# 网建动态 还有很多>
-
用什么语言做企业网站比较好?
网站的后台语言和数据库是有很多的,但是现在主流的用的比较多的就有以下几种:asp.net+sqlserver数据库、PHP+MySQL数据库、jsp+oracle数据库等
-
一般网站设计的风格规范有哪些内容?
每个网站都具有自己的风格规范,这并不困难,但如果在整个项目中或让每一个都使用同一种风格规范,这就难能可贵了。现在,我们讨论一下,到底应该如何做来确保人们遵循网站的规范,使网站在视觉上存保持一致性?这有那么一些复杂,让我们进入今天话题。
-
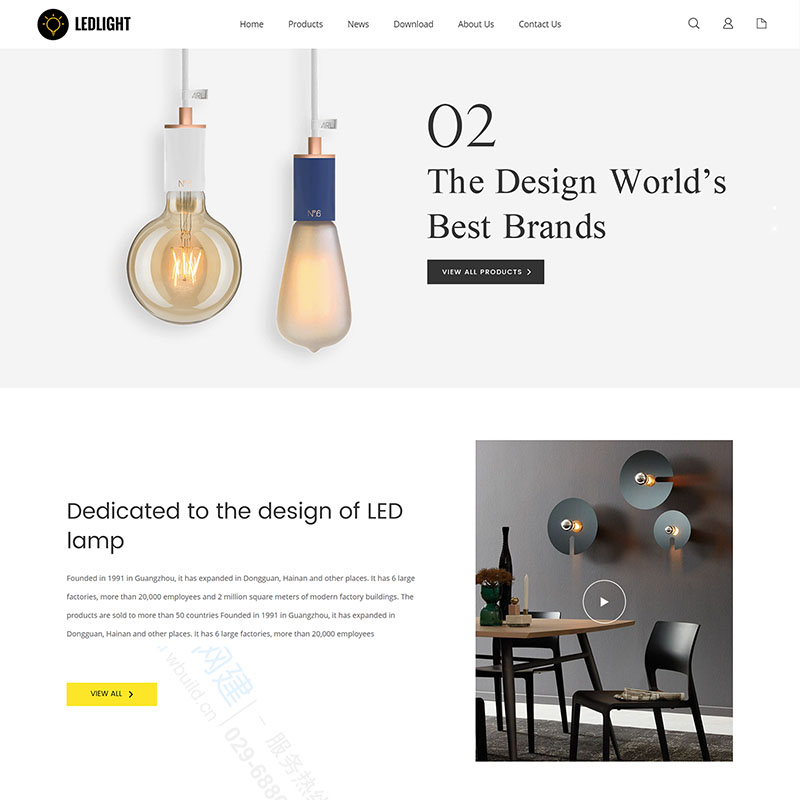
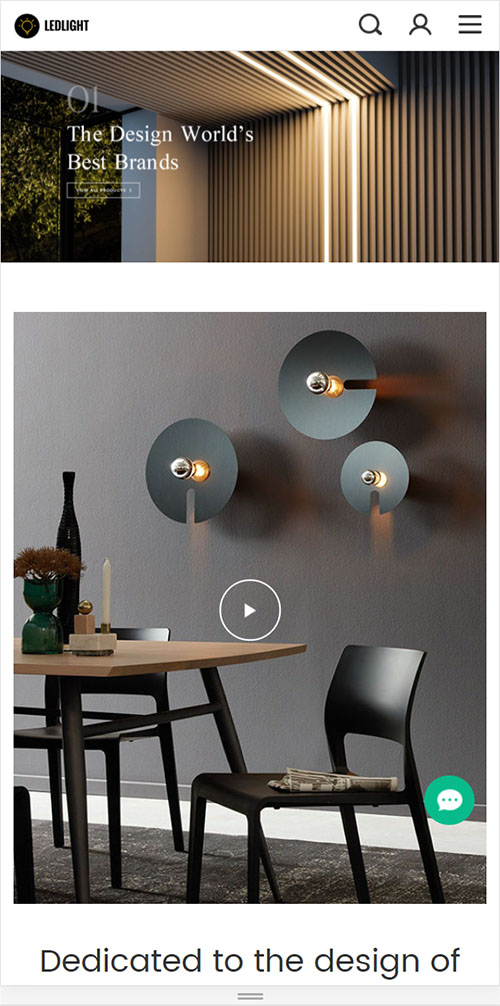
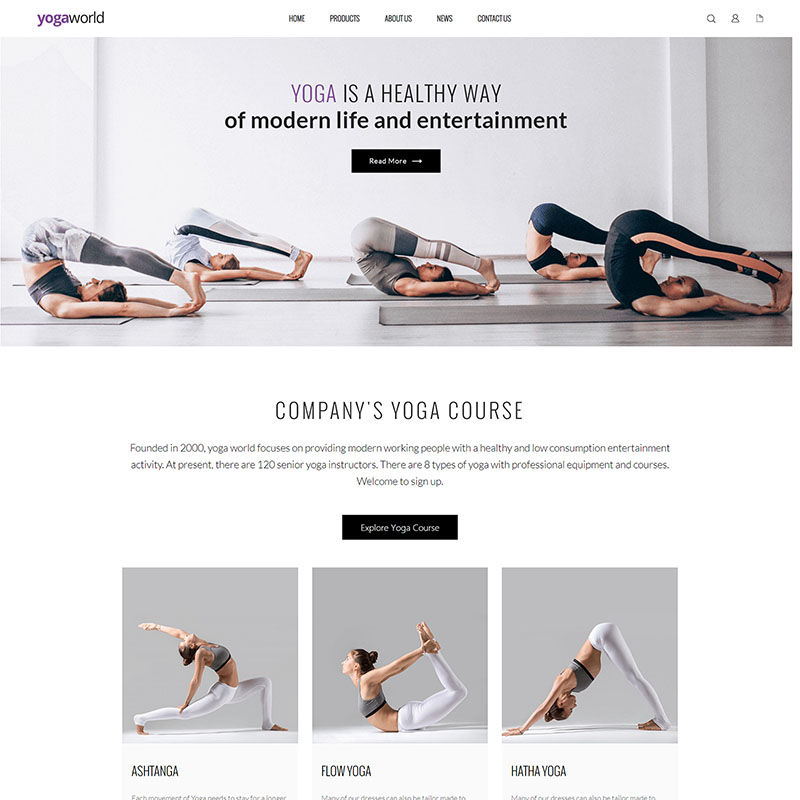
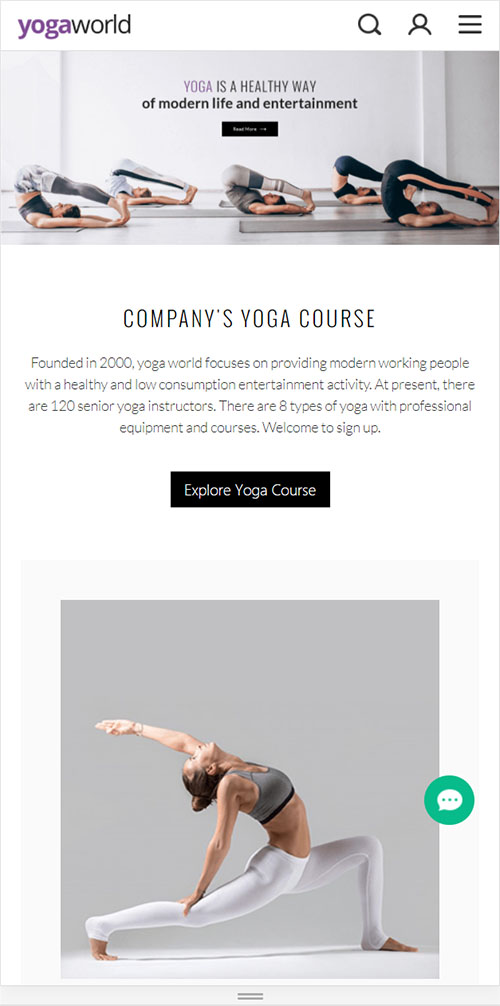
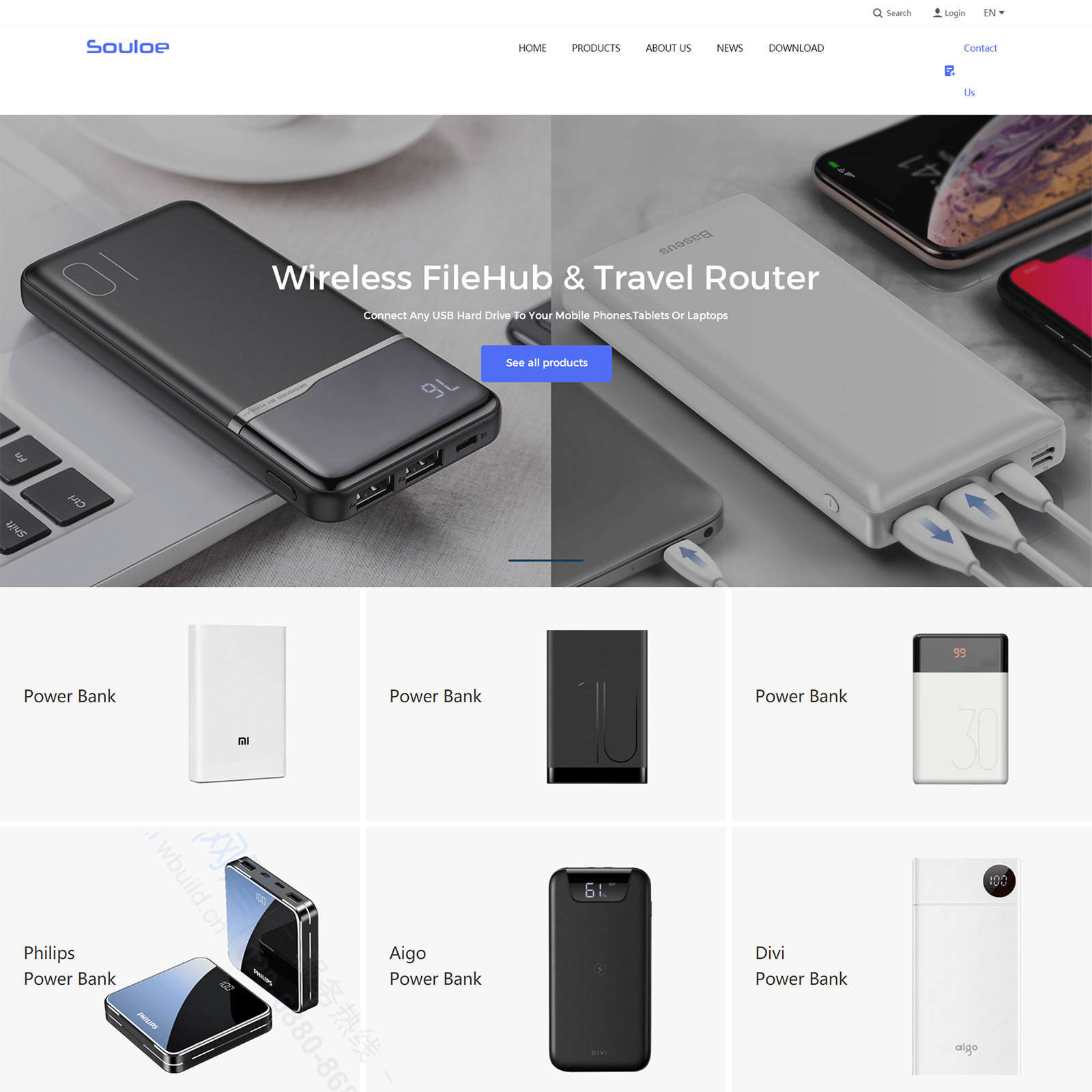
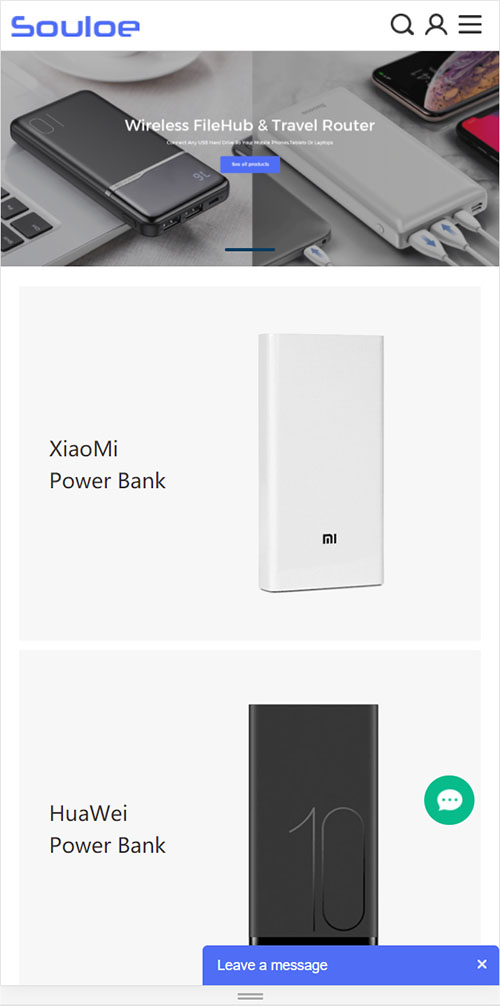
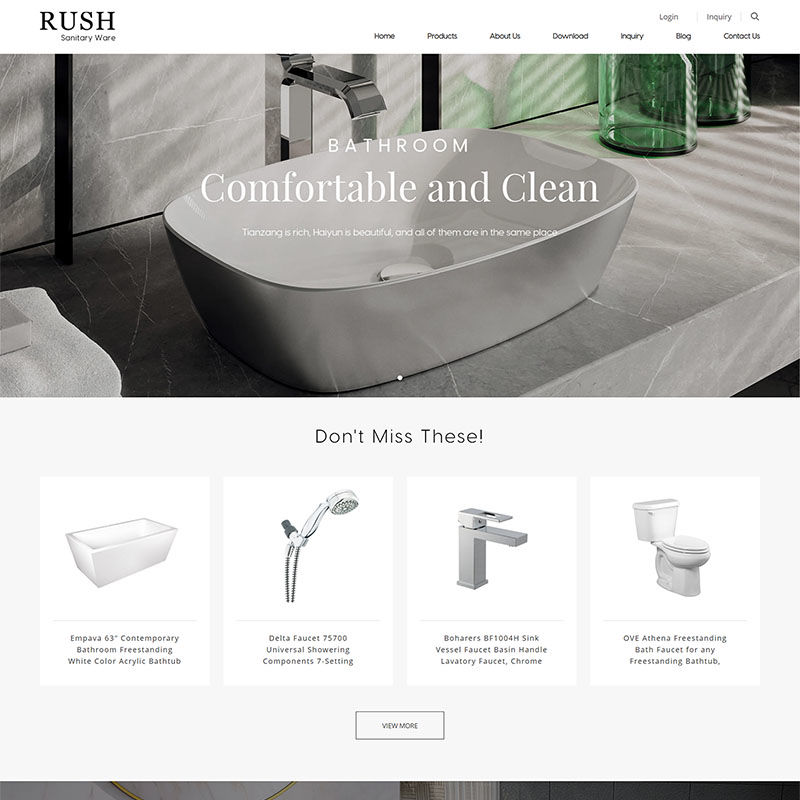
