# 网建动态 还有很多>
-
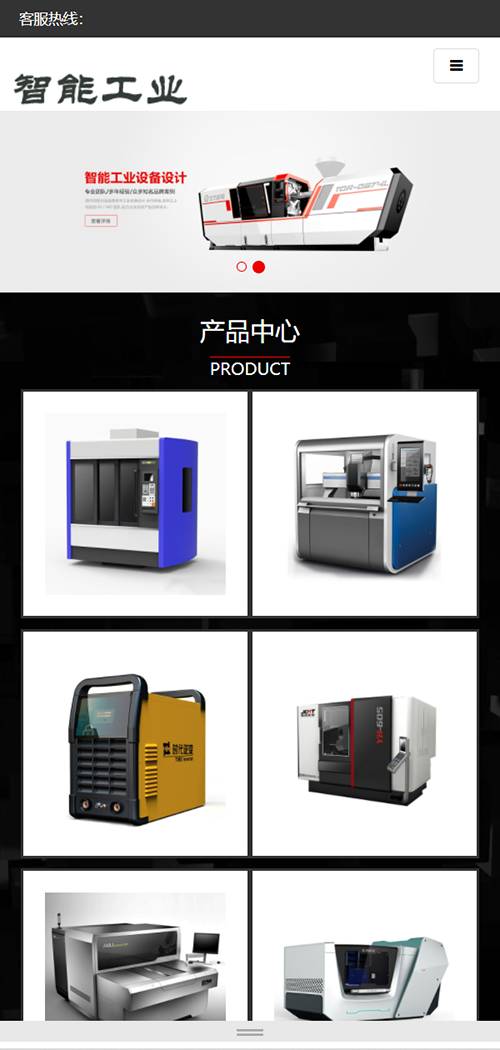
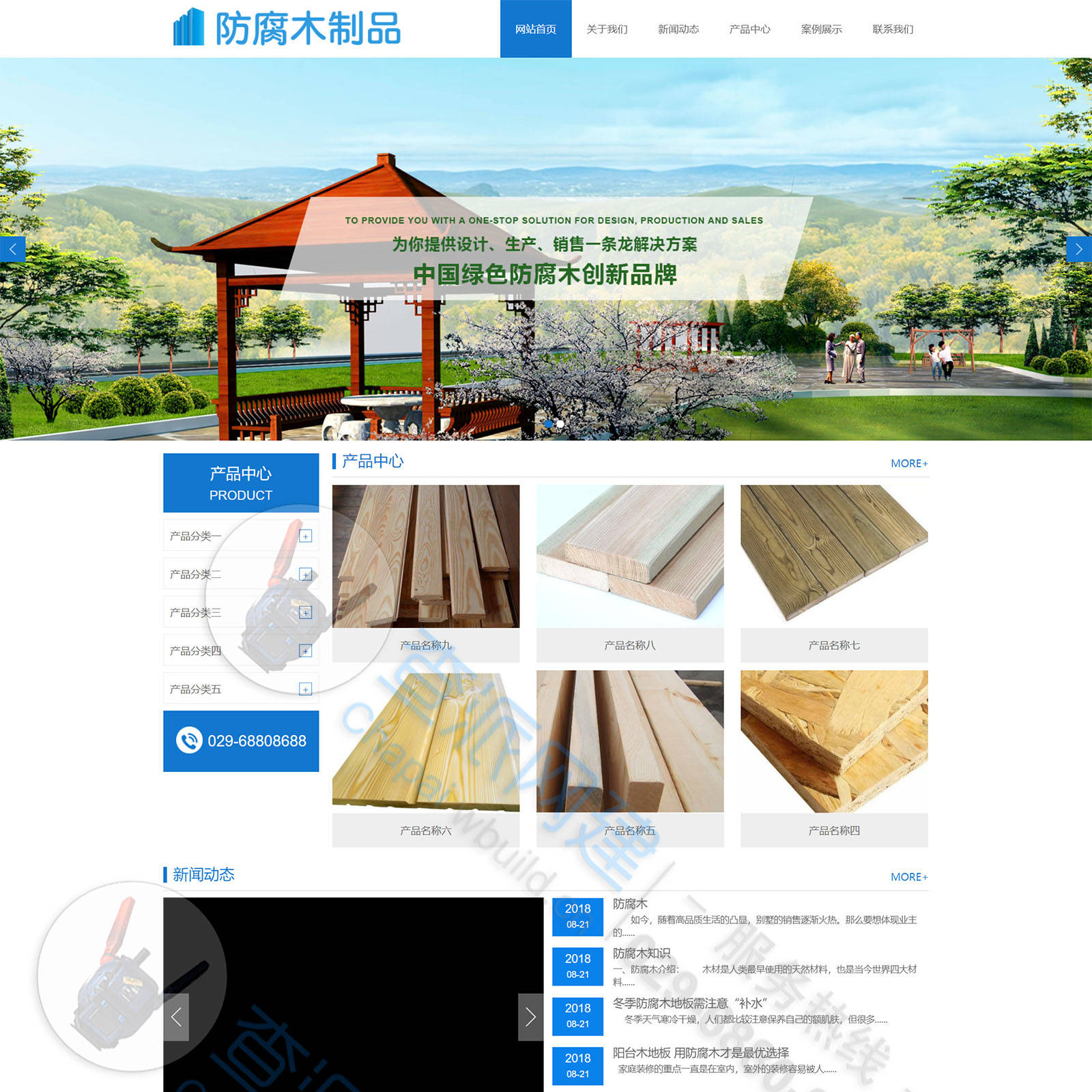
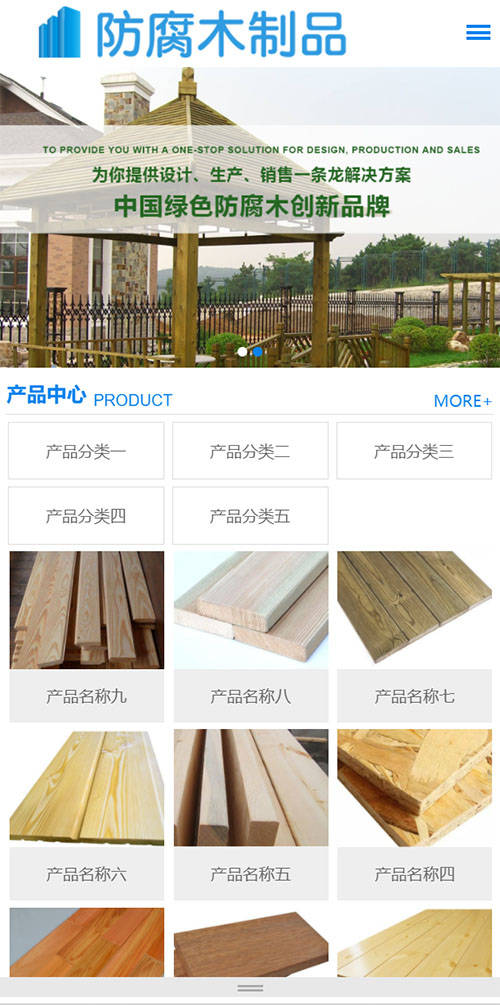
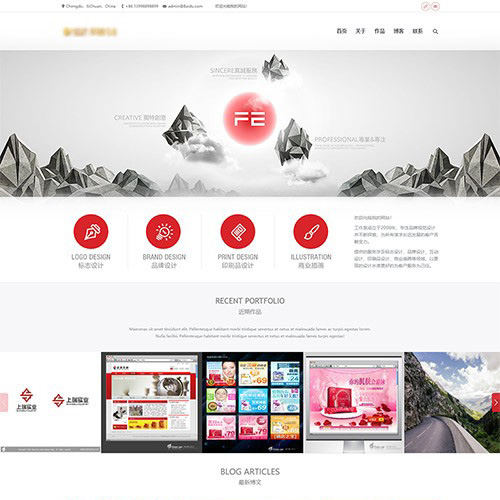
