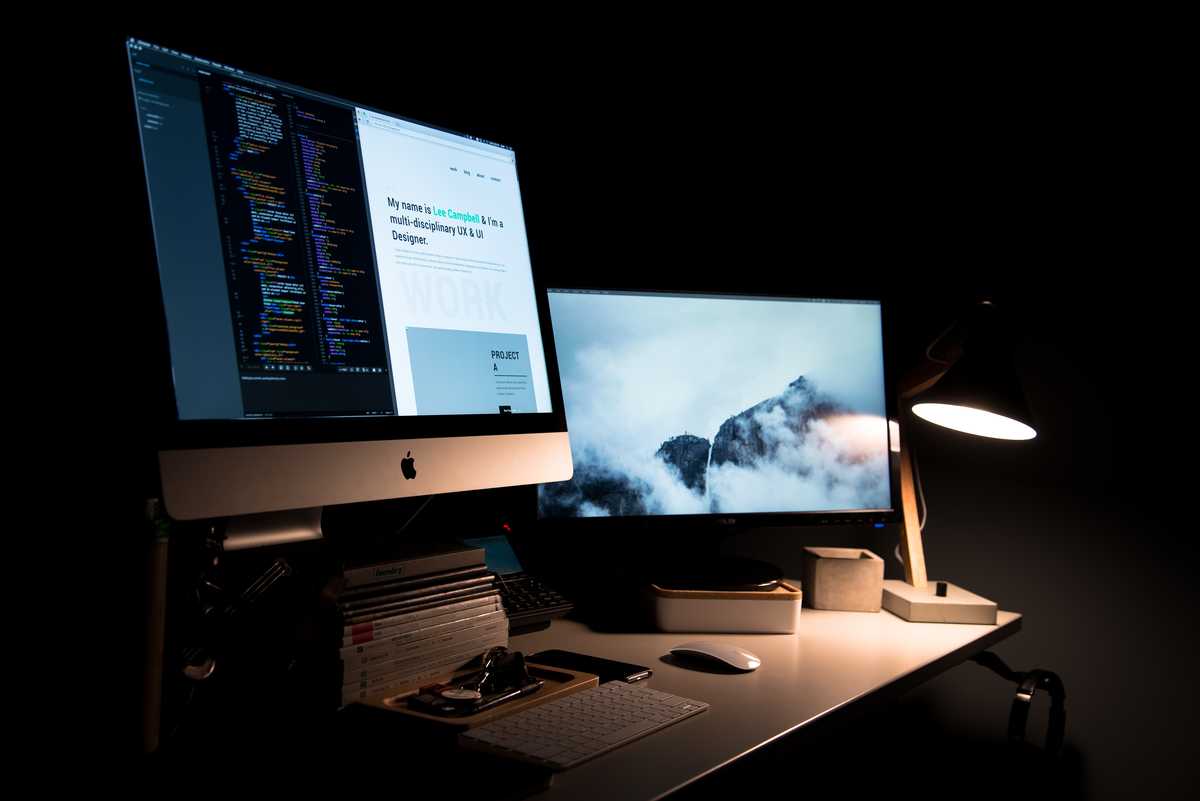
现如今,网站设计如何利用深色系配色搭配动效?我们日常所看到的网站设计,其基础配色方案多以浅色为主,背景大多是白色或浅色。有意思的是,近两年大量网站以黑色为主或运用深色背景,而且这些深色系网站还常常设计得非常时髦,搭配有趣的动效,让网站拥有近乎电影的视觉体验。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。

营造神秘感
近年来,深色系配色和动效的结合,确实悄然流行起来。黑色或深色为主的配色方案,还搭配超酷的动效,创造出层次分明的视觉,而且让前景的元素更聚焦,营造出微妙的情绪氛围和令人着迷的神秘感,还让用户不由自主地关注设计师可以营造的焦点,在这种营造出的神秘氛围下,被动效加持的视觉焦点元素会让用户好奇,到底接下来会发生怎样的结局。
打破规则
当你简单脑补"深色系配色搭配动效"时,很难会意识到这种效果中实际上会如此出众。这大概是因为以下几种因素导致的:
· 配色方案中不会有太多颜色
· 几乎没有太多明晰的对比
· 整体设计看起来极其简单
这可能是因为这网站设计看起来并不复杂,同时也打破了以往设计的规则,从而在用户当中发挥了效果。也可能是因为它所营造出的黑暗氛围和神秘感,毕竟人都是充满好奇的,这种欲盖弥彰的效果往往会比全部展示更为撩人,更容易勾起用户的好奇心。
不过在很多设计作品当中,我们看到设计师并不仅仅营造出神秘感,还会加入很多情绪作为引导,这些情绪在神秘的氛围发酵,会让用户身不由己地被这种视觉模式所吸引。
其他深色调同样有效
虽然绝大多数设计师都会选择黑色作为主色调,但实际上并不是只有黑色适合这一设计趋势,深色调同样有这样效果,不过可能这需要考验设计师调色和搭配的能力。
网站设计技巧:如何利用深色系配色搭配动效网站设计技巧
设计师想要让配色和动效能够有效地搭配,在确定主色调后,最好在配色方案中加入同色系但不同明暗度、饱和度的色彩,让整个网站设计的配色统一且丰富。
使用深色调为主色调的配色方案时,尽量贴近单色系配色,同时注意配色中的对比度:不够明显会让人迷惑;太强则不够微妙。
深色系配色搭配动效的局限性有哪些?
深色系配色搭配动效的设计趋势并不是适合所有网站设计,也不能满足每个专案的实际需求,因为它与其他设计趋势一样,有着独有的局限性:
· 在移动端上的显示效果一般;
· 在可访问性上或多或少有那么一点问题;
· 对于一部分用户而言吸引力不足;
· 导航和CTA元素并不好安置;
· 在环境光不足或者不好的情况下,页面可能很难看清;
· 部分用户可能并不喜欢网站所呈现出的情绪;
· 用户可能会在较短的时间内厌倦;
· 使用时候的注意事项。
深色系配色搭配动效需要注意什么?
如果你想在自己的网站设计中使用它,就需要注意以下的事项:
1. 减少页面元素:过于流行的设计手法可能会让用户觉得不舒服,同时太多元素也会打破好不容易营造的感觉。
2. 使用对比色:通常白色文本在深色背景显示效果最好,其余需要突出按钮、导航元素、资讯同样可采取对比色。
3. 简化动效:过于复杂的动效可能会让用户觉得眼花缭乱,坚持使用简单的动效可能会产生刚好的效果。
4. 分层结构:深色系配色搭配动效,能让处于不同的分层中的不同元素,营造出有触感的真是动效,同时还能让设计师更好地创造对比,也更容易管理。
5. 大胆排版:在保证可度性的前提之下,使用粗细不同、大小对比的字体,可营造形式感,同时透过大胆排版和字体设计,可创造出不落俗套的设计。
色彩对网站设计的影响是非常大,虽然深色系配色方案常常会让网站设计显得深沉和神秘,它能承载的情绪会更加非常规。如果你希望设计更贴近大众,浅色系配色方案会更为合适,深色系会有种特立独行的感觉。