# 网建动态 还有很多>
-
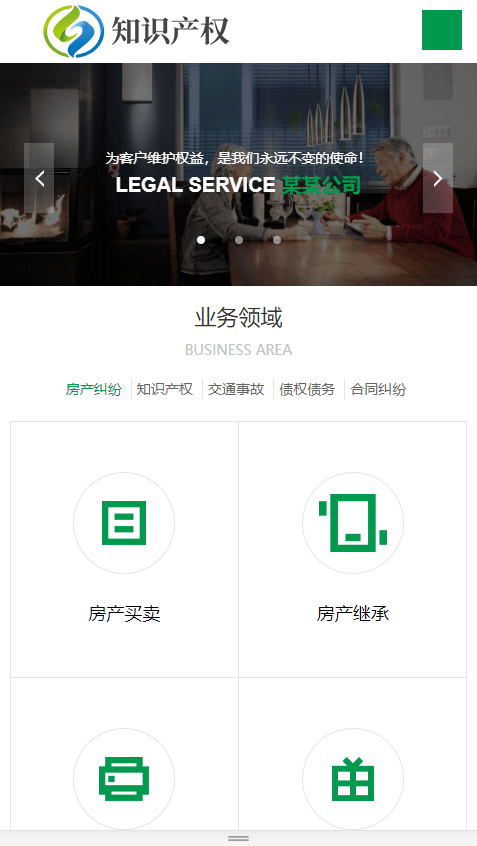
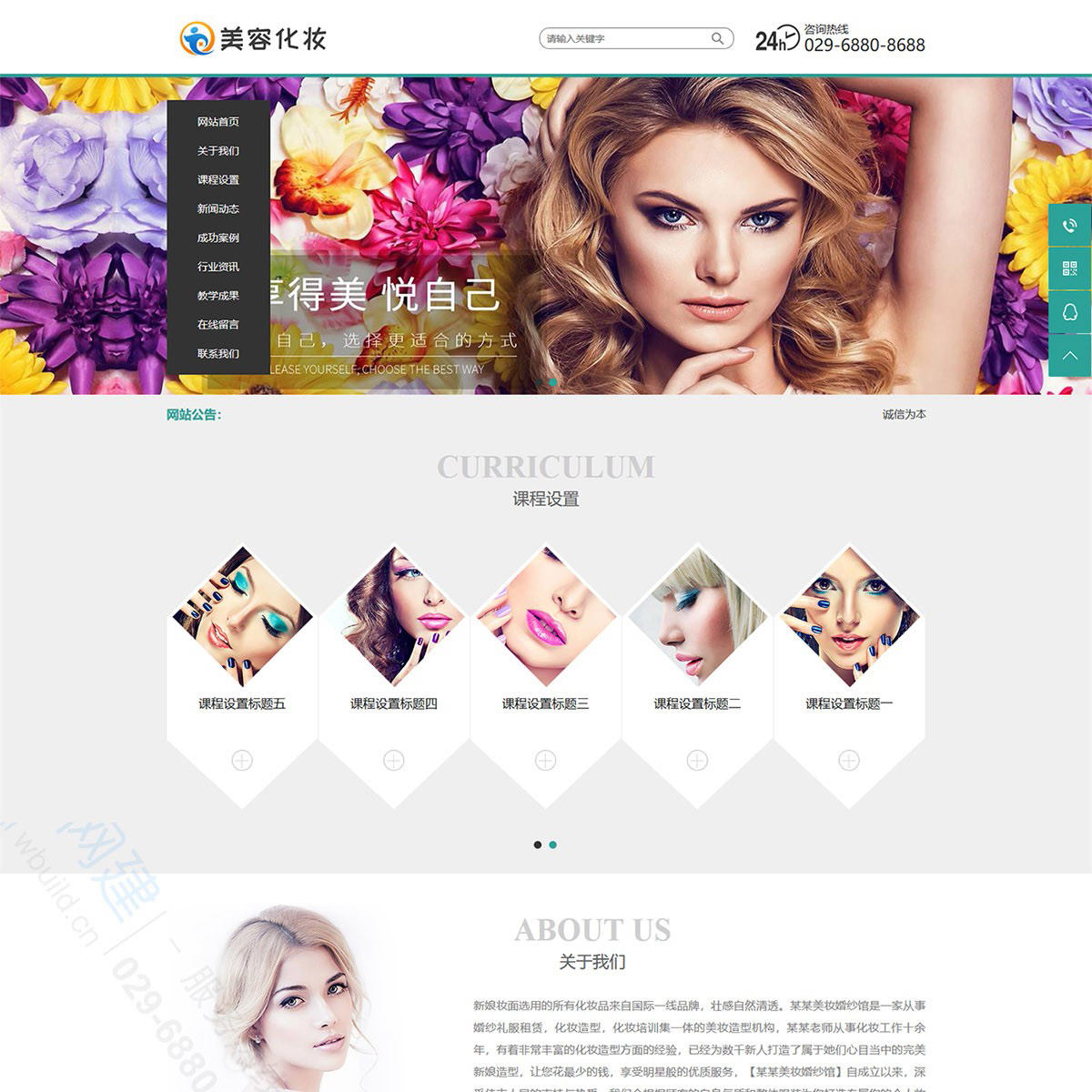
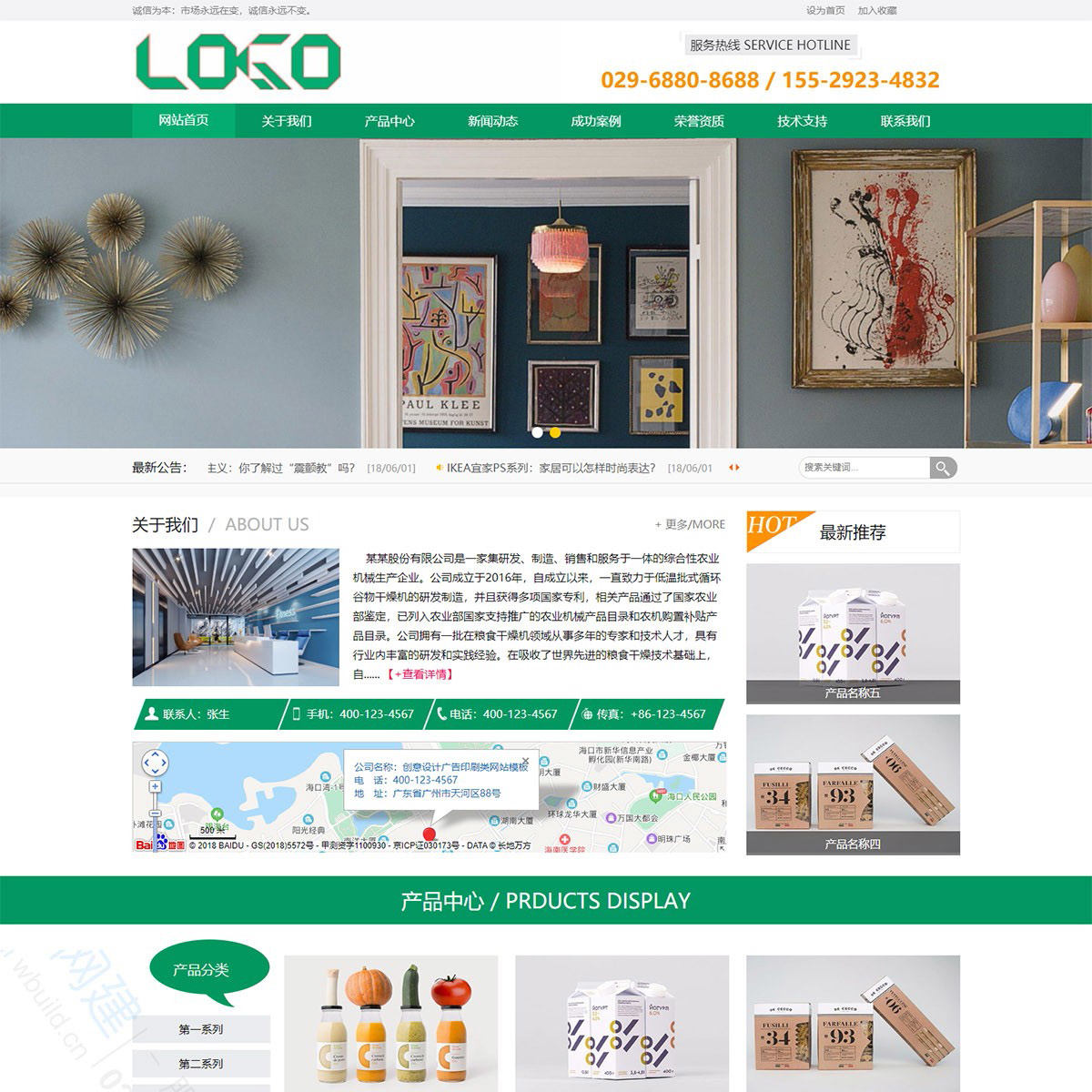
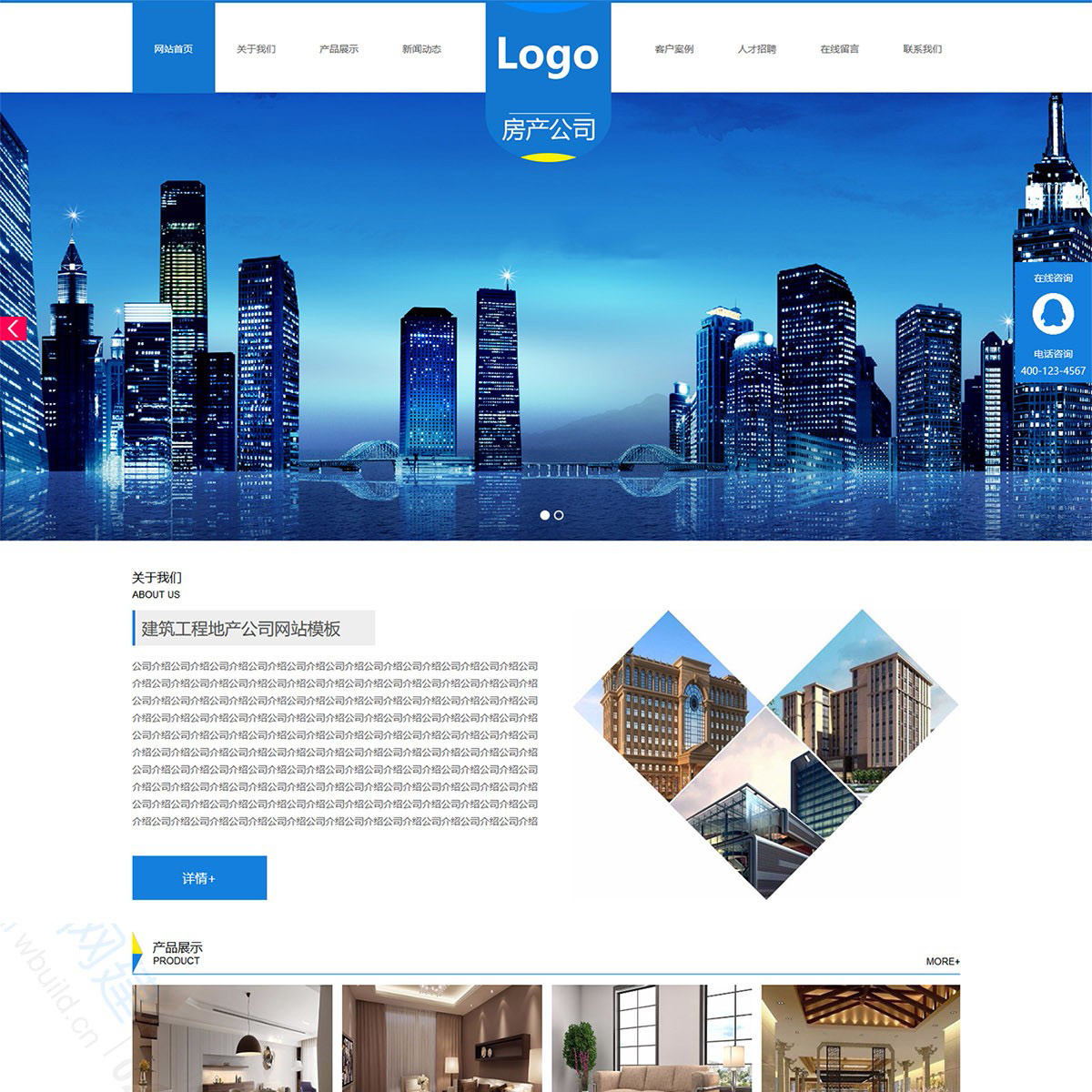
