-
案例
展示
都是亲客户 每一次合作都有力地诠释了可靠的重要性
还有很多﹥
-

三亚敬请期待!12个倒计时网页设计制作灵感
倒计时页面的使用频率越来越高,无论是新产品即将发布,或者是活动限时结束,倒计时页面都能准确地提醒和反馈给用户当前状态。今天这组倒计时页面设计可能会带给你一些灵感。
1014
-

三亚惊艳地插画风与网页制作完美结合设计参考
网页没有合适的配图?教你一招!用插画来点缀你的网页,瞬间提升网页体验,让人过目难忘,赶快收藏起来学习吧。惊艳地插画风与网页制作完美结合设计参考。
777
-

三亚房地产建筑行业网站建设网页设计灵感参考
房地产建筑行业网站建设网页设计灵感参考,想要让地产网页具有设计感?这些案例能给你灵感!线条、形状、投影等等每个元素的处理都极具小心思,试试把他们用在自己的设计中吧!
947
-

三亚一组精美绝伦的网站首页设计欣赏
网站首页第一时间告知用户“我是谁”,“我有什么内容”。清晰的信息展示和抢眼的内容能对用户产生强烈的吸引力。让我们一起欣赏这一组设计精美,能深深抓住用户眼球的作品吧!
955
-

三亚12组与众不同地店铺网站首页界面设计灵感
如今,网络店铺已成为一种购物趋势,无论身在何处都能通过网上店铺买到世界各地的产品。那么一款优秀的店铺界面就显得尤为重要了,个性美观的界面可以吸引顾客在你的店铺驻足,且能让客户留下深刻印象!这12组店铺的界面设计合理的利用色彩搭配给人视觉冲击...
759
-

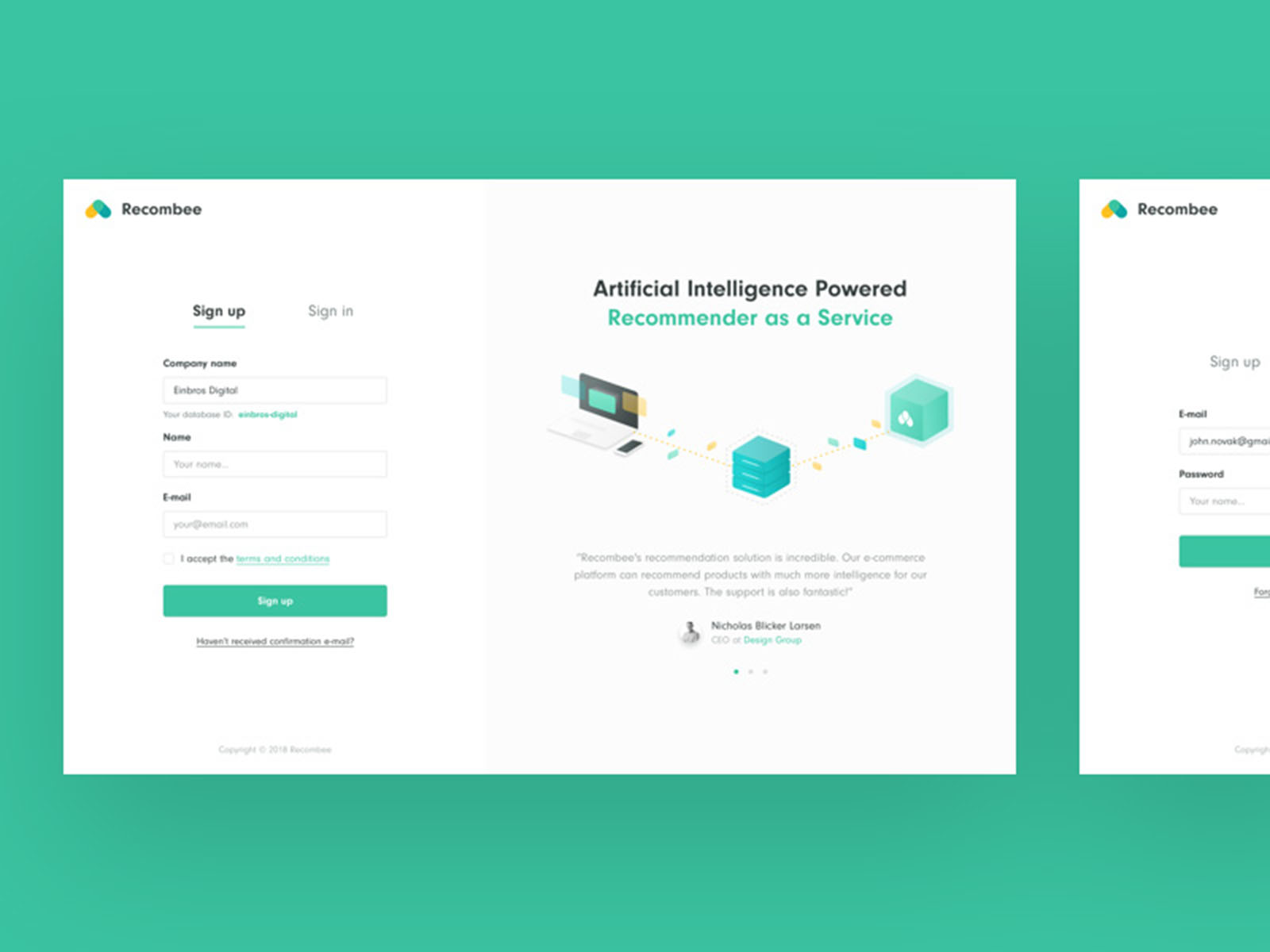
三亚12组极简风格网站登录注册窗设计欣赏参考
登录注册是网页中的主要页面之一,需要和网站整体风格保持一致。如果你的网页是极简风格,那今天这12个案例,一定会有一款是你需要的。
717
-

