# 网建动态 还有很多>
-
12组与众不同地店铺网站首页界面设计灵感
如今,网络店铺已成为一种购物趋势,无论身在何处都能通过网上店铺买到世界各地的产品。那么一款优秀的店铺界面就显得尤为重要了,个性美观的界面可以吸引顾客在你的店铺驻足,且能让客户留下深刻印象!这12组店铺的界面设计合理的利用色彩搭配给人视觉冲击...
-
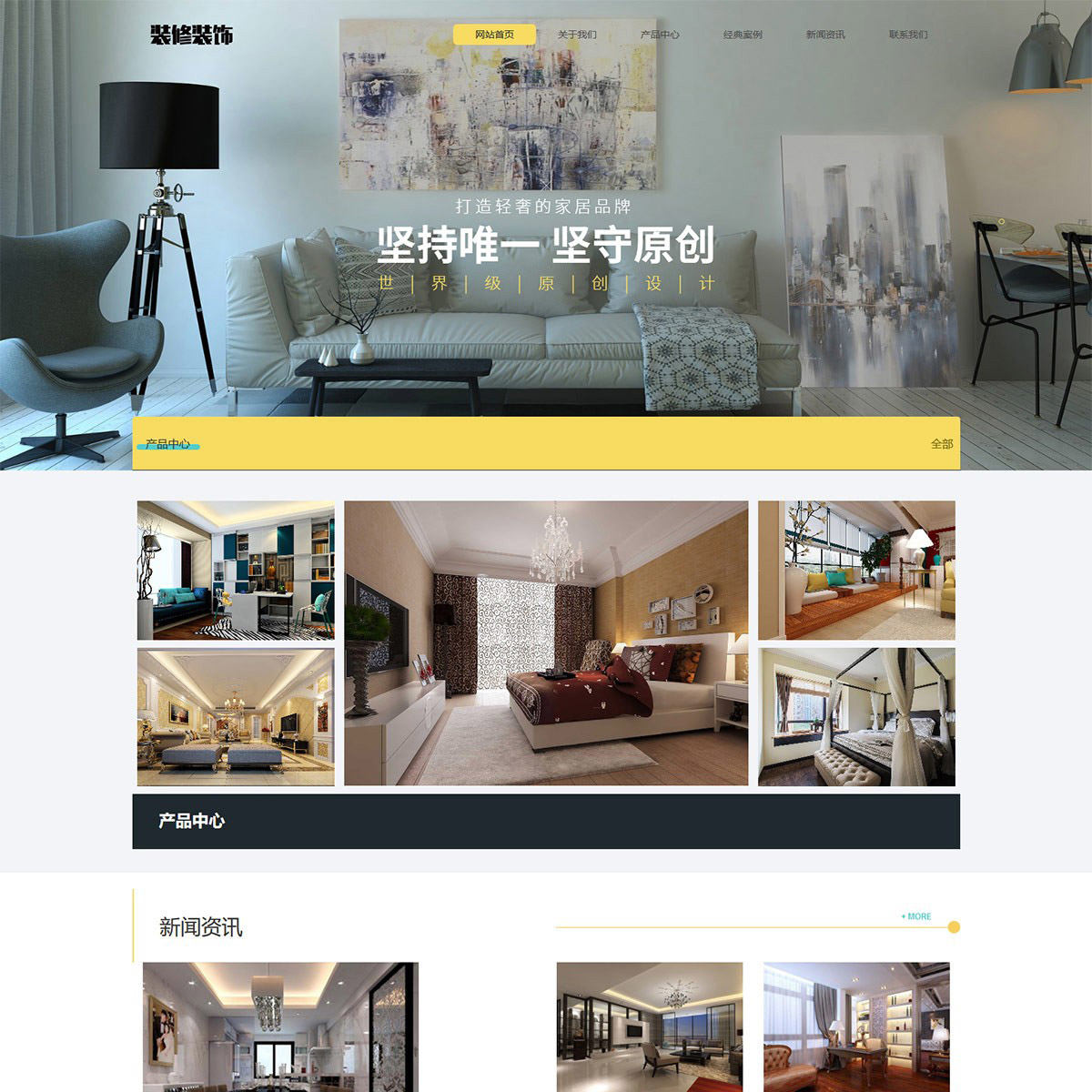
房地产建筑类网页怎么设计才更高端?
高端的产品必须要有同样高端的网页来体现产品特点,房地产建筑类网页除自身产品图片外,借助字体的搭配、排版方式等细节内容可以让网页更加高端。
-
网站建设初期阶段要做好哪些细节工作
现在如果一个企业在建网站,就像盖房子一样。盖房子需要打好基础,建网站也是一样。一开始我们以为是打基础。如果一开始就对网站设计和布局进行SEO优化,会事半功倍。下面小编将告诉你网站建设初期SEO优化的细节!
-
广告投放、SEM、SEO到底怎么选?
先弄明白这三者到底是什么,看完大家肯定会有一个基础了解。1、广告投放定义广告投放:互联网时代,大家常说的广告投放指的是线上的广告形式,常见的有图文、视频、音频等广告形式。现在很多行业的市场竞争都非常激烈,而广告投放是增加企业曝光度、提高企业...
-
预测2020年移动端交互设计趋势
在过去两个月,从国外的Google I/O、Apple WWDC、Facebook 开发者大会,到国内的飞聊、QQ改版、豆瓣FM 6.0,可以看到很多关于交互设计上的趋势。同时,从日常的产品体验中,整理了一些思考内容,以下是对2020年交互...
-
蛋糕WEB网页界面设计制作灵感,甜点时间!(12图)
蛋糕是一种古老的西点,一般是由烤箱制作的,蛋糕是用鸡蛋、白糖、小麦粉为主要原料。以牛奶、果汁、奶粉、香粉、色拉油、水,起酥油、泡打粉为辅料。经过搅拌、调制、烘烤后制成一种像海绵的点心。味道十分美好,那你知道蛋糕的网页界面也可以做的很美好吗,...
-
网站推广方法联合运营推广
网页游戏联合运营平台,通常聚合网络上多款主流的网页游戏,形成一个资讯、交流和游戏的平台,网站主可以通过这个平台创建属于自己的游戏频道,毫不费力地拥有自己的游戏网站,同时可以盈利。
-
在网站设计中,这些陷阱是最容易让你中招?
在网站设计中,设计师通常专注于个性化表达并迎合网站设计和制作的趋势。 但是,在许多网站中,设计师在细节和整体策略上仍有很大的改进空间。那么,在网站设计中有哪些陷阱是最容易让你中招的呢?
-
选择一家专业的网站建设开发公司应该遵从哪些标准
很多企业选择网站开发公司时,几乎都会将预算放在评价标准的首位,简单来说就是,「希望少花钱,多办事」。一旦网站开发公司报价高了,或不在他们的预算范围内,基本没有商谈的余地。