# 网建动态 还有很多>
-
深色暗黑背景下的网站网页该如何设计制作?(12图)
深色暗黑背景网页除了可以降低夜晚浏览的刺激感,还可以展现网页的神秘、品质,更好的展示网页内容。这组深色主题的网页设计获取能给你带来不错的灵感。
-
一个网站的诞生需要经历哪些步骤?
网站现在在互联网上就代表着公司规格,想要做好一个网站不仅需要自己满意,更加需要顾客的满意,那一个合格的网站是如何诞生的呢,下面就让我们来了解一下吧。
-
宠物动物类WEB网站网页界面设计制作参考(12图)
宠物是人类最忠实的朋友,他们会一生陪伴你,保护你,直至死去。宠物能够丰富人类的生活,兽医学专家和生物学家通过研究发现,接触宠物能改变心情,减轻病症和疼痛,改善人们身心的机能。来看看和宠物有关的网页界面设计制作参考吧!
-
颜值高的网站设计原来这么有优势
最近到处都在讲颜值,颜值到底有多重要呢?说它不重要吧,它还是占有一定影响的,毕竟是给人的最直接的第一印象。今天,我们也来扒一扒那些高颜值的网站设计具有的优势。
-
如何让网页界面的色彩搭配更加出色?
对网页设计而言,最让人记忆深刻的不是网站主题,也不是网站上的文字、图片、视频…而是色彩。色彩不仅能很好地与读者产生共鸣,同时还能提高读者对品牌的认可。「如何让界面的色彩搭配更加出色」,除了最常见的色彩运用方式,色彩叠加也是不错的选择。今天,...
-
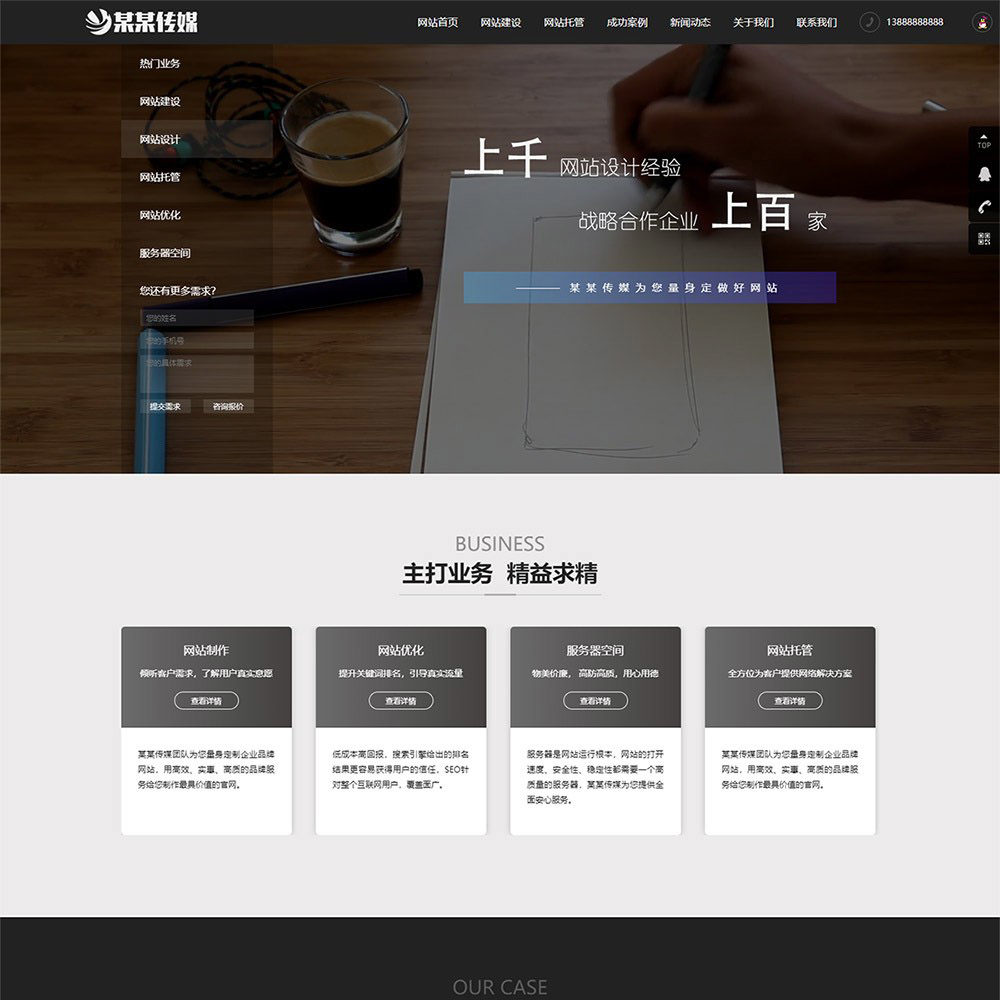
根据企业高端网站建设的类型,怎么做网页?
有哪些类型的高端网站建设啊?建立网站时,我们要明确的是高端网站建设有哪些种类,以及自己需要搭建什么类型的网站,在以往的合作案例中,我们总结出以下几种高端网站建设类型,快跟小编一起来看看吧!
-
网站建设公司不得不知的网站托管解决方案
网站设计固然重要,网站托管也是一样的重要,网站建设需要不同的网站主机为您提供托管服务,那您知道都有哪些类型的网站托管服务吗?
-
-
网站安全问题,当网页中出现木马后应该如何有效处理?
网站的安全是网站维护中很重要的一部分,如果没有技术维护的情况下,通常是使用之前备份的程序覆盖。但是这种使用备份程序覆盖的方式存在问题: 一是新添加的数据丢失。 漏洞没有被修复存在再次被入侵的可能。