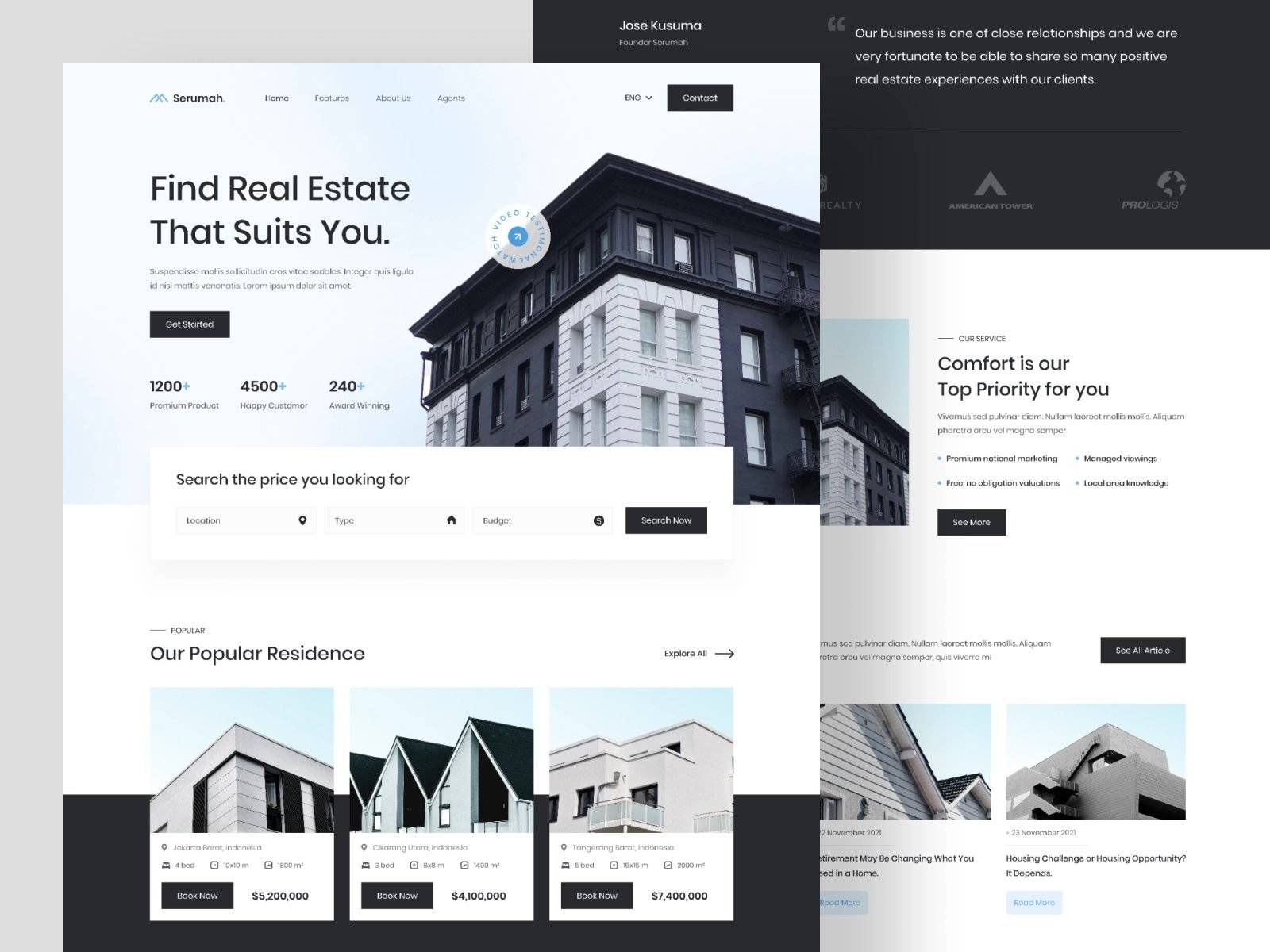
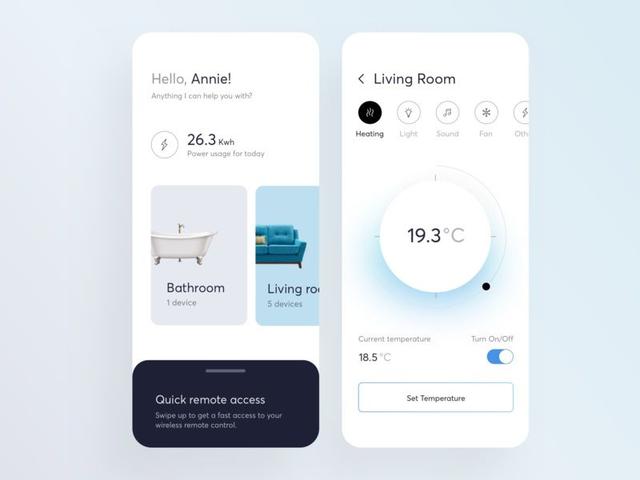
目前,已经越发成熟的卡片化设计,在手机界面上发挥着不可小觑的设计魅力。无论是BAT大厂的APP产品,还是创业公司里面的正在发芽的项目。都会优先考虑采用卡片化设计。
设计师为什么这么喜欢用卡片来布局呢?
那最明显的卡片优势是:
承载着不同元素的卡片有着千变万化的玩法,适合用来展示尺寸不同,属性不同的各种元素。
比如,当你的UI中有大量不同类型的元素,诸如图片、文本、列表、CTA按钮等,你需要借助卡片来整合。
1.利于信息分层和整合
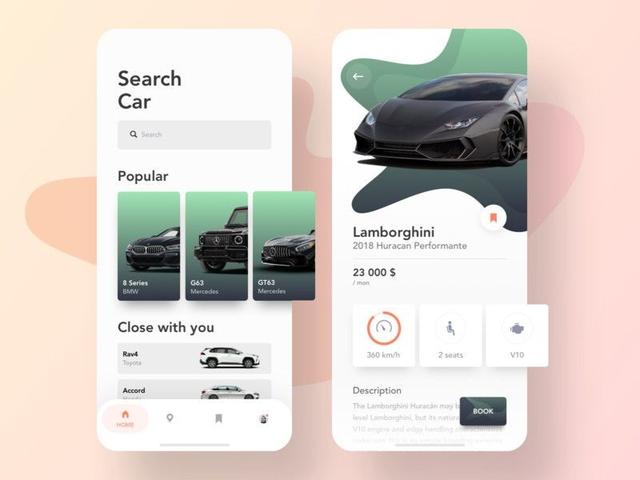
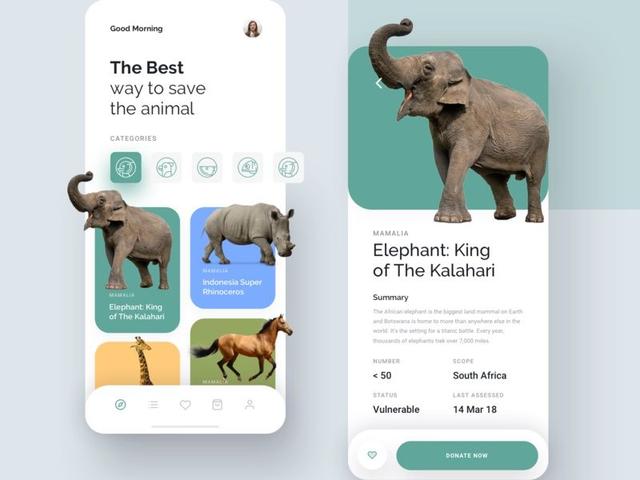
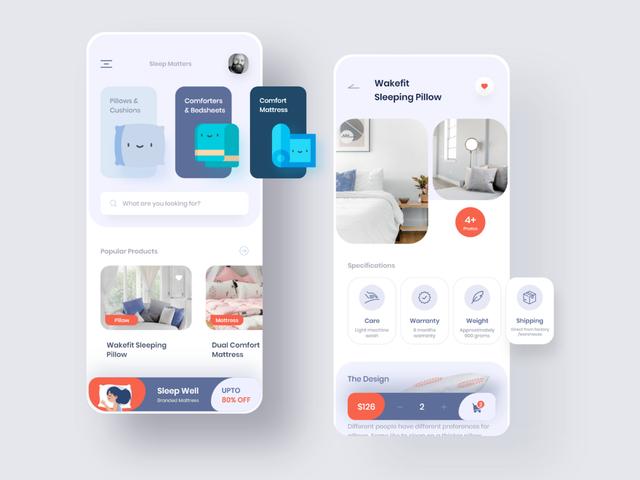
在卡片式设计中,一张卡片就是一个信息模块,用户即使快速浏览,也不会产生混乱。块状的卡片使得页面更加整齐美观,同一页面中卡片的不同大小,还区分了信息的重要等级。

