# 网建动态 还有很多>
-
政府网站设计要从哪几点着手?
政府网站设计要从哪几点出发?与一般的企业网站不同,政府网站的设计是向公众公开政务信息,提供工作窗口,所以政府网站的首要目标就是为人民服务,所有的网站进入以后,首先吸引我们的就是网站的界面,界面的设计从一个侧面反映了政府的形象,政府网站也不能...
-
-
15个令人惊叹的iPhone X UI、UX灵感设计
15个令人惊叹的iPhone X UI、UX灵感设计,UX灵感设计,UI灵感设计。15个令人惊叹的iPhone X UI、UX灵感设计,UX灵感设计,UI灵感设计。15个令人惊叹的iPhone X UI、UX灵感设计,UX灵感设计,UI灵感...
-
如何创建网页设计风格指南
如果你有一个需要经常更新的网站,会有很多人会参与维护或更新,那么有一个合适的网页设计风格指南是一个好主意。这有助于确保每个人处理你的网站都将相似,并了解如何保持他们看起来一致。
-
优秀网页设计必备的七个重要元素
既然您知道了网页设计的重要性《为什么网站设计对企业很重要?》,那么是时候开始研究构成高质量设计的元素了。以下是您希望将其纳入您的网页设计的七个关键元素。
-
网站导航如何设计可以提高用户体验?
我们在浏览网页时候会发现,无论是哪种形式,哪种类型的网页,总是少不了网站导航。导航可以以各种形式出现,它起到的作用想来大家都已经非常清楚了。一个可靠的网站导航设计,能够让用户更快的找到自己想要的信息,提高用户的体验感。
-
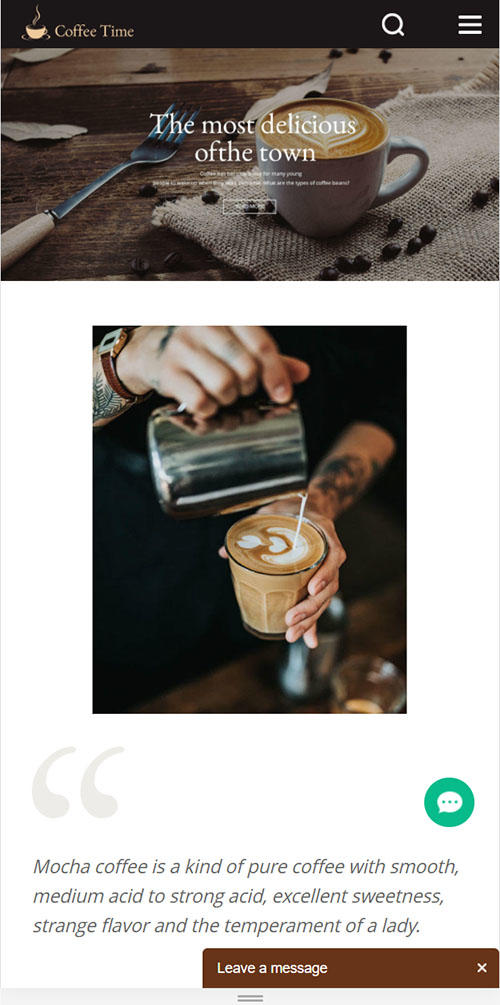
国内外咖啡品牌公司网站设计现状
说起咖啡品牌最先想起的是星巴克,之前一个做网页制作前端工程师的朋友给了我一个星巴克的杯子,品质很好。其实我平时在公司做网站建设项目的时候解困常喝的是雀巢咖啡。当然还有英国的Costa咖世家咖啡、澳洲的GloriaJeansCoffees高乐...
-
建设移动端网站要注意哪些要点
随着互联网的快速发展,移动终端也不在少数。各种应用和社交软件纷纷出现,移动网站在市场上面临巨大挑战。如何搭建一个移动网站来抓住移动用户的真实需求并受到欢迎?今天我来介绍一下手机网站建设的一些要素。
-
会员网站如何进行在线营销
使用经典方法付费并支付广告费用进行网站营销是一种传统有效的方式,但是您也可以尝试以下一些其他策略性方法为您的会员网站进行在线营销。今天和您分享会员网站如何进行在线营销。