# 网建动态 还有很多>
-
微信手机网页版如何登录?
在我们日常生活当中,经常都会使用到微信,而微信也是现在聊天工具当中使用技术最为庞大的通讯工具,通过使用微信就能够随时随地与他人进行聊天,在工作过程当中也会使用到。通常来说微信都是直接下载APP进行使用,但也可能会使用到网页版,那么,微信手机...
-
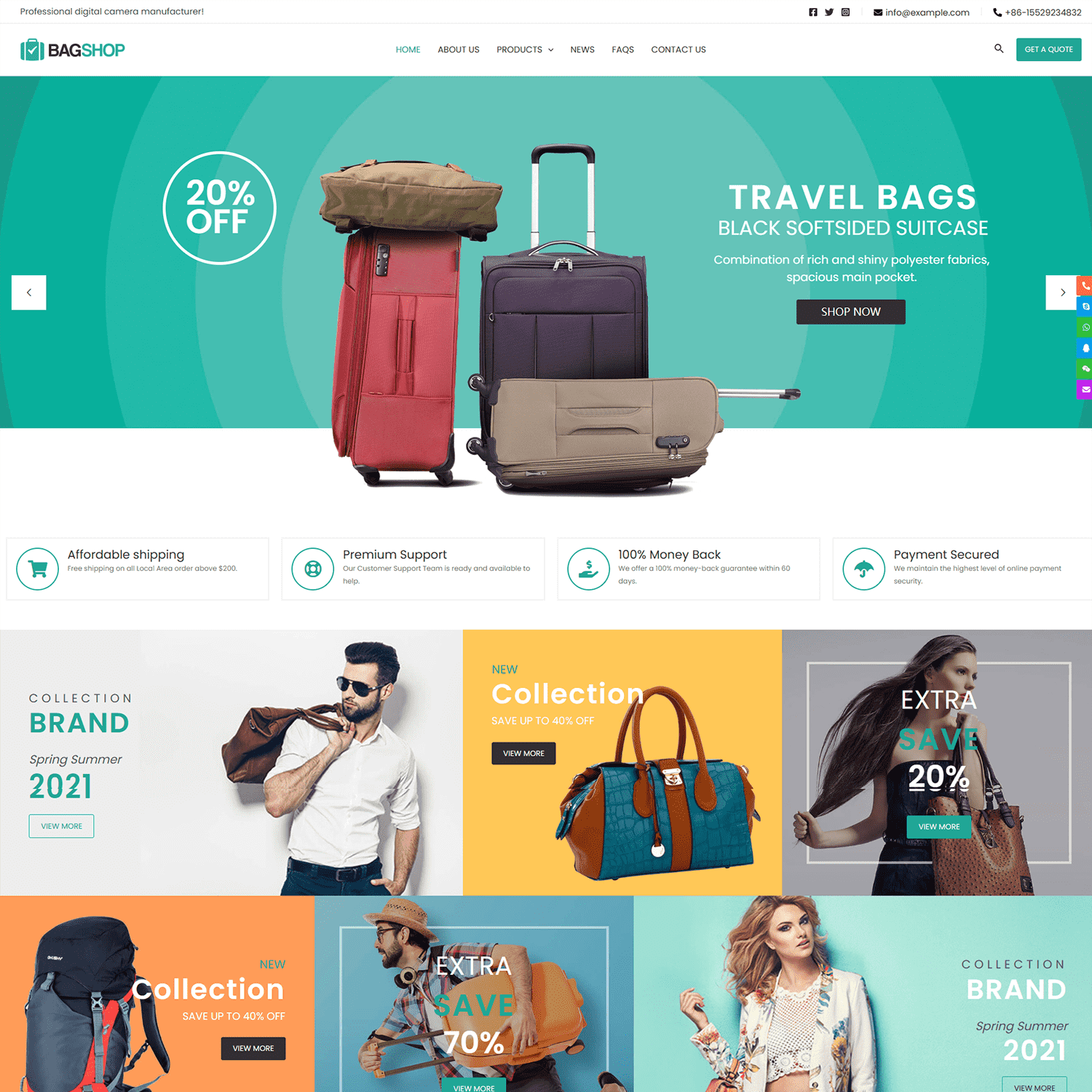
购物APP的页面布局设计欣赏
一般在购物APP中,其界面的各个部分可以按其服务的方面分为广告区、类别菜单区、搜索区、功能服务区、会员信息区等,在布局这些服务类别的时候,应该运用视觉处理方法予以区分,竭力避免造成内容与服务之间的混淆,使用户可以较快地了解网购APP。
-
能分分钟钟让网页设计师痛不欲生的Banner设计没有技术含量?
