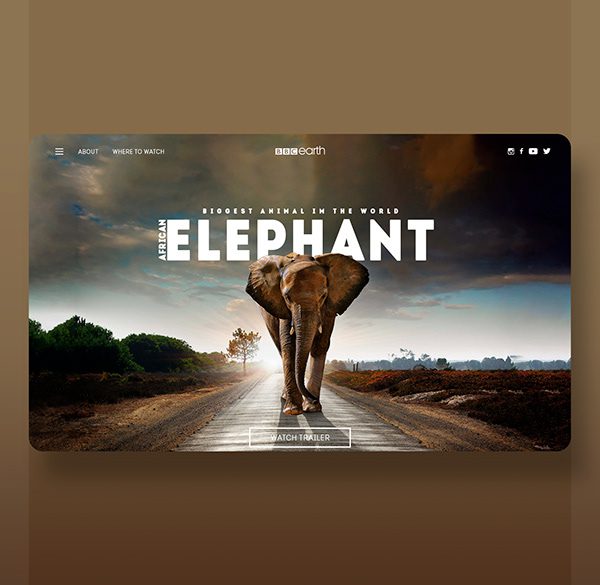
比如这个大象背后的英文字体,只需要遮罩一小部分,营造一种神秘感。


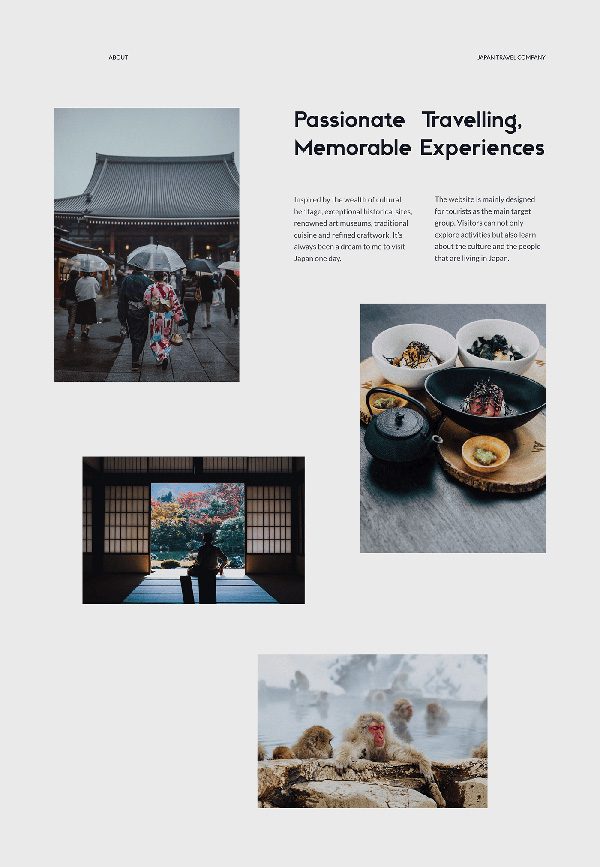