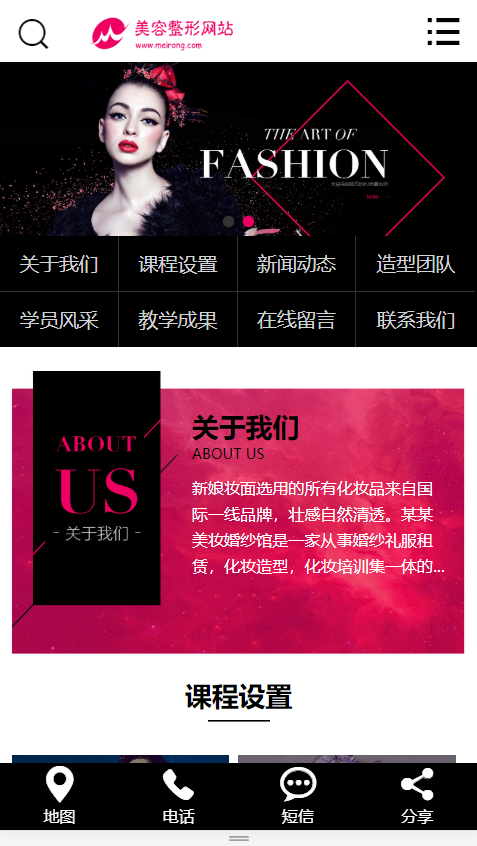
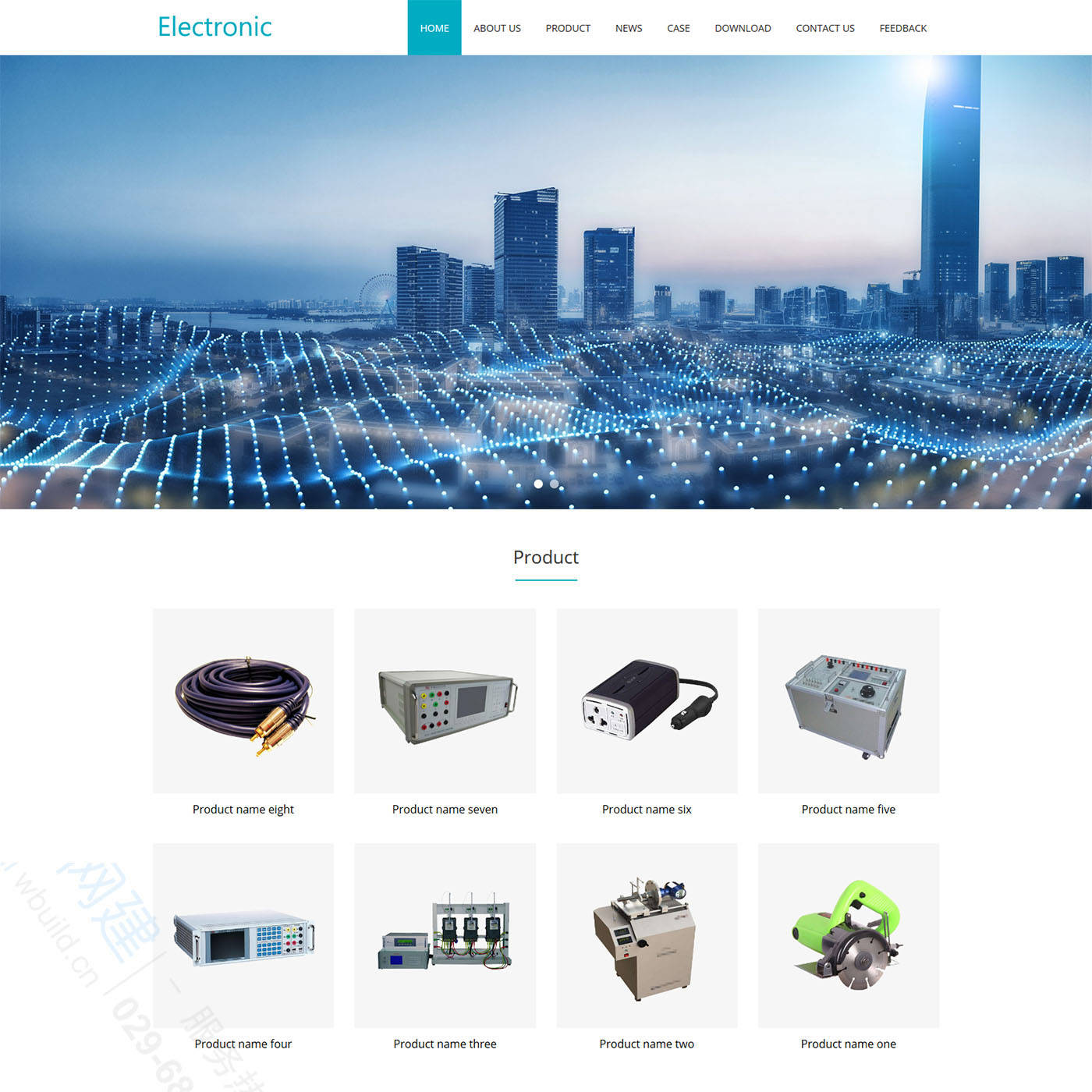
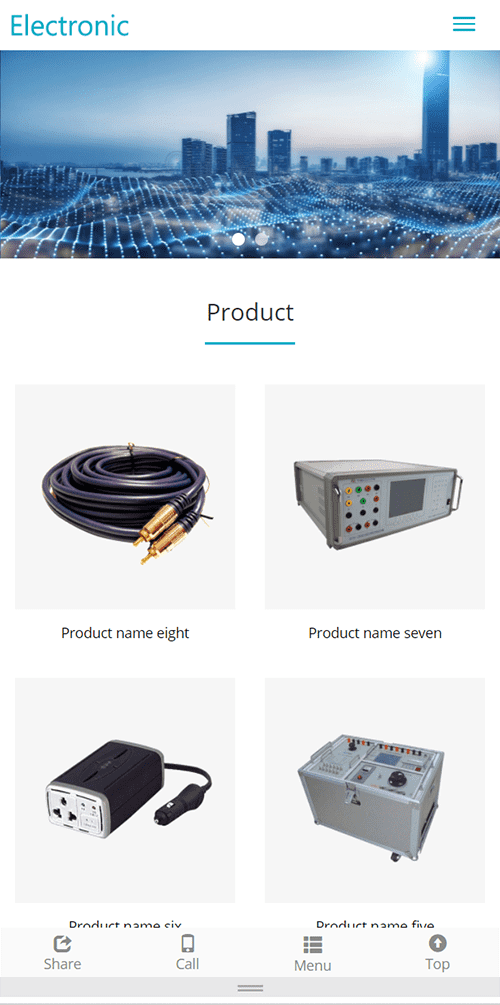
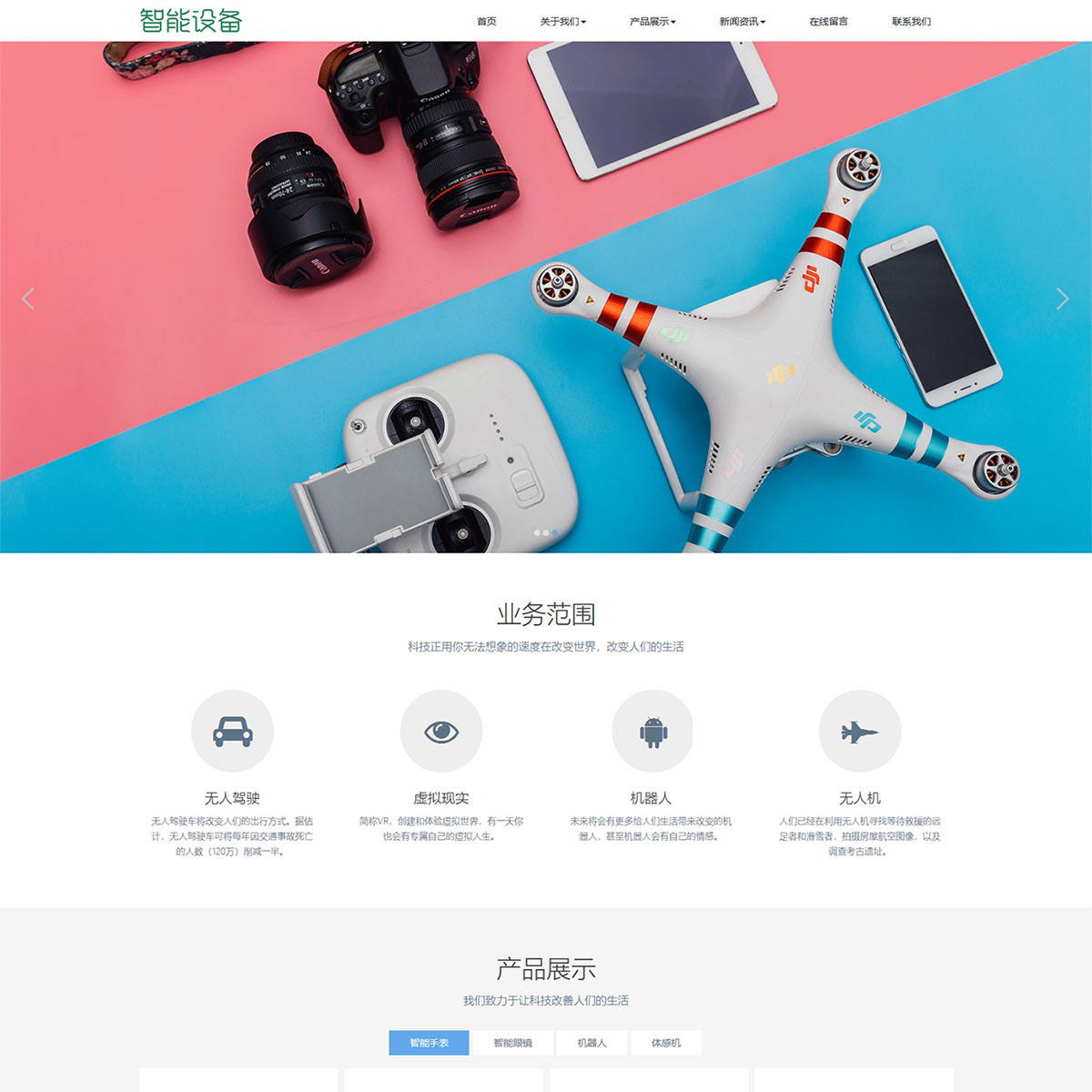
房地产类WEB网页网站界面设计制作(12图)
有人类的地方就离不开住房,因此房地产也成为了人类收支中的重要一