# 网建动态 还有很多>
-
网站设计中如何选择字体
为一个新网站设计项目选择合适的字体是令人兴奋的,但这也可能是一个重大挑战。幸运的是,在决定如何选择字体时,您可以遵循一些永恒的规则。无论您是想要一个超细微和简单的网站设计,还是一个明亮和大胆的布局与影响,您总是需要考虑一些类似的权衡与排版。
-
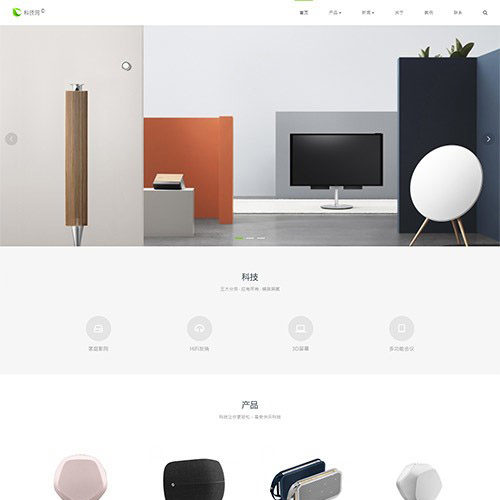
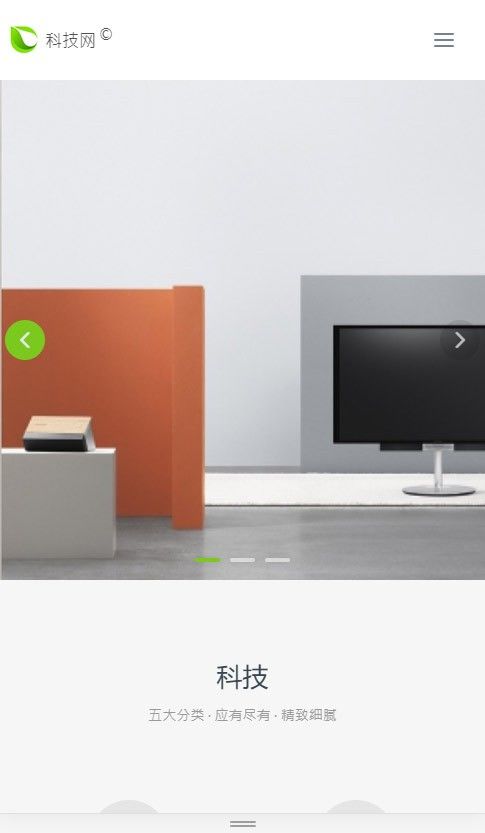
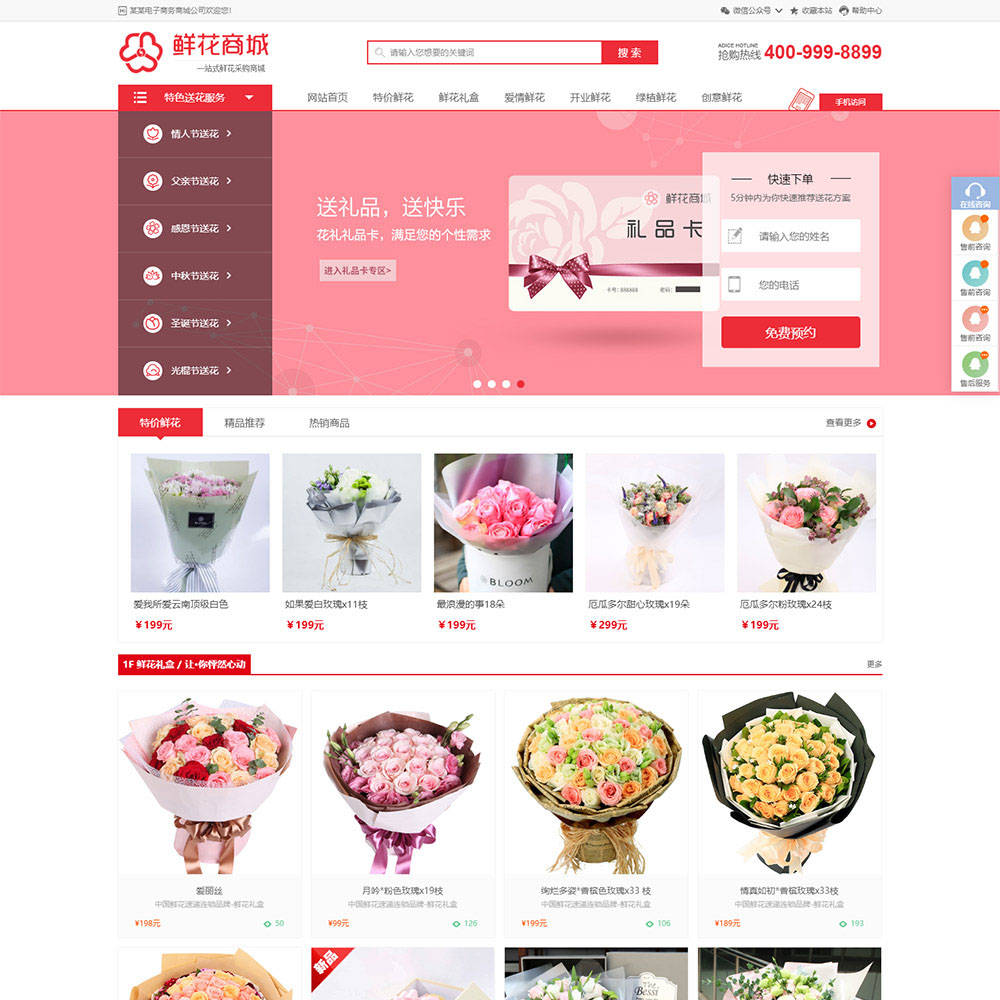
国外优秀WEB网页设计精选(2)
国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选。
-
企业网站建设中7种优秀的按钮设计策略
我们在众多企业官网建设中,所有项目案例都会遇到按钮的研究及设计问题。按钮设计得当,整个网站体验提升,按钮设计得很糟糕,用户体验不佳,甚至导致操作错误!
-
这10个思路,能帮你设计出简单易用的网页
今天我们要聊的10个简化技巧都是围绕着这个思路来推进的。无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这10个简化技巧都非常值得尝试。
-
APP界面设计欣赏!让交互更纯粹
