# 网建动态 还有很多>
-
网站排名一掉再掉?你需要注意这15个常见的谷歌SEO误区
在谷歌上获得排名比以往任何时候都重要,这已成为企业获得成功的必要条件。因此,如果谷歌降低你网站的搜索排名,则网站的自然流量也会大大降低,从而影响你的业务和品牌发展。
-
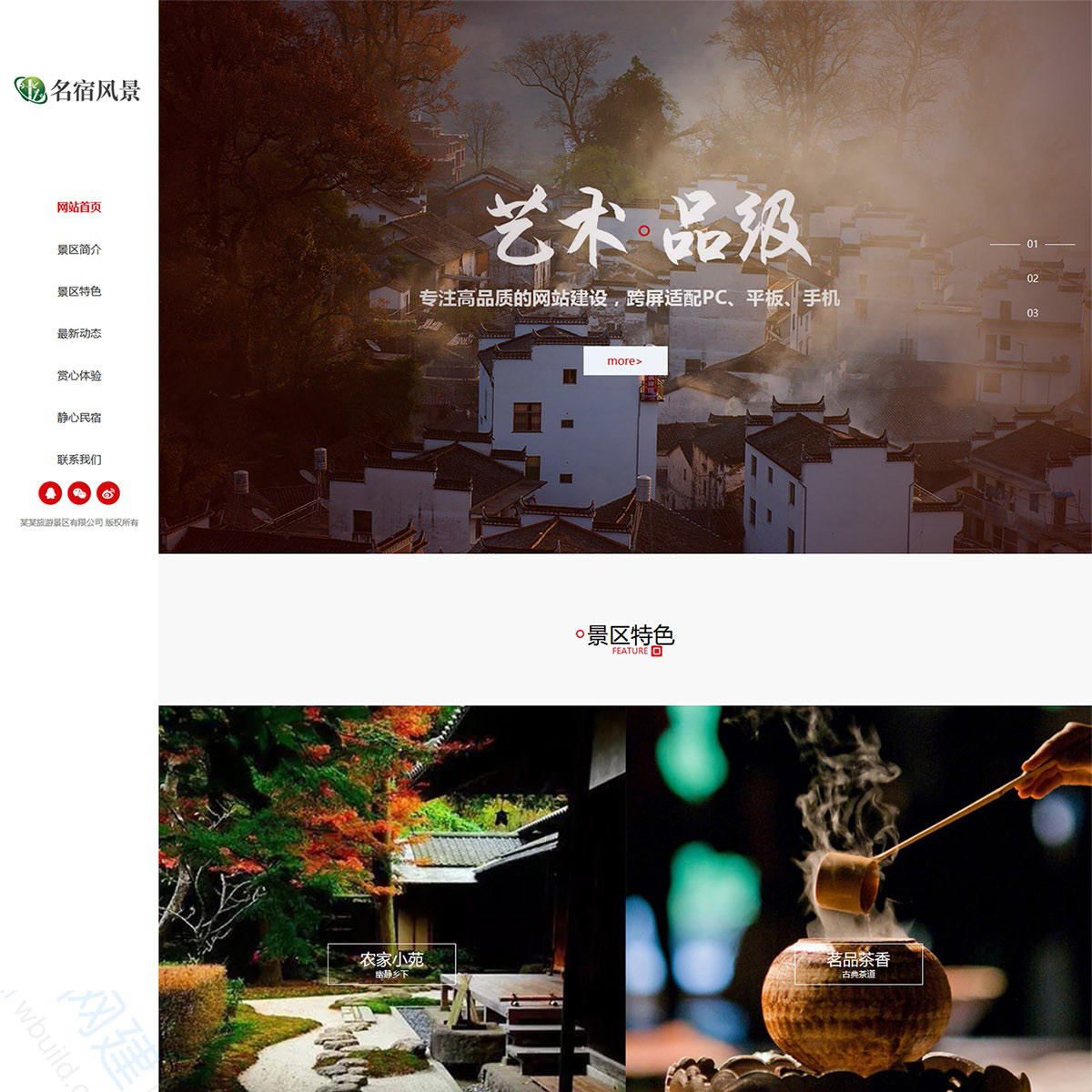
酒店住宿类WEB网页界面设计网站制作欣赏!(12图)
酒店(又称为宾馆、旅馆、旅店、旅社、商旅、客店、客栈,中国作饭店、酒店等,马来西亚、新加坡等作酒店)其基本定义是提供安全、舒适,令利用者得到短期的休息或睡眠的空间的商业机构。出门在外肯定需要住酒店,但是你在电脑上挑过酒店吗,现在来挑挑吧。
-
2021年策划人必备的42个营销模型(3.0版)
手上没备着十个八个营销模型傍身,都不叫策划老油条,有思路才能反套路。但模型只是工具,是理清及延伸我们的思路,而不是被工具奴役。接下来将分享自己常用的一些模型。
-
解决网站页面加载速度慢的几个方法
下面介绍几个解决网站页面加载速度慢的方法。网站涉及到在不同设备中被打开,有些网站建设时会采用重定向的方法对网站进行不同设备的交替变换,但这种方法使得网站在浏览器上的请求就会延长加载的时间,这时,对有设备需求的网站最好使用当前较为受欢迎的响应...
-
网络营销推广方法之QQ群推广
如果不会建群,不知道怎么吸引更多的人加群,那么可以找一些对口的群合作,成为群的管理员;如果还是不行,那最简单的就是加别人创建的群,发发广告信息就行了,只要加的群够多,效果总是有的。
-
自适应与响应式网站设计介绍
现代网站需要在每一个屏幕上都有良好的外观和功能。这不完全是一个最新资讯,因为网站设计师多年来一直被告知这一点。但是实现它的方法不止一种,例如本文将讨论的适应性设计和响应式网站设计。
-
为什么要你的企业网站需要SSL证书?
建设一个好的企业网站并不是一件容易的事。企业必须选择正确的页面设计,正确的颜色,甚至字体。然后考虑添加网站内容,产品描述和图像,或影响网站性能的各种其他元素。即使你完成了所有工作,并且企业网站做得不错,但仍有一些事情可能会考虑不到。比如:S...
-
企业网站建设制作需要多少钱?
大多数企业不知道网站制作多少钱一个,网站制作成本都有哪些,目前大多数的网站制作公司的报价从高到低,几百元到几万元不等,可事实上,企业首先要明白自己想要做一个什么样的网站,比如建一个公司官网仅为展示用,或者希望通过网站销售产品为主,如果是一...