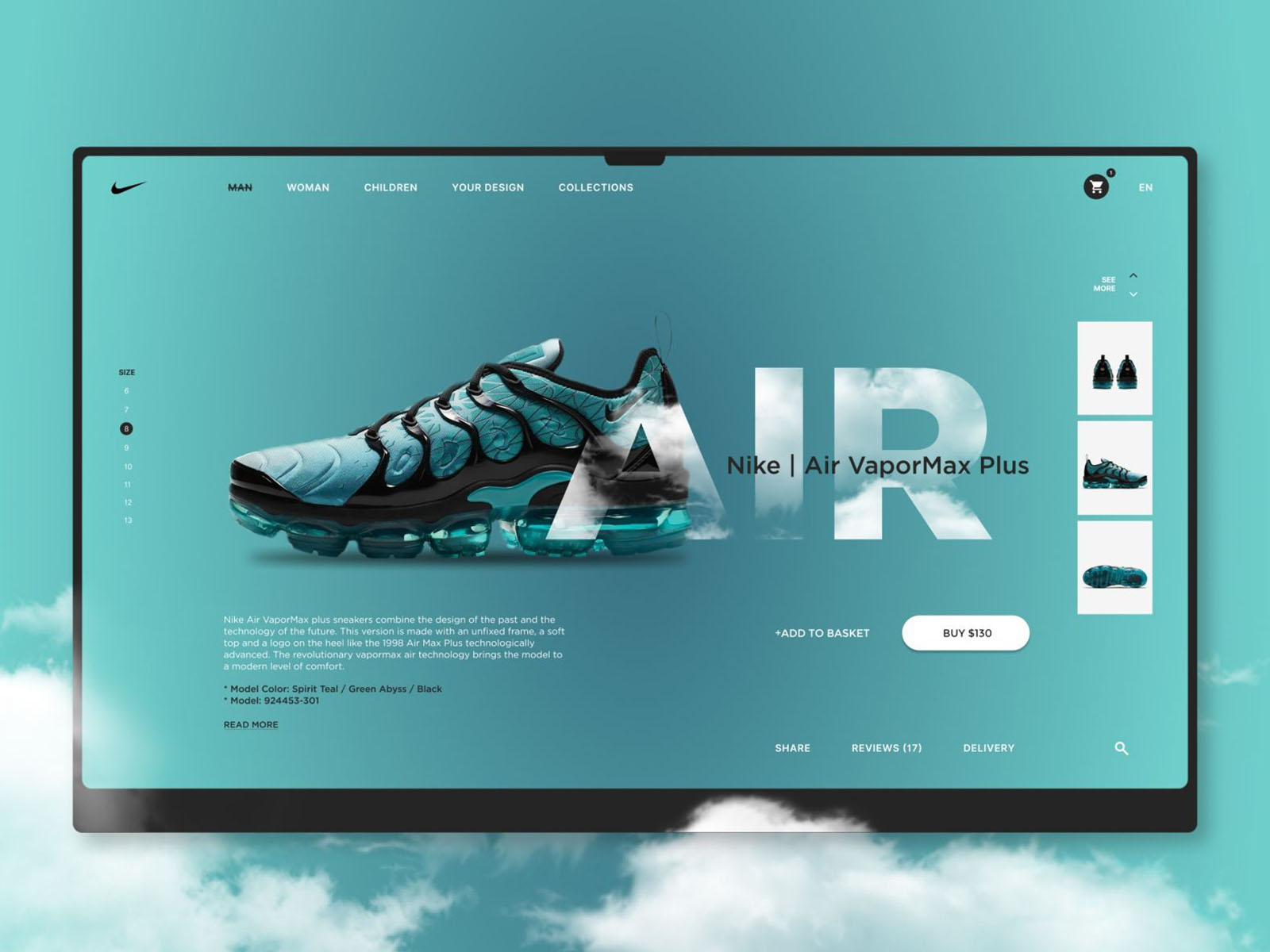
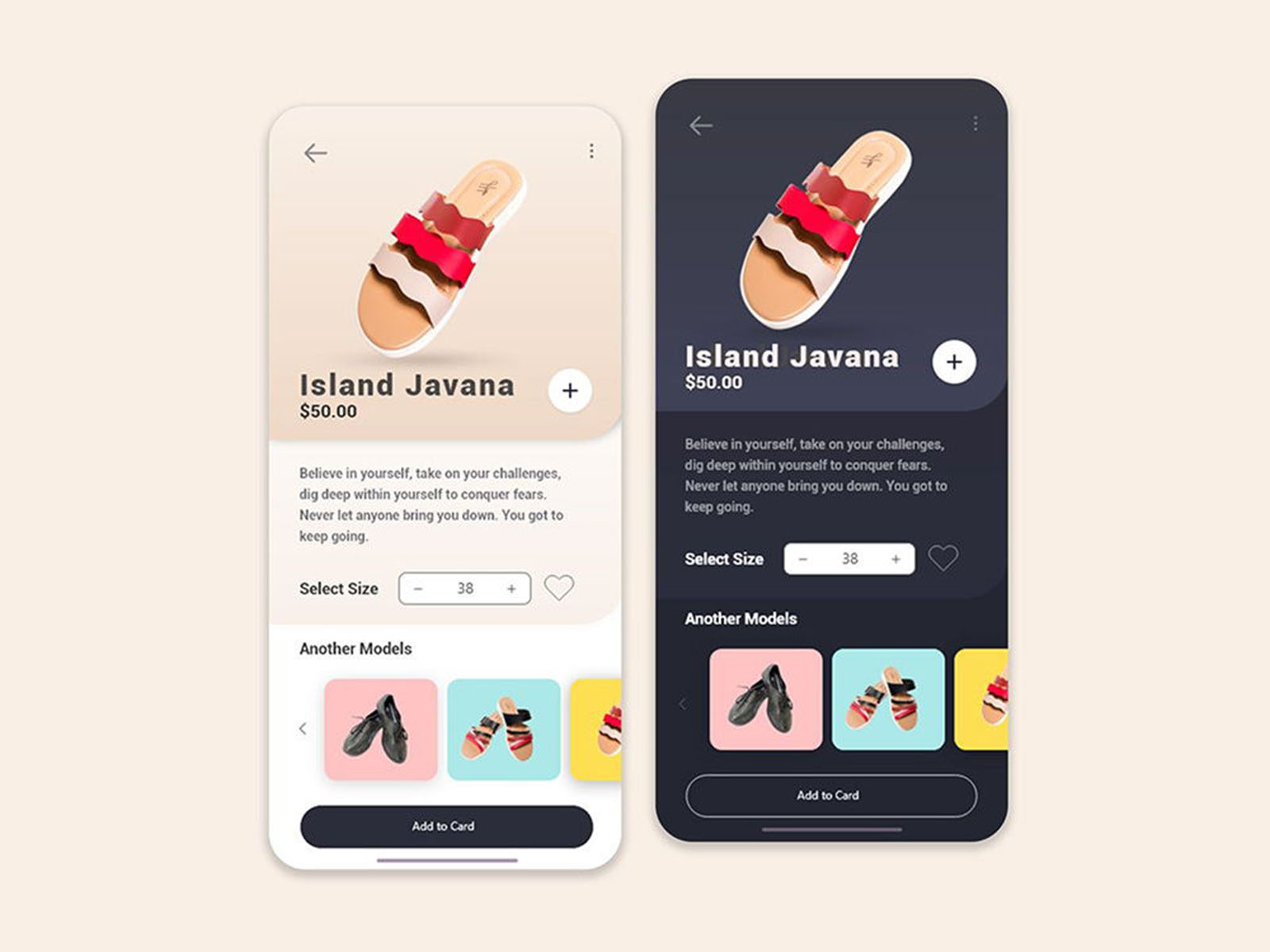
三亚12组运动鞋购物App界面设计欣赏
这12组球鞋购物界面展现了不同的店面不一样的风格、不一样的排版设计,这些元素的多元化给与了店铺之间不同的美感和特色风格,一起来品鉴吧。
653
-