Banner在网页设计中占有很重要的位置,也是最能吸引用户眼球的元素之一。很多人认为Banner设计没有什么技术含量,只要随便放两张图、排几个字的事就可以了。事实上Banner设计要研究的东西就很难,尤其是在短时间内制作一个出彩的Banne...
-
网站建设哪些方面与质量有重大的关联
不好的网站一眼被看出,而好的网站总会有几样特别引人注目。对企业而言,网站质量高低关乎客户量的多少,好网站能够不断引进新客户,而差网站只会慢慢流失他们。那么网站建设哪些方面与质量有重大的关联呢?
-
网页排版布局找不到灵感怎么办
网页设计排版找不到灵感怎么办?很多朋友在网页设计过程中,最头痛的莫过于就是排版。虽然互联网上不乏好看的网页排版设计,但面对一堆堆的文字和图片,怎样合理排版既有个性又符合网页用户体验呢?下面,网页制作公司将为大家一些常见主流的版式设计和技巧,...
-
为什么网站建设的价格相差那么大
有的网络公司采用的模板都是一样的,都是公司统一做好的,可供选择非常小,而且需要改动的地方非常小,这样的模板花费的时间自然就很少,人力少,成本少,自然价格就低。但是有些网络公司则不一样,他们采用全新制作的方式,即根据客户的需求,重新制作一个模...
-
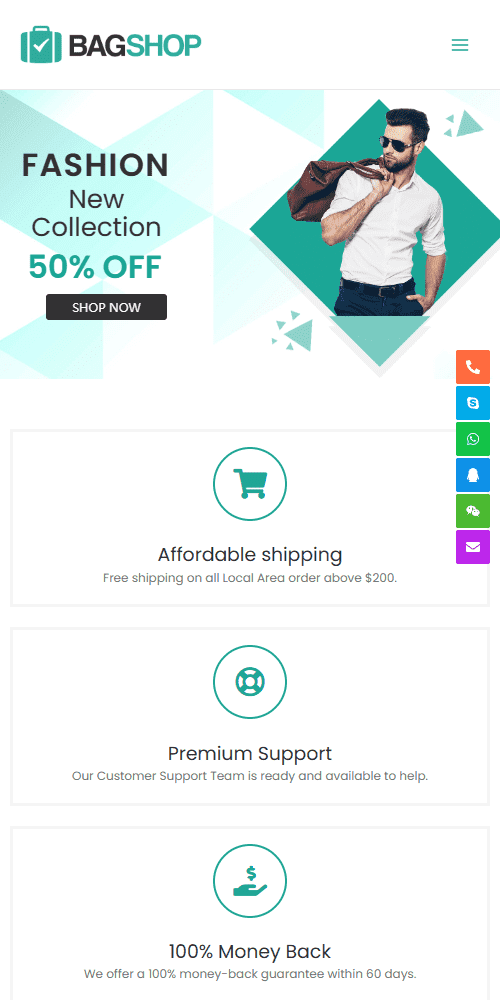
响应式网页设计很重要的七个原因
响应式网页设计只是一种以所有网站内容、图像和结构在任何设备上保持不变的方式开发网站的技术,这意味着该网站可以在移动设备、平板电脑和桌面屏幕上无缝运行。
-
网站设计必须要注意的几大事项
互联网的时间,网站就是一个企业的门户,通过网站就能了解这个企业,所以网站设计变的重要,它不仅需要视觉上有愉悦的感觉,制作时,还有将整体的内容,主题,网页设计的相关原理,都要系统的结合起来,并且要通过艺术的手段将它完美表达出来,所以要想做好一...
-
网站设计规范:我们应该做什么?
设计网站时,应该做什么1.在不同设备上采用相似的设计用户可以通过不同类型的设备访问你的网站,这些设备包括:电脑、平板、手机、音乐播放器、甚至是智能手表等。无论用户使用什么设备访问你的网页,确保他们具有