把一个汉堡图标作为整个网站设计中唯一的导航源是很糟糕的体验,它会令访问的用户感到不方便、不直观,并且违反了导航和用户流程最佳实践的不成文规则。你为什么要这么设计网站菜单呢?除了维持或建立某种美学,很难找到一个有意义的答案。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
这个经常被争论的汉堡包图标对于网站设计中的导航甚至小屏幕来说都是一个很好的补充,但它不应该是台式电脑的唯一选择。如果这是你唯一的菜单选项,那么你是在为自己和网站设计做着极大的损害。
注意这篇文章中不同的桌面菜单样式,汉堡图标的一些最佳用途与其他菜单项将会一起提供。
1、沟通错误和误解

导航菜单是你网站的门户,它告诉访问者期望什么,如何互动,以及网站是关于什么的。
汉堡图标的外观千差万别,从线条数到颜色,大小,形状或位置,都没有足够的直接建立的用户模式来使它完全有效。
菜单项应该包含网站上最重要信息的链接。在提供有价值的信息和过载之间有一条微妙的界限。坚持使用4到6个菜单项,超过这个数量将会使空间拥挤,并且可能无法帮助用户决定选择哪个链接。
在菜单中链接的页面被视为网站上最重要的内容,没有这些链接,页面可能会感觉与用户不那么相关。
另一方面,巨型菜单也会像没有菜单一样让人困惑。
以下是导航菜单在桌面网站上对整体用户体验的贡献:
交流一个网站是关于什么的
提供对顶级内容或产品的方便访问
为你希望用户看到或参与的内容提供方便的访问
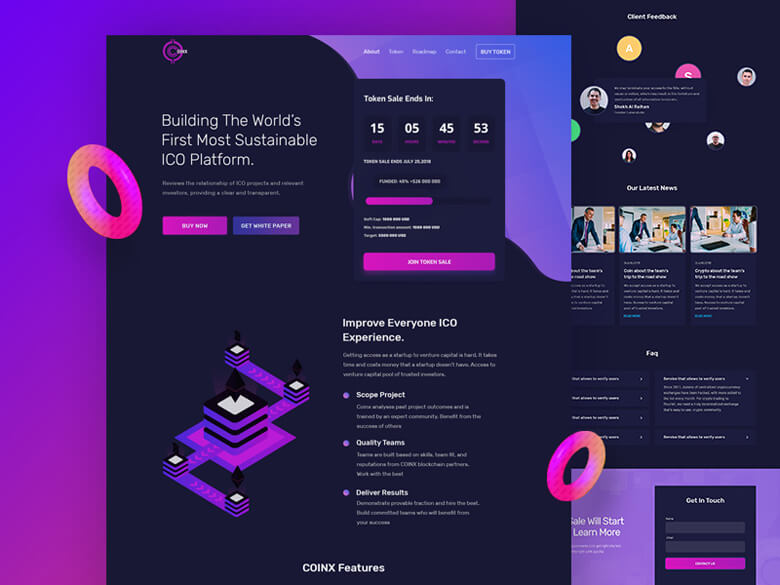
提升逻辑上面使用了多层导航,其中包括一个汉堡图标以获取信息。
2、你会错过有用的数据

当用户登陆你的网站时,你知道他们在寻找什么吗?他们接下来想看什么信息?
跟踪——使用点击或热图——可以帮助你更好地了解用户是如何在网站设计中使用菜单的。即使没有点击导航元素的用户也可能会在决定下一步如何设计之前查看选项。
对于很多网站来说,Contact和About页面是整个网站中访问量最大的页面。对于大多数设计来说,这些页面并不是通过号召行动链接起来的。用户从菜单导航到它们。你想错过那些点击来自那些可能打电话,电子邮件,联系,或访问你的业务的人吗?
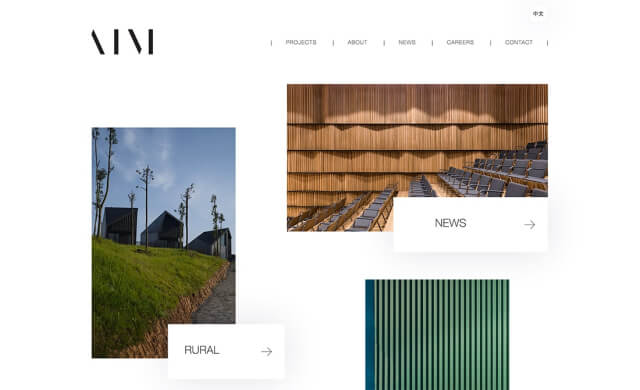
Aim Architecture(上图)通过一个简单易用的顶部菜单直接发挥作用。
3、用户失望