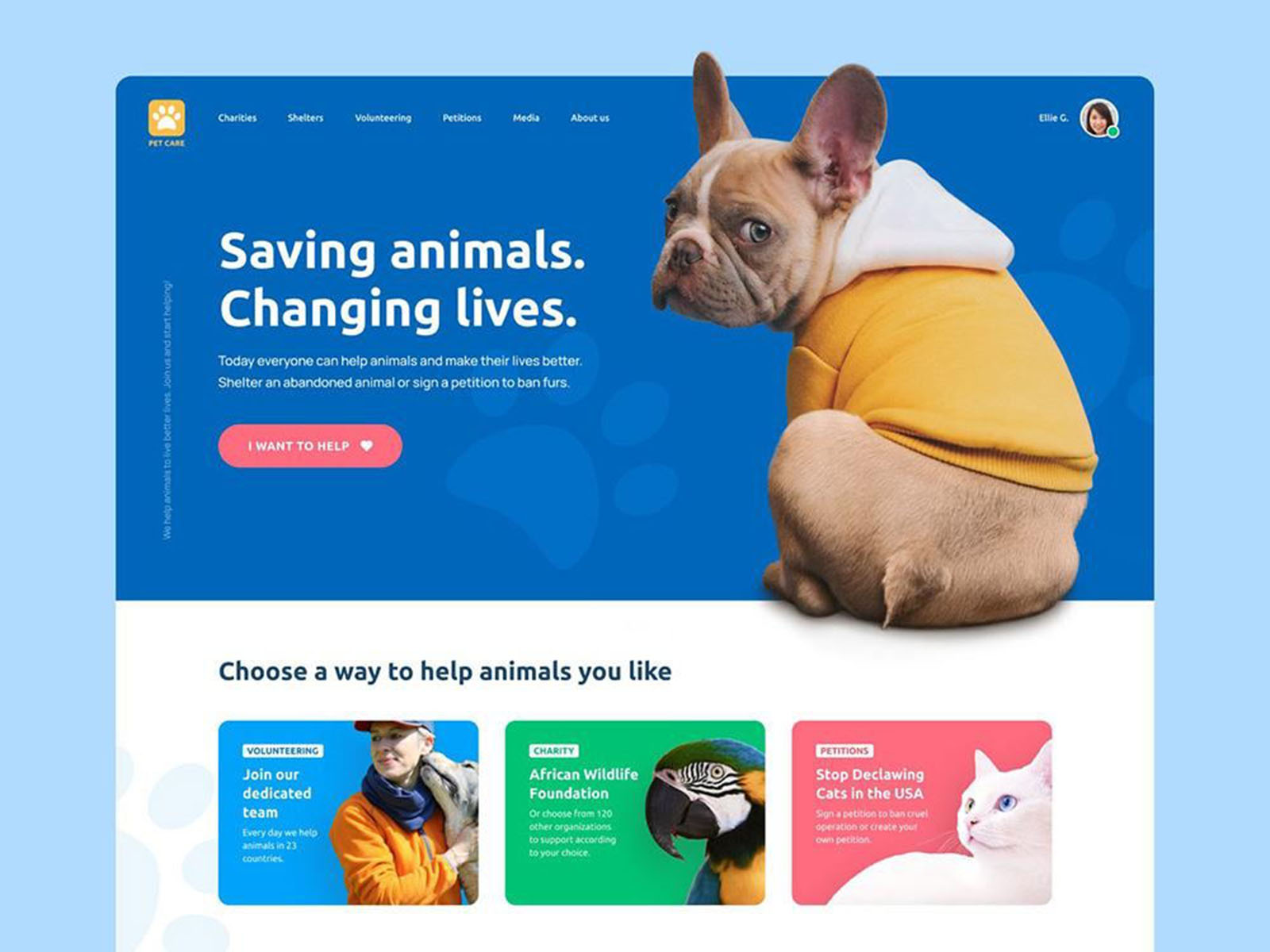
三亚宠物主题网页设计参考
宠物作为人们最好的朋友,现在越来越多的出现在大家的视线里。如何能让你更好的管理与了解自己的爱宠呢?一个宠物相关的网站就能帮你搞定!
901
-

