# 网建动态 还有很多>
-
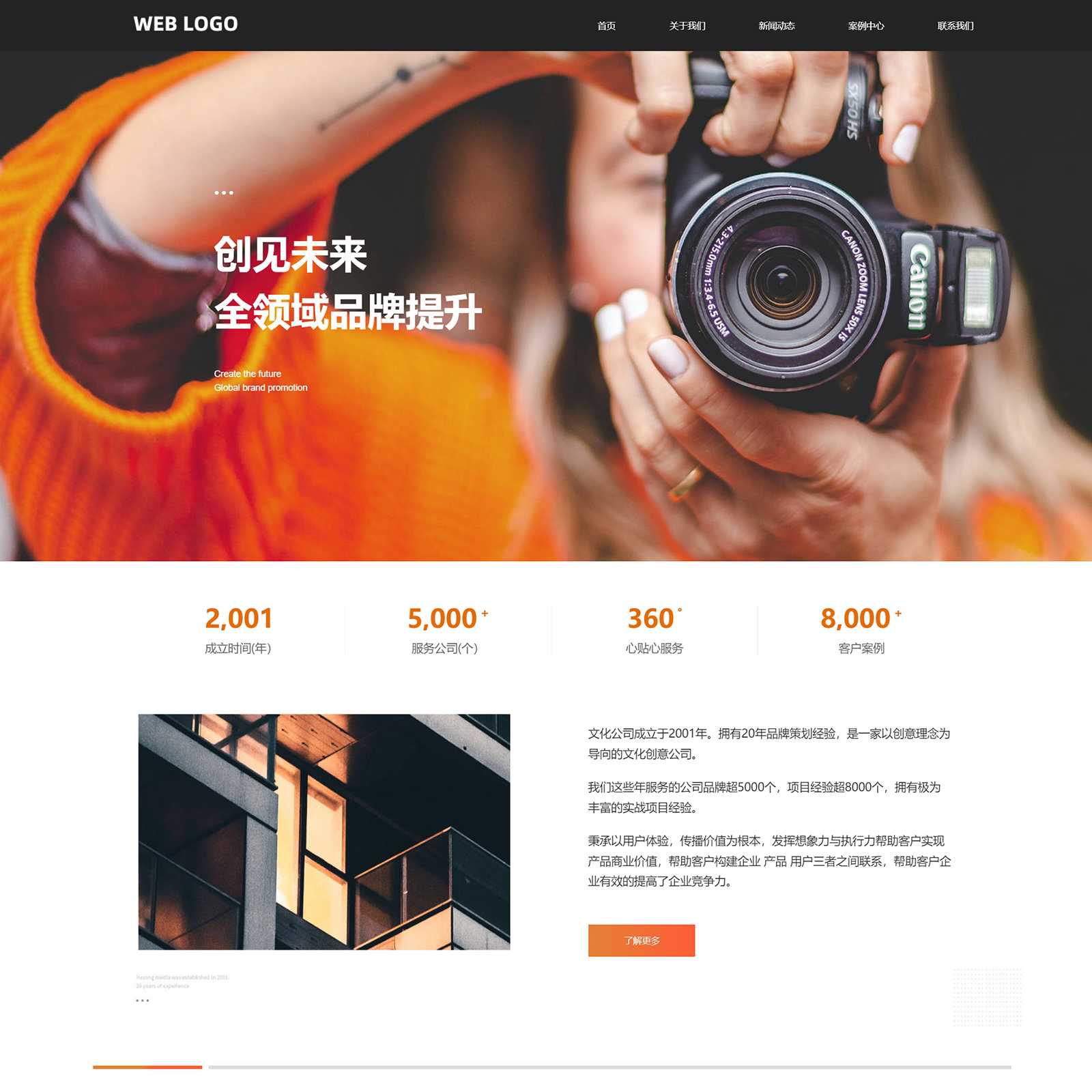
2020年10月高端网页平面海报设计大盘点
读破万卷书,下笔才有神。通读国内外最新设计趋势作品,为自己的灵感打好点子累积基础。今天我们跟大家一起分享2020年10月份设计界的一些高端优秀的网页设计、平面设计、海报设计等方面的优秀作品。希望大家能从中获取灵感。