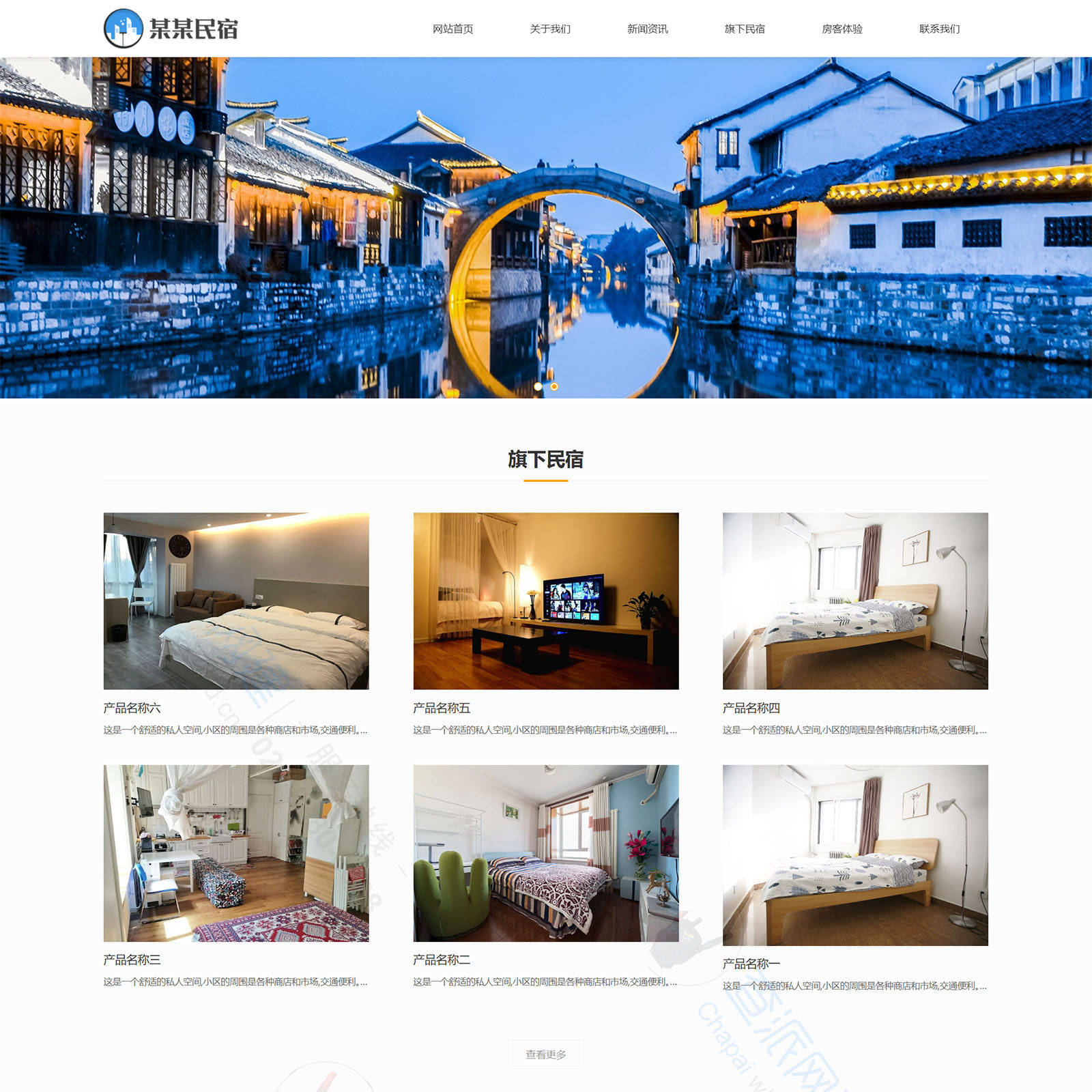
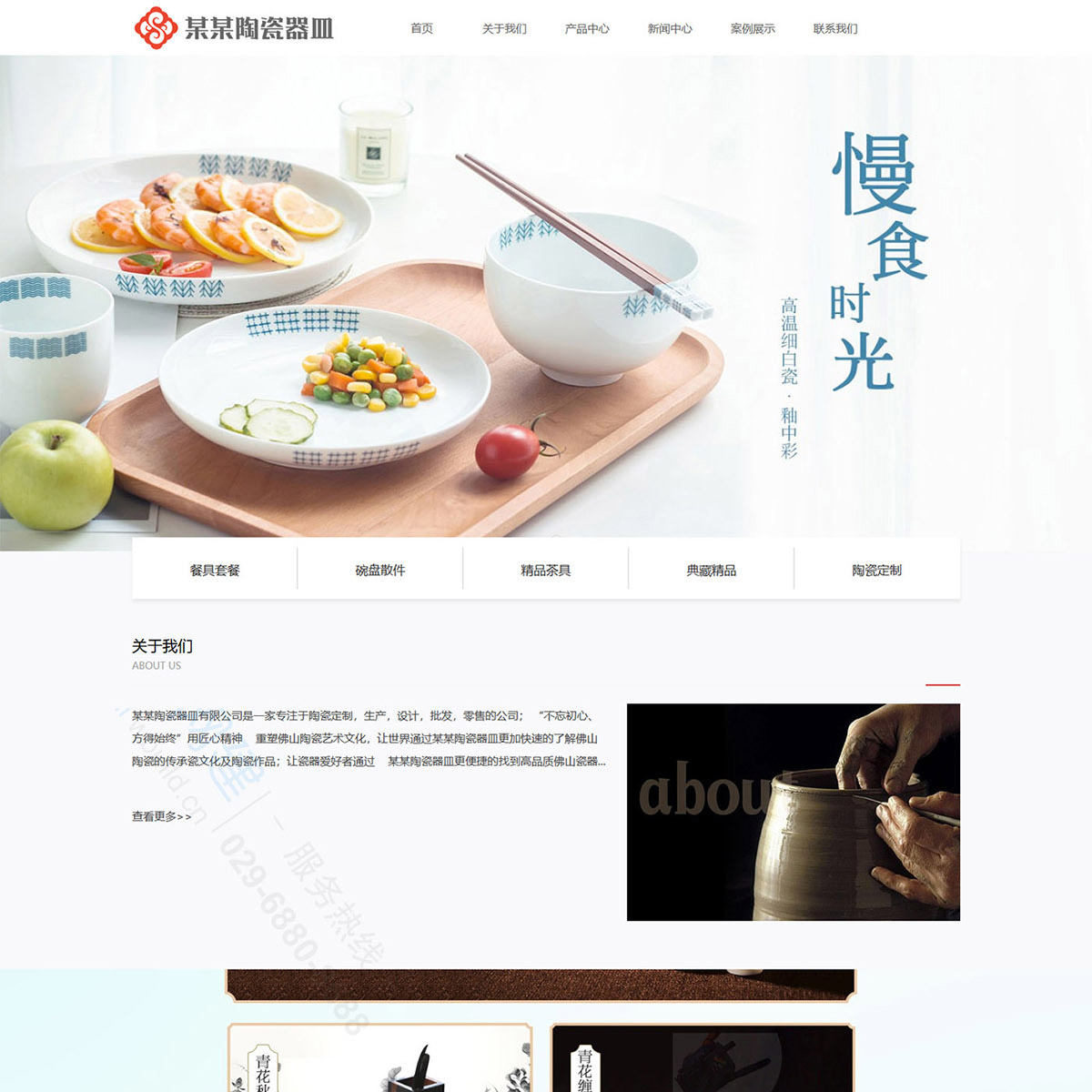
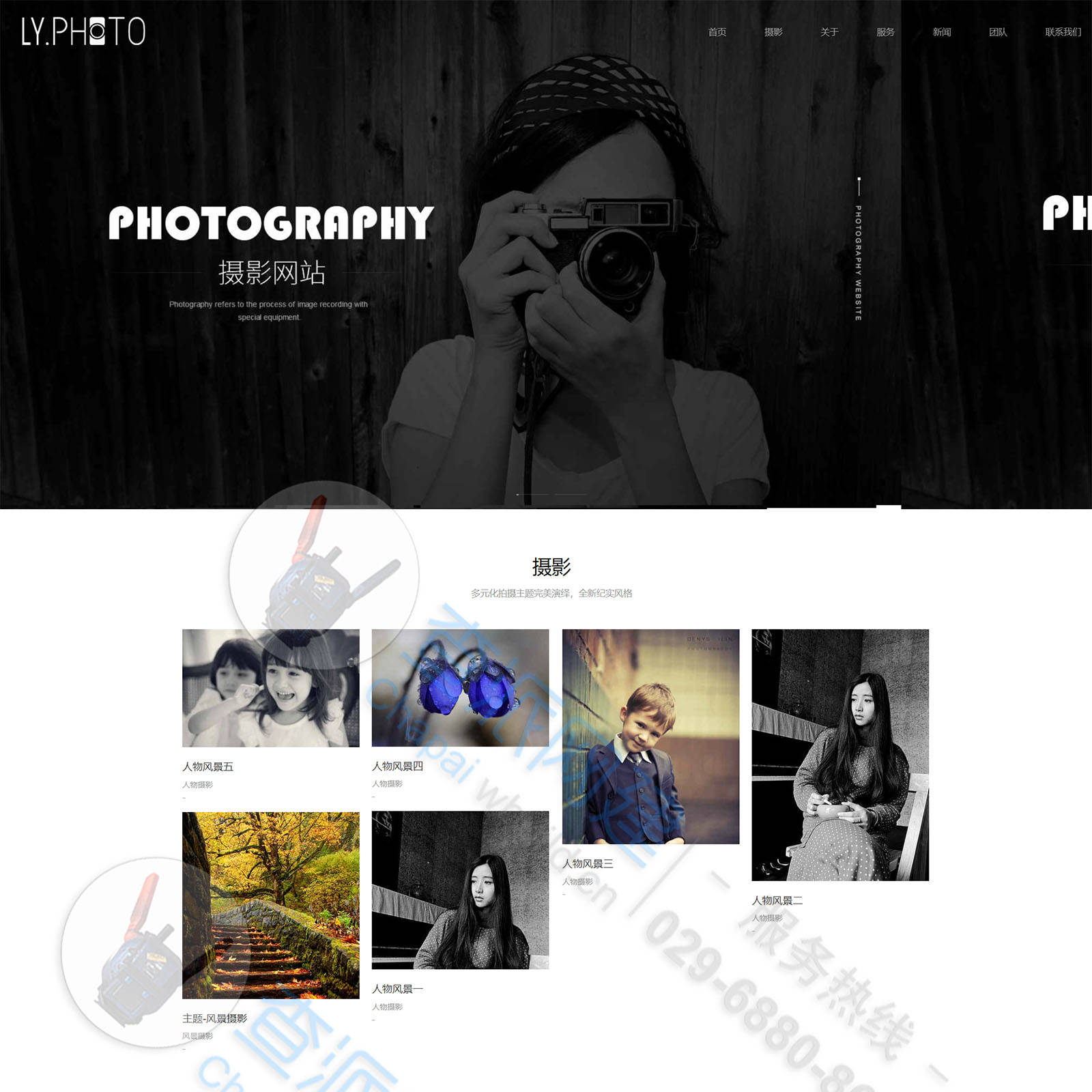
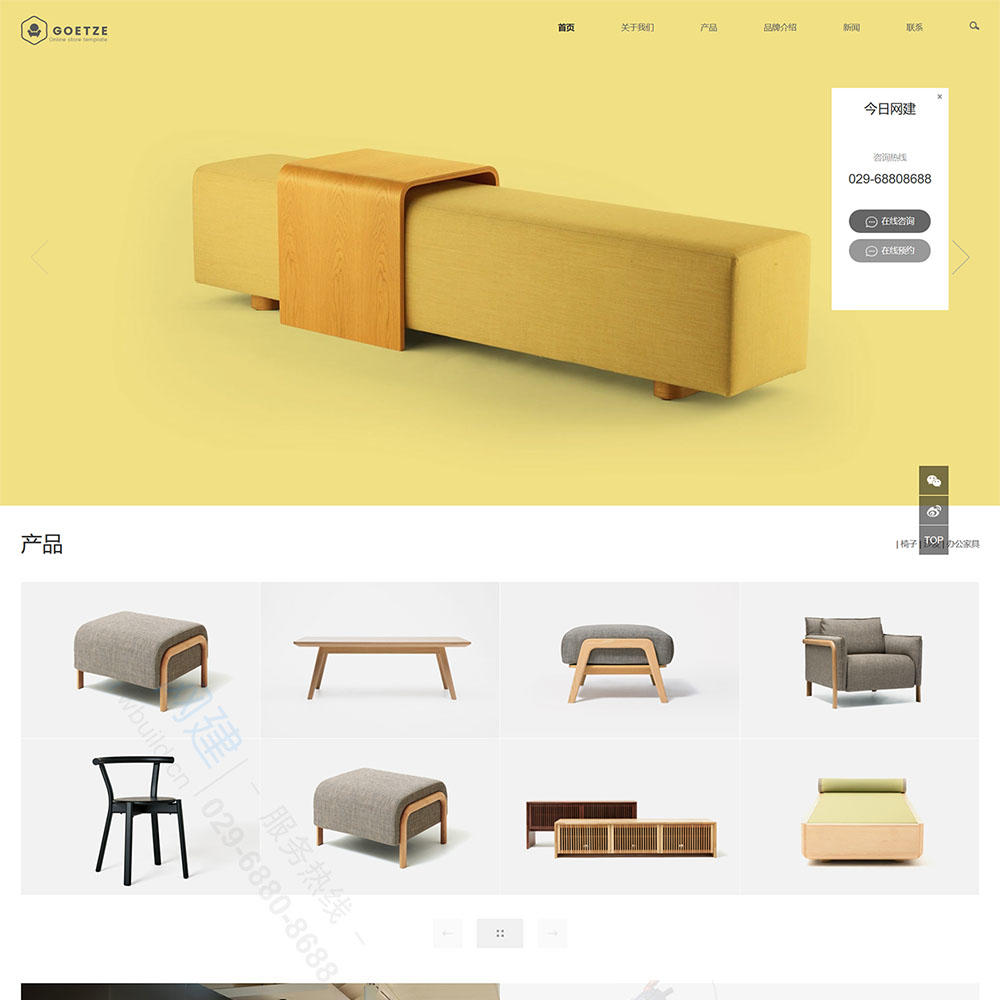
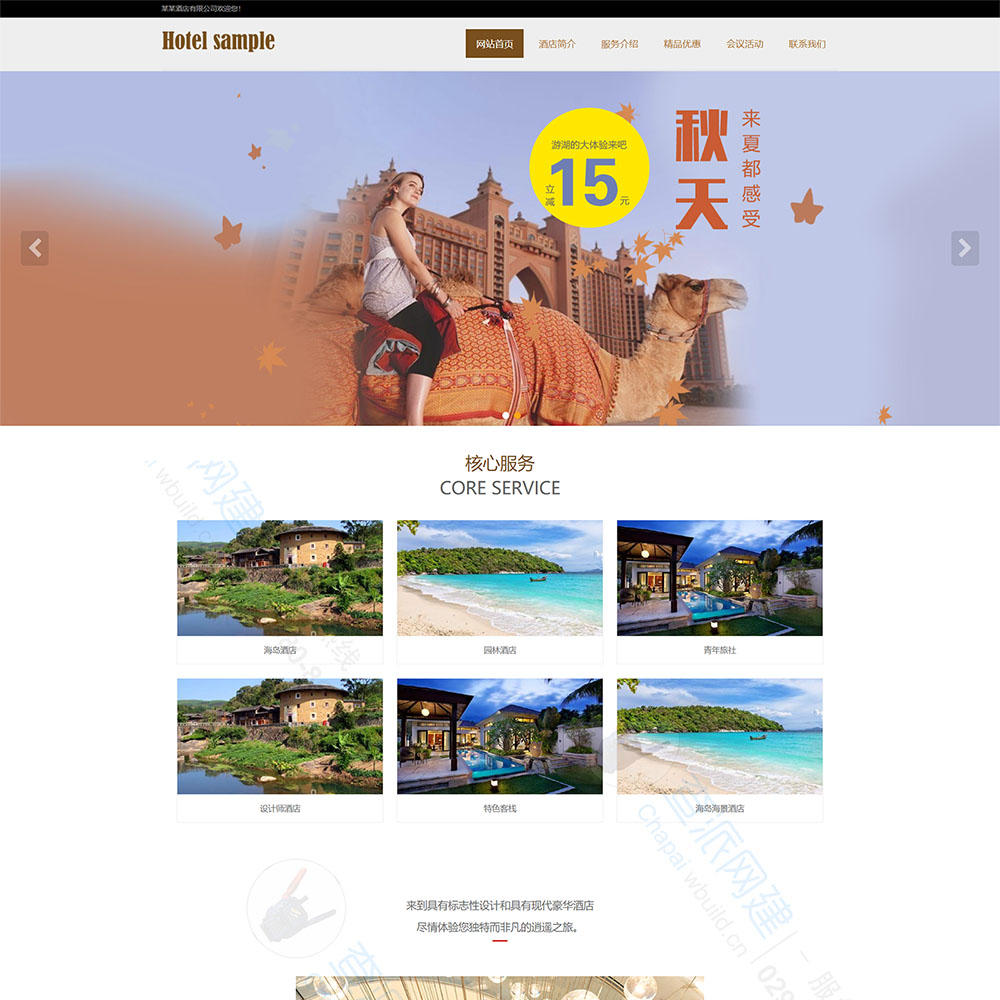
