# 网建动态 还有很多>
-
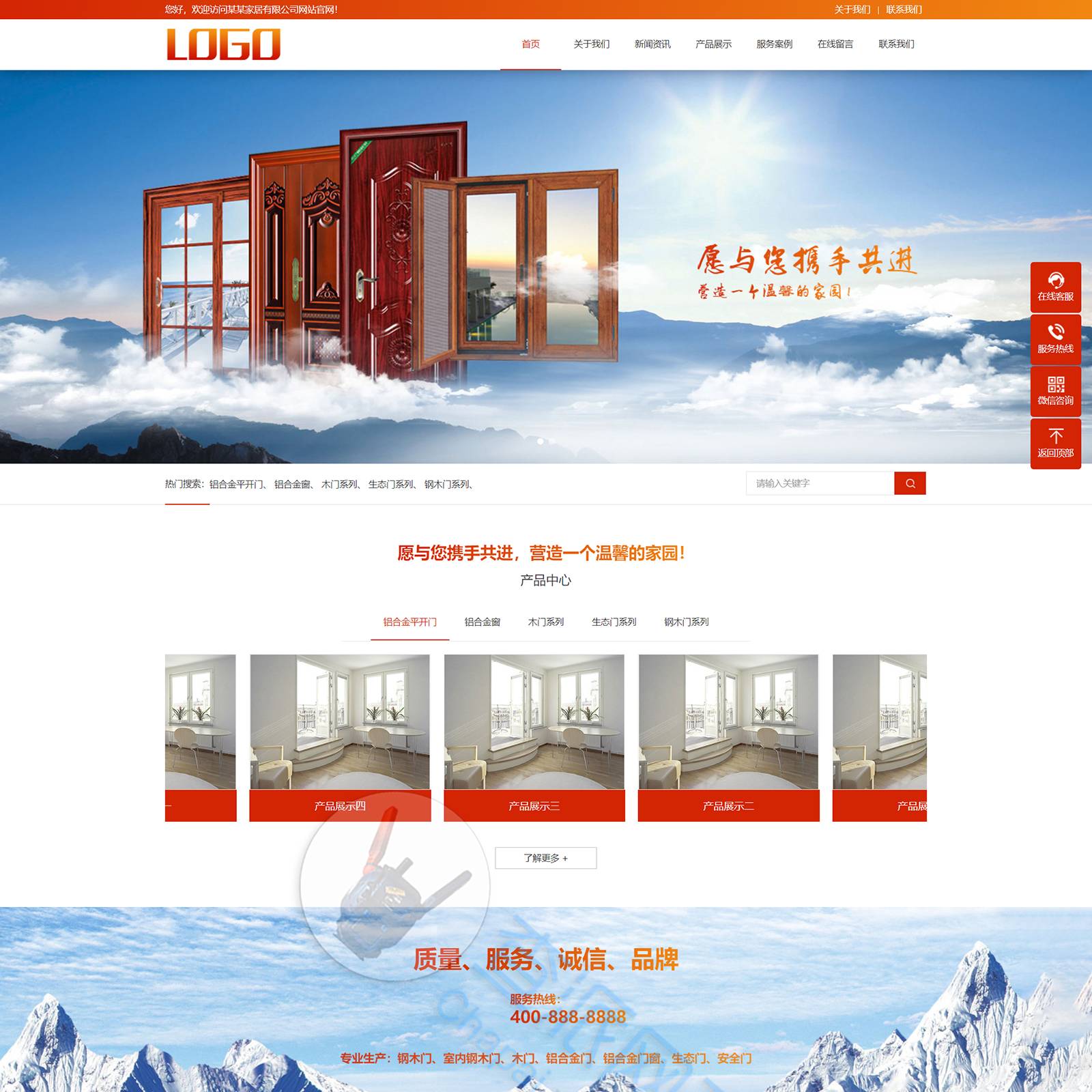
服装类网页这么设计一定不出错!(长图)
在网上购物时,购物者不能像实体店那样亲自试穿来判断是否满意,所以在线商店应该尝试在网页设计中重现现实生活里体贴、熟悉的购物氛围。下面这组服装类网页设计可能是不错的参考!