-
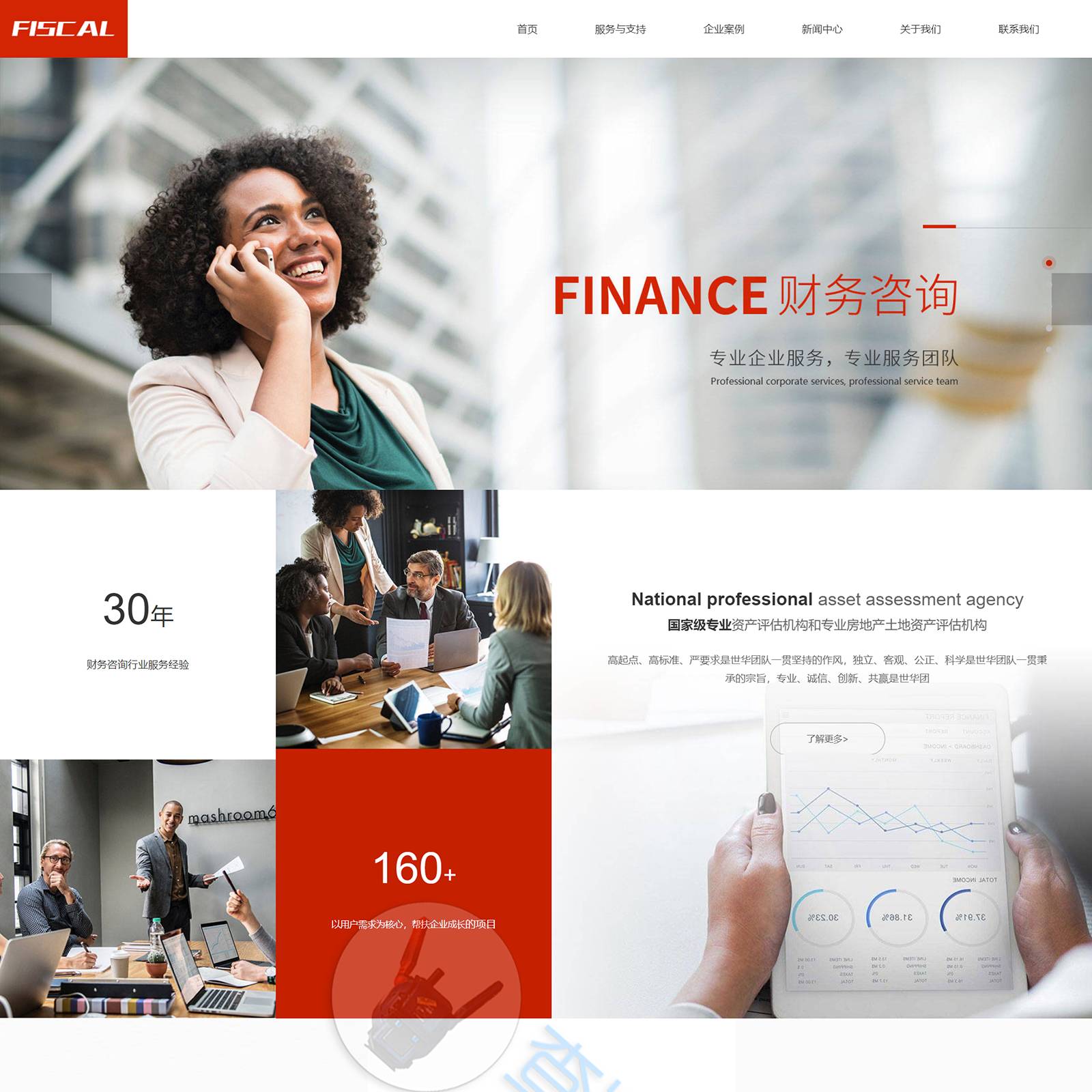
如何建设一个有特色的高端网站设计?
在分析了网站建设的目的和用户的需求之后,就要规划网站建设的整体设计方案,包括风格、内容、定位。同行业、同类型的网站,形式各异,比比皆是。有的简洁突出主题,有的通过多媒体辅助吸引用户,有的用图片展示企业文化。然而,一个有特色的网站建设必须以最...