根据网站的类型,菜单选项是用户所期望的,可能会导致严重的挫折,包括离开网站。
这种挫折感在那些在网站上四处走动的用户身上表现得最为明显,他们经常会返回到主导航菜单,以返回特定的内容、查找博客或特定信息,或者帮助搜索某些东西。
隐藏在汉堡图标中的菜单比那些公开的菜单的整体参与度要低。这可能表明你很沮丧,或者根本找不到菜单。(根据你的目标受众的人口统计数据,他们可能甚至不知道如何或为什么使用屏幕顶部的这三行代码。)
这种沮丧也得到了研究的支持,尼尔森诺曼集团发现,汉堡图标使内容发现量减少了一半,而且“任务时间更长,任务难度增加。”
谢谢它,你知道下一步做什么与上述网站的例子?
4、错过了转换的机会

如果没有明确的用户路径,就会有很多机会错失和转换。
电子商务网站是菜单重要的一个很好的例子;即方便访问购物车或结帐按钮。如果导航被隐藏,或者用户无法快速直观地访问这些链接,就会导致错过销售。
保持购物车可见是一个关键的策略,当它涉及到减少放弃和从网上购物者到网上买家。还有什么地方比桌面上总能看到的主菜单更好呢?(这在移动设备上有点棘手。但大多数移动用户仍在进行快速冲动购物,而台式机用户则在购买更多商品,并在选项卡之间进行比较。)
其他类型的网站也是如此,假设你是卖保险的。有不同类型的代理人个人或商业保险,家庭或汽车保险,事件或责任。菜单可以帮助用户确保他们在正确的位置,并找到为他们提供的信息。
5、额外的点击是低效的

用户是很懒的(这是真的,你可以承认自己在访问网站的时候很懒),如果你不得不点击很多次才能到达某个地方,你很有可能会放弃。将菜单项放在图标后面,可以在涉及导航的任何用户旅程中再单击一次。
如果用户只点击三次就离开了网站,你希望通过点击来访问菜单吗?
这听起来可能过于简单,但实际上就是那么简单。
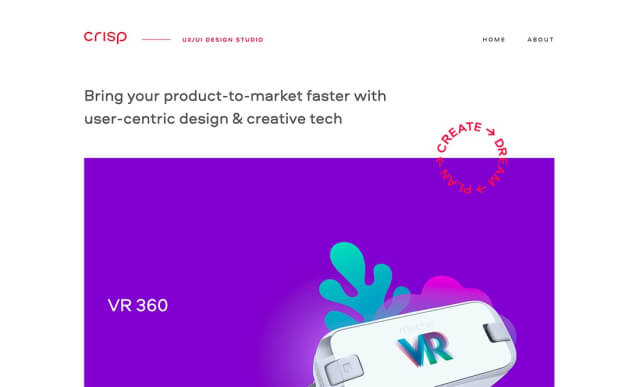
Crisp(上图)做了一些有趣的事情。导航开始时没有汉堡包,然后在滚动条上折成一个汉堡包。
但是,汉堡包在手机上是可以的
但问题是:对于移动响应版本,你可能想要那个汉堡图标。这本身并不是一个糟糕的设计选择。
它高效且可在屏幕上节省空间。
移动用户更习惯它的工作方式。
可以轻松点击此菜单样式,而无需点击无意按钮。
关于汉堡包图标杀死搜索引擎优化的神话已死。在将网站编入索引时,Google实际上在移动设备方面排名第一,并将阅读这些菜单。
结论
汉堡图标和菜单在网站设计中确实有一席之地,一般来说,设计师已经开始接受它们,许多用户也理解它们的用途和目的。
但这并不意味着在导航方面它们是万能的,虽然有些元素可以藏在菜单后面,但这可能不适用于某些网站、行业或用户组,尤其是在桌面设备上。如果您打算在桌面上使用一个汉堡包图标,请考虑将其作为二级菜单或带有标签,以确保用户确切地知道这三行是用于什么目的。
AD:查派网建是一家专业制作各种网站的公司,如果您想建设高端、专业的企业网站,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。