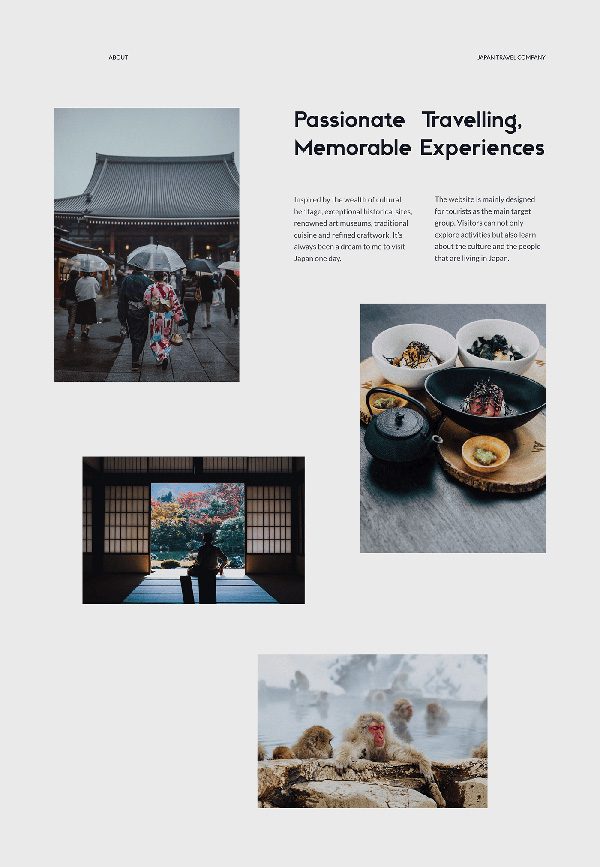
chiba英文字体,在屋檐屋顶背后隐藏了一小部分,这种神秘的感觉非常符合这个网站作品的意境——禅意。