-
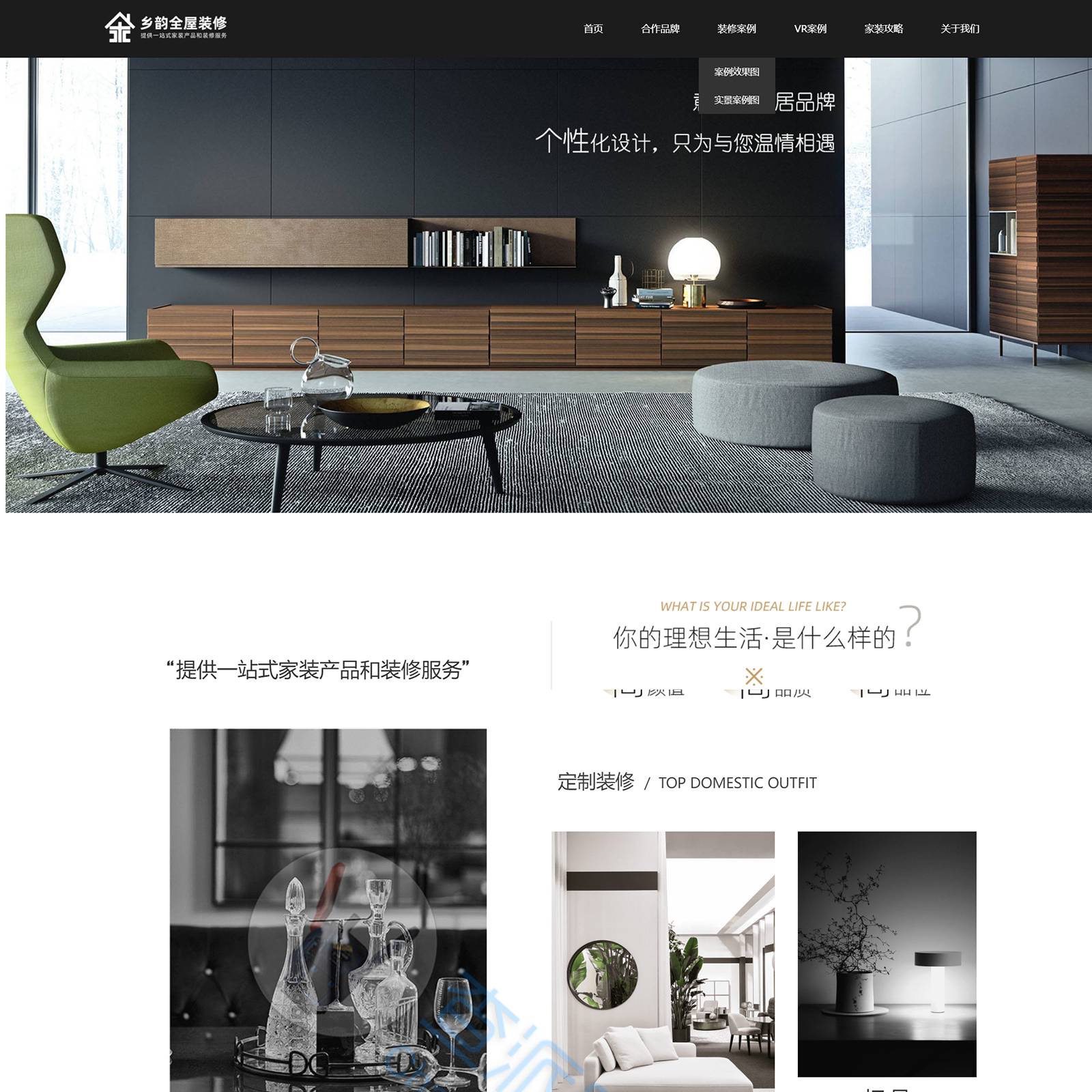
企业网站设计如何实现个性化?
追求个性化,认为个性化网站更受欢迎,这是互联网的共识,然而要做到这一点并不容易,因为每个行业不同,决定了网站个性化也要不一样,否则千篇一律就没有个性化可言了。那么,如何设计网站才能实现个性化呢?深圳网站设计的小编为大家说说普通的企业网站设计...
-
高端的网站建设可以给自己带来哪些优势?
网站在当代社会上,几乎每个人都有接触过,但是不同类型的网站体验也是有所不同,那高端的网站建设可以给自身带来哪些体验呢,下面就让我们来了解一下吧。
-
咖啡类网站建设网页设计的基本思路
出海远航看灯塔,行业钻研看龙头。优秀的企业懂得从更优秀的公司中学习对自己企业成长有帮助的东西。当我们接到一个关于咖啡类网站设计任务时,我们会不会想到先找行业老大的网站看看,多调研一些咖啡品牌网站建设状况了解行业特征?
-
-
建设开发企业网站的大致步骤有哪些?
