有这么多的文件格式可供选择,您如何确保使用的是正确的格式呢?
图像文件格式是许多创作人生活的重要组成部分,作为一名网站设计师,我经常被问到的一个问题是,“你想要什么样的文件格式?”紧随其后的是“这样行吗?”图像文件格式的选择范围如此之广,连拼字游戏的冠军们都有可能去查字典,难怪图像文件格式的世界会有点让人不知所措。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
如果你想以最小的文件大小获得最高质量的图像,学习标准的文件格式是必要的——使用错误的格式可能是灾难性的,即使你有一个最好的相机。你最终使用图片的目的将在很大程度上决定文件格式的选择——问问你自己你需要什么质量,图片是否会被调整大小,你或其他人需要多快上传/打开它,以及你有多少空间。
本文解释了需要了解的基础知识,并列出了您可能遇到的10种最常见的格式。但首先,我们将看看栅格和矢量图像之间的区别。
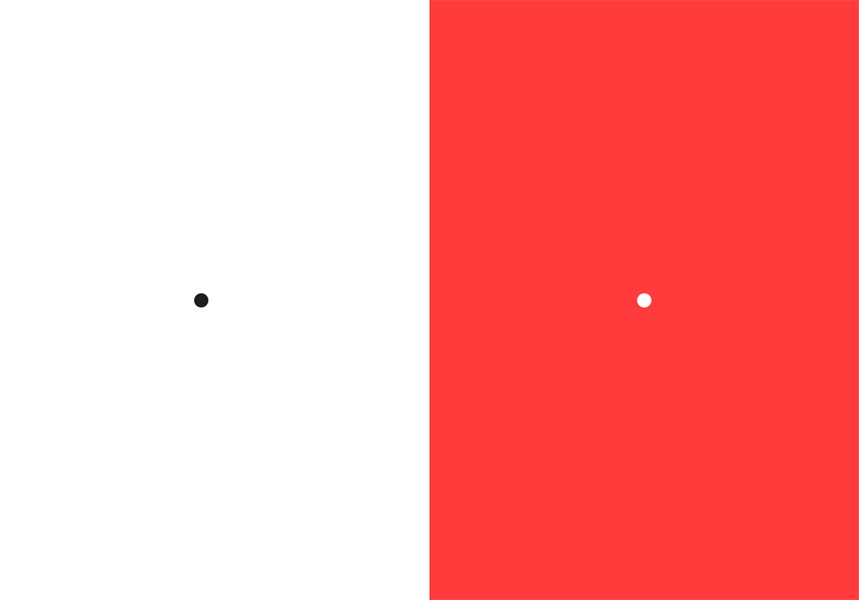
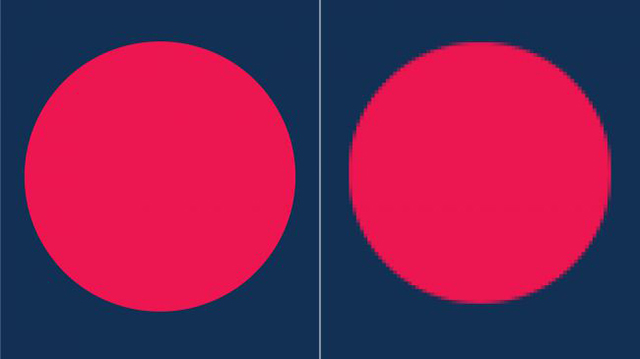
光栅与矢量图像

左边的矢量圆有清晰、锐利的边缘,而右边的栅格圆在缩放时边缘呈锯齿状
一般来说,你可以把图像文件分成两大类——栅格和矢量。两者都可以在电脑上制作(如果你需要升级,可以看看我们最好的电脑上的图形设计),在适当的情况下也同样有用,但两者之间有一些很大的区别。
光栅图像(有时称为位图)是基于像素的,这意味着图像是由像素网格组成的,共同形成一个更大的图像。你可以通过放大打印或数码照片来观察这一点——你会看到很多彩色方块(数码照片是RGB,数码照片是CMYK)。
光栅图像用于具有平滑的颜色梯度和未定义边缘的复杂图像,如照片。缺点是它们依赖于分辨率,当按比例放大时,会出现图像退化和细节丢失。光栅图像可以被描述为有损的或无损的,这些术语指的是它们所使用的压缩。有损压缩删除像素产生一个接近的匹配图像,而无损使用准确的复制原始图像,常用的栅格文件格式包括JPEG、PSD、PNG和TIFF。
矢量图像是数学计算,以几何路径的形式呈现,完全在计算机上创建。因为它们的形式是由一组数学参数定义的,所以它们可以按比例放大或缩小而不损失任何质量。因此,你会经常发现这些被用于标识、图标和字体,在任何情况下都是灵活的。矢量文件格式的例子有AI、EPS和SVG。
10种最常见的图像格式
01.JPEG
用于:拍照,上传至网络,社交媒体分享。可用于打印,只要它是在最后阶段,不需要进一步编辑。
优点:广泛使用,与大多数软件兼容。文件大小小,节省存储卡空间。提供了对压缩量的一些控制。
缺点:有损压缩,受到世代退化的影响,其中一个图像被反复编辑和保存。层是扁平的,所以不能返回和编辑,不保存透明度。

