# 网建动态 还有很多>
-
元宇宙社交产品APP设计分享
Pin Verse 是一款元宇宙社交产品,后面因项目规划变动已改为 Unity 开发,因此我发布的设计是最初版设计,产品中的建筑通过三维建模渲染输出,Tab bar 动画也是做的三维动画,其他交互动画 AE 制作交付开发 PAG。
-
这几个细节不利于网站运营
谈到网站运营,站长们可能更多的是关注网站的栏目、网站的版式、网站的设计风格、网站的优化、网站的推广,而在网站运营的一些细节之处却很少顾及到。
-
有趣的网站设计滚动效果
您是否曾经在浏览一个网站的时候被每个滚动条上的各种动作,效果和元素转换所吸引?这就是所谓的滚动触发动画,它们不仅好看,而且可以帮助创建用户参与,让一个网站设计更令人难忘。
-
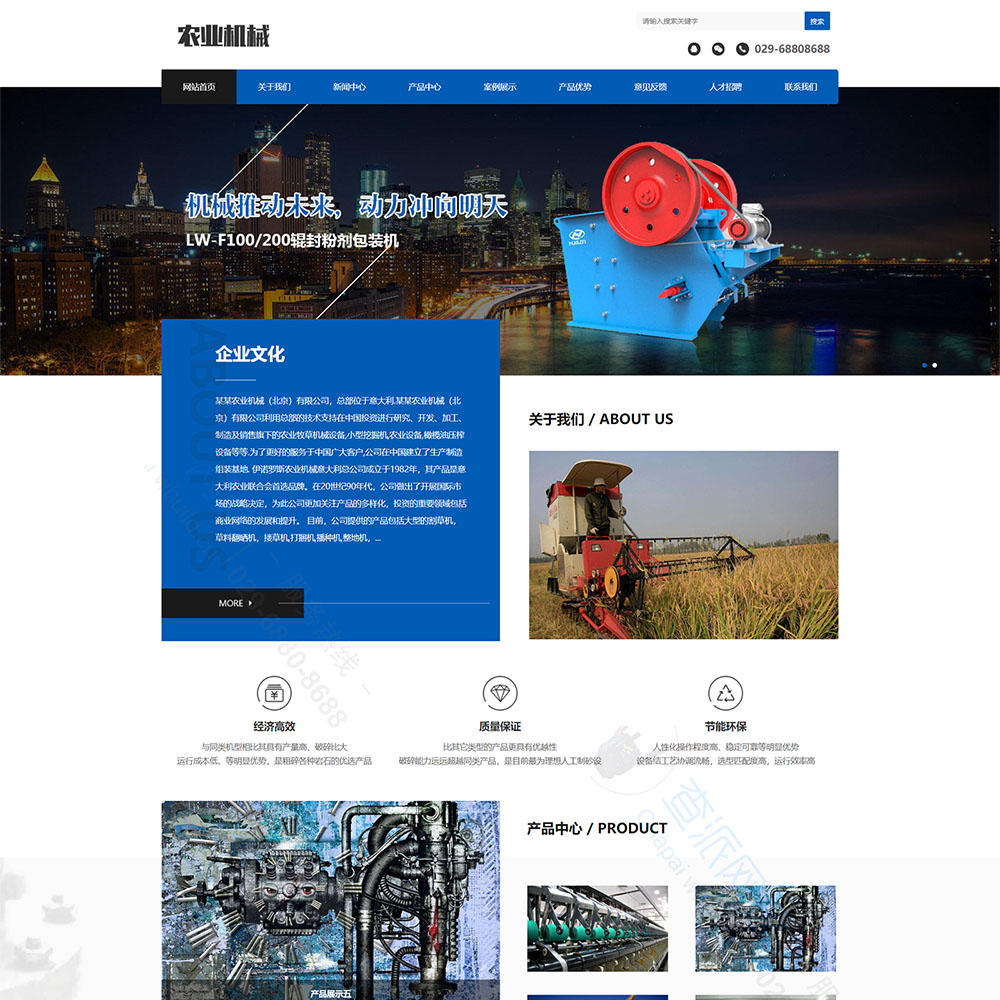
网站制作公司如何选择
对于初创企业来说,一个官方网站是很重要的,它能让你的品牌快速在互联网传播,吸引更多客户。有醒目显眼的头图banner,可以是标题大图,可以是轮播图,也可以是动图、视频。比如下图这个服装网站案例,首先是用轮播图来展示代表性的服装设计,让访客能...
-
UI设计只是界面好看就够了吗?不!字体也要好看
在UI设计中,字体常常是被我们所忽略的一个点,常说的规范都是那些图标、排版、表单、颜色规范等,但是字体规范说的却是很少,除了苹果和安卓系统默认的那些字体几乎都不会接触别的字体了。
-
响应式网页设计的9条基本原则
为了desktop和mobile单独使用像素设计的方法也成为了过去,因为越来越多的设备都可以打开网站。因此,我们需要弄清楚响应式网页设计的一些基本原则,接受流体网页,而不是与之相抗。
-
网站建设广告投放应该注意的方式
对于网站建设来说,广告投放是一种见效快的一种方式,现在最流行的广告投放方式是搜索引擎竞价广告投放、网站联盟点击付费广告、自媒体平台广告投放等,其中使用最广泛的就是百度竞价广告和自媒体广告。那么,关于网站建设广告投放应该注意哪些问题呢?
-
网页交互设计中的设计技巧
在交互设计过程中,要考虑产品和用户的联系,这需要思考如何进行使用,还要考虑功能的容易实用性,操作的简约性等。因此,进行页面设计的时候,要考虑不同的网页用户的需要,从用户的角度进行设计要遵循人性化的原则。
-
网站设计制作中如何使用动态图形
动态图形已经成为2020年网站设计的用户体验设计新趋势,各个行业的公司都在努力以特定的风格和品牌形象在网络上脱颖而出。动态设计是一个完美的工具,使您的业务更难忘和可见的目标受众。一旦进入一个网站,一个独特的,时尚的,区分动画,你很难忘记它。...