# 网建动态 还有很多>
-
企业网站如何建设,需要明确哪些问题?
很多企业为了能够满足现在社会的发展需求,都会拥有企业网站,对于企业来说,建设企业网站不仅能够提升企业的整体形象,同时还能够帮助企业开拓新的销售渠道
-
百度搜索公开课:网站死链处理指南
百度搜索近日在百度搜索线上公开课中针对网站运营中常见的新网站抓取,内容更新和死链处理等问题做出了详细的解答,对于一些新手站长们运营网站很有帮助!
-
-
秒懂阿里云备案(视频)
根据国家相关法规要求,若是使用中国大陆地区服务器开办网站或提供其他类似的网络信息服务,需依法进行备案。通过域名访问网站、浏览网站内容时,此网站会被解析到某地服务器上。
-
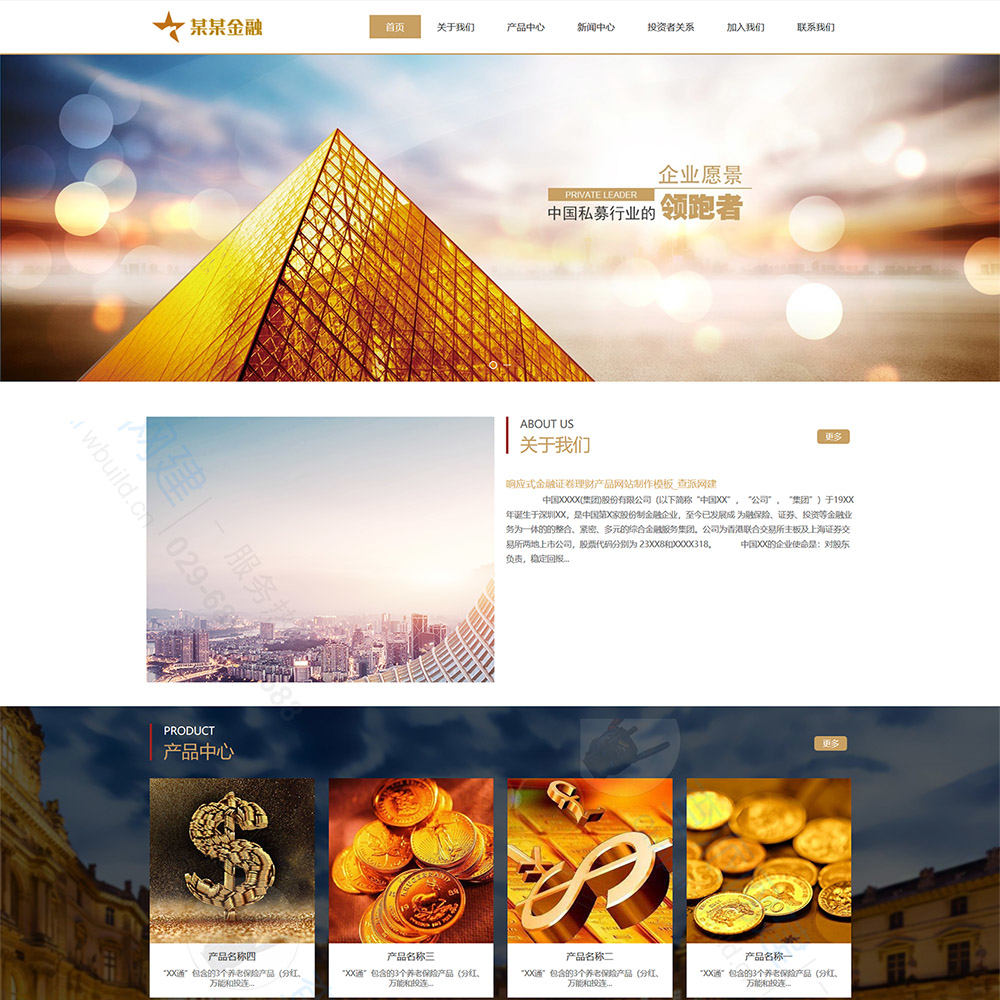
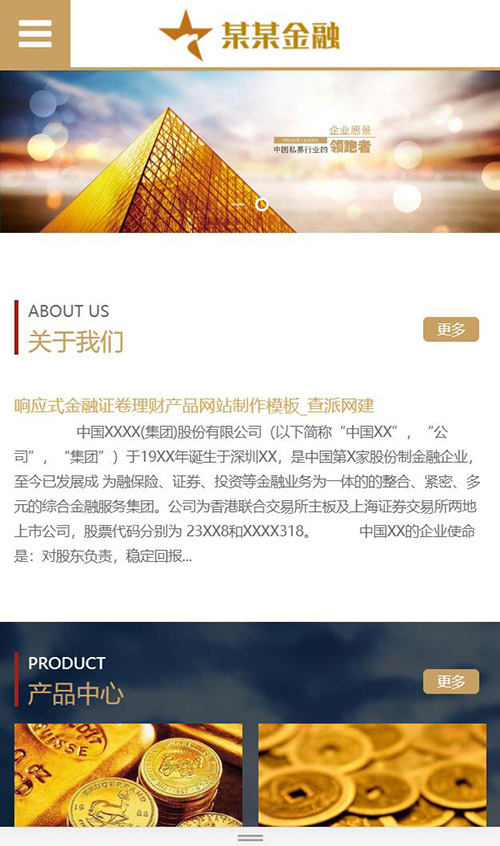
什么样的设计样式才算是优质的银行金融类网页?(12图)
见惯了甲方眼中的网页要求,来看看今天这组优质的银行金融类网页洗洗眼睛吧!不需要过于复杂的结构搭配冷静的蓝色系,同样也能商务范十足!
-
最赚钱的十大网站创业方向总结
网站的方向定位,常常是想要通过网站盈利的创业者经常会讨论到的话题。特别是对于新入行的,对互联网商业案例了解有限的朋友,可谓是最为头疼的问题。
-
网站开发人员应该具备的基本技能
让我们假设您正在指导一个网站开发新手。他们想要学习成为专业人士所必需的技能,但不确定应该把重点放在哪里。你会告诉他们什么?现在,无论你是网站设计行业的新手还是老手,你成功所需要的技能总是在不断进步。然而,仍然有一些基本的东西是每个人都应该知...
-
怎样制定网站推广方案
写网站推广方案是为了有计划地对网站进行宣传推广,需要考虑人员的安排、费用的投入、推广阵地的选择,具体又会涉及很多环节,作为一个标准的网站推广方案,一般会包含下面几部分内容。
-
9组医疗类App界面设计欣赏
9组医疗类App界面设计欣赏。关键:最大化的实现便利交互、更细致的模块分类与检索。9组医疗类App界面设计欣赏。关键:最大化的实现便利交互、更细致的模块分类与检索。