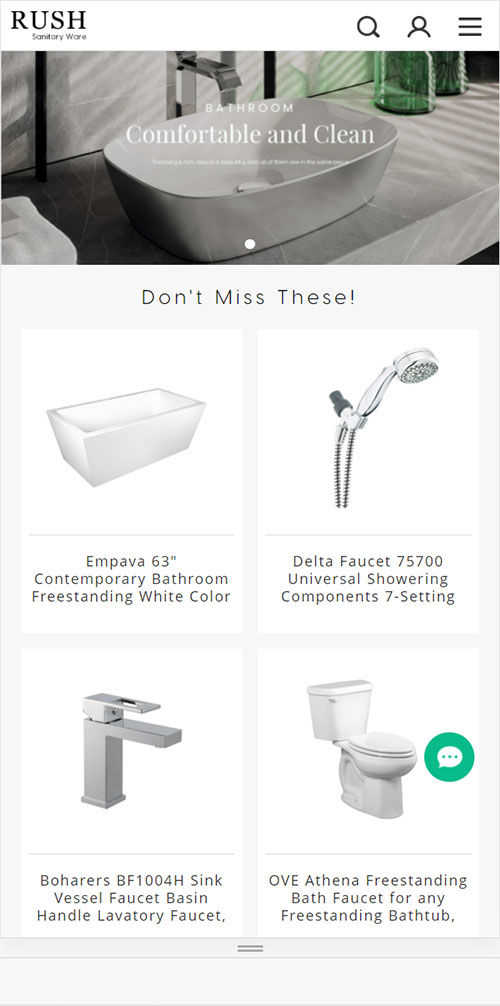
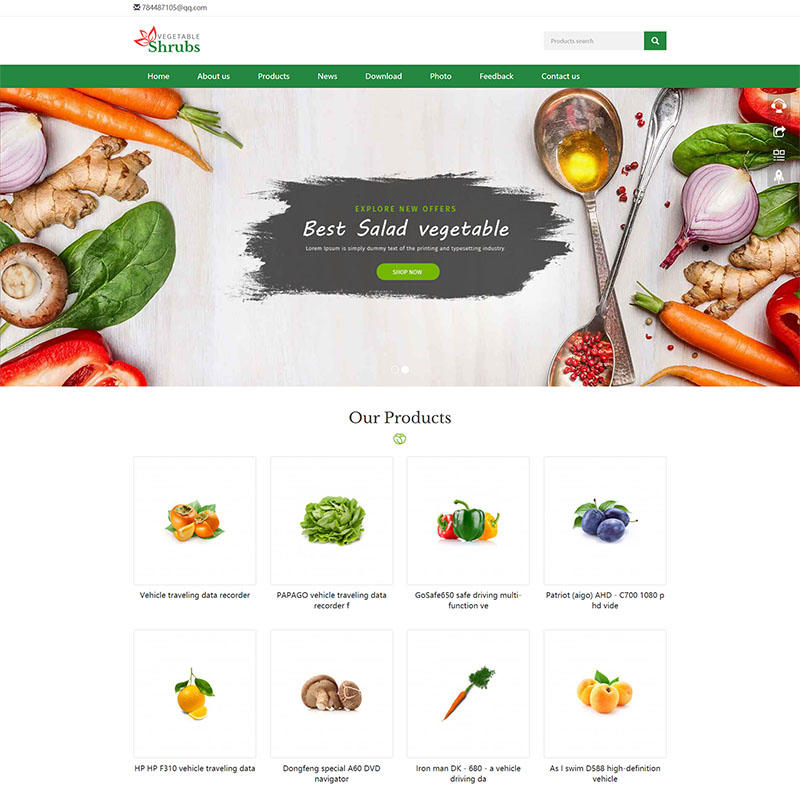
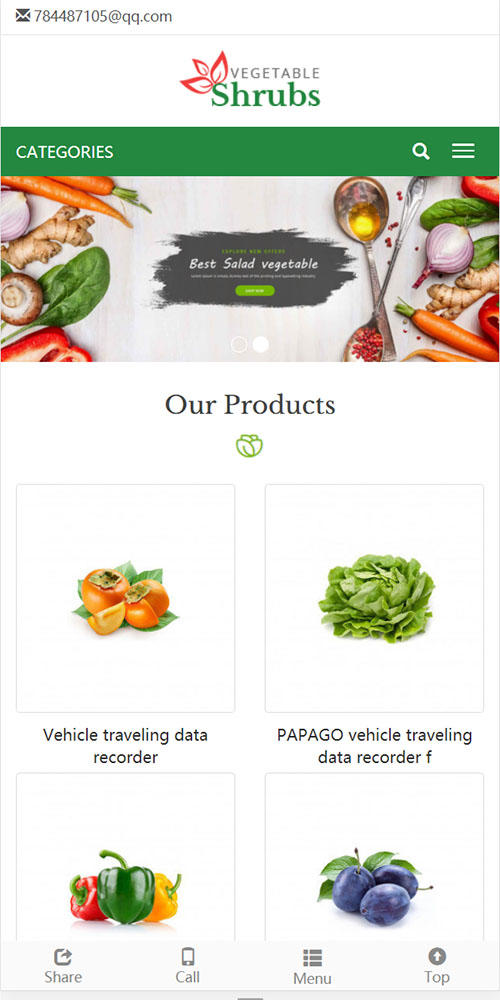
绿植商店WEB落地页网站界面设计制作参考(12图)
现在人们的生活水平提高了,除了一些刚需品,一些类如绿植的产品,也是人们所追求的东西,春夏季节的绿植能带给我们清爽的视觉感受,放在屋里可以陶冶性情,那你在意过售卖绿植的商店WEB落地页网站页面怎么设计吗,来看一下吧。