三亚网页宽度到底该怎么定?这篇全面好文告诉你!
PC 端网页设计对于很多从事 UI 行业的新人来说是一个充满未知的领域,对于怎么进行基本的画布创建,规格设置,都处于两眼一抹黑的状态。虽然这是因为多数人没有系统的学习 UI 知识,它并不是一个合理的现象。
609
-

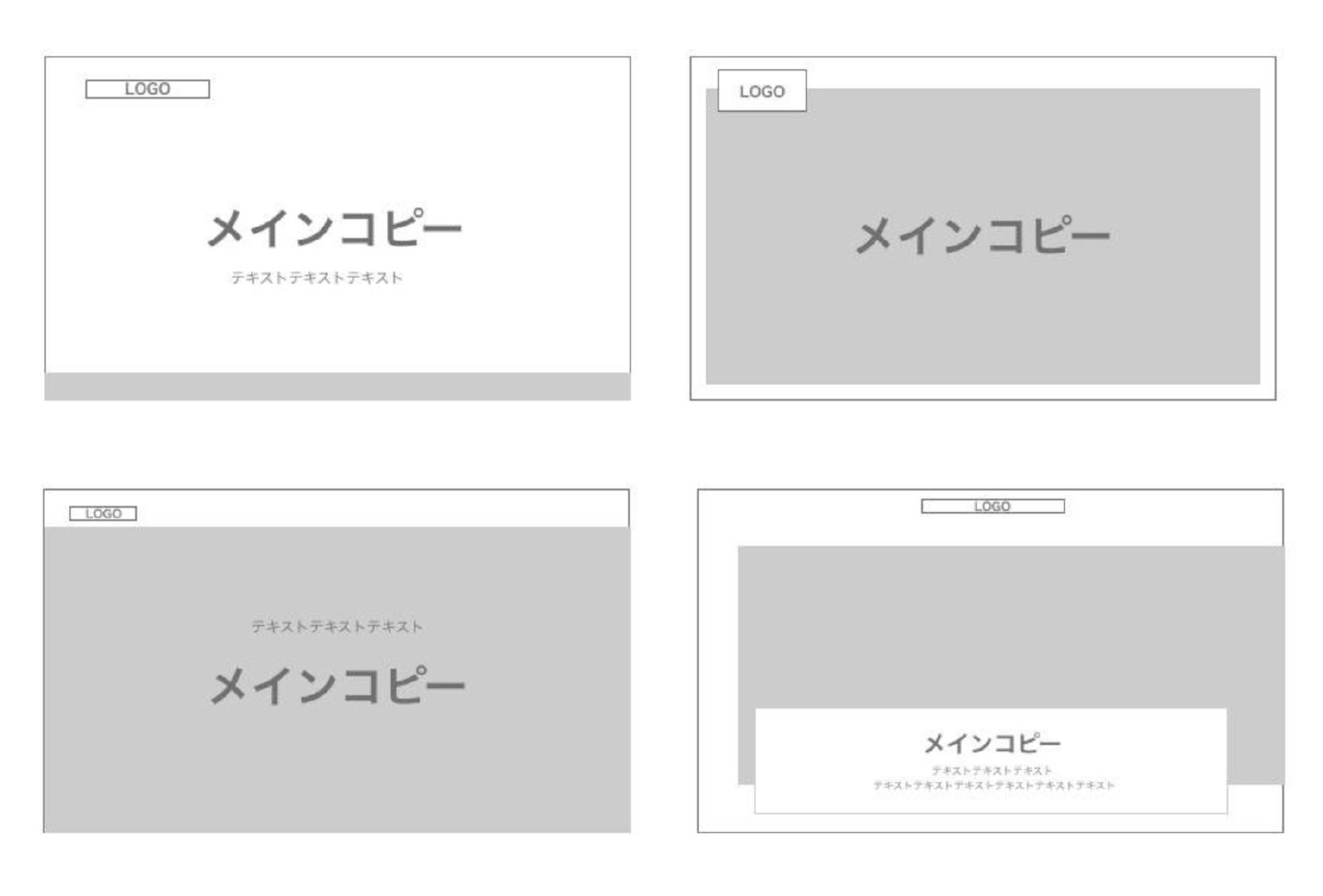
三亚36种超实用的网页首屏布局参考
超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。超实用!36种网页首屏布局,大家可以根据自己的需要选择哦。
883
-

