如何设计好网站首页?网站首页是网页设计中最重要的页面,同时也是为网站带来最高流量的页面。要想让用户浏览网站时,留下深刻的印象,知道网站到底想表达什么问,甚至最终成为你的客户,那么,在设计首页的时候,记得融入这些元素。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
如何设计好网站首页?
网站必须包含的设计元素
元素一:大标题
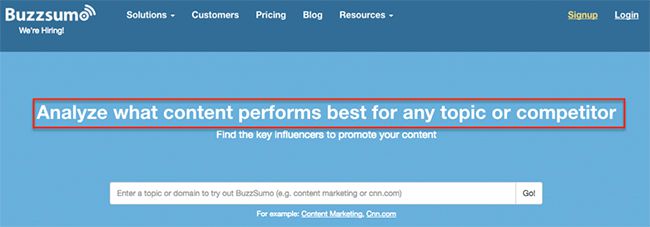
你只有三秒的时间告诉用户,你的网站是做什么,同时你的大标题可能只有短短的几只字。但作为整个网站的点睛之处,你必须要尽可能用最短的字,吸引用户的目光。
元素二:次标题
若说大标题是概括整个网站的中心,那么次标题则是基于不针对商品或服务所做的简短说明。因此,撰写次标题时,最好能够直击主要目标的痛点,并提供解决的方法。
元素三:主要的CTA
吸引用户后,你还需要给用户明确的行动呼吁(call to action,CTA)。CTA可以是按钮、文案,甚至是可存在其他元素及动态行为交互,以此引导用户做出某些特定行为,如:购买、联系、订阅等。
为了达到开发潜在客户,增加产品销量,设计师往往会将CTA设计得非常有创意,且极具吸引力,让用户抑制不住点击,从而引导用户进入下一步骤。

元素四:插图
透过简单清晰的图片,可以更好地说明产品或服务,同时也能让用户透过图片,直觉想到你所售卖的商品或服务。好的图片一般能激起用户的情绪,让他们能够所行动。
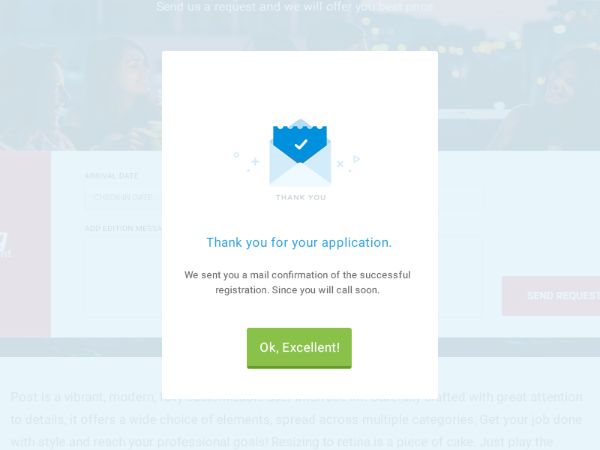
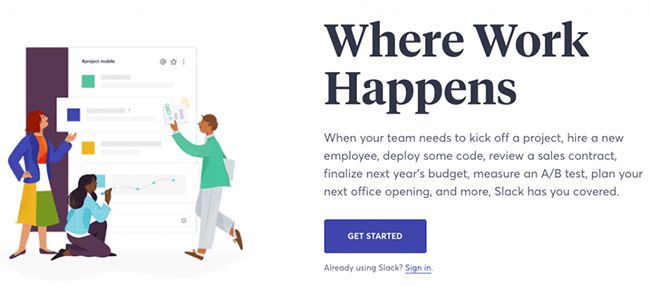
如下图:大标题所表示的「在哪里使用」;小标题则表示的「适用场合」;而主要的CTA也仅仅是邀请用户开始使用……所有网站文案都无法令人理解,这到底是怎么回事。但透过左边的图片,即使没有看到文字,也能清晰知道这个可能是与文件、报表、办公沟通有关的文件。

元素五:为用户带来好处
如果以上所使用的元素都仅仅是为用户做简单的「自我介绍」,那么接下来用到的元素,就是让用户更进一步了解网站,知道你为用户带来的好处,以及选择你的理由。
如Uber网站,在第一阶段与用户进行简单的接触后,接下来它便是告诉用户选择Uber的好处,如上车后司机会知道你要抵达的目的地;无需现金,线上支付即可;无需事前预约,随时随地提供服务及各种款式的车型。