项,无论是租房还是买卖,都有房地产相关的网页承载内容信息,来看看今天这组房地产相关的WEB网页界面设计制作灵感吧!
-
2019年23个激发灵感的最佳视差网站
网站设计领域的传统思想认为,网站的设计应尽量减少用户滚动的需求,并使最重要的信息保持在网站第一屏。但是,近年来发生了很多变化,如果您考虑一下,我们生活在一种滚动文化中。
-
分类信息网站如何增加搜索引收录?
分类信息想依靠搜索引擎获取大量流量,前提是必须有海量的数据,越多越好,数据多,才有可能被收录,从而获得大量的流量,下面就介绍4种常见的利用搜索引擎推广分类信息方法。
-
错误思维会引导错误的建站行为
说是新手还果真是新手,这些蜘蛛设的小陷阱,新手看都不看就掉下去了。为了规避风险,网站建设公司给大家提个醒:一个要在建站初期就去除那些错误思维,才能把网站引导正途上。
-
网页设计中网页布局的主要方式有哪些?
即传统网页设计模式,只需做一套尺寸的设计稿(比如1280*800px),一旦设备分辨率宽度小于1280px,则出现横向滚动条,一旦设备分辨率宽度大于1280px,则内容居中显示,两边留白。(常见于新闻类、电商类、政府类网页),这种布局方式对...
-
做个简单点的网站究竟多少钱?
经常遇到甲方客户一上来咨询第一句就问:做一个公司网站大概需要花多少钱?这是本人一直从事网站建设以来,最害怕客户提的问题,这就像买车一样,低档货3~5万,中档货10~30万,高档货50~500万,档次划分非常多。所以一旦乙方这边摸不清楚客户的...
-
网站色彩搭配需要注意的几个问题
网站设计模板的时候,给用户印象深的并非网站的内容,也不是网站的页面布局,而是色彩的搭配。色彩是为直接的视觉体现,并且是能够吸引用户的。网站设计是否可以成功,在某种程度上,是通过色彩的搭配来决定的。下面我们就一起来看看网站色彩搭配需要注意的几...
