# 网建动态 还有很多>
-
网站建设时该如何选定配色?
网站的色彩决定了该网站的颜值,每个网站都需要配对好相应的颜色衬托网站的内容,那在网站建设时该如何确定好配色呢,下面就让我们来了解一下吧。
-
网站建设的四大误区介绍
网站建设中容易犯的四个错误:网站创作意图模糊;在网站创建的初期,很多企业想建网站只是因为其他公司在网上有自己的网站,而且营销效果很好,赚钱。特别嫉妒,所以我也想建一个企业网站。
-
2020最新ui设计规范大全
很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总是不那么尽如人意。本文整理汇总了2020年最新的界面设计(iOS系统)中常用...
-
四个维度讲明白为什么越来越多企业赶着开发小程序
小程序体积非常小,也就是用比较简单的代码来实现用户所需要的功能,一开始推出小程序的初衷是让大家用完就可以直接离开,这可以说是前所未有的创意。小程序开发的出现很大程度上促进了整个行业的发展,并且让APP受到了前所未有的挑战。小程序开发之所以能...
-
-
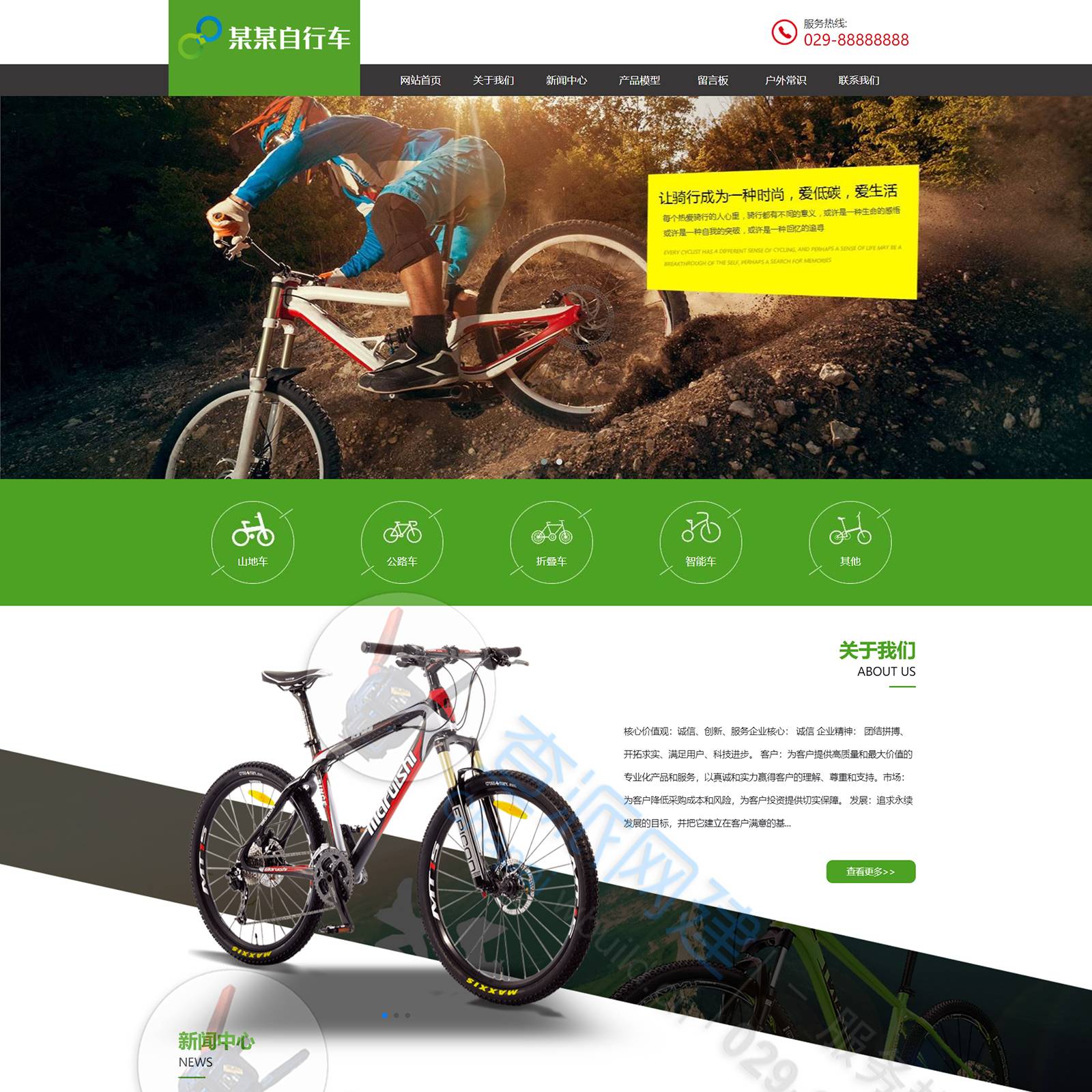
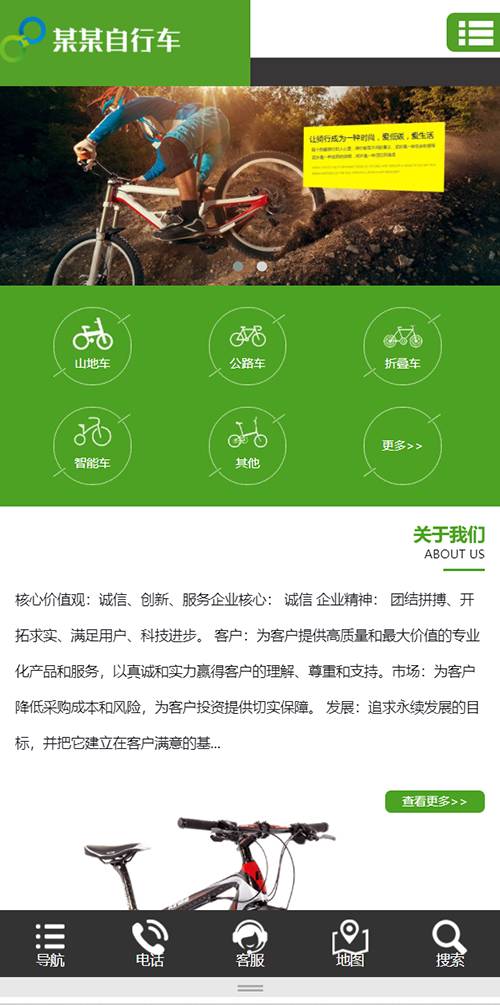
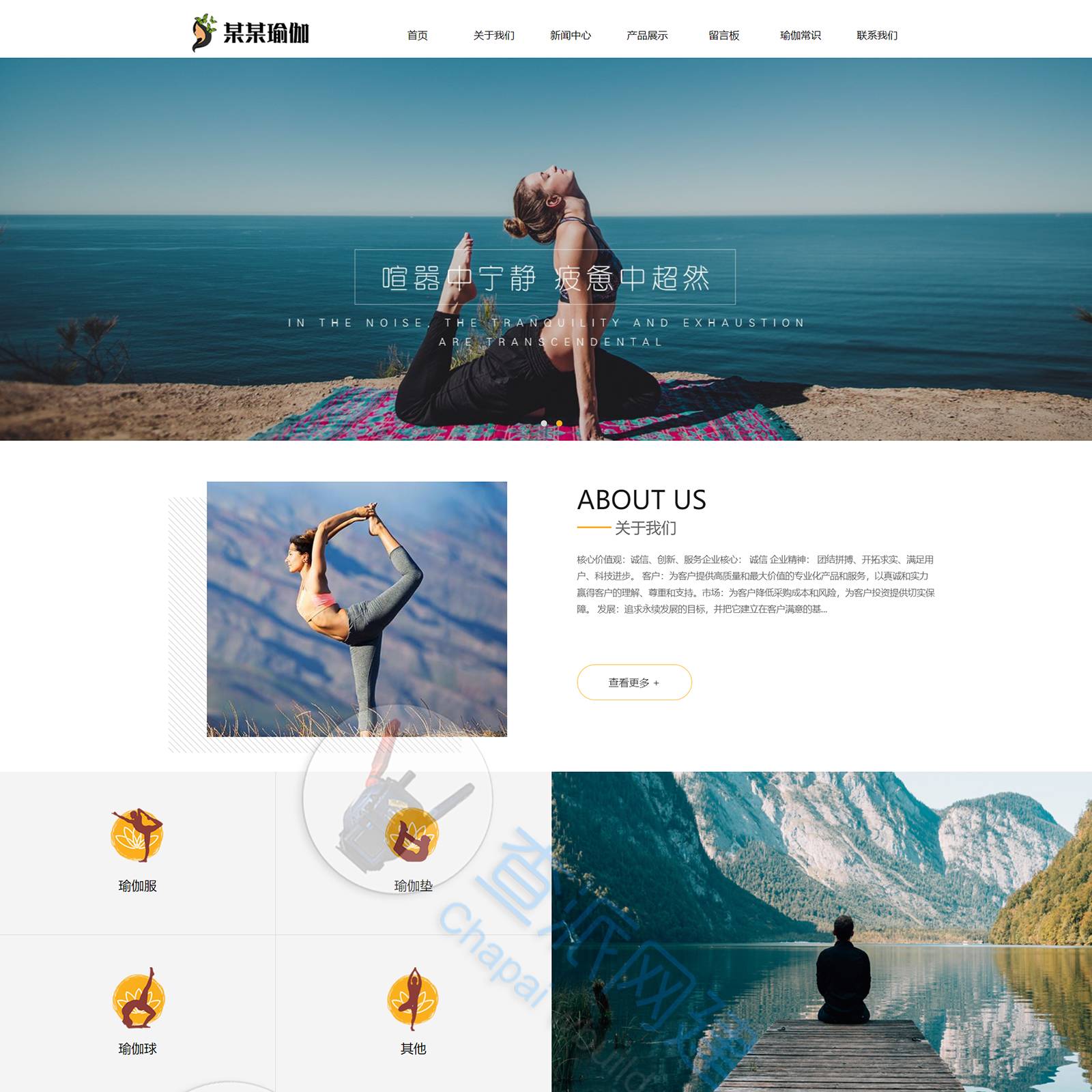
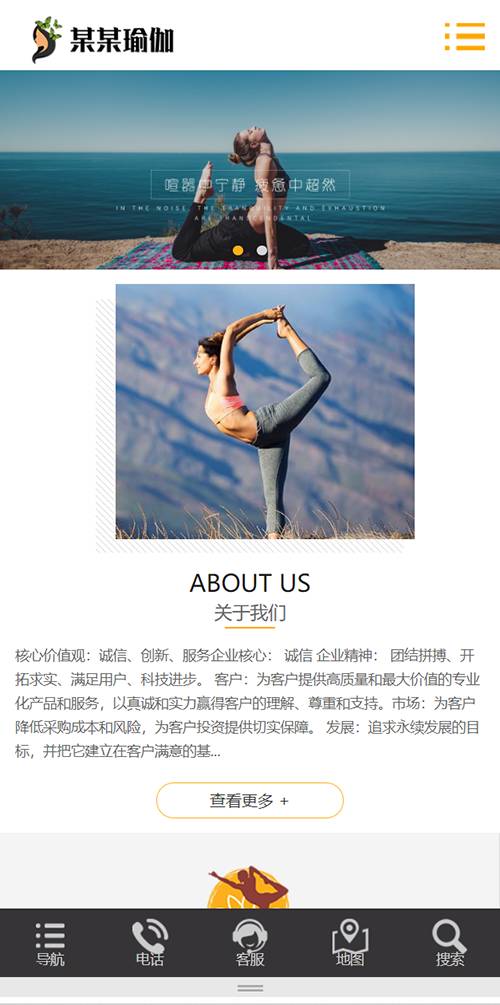
富有创意的图文叠加高端网页设计
富有创意的图文叠加高端网页设计欣赏。富有创意的图文叠加高端网页设计欣赏。富有创意的图文叠加高端网页设计欣赏。富有创意的图文叠加高端网页设计欣赏。富有创意的图文叠加高端网页设计欣赏。富有创意的图文叠加高端网页设计欣赏。
-
营销型企业网站建设有哪些不同
营销型企业网站不单要展示公司形象和产品,营销型企业网站还要承担公司网络营销的重任,网站就如同一支专职的业务团队,不担要宣传公司和产品,还要把访客变成现实的客户。因此营销型企业网站建设过程中与普通展示型网站有着不同的侧重点。
-
企业网站怎么建立,需要有哪些主要步骤?
进入到互联网时代,如果企业没有自己的官方网站,那么在市场上的竞争力就会大打折扣,所以我们可以看到大部分企业都会建设官网,来进行在线推广。虽然不少人都知道网站现在能够起到很大的作用,但不知道网站怎么建立的,下面查派网建小编就来告诉大家建立一个...
-
wordpress电池营销型网站主题模板推荐
电池营销型网站一定是为了满足企业的某些方面的网络营销功能,比如面向客户服务为主的企业网站营销功能,以销售为主的企业网站营销功能,以国际市场开发为主的企业网站营销功能,以上简单列举均是以实现企业的经营目标为核心,从而通过网站这样的工具来实现其...