三亚可能是最容易看懂的响应式知识科普
响应式布局这个名词相信大部分设计师都不陌生,也能清楚知道它的基本呈现效果。但具体操作及与开发人员协作时,可能会遇到很多问题。寻找资料时发现大多数教程都是针对前端开发工程师打造的,并伴随着许多晦涩难懂的专业名词,让人难以理解。
829
-

三亚网页设计后如何交接才能顺利落地?高手总结了这 6 个步骤!
在实际工作中,交接工作对于设计师而言也是很重要的一环,更好的衔接可以明确设计需求、保证最终设计实现。本文总结一下完整的交接流程,当然,如果遇到前端大佬可以省略其中很多步骤,只要记住沟通永远是交接工作的第一要素。
708
-

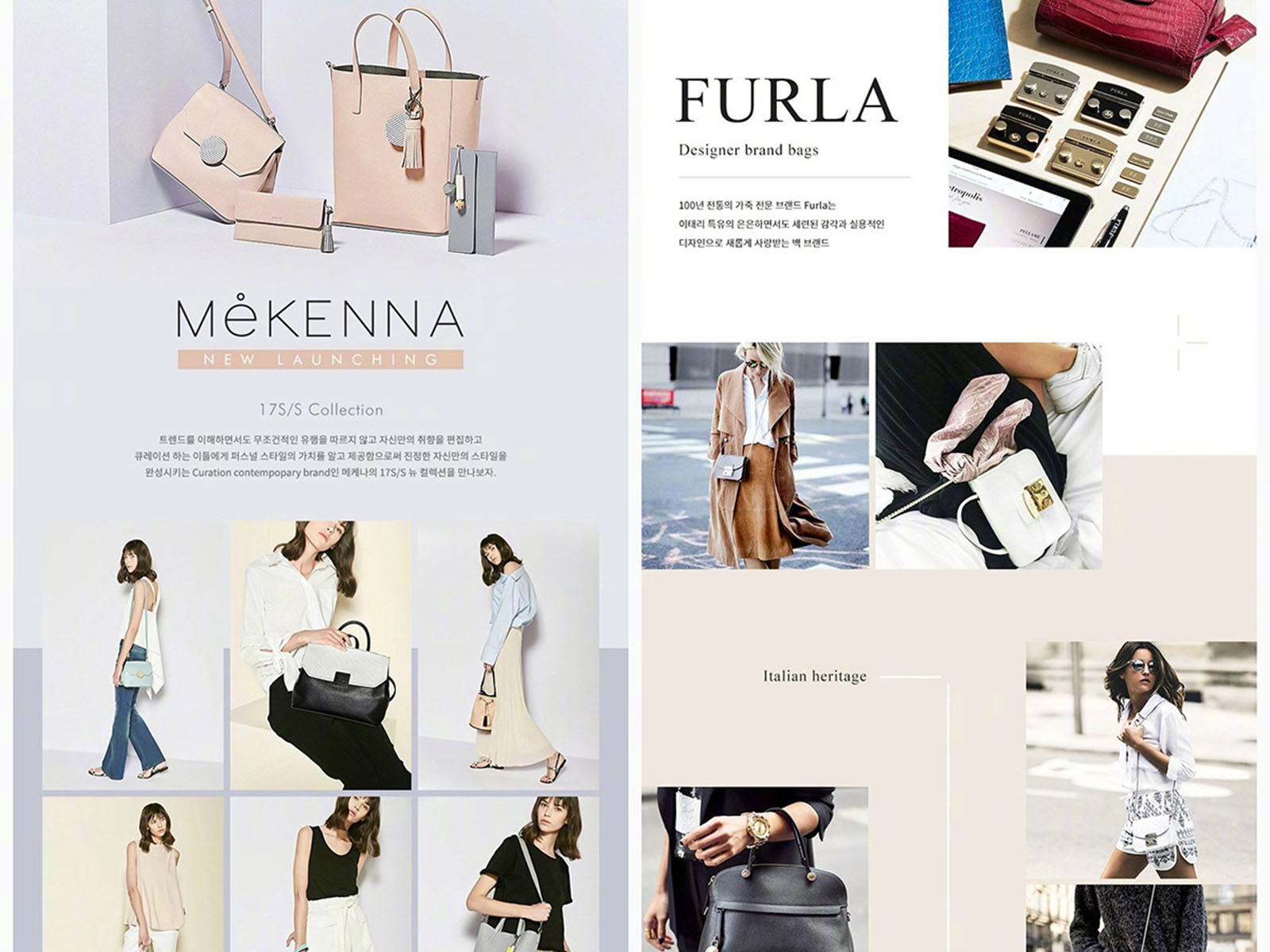
三亚9组精美箱包电商网页页面设计参考(长图)
9组精美箱包电商网页页面设计参考,准备了9组箱包电商网页页面设计作品,看看能不能给你带来不同的灵感启发。9组精美箱包电商网页页面设计参考,准备了9组箱包电商网页页面设计作品,看看能不能给你带来不同的灵感启发。
855
-