-
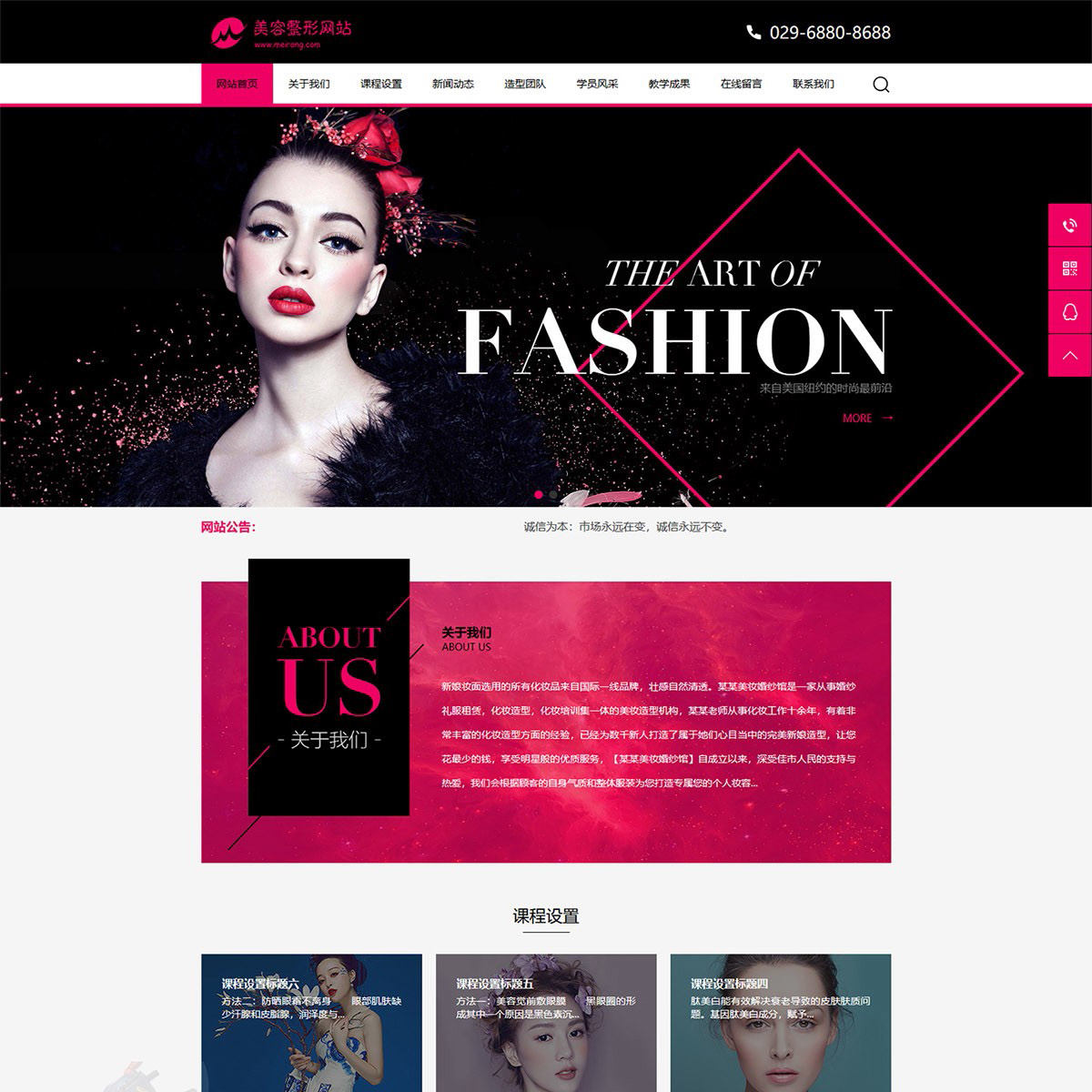
另类新锐的网页设计作品欣赏
当我们给一个企业网站定义为新锐、另类的设计风格标签时,间接表明这个作品的设计手法很独特,很新颖。如果这类设计风格未被客户所认可,那我们提案时的方案中一定有一个是正统的、规规矩矩的风格。