-
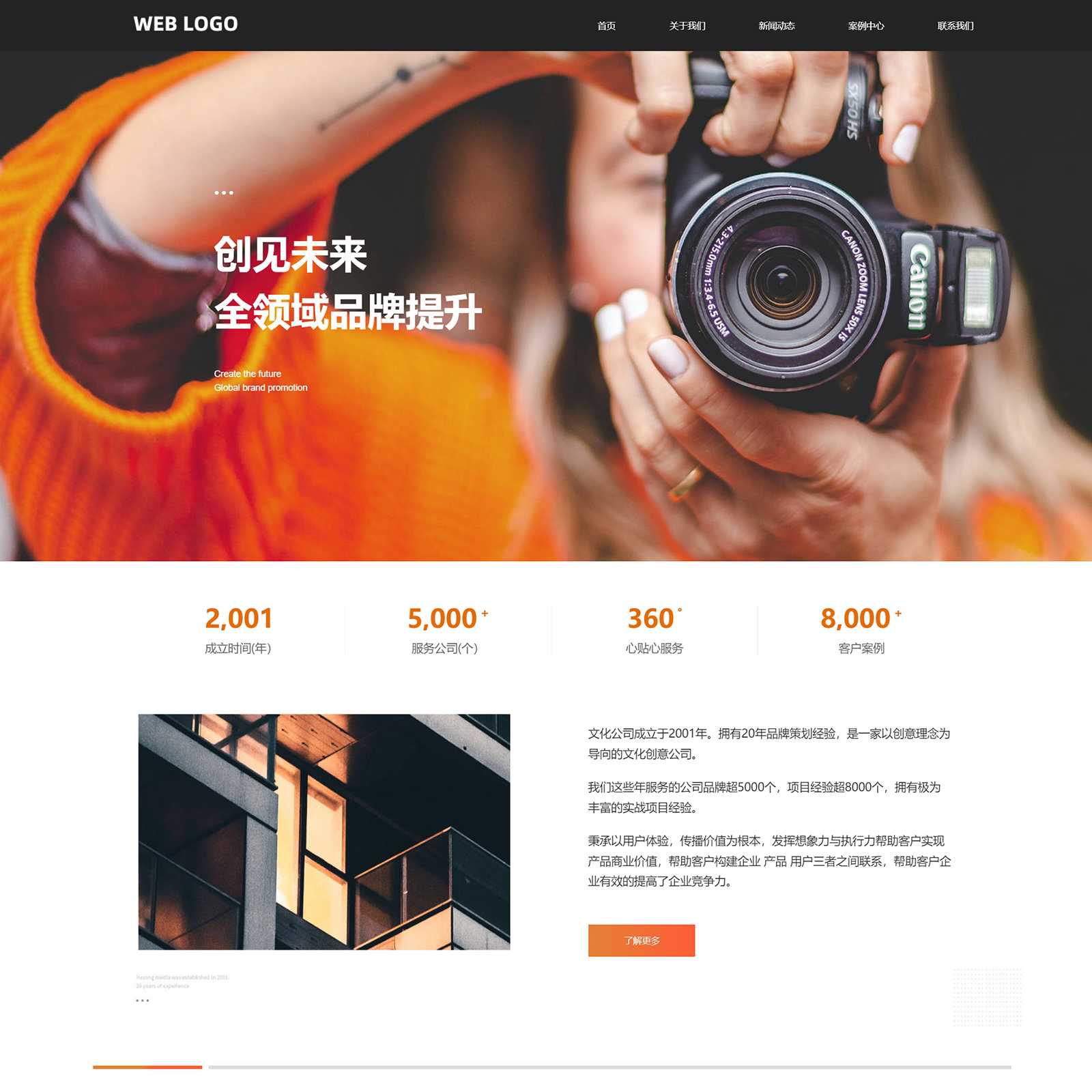
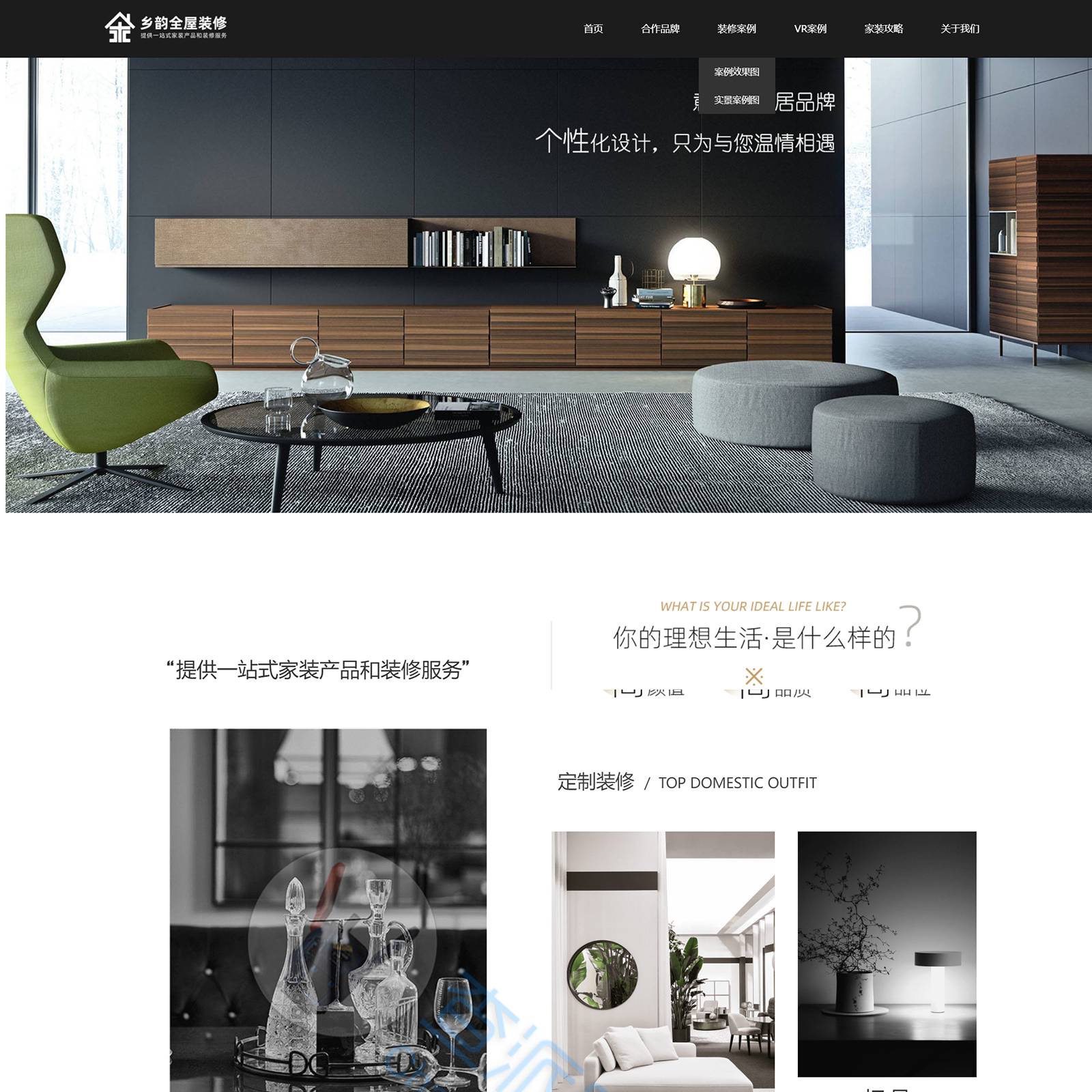
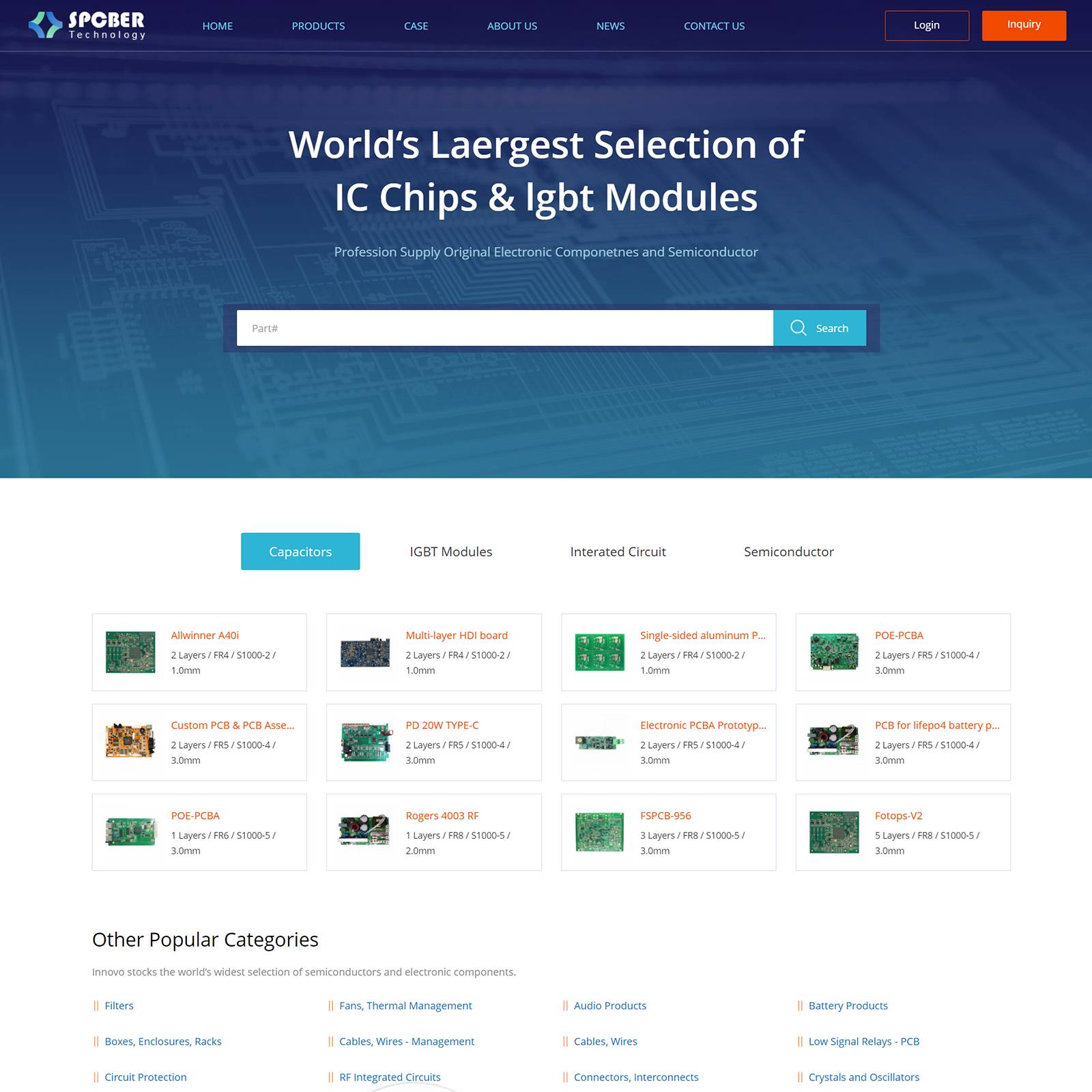
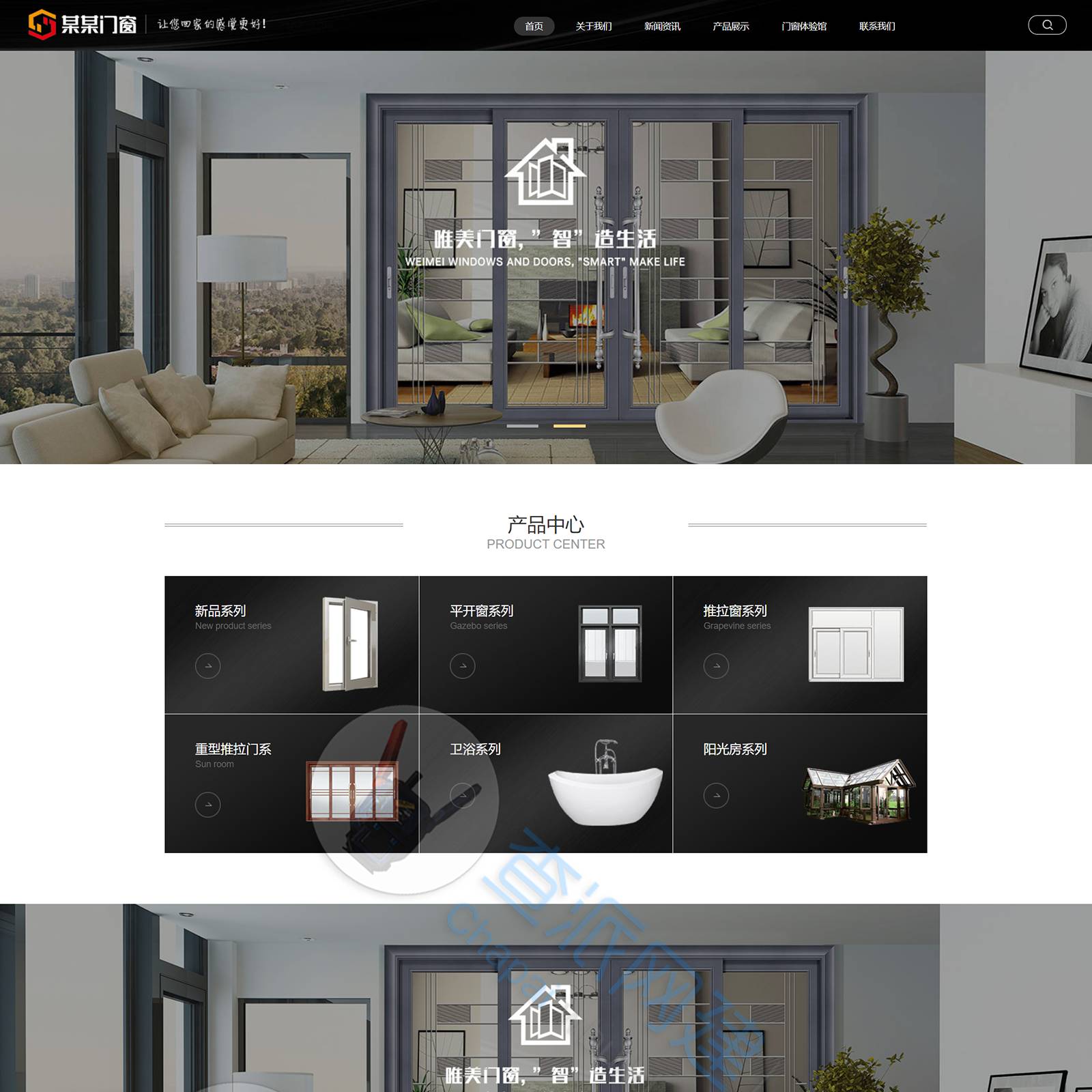
本年度流行的网页设计风格有哪些?