APP界面设计欣赏,不同风格的简约时尚设计。国外APP界面设计欣赏,不同风格的简约时尚设计。国外APP界面设计欣赏,不同风格的简约时尚设计。APP界面设计欣赏,不同风格的简约时尚设计。
-
是女优,也是程序员,从前端到后端,她一人搭建了自己的色情网站
是女优,也是程序员,从前端到后端,她一人搭建了自己的色情网站。你见过出身最奇葩的程序员,是什么样子的?也许你会说出各行各业的人,转行当程序员的经历,但和下面这名演员比起来,都是小巫见大巫。
-
为什么网站建设的价格相差那么大
有的网络公司采用的模板都是一样的,都是公司统一做好的,可供选择非常小,而且需要改动的地方非常小,这样的模板花费的时间自然就很少,人力少,成本少,自然价格就低。但是有些网络公司则不一样,他们采用全新制作的方式,即根据客户的需求,重新制作一个模...
-
网站建设网页制作排版设计的四大黄金原则
排版是网站建设网页设计中最基本的知识,作为专业的网页设计师,如果没有很好地掌握排版设计技巧,你的界面设计可能就会经常出现时好时坏的情况。排版设计需要注意什么?留意以下排版设计的四大黄金原则,你也能让排版能力长期达到稳定水平。
-
网站建设对企业有什么影响,你都知道吗?
网站优化的发展程度直接决定着企业的经济效益,那么,网站建设对企业的影响是什么呢? 网站建设对企业发展有哪些作用呢?下面,跟随小编一起来了解清楚。