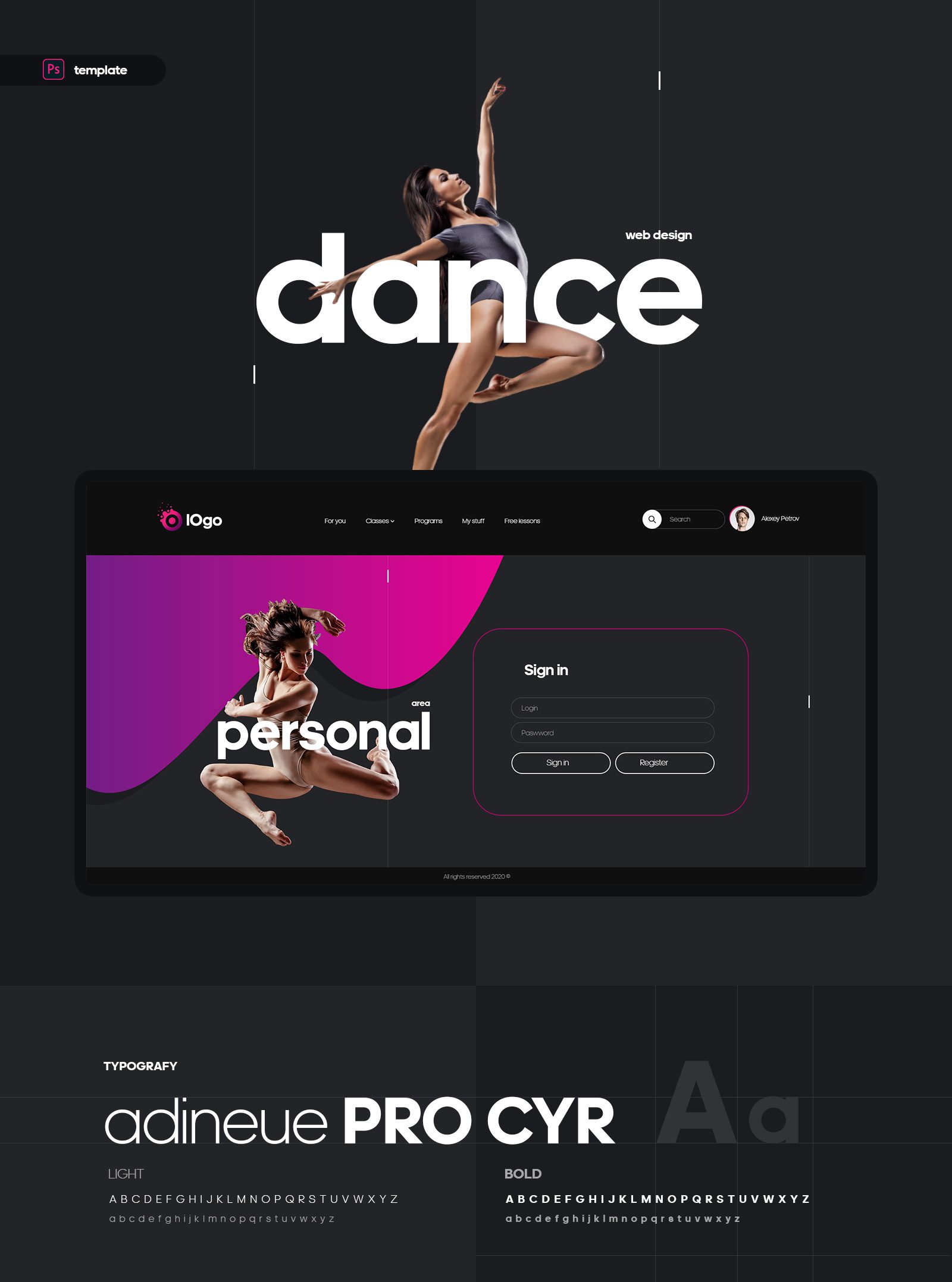
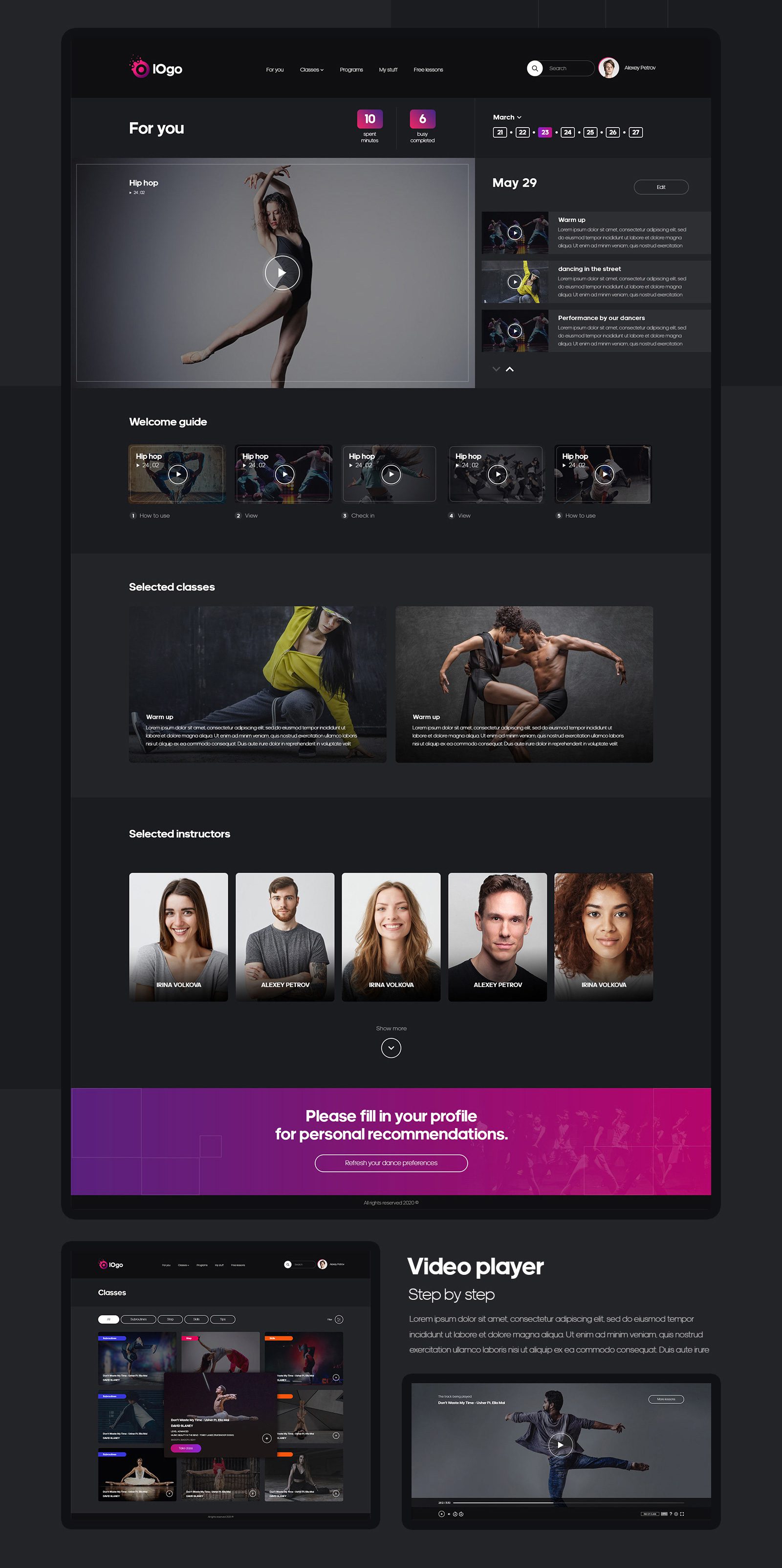