元素六:用户推荐、真实案例
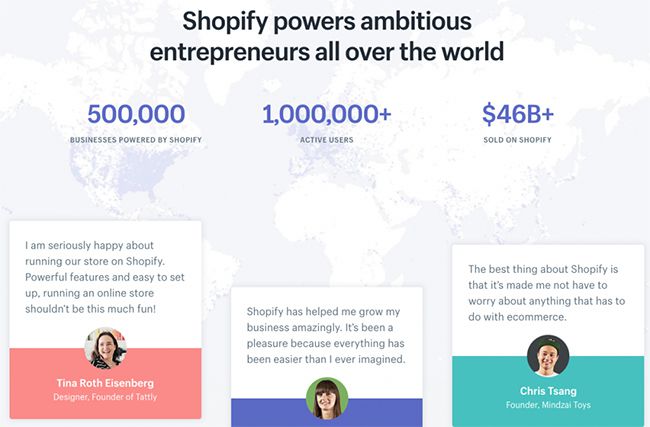
如果想初次浏览网站的用户加深对网站的信任,可透过用户推荐、真实案例分享等,图文并茂地为产品或服务背书。
很多电商平台都会使用Shopify,而Shopify也会在自己的首页中加入这些电商平台的推荐,为想要使用Shopify的电商平台增添信心。

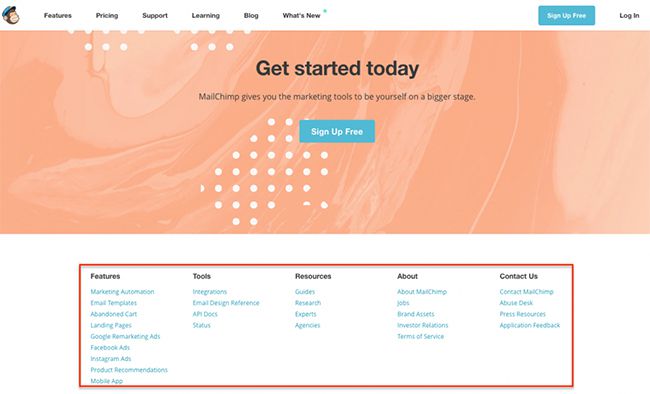
元素七:网站使用导览
网站使用导览的目的,就是让用户进入网站后,若需要进一步认识你,了解你,与你联络等资讯,可以通过关于我们、联络我们、产品介绍、常见疑问等导览页面。
大型连锁知名家具IKEA的首页网站导览主要以搜寻功能为主,当用户点击「线上购物」时,才会看到专为线上购物设计的页面内容。
元素八:主要服务项目
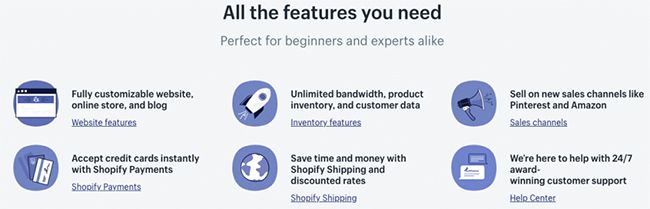
列出为用户带来的好处后,也可列出主要的产品和服务项目,尤其是软件类网站。可以在网站上显示不同的服务方案及价格比较,或你希望用户多浏览的商品方案,让用户初次浏览网站首页时,便可有更深层的认识,进而愿意点击其他页面进一步了解。
Shopify下方有详细的功能内容介绍,若想使用Shopify的用户,无需点击任何按钮,只需在首页就可对Shopify有更深入的了解,同时还能增加网站停留时间。

元素九:其他资讯
大多数用户都不是仅仅的一次浏览,就会变成你的网站「常客」,因此你要制作更多「惊喜」给用户,让他们能够发掘更多咨询,如最新文章、最新产品、最新发表,以及Banner下面需要清楚补足首页大区块未完整呈现的部分。

首页是网站的门面,无论是哪类型网站,设计师都应该都网站首页设计,让用户在最短时间认识你、了解你、以及知道你能给他们带来帮助等。此外,要让用户信任你的网站,并停留较长的时间,除了要有好的网站架构,网站内容以及移动SEO优化,都是必须的。