“页面美化”是建站的一个重要内容,不断有新的设计风格诞生,也不断有旧的设计风格被淘汰或者重生,将一个风格做到极致都会相当惊艳。2022年流行的网页设计风格,你知道哪几样?
-
网站维护内容从哪里来之采集内容的弊端与风险
通过采集程序来抓取别人网站的内容放在自己的网站上,这本来就是不正当的获取内容的方式,但采集内容一度成为很多网站快速更新内容的手段,目前很多深受采集困扰的网站采取了很多防采集的技术手段和策略,同时,互联网的发展进一步规范,采集内容存在三大弊端...
-
企业做网站建设如何策划出一个有价值的网站?
在互联网+不断发展的势头之下,企业的官方网站建设已经变得尤为重要。在网上,有着各式各样丰富类型的网站,但是,有些网站无人问津,浏览者在打开页面短短的几秒时间里,甚至在还没有看清网站内容的时候就关掉了网站。而有的网站,看着还行,但是也没有在浏...
-
纯静态网页对网站建设好什么好处?
当企业尤其是对网站不熟悉的传统企业来说,网站建设在最开始的阶段一般都喜欢选择看起来高大上的高科技网页。各种动图、视频,花式链接等,一般选网站的时间,也会找熟悉的竞争对手网站,采编一下,就成为了网站需求列表。
-
WordPress网站不收录怎么回事,几个重要原因造成的一定学会避开
很多使用WordPress博客的朋友大都有一个疑惑:为什么百度不收录我的博客?难道真的是百度不喜欢WordPress博客?辛辛苦苦写博客写了都快一年了,可是百度就是不收录,严重影响到博主继续写博客的积极性。那百度不收录WordPress博客...