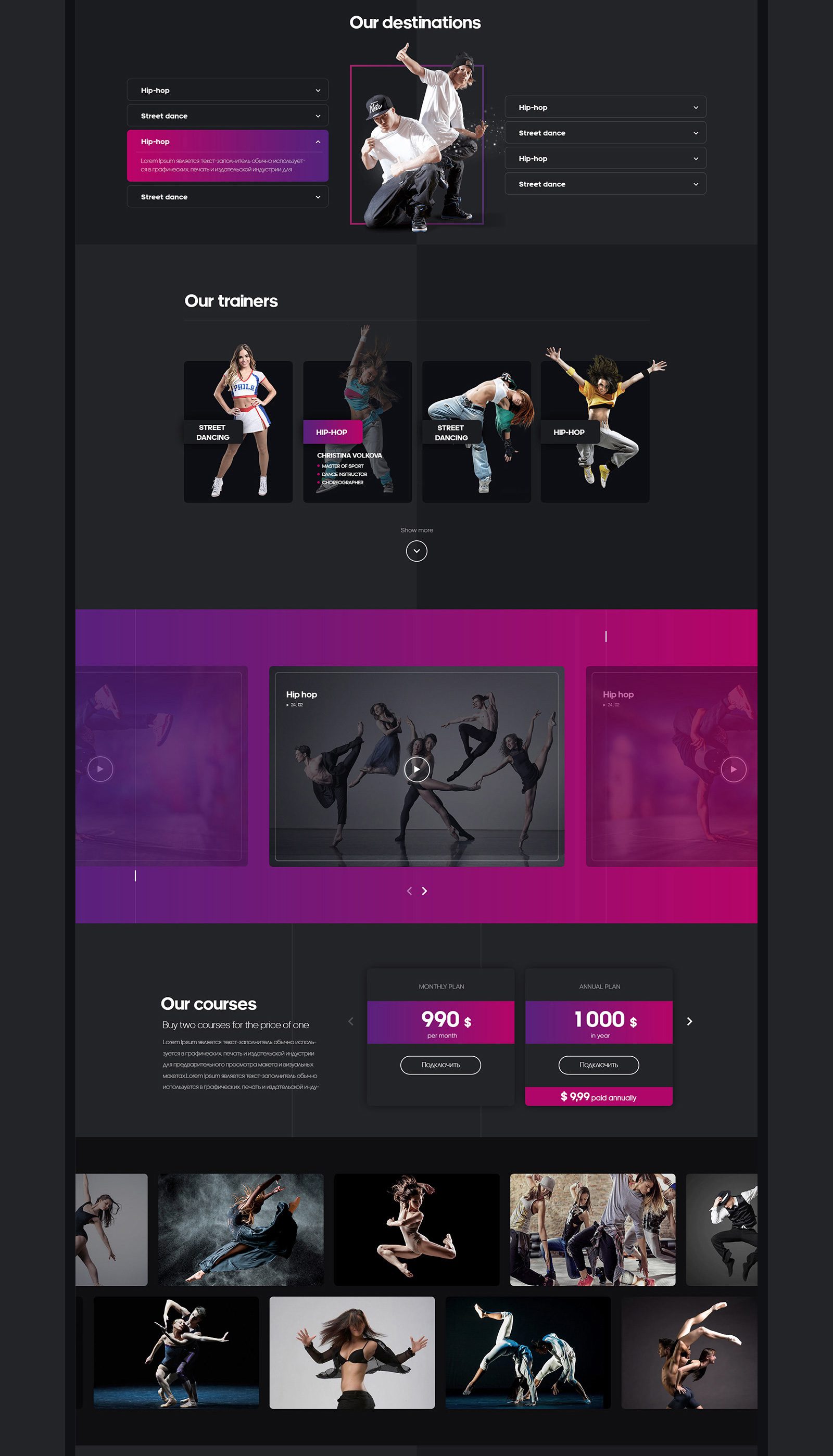
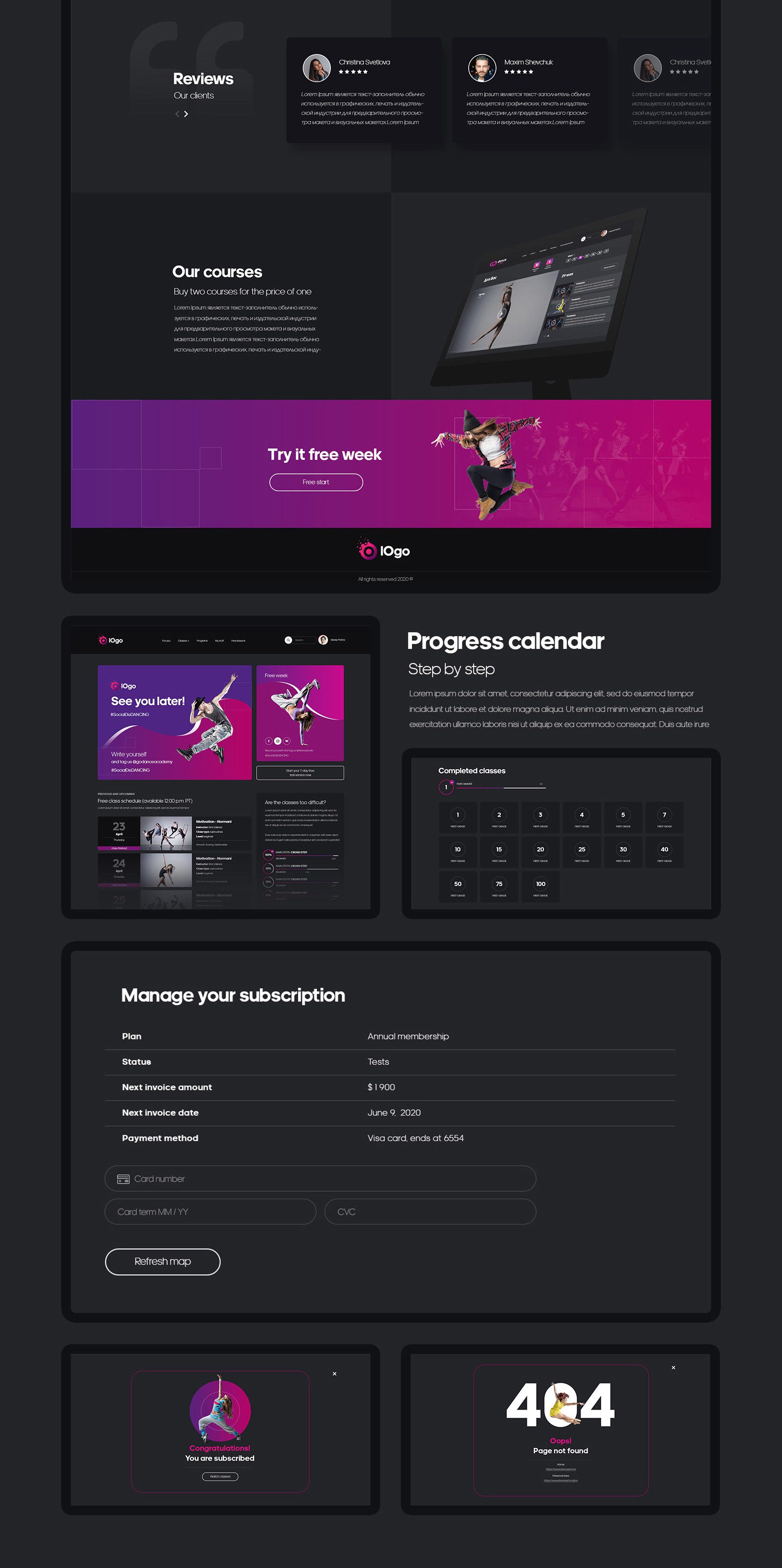
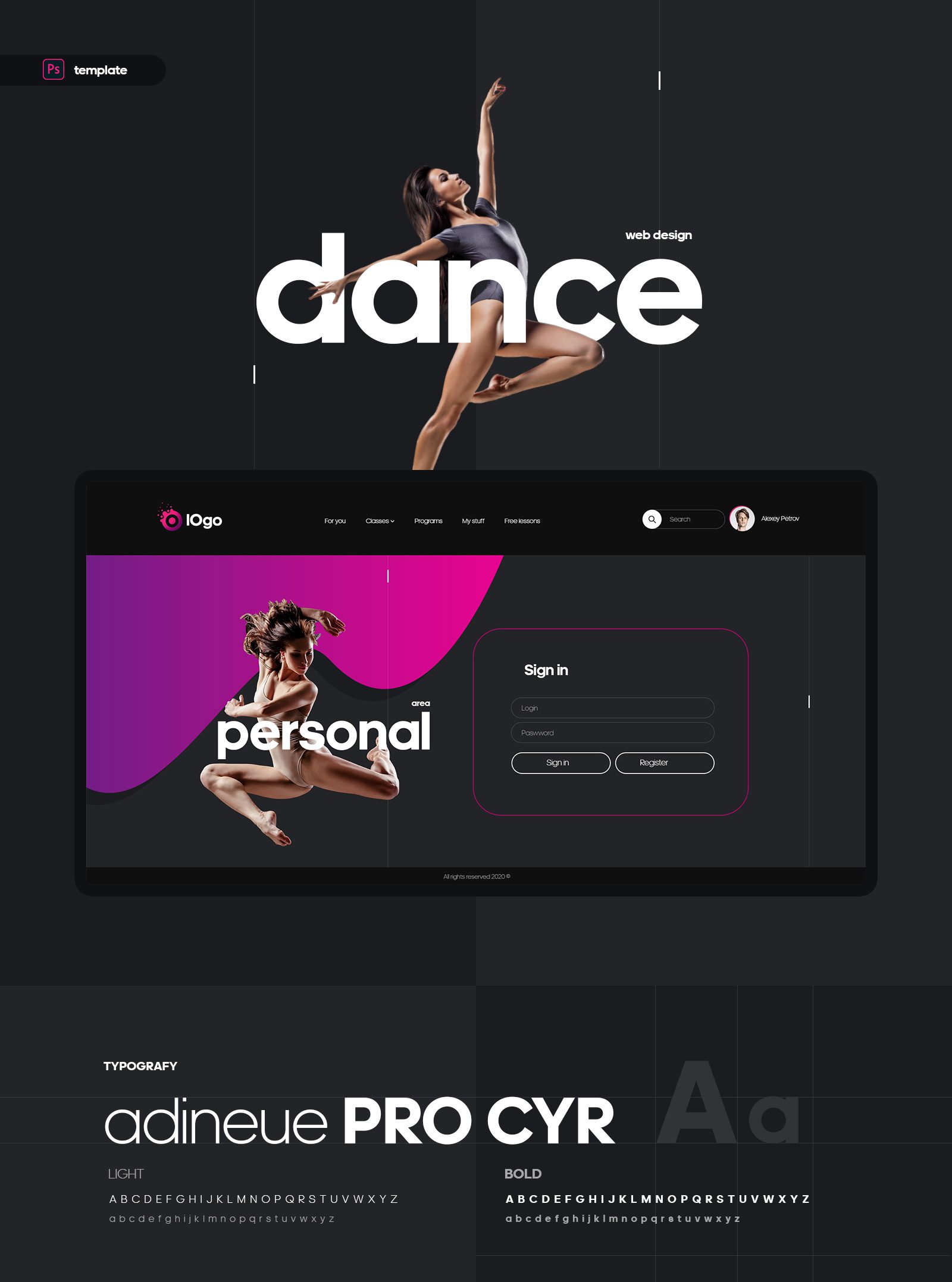