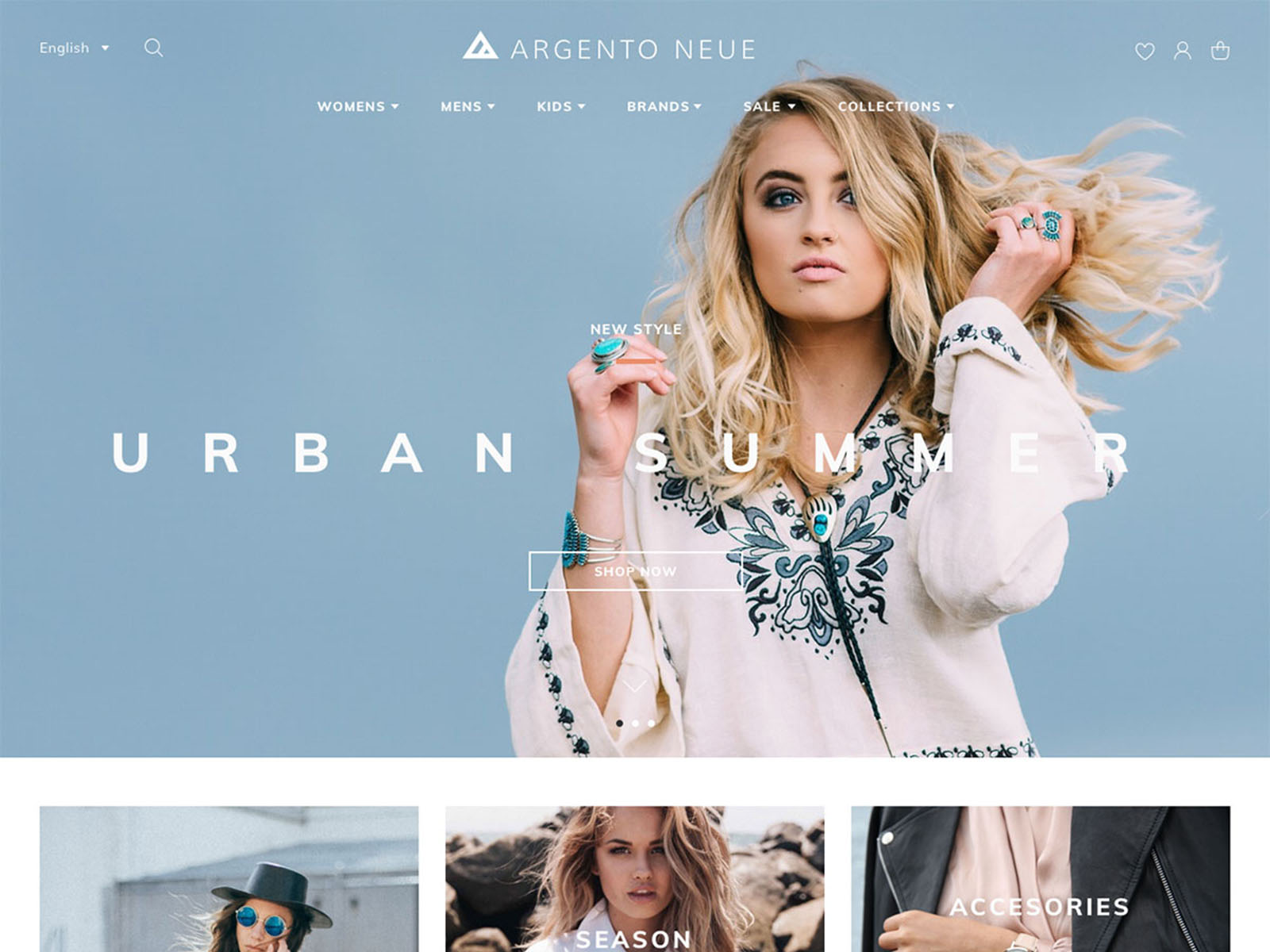
三亚服装类网页这么设计一定不出错!(长图)
在网上购物时,购物者不能像实体店那样亲自试穿来判断是否满意,所以在线商店应该尝试在网页设计中重现现实生活里体贴、熟悉的购物氛围。下面这组服装类网页设计可能是不错的参考!
755
-