服装服饰商店类WEB网页网站界面设计制作灵感欣赏!(12图)
各形各色的衣服能把人衬的十分优雅十分体面十分帅气,要不然现在有行业叫穿搭师嘛。一起来看看服装服饰商店类的WEB网页网站设计制作吧!
-
如何在折叠屏手机上做交互设计
最近,不少手机品牌都发布折叠屏手机,它可以把一台8英吋的平板电脑,通过折叠的方式变成方便携带的6英吋手机。而随着折叠屏手机的发布,未来手机形态可能会朝着柔性手机方向发展,那么,如何在折叠屏手机上做交互设计呢?
-
内容是运营网站的根本
“内容为王”(Content is King),一直是传统媒体奉为最高准则的经营法则,认为媒体在生存和竞争中,内容建设上的成功必然带来整个经营战略的成功。
-
2020年最佳Web设计软件大全
在过去的几年中,网页设计软件的数量越来越广泛。无论您想做什么,几乎所有东西都有特定的工具,而且说真的,您不需要全部。这就是为什么我们想向您展示各种不同需求的出色Web设计软件。
-
网页交互设计中的设计技巧
在交互设计过程中,要考虑产品和用户的联系,这需要思考如何进行使用,还要考虑功能的容易实用性,操作的简约性等。因此,进行页面设计的时候,要考虑不同的网页用户的需要,从用户的角度进行设计要遵循人性化的原则。
-
企业网站设计如何实现个性化?
追求个性化,认为个性化网站更受欢迎,这是互联网的共识,然而要做到这一点并不容易,因为每个行业不同,决定了网站个性化也要不一样,否则千篇一律就没有个性化可言了。那么,如何设计网站才能实现个性化呢?深圳网站设计的小编为大家说说普通的企业网站设计...
-
主导2020年的创意网站设计趋势
今年的第三季度已经过去了,我们也已经看到了2020年的创意网站设计趋势。从排版到配色方案、形状和动画,网站设计师正在为他们的网站尝试不同的功能。
-
5G对会为网站建设网页设计带来哪些影响?
进入2020年,每个人都在谈论5G。最新一代的移动连接提供了一些令人兴奋的功能,包括减少延迟、改进连接和更快的速度。专家预测,到2025年,全球5G将达到14亿部。然而,5G不仅会对移动浏览产生影响。移动连接的变化也会对网页设计产生影响。
-
36种超实用的网页首屏布局参考
超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。