因为jpeg产生的文件非常小,所以你可以在你的存储卡上放更多的照片(只要你不打算在以后进行大量的编辑)
jpeg是图像世界的“切片”,是最常见和最广泛的格式,无论是在各种相机中(在这里可以看到我们最好的拍照手机),还是在网络上。他们使用“有损压缩”来删除不需要的像素,并实现更小的文件大小。
JPG和JPEG都是可接受和可互换的文件扩展名——这是Windows和Mac竞争的产物。(不要与jpeg2000混淆,jpeg2000是一种更新但很少使用的格式)。
02.TIFF
用于:高质量的图形-流行于出版行业和图形艺术家,也有用的照片编辑和存档的图像。
优点:无损格式,多种压缩选项,可以有多个页面和保留层,支持很多应用程序,可以保存图像与透明度。
缺点:文件非常大,比RAW和JPEG都大。不是所有的应用程序都支持多页tiff。
TIFF是一个无损的图形容器,这意味着它不会压缩图像或丢失任何信息(除非特别需要)。这就产生了高质量的图像,缺点是文件大小较大。
03.PNG
用于:网络上最流行的用法,优化为屏幕,所以不理想的打印。
优点:支持比GIF更多的颜色,压缩而不损失质量,可以保存图像与透明度。
缺点:比jpg文件大,限于RGB色彩空间。

png在保存时保持透明,但在数字版上比在打印版上工作得更好
PNG最初是为了取代gif(见下文)而设计的,是另一种为无损图像压缩而设计的格式,这使得它适用于照片和文本文档。
04.GIF
用于:网络图像,特别是动画横幅和表情包。
优点:快速加载,可以动画,无损的,小文件大小,可以保存图像与透明度。
缺点:调色板有限(最多256),不支持CMYK,很长一段时间没有专利,但现在是。
GIF(发音显然是jif)在早期的互联网上被使用,因为它能够将图像压缩到非常小的文件大小。它后来被jpeg取代,但在横幅广告和社交媒体迷因中找到了自己的位置。
05.PSD
用于:创建打印或数字Photoshop项目,照片编辑,现在很多打印机都接受psd。
优点:支持透明度,保存任何编辑或调整,可以与矢量和光栅图像。
缺点:不支持web或打印机,可以快速增长到大文件大小,y编辑或调整,可以与矢量和光栅图像。
缺点:不支持web或打印机,可以快速增长到大文件大小。

PSD文件非常适合需要多层和复杂编辑的Photoshop项目。
一个多层的图像格式,字面上代表Photoshop文件。psd功能非常多,允许保存和稍后返回编辑。
更多关于使用Photoshop的信息,请不要错过我们的Photoshop教程。
06.原始
用于:专业摄影,摄影师希望执行自己的编辑。
优点:非常好的照片编辑,保留所有的信息在高质量。
缺点:大的文件大小,所以比其他图像文件格式更快装满存储卡。不兼容所有的照片编辑软件,可能需要先转换。许多打印机不接受RAW格式。
数码相机提供了最接近胶片质量的选择,RAW是未压缩的,也不受相机的影响,这意味着信息损失最小。每个相机制造商都有自己的RAW版本(如CR2、NEF、DNG),尽管使用不同的文件扩展名,但它们都很相似。
07.EPS
用于:矢量艺术品,插图,标志,图标。
优点:可以用在任何大小,主要是通用格式,因此可以在许多应用程序中查看。可以很容易地转换成光栅图形。
缺点:只能在某些插图应用程序编辑。有些打印机可能会有eps文件的问题。通常可以包含一个光栅图像,伪装成矢量文件。不再开发。
EPS是一个传统的矢量图形标准,支持大多数插图应用程序。可以包含矢量图形,光栅图像或文本。
08.SVG
用于:用于响应性好的网站设计,导入到3D软件。
优点:允许向量,光栅和文本。可以是交互式的,包括动画。保持脆当调整大小,所以可以优化文件大小。可以直接添加到HTML没有图像链接和样式与CSS。搜索索引和压缩容易。
缺点:不适合高色彩深度的图像。不适合打印。

svg可以方便地从2D插图应用程序导入图形到3D建模软件(如Blender)
用于二维图形和web发布的基于xml的向量图像,svg还可以方便地将2D插图应用程序中的图形导入3D建模软件,如Blender(参见我们的最佳3D建模软件综述)。
09.PDF
用于:文档,通常是打印机的首选。
优点:可以显示矢量图形,光栅和文本。可以从许多应用程序导出。可以包含多个页面和交互元素。
缺点:仅限于Windows和Mac操作系统,困难的编辑,通常不集成以供在web页面上查看。
PDF几乎是文档和图形的通用标准。
10.BMP
用于:非常过时,用于Windows操作系统。
优点:没有压缩,几乎所有系统都支持。
缺点:相对较大的文件大小,不支持CMYK,不能被压缩。
BMP是微软开发的一种旧的光栅文件格式,用于以与设备无关的格式存储文件。不要将它与更通用的术语bitmap混淆,后者描述像素的映射(其中包括.bmp)。