-
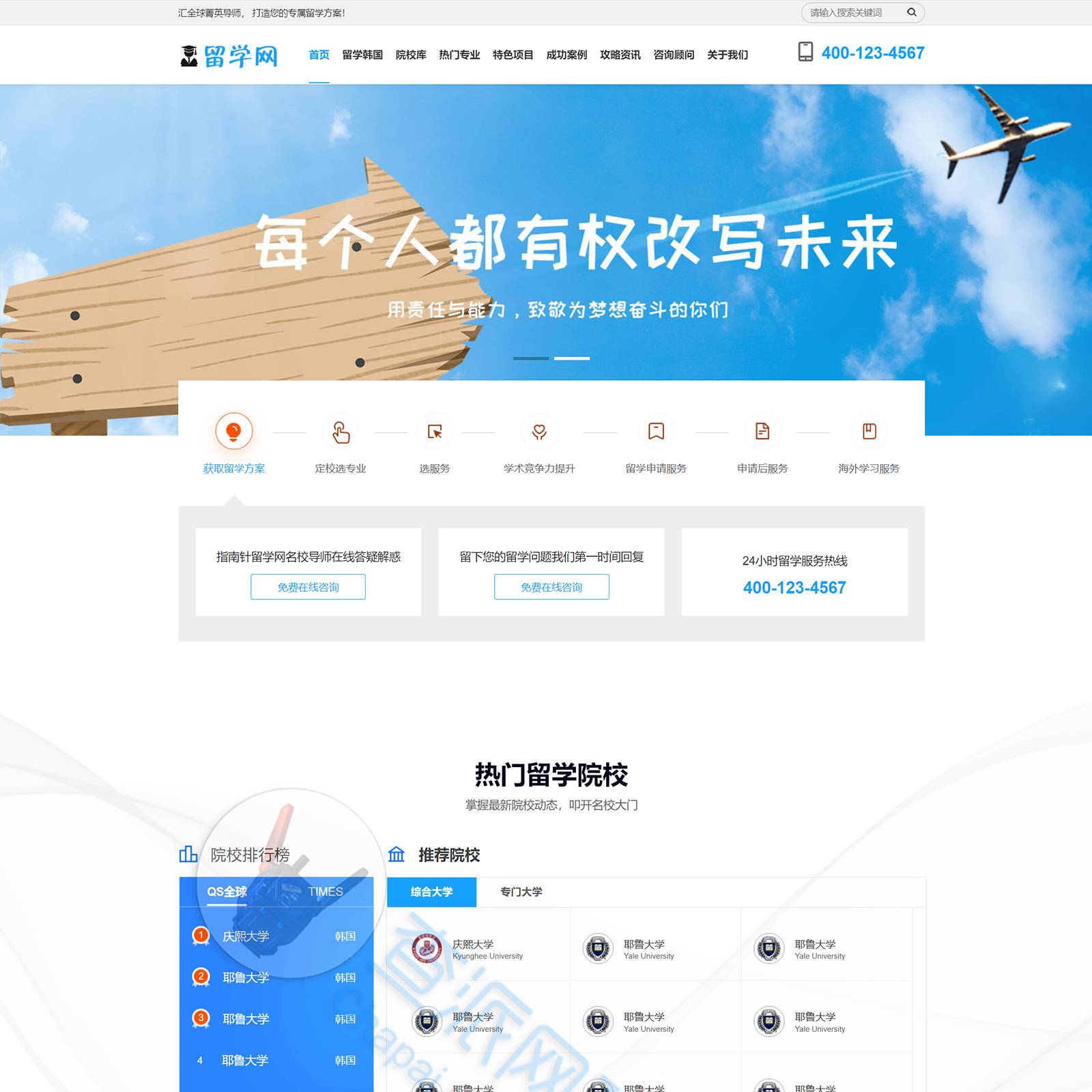
你了解网站建设吗,现在就带你了解它
随着时代的发展,大部分商家都把眼光放在了互聊网上了,也逐渐打造了属于自己的网站,但是网站建设却不是一件简单的事情,今日小编就带你来了解一下吧。网站建设包括:网站规划、网站设计、网站推广、网站评估、网站运营,整体网站优化。网站建设的目的是通过...
