曾经有一段时间,网页排版只是简单地把一些字体放在一起。现代网页设计已经发展到我们期望文字能做更多的事情。我们希望它能够响应用户的屏幕,自动适应指定的空间,并提供其他高级功能。
在一些优秀框架和库的帮助下,您可以实现许多令人兴奋的排版效果。以下是我们的收藏。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
baffle.js
js为想要的文本添加了一个有趣的“模糊和显示”效果,乍一看,文本似乎被打乱了。然后,一个动画序列系统地显示文本字符串。它有许多装饰的用途,但它似乎是一个可怕的基础文字争夺游戏。

Fitty
我们在网页排版中看到的一个趋势是使文本能够自动调整大小以适应其母容器,Fitty是一个小脚本,添加了这个功能到您的网站。它支持网页字体和多行文本。当用户的视口改变时,脚本也会自动调整。

Textillate.js
js结合了两个流行的文本动画库(animation .css和letter .js)来创建一个超级强大的文本效果集合。实际上,你想要的任何类型的动画都可以在一个简单易用的jQuery插件中实现。

反应文本梯度
添加美丽的文本梯度到您的网站与反应文本梯度,React组件将检查backgroundclip是否可用。如果是,则使用CSS应用渐变。否则,将使用SVG渐变作为回退。

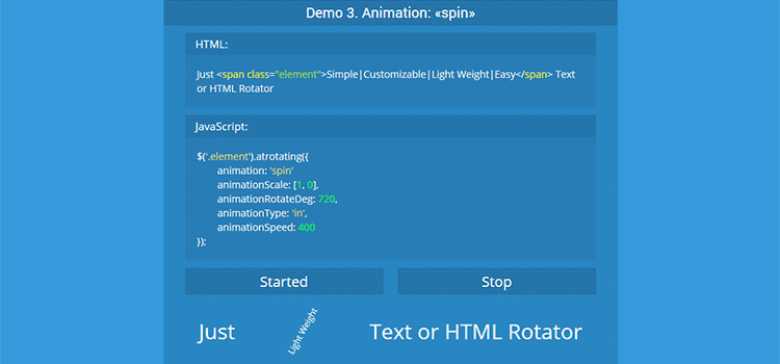
jQuery.auto-text-rotating
jQuery 自动文本旋转并不是最流畅的名字,但是这个jQuery插件非常酷。可以使用多个动画效果替换字符串中的文本。如果需要,您还可以在同一行中更改多个单词。

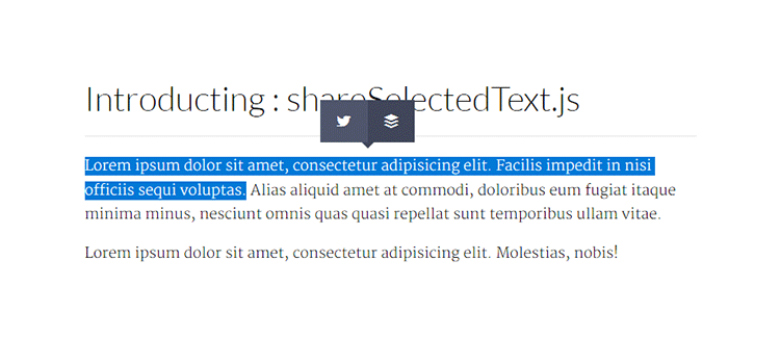
ShareSelectedText.js
使用ShareSelectedText.js为任何网站带来中等风格的文本引用共享,用户需要做的就是选择一些文本,然后出现一个图标菜单——允许在任何你喜欢的支持服务(Facebook、Twitter、Reddit、LinkedIn、Tumblr等)上分享。让用户分享对他们来说最重要的内容非常方便。

反应显示文本
React Reveal Text是一个使用动画显示文本的小型库,它使用CSS转换,这意味着配置起来相当简单。它可以像你的网站上的任何其他元素一样样式,这可能是一个非常有用的效果,为英雄旗帜或登陆页介绍。

Lettering.js
js是一个jQuery插件,支持按字母控制。这很简单。调用脚本并定义与要更改的文本对应的CSS类或ID。定义的类中的每个字母都成为一个HTML span,其中包含一个自己的类。使用CSS样式的每个字母的最大!

text-balancer
文本平衡器是由《纽约时报》开发的,这个简单的脚本的目的是将排版寡妇从你的内容中移除。您可以仅在特定的CSS选择器上运行脚本,或者更一般地使用.balance-text类来运行脚本。

Typed.js
js获取文本字符串并在浏览器中“键入”它们,删除它们并移动到下一个字符串。它使用起来很简单,是讲故事的好方法。您可以设置任意数量的文本字符串(在脚本中或通过使用CSS选择器)和它们的输入速度,以及一些方便的选项。

这是你的类型
通过脚本的力量,如以上所述,web排版能够远远超出典型。我们现在可以完全控制文本的外观和功能。在外观方面,曾经是打印图形领域的特殊效果现在在web上复制起来相当简单。功能是由工具推动的,这些工具使设计者能够创建更好、更友好的用户体验。
对于您的下一个项目,请花一点时间来想象如何更好地实现排版来增强它。然后,利用这些神奇的工具来实现它。