一个正规的网站开发,是需要一个团队的相互作用的,只有团结起来才能各自发挥自己的长处,毕竟一个网站的开发需要前台美工、后台代码、算法设计、数据库设计、需求分析、服务器配置等等众多琐碎的工作,如果在短期时间内,一个人是无法做到这些的。
-
-
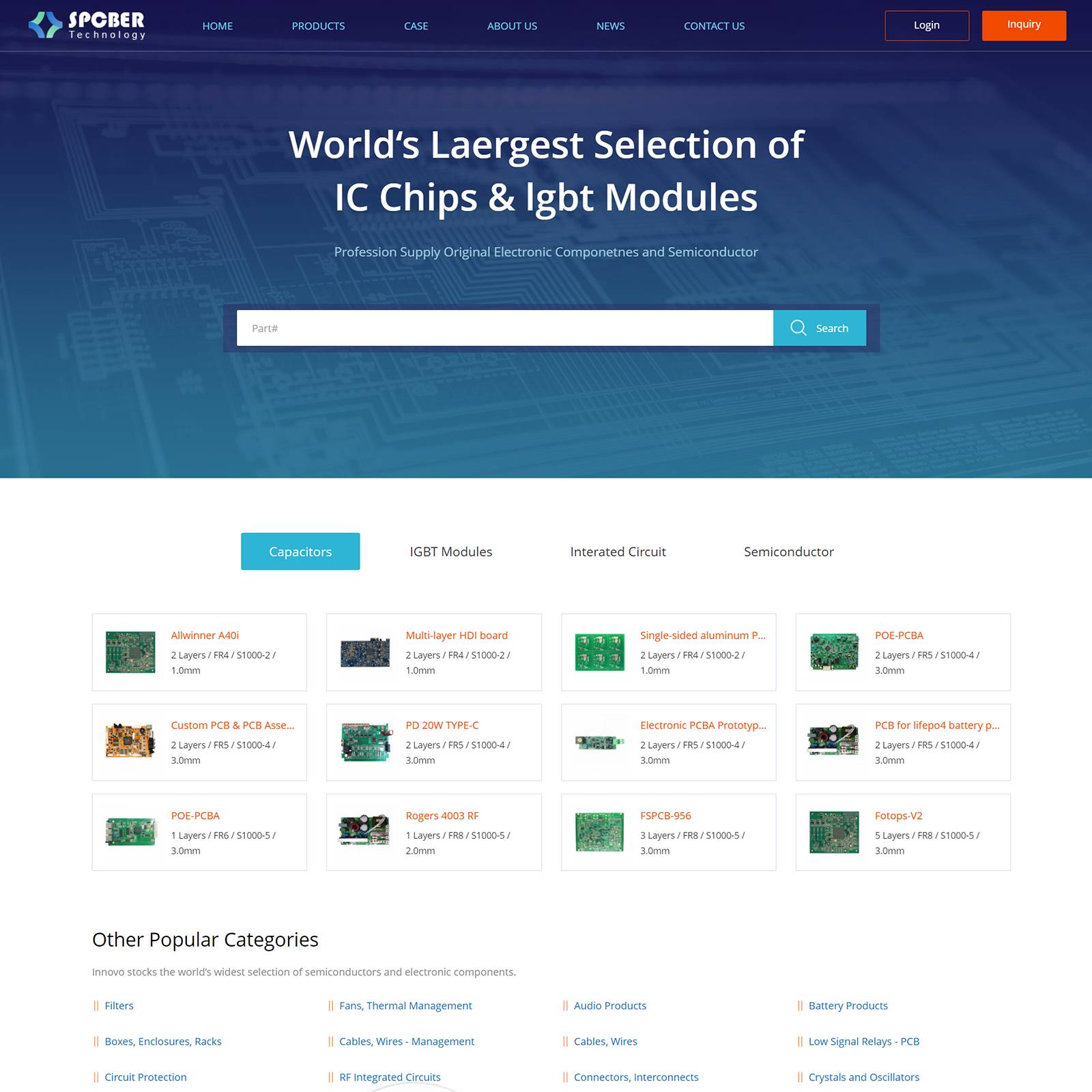
后台菜单栏WEB网页界面设计制作灵感,美观且高效!
菜单栏实际是一种树型结构,为软件的大多数功能提供功能入口。点击以后,即可显示出菜单项。今天要说的是用在B端项目中,后台界面的菜单栏,做过此类界面的小伙伴应该都知道,菜单栏也需要些许美观,才能提升使用效率,那现在一起来看看这组参考找找灵感吧!