-
-
-
网页设计中网页布局的主要方式有哪些?
即传统网页设计模式,只需做一套尺寸的设计稿(比如1280*800px),一旦设备分辨率宽度小于1280px,则出现横向滚动条,一旦设备分辨率宽度大于1280px,则内容居中显示,两边留白。(常见于新闻类、电商类、政府类网页),这种布局方式对...
-
高端的网站建设可以给自己带来哪些优势?
网站在当代社会上,几乎每个人都有接触过,但是不同类型的网站体验也是有所不同,那高端的网站建设可以给自身带来哪些体验呢,下面就让我们来了解一下吧。
-
网站设计:旧想法和现代最佳实践
有一些关于企业网站建设设计的想法似乎永远不会消失,即使它们不再如此。有些概念经不起时间的考验,是时候重新审视我们是否应该继续采用它们了。用户喜欢滑块设计吗?简单会等于最小的设计吗?您真的需要在导航中包含您网站的每个页面吗?
-
企业高端网站建设和个人网站建设的区别是什么?
企业高端网站建设和个人网站建设的区别是什么?无论是个人网站建设还是企业网站建设,在建设网站之前,首先要有一个简单的计划。例如,如果你想建立一个企业网站,首先要考虑网站需要划分哪些部分,每个部分放置哪些内容,网站建设前的网站规划是一个非常重要...