2.快速的响应
性卡片移动端屏幕当中显示效果颇为精美,移动端需要流畅而灵活的布局,这一点卡片非常合适。卡片使得布局更为灵活,三个卡片在桌面上可以显示为并排的3列,在移动端上可以纵向排成1列,这两种布局都能贴合用户的阅读习惯。

3.更好的交互体验
对于卡片式设计,用户不止下滑、上拉等传统的交互手势,卡片之间可以分离、拼合、滑入滑出,能够实现对现实世界更真实的交互模拟。

4.更高的组织性
卡片可以将不同类型的元素有效地组织到一起,无论是图片、视频、文本还是CTA按钮,由于卡片本身的灵活性,设计师可以灵活地、有针对性地调整每一个元素而不用担心影响其他的的元素。卡片构建出统一的用户模式,使得用户可以更好地、快速地完成任务。
卡片,其实比较像一个容器,你可以把不同维度的内容放入不同的卡片中,使其在内容区分的同时,还能保持界面的统一性。

卡片式设计似乎朝着两种方向发展,一种是尽量用圆角、投影、丰富的色彩来增强“卡片”拟物,另一种则是更加极简,卡片的概念隐匿于线条、大量留白之中。我们对于后者,往往第一时间无法判断出这实际上是一种卡片式设计。但观察其归纳分类信息的方式就可以明白,这实际上是卡片式设计的套路。