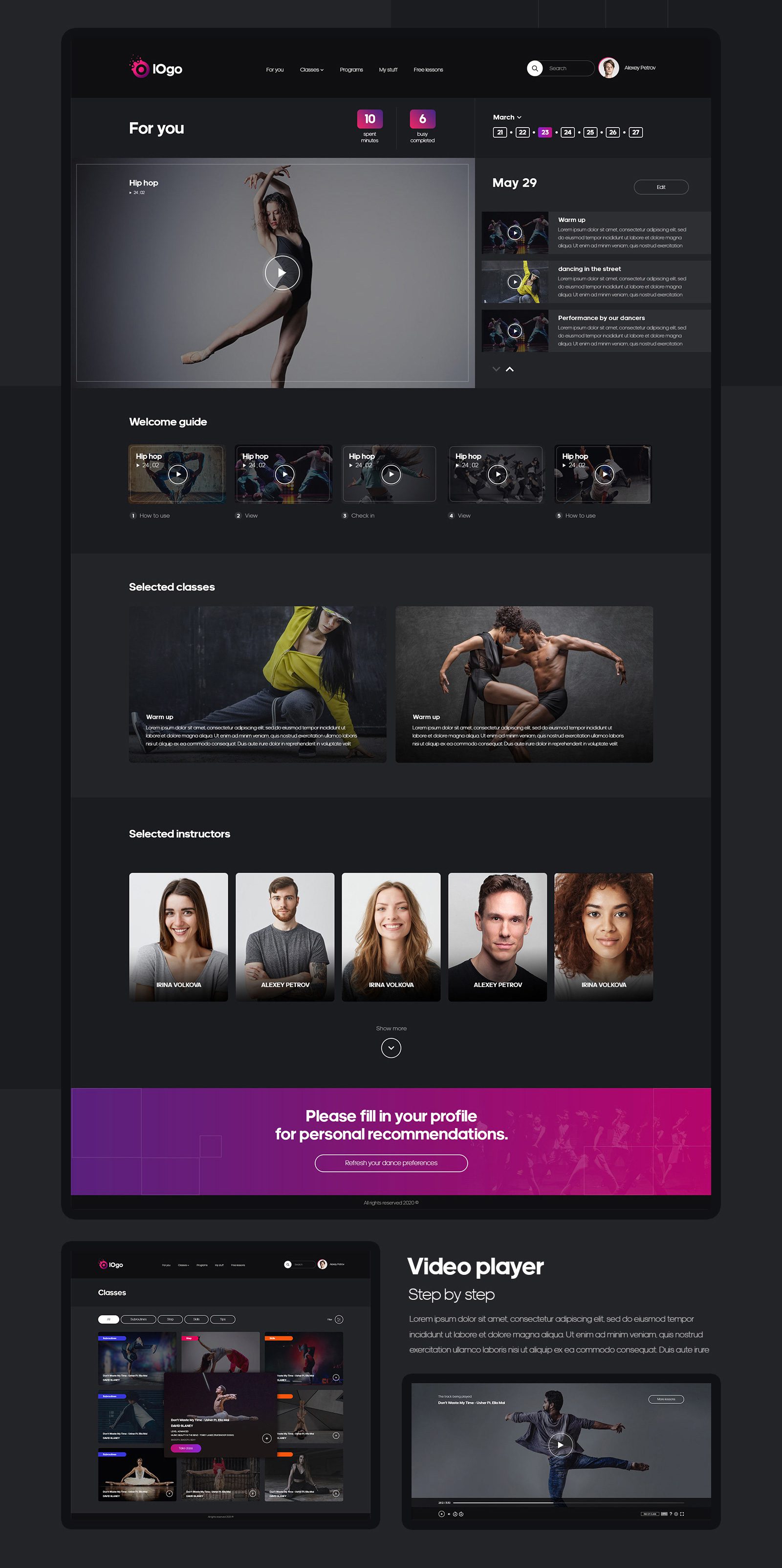
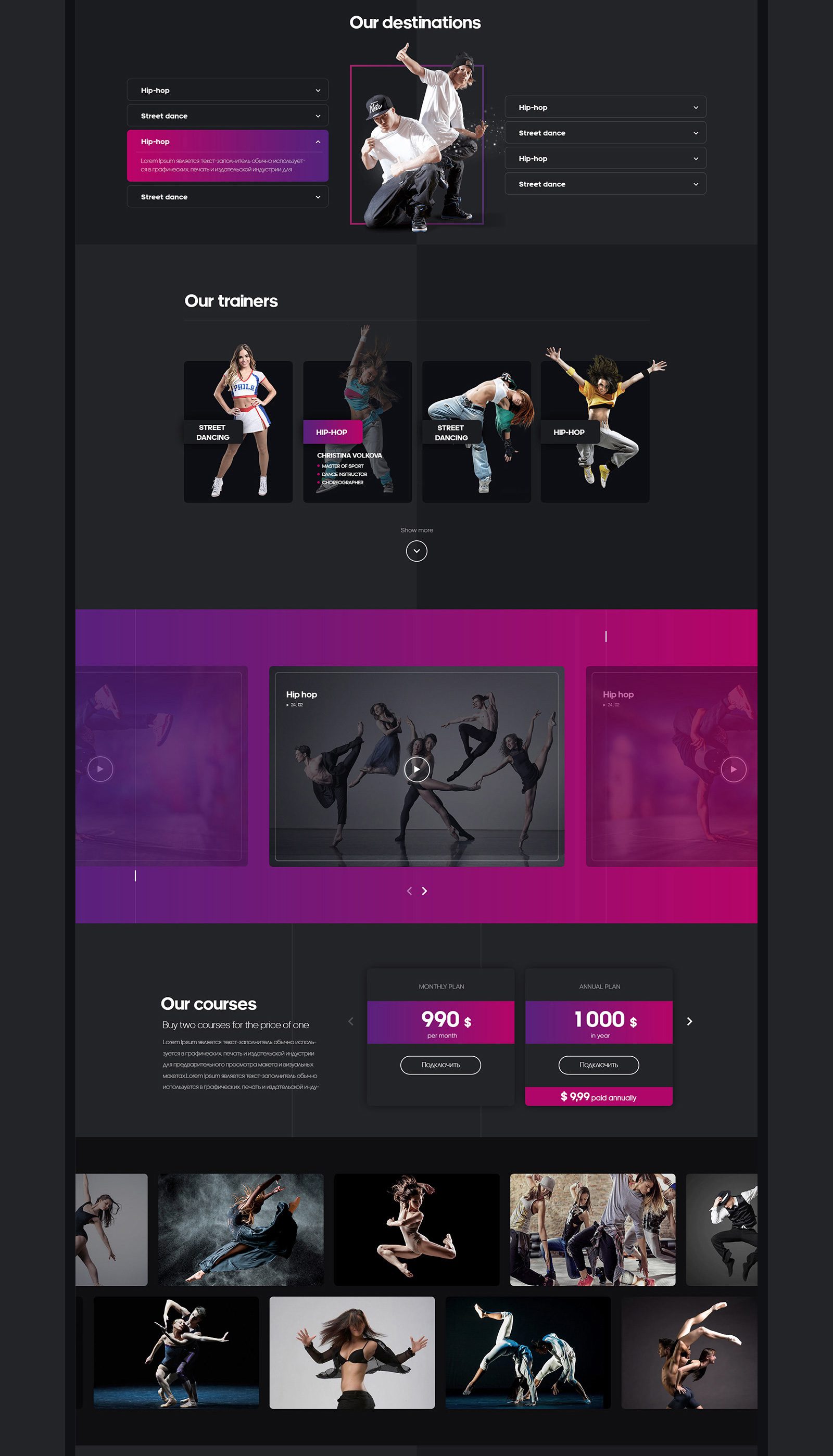
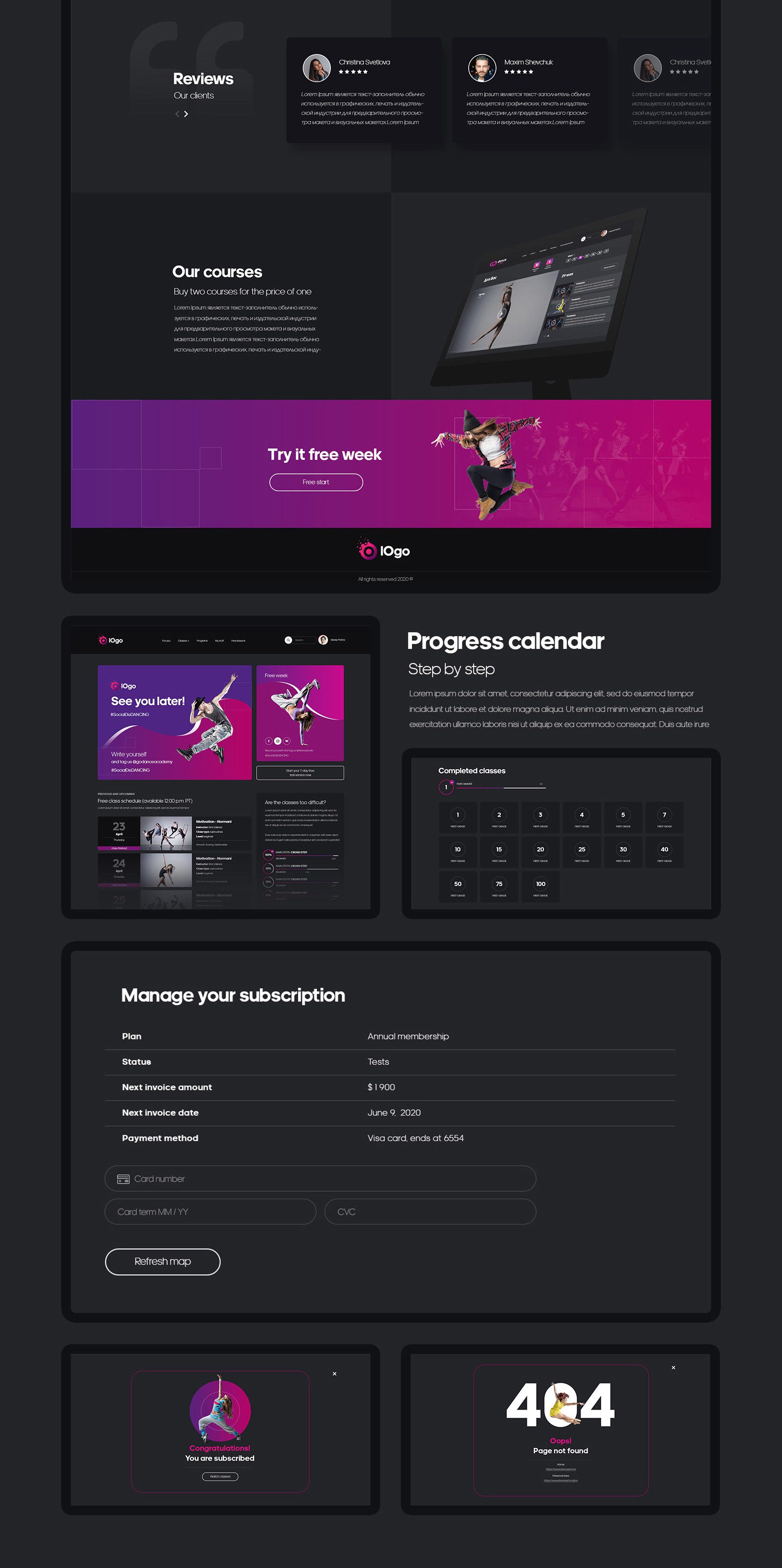
最后这个运动健身类的品牌官网同样采用了文字遮罩的运用技巧。

今天跟大家分享网页设计中文字与图片结合经典技巧——文字遮罩的运用案例。通常采用这种技巧之后,版面中不宜出现过多的可能产生干扰性的其他图形等装饰物,确保界面中视觉聚焦在文字遮罩的位置上。

比如这个大象背后的英文字体,只需要遮罩一小部分,营造一种神秘感。


chiba英文字体,在屋檐屋顶背后隐藏了一小部分,这种神秘的感觉非常符合这个网站作品的意境——禅意。





最后这个运动健身类的品牌官网同样采用了文字遮罩的运用技巧。
每天学习一点网络知识,对做好营销有好处
还有很多﹥都是亲客户 每一次合作都有力地诠释了可靠的重要性
还有很多﹥