-
为什么有人说SEO越来越难做?
我们总能在某些网络帖上听到一些SEOER说,网站SEO越来越难做了;先不论这些SEOER是萌新还是老鸟,SEO究竟是不是越来越难做了?小编在这篇文章来说说我对为什么有人说SEO越来越难做的看法。首先,有一点我们是永远不会变的,哪怕搜索引擎的...
-
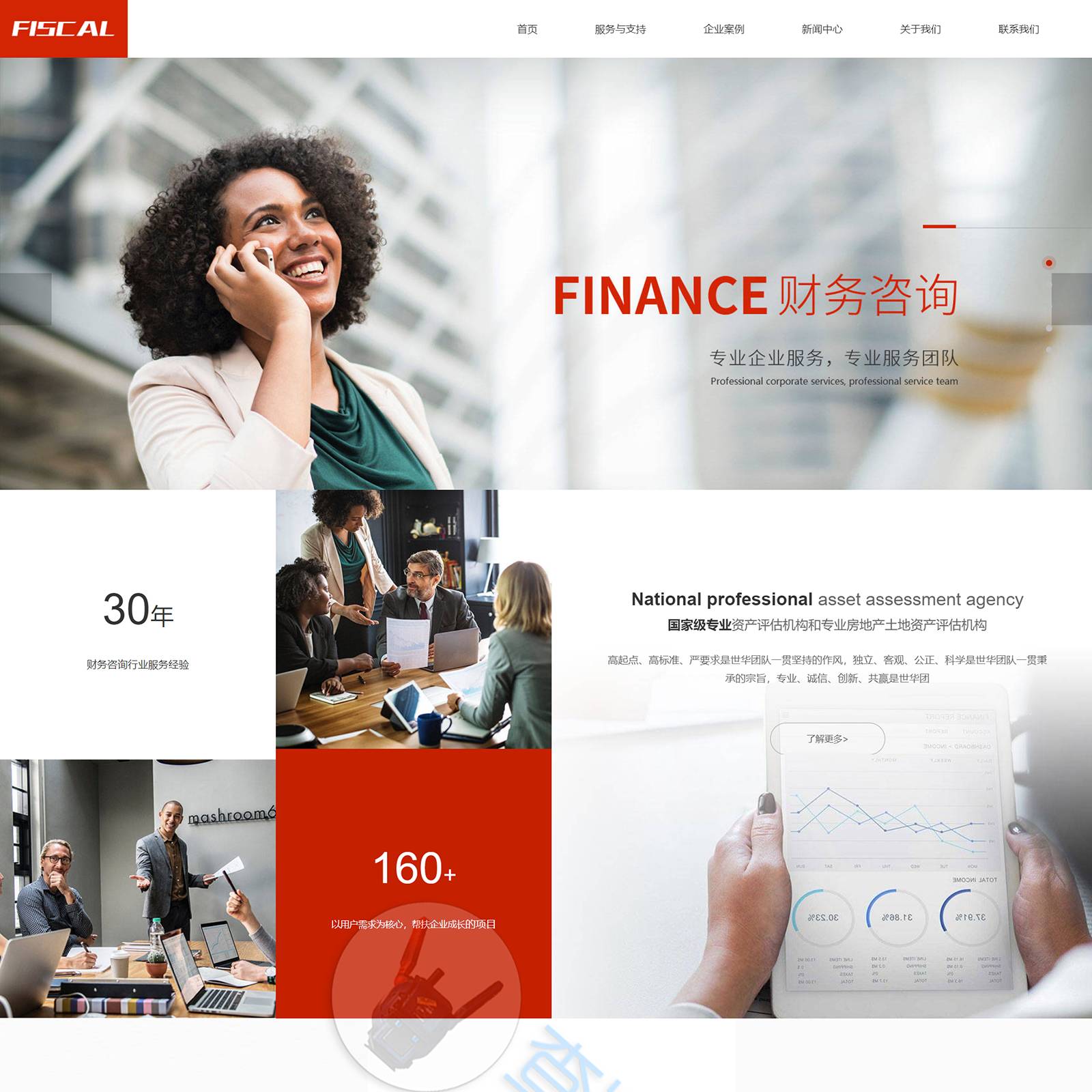
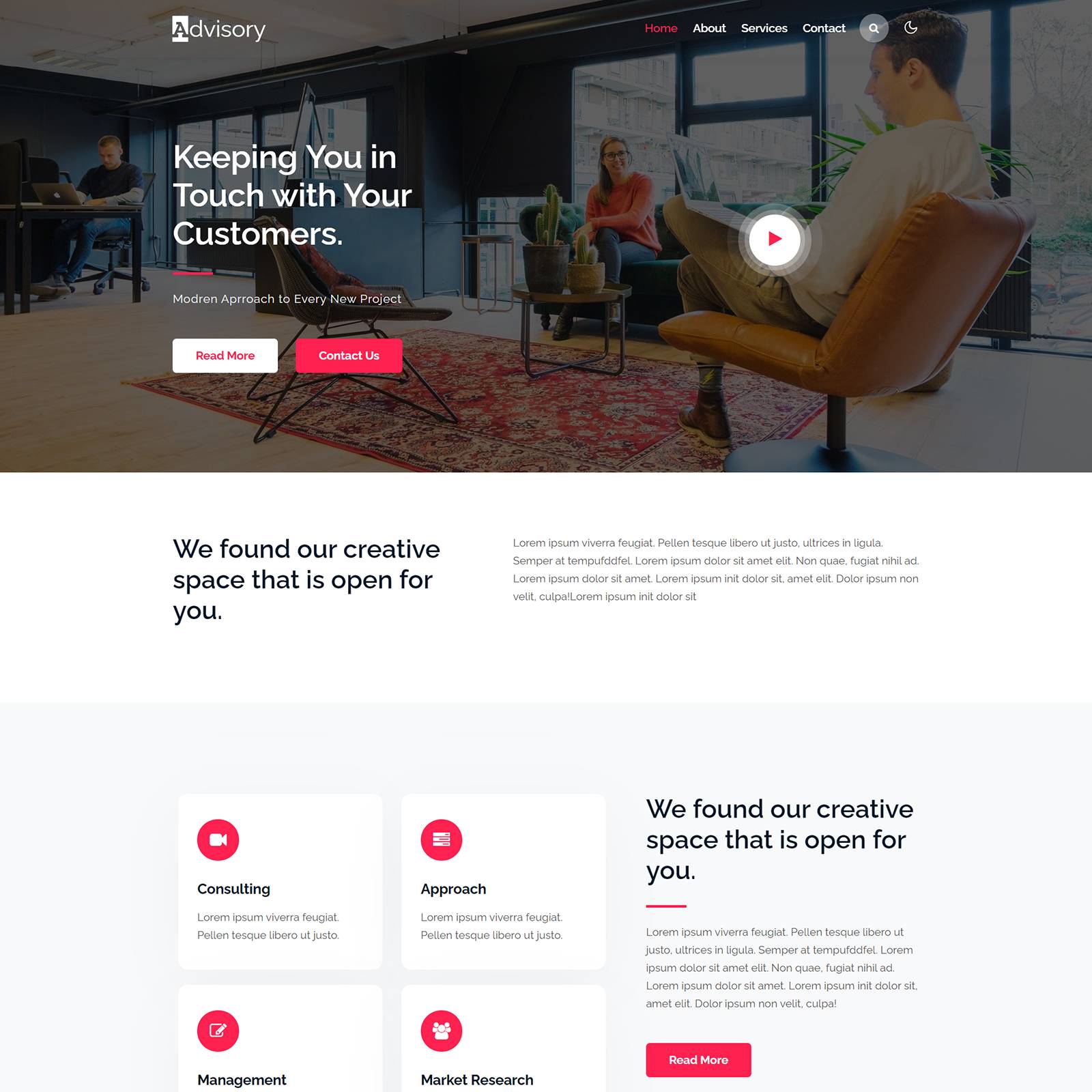
什么样的设计样式才算是优质的银行金融类网页?(12图)
见惯了甲方眼中的网页要求,来看看今天这组优质的银行金融类网页洗洗眼睛吧!不需要过于复杂的结构搭配冷静的蓝色系,同样也能商务范十足!