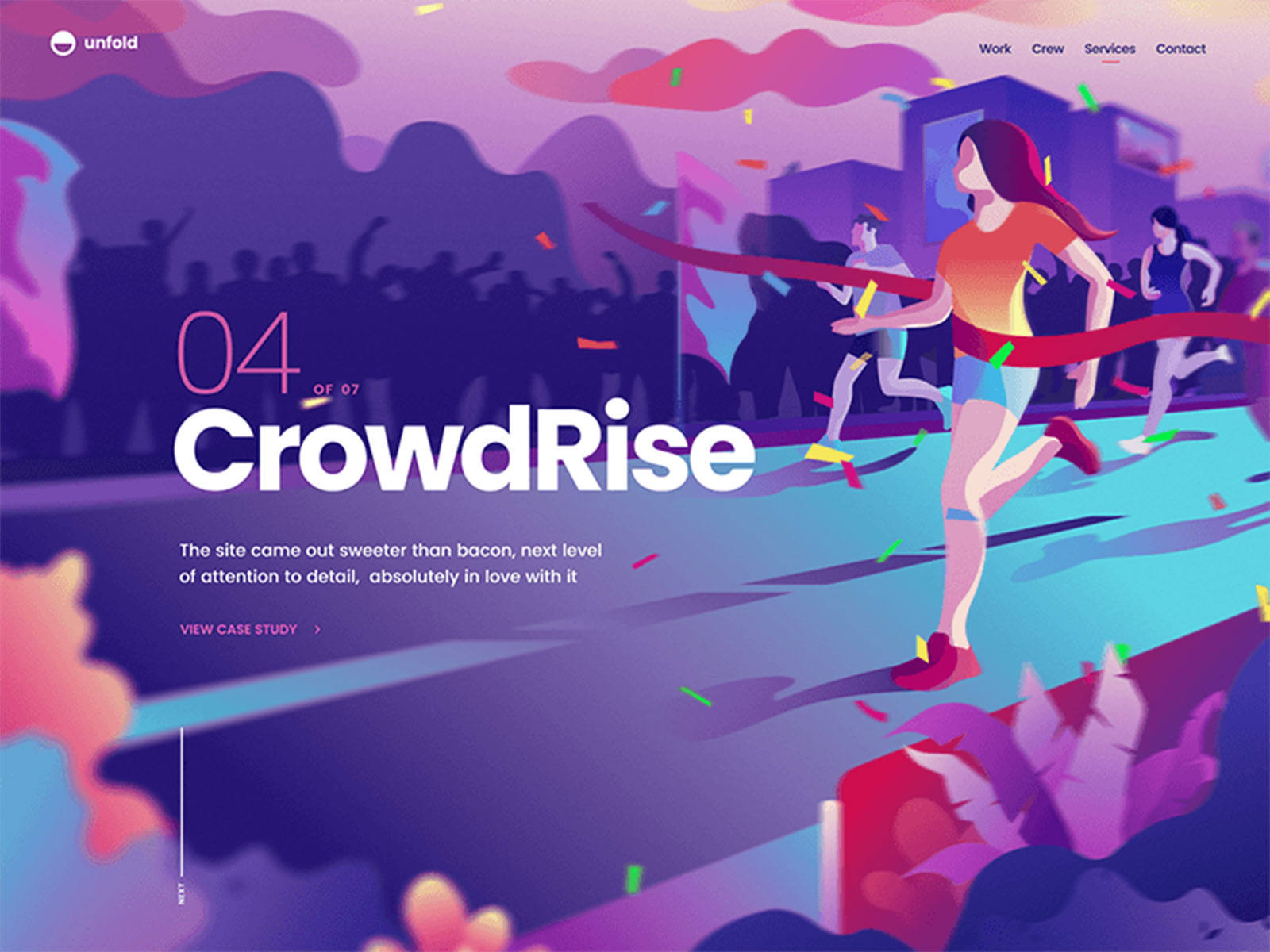
三亚12张色彩艳丽的网页设计灵感
如今的网站都在讲究用户体验,给用户的第一印象往往从视觉表现开始,插画作为一种艺术形式,不仅可以给网站建设以视觉上的润色,还能利用其本身的美感改变网站的形象,给网页增添设计感和感染力。
799
-

三亚教育培训网站到底该如何设计制作?(长图)
教育培训网站到底该如何设计制作呢?分享一组以教育为主题的网页设计作品,简洁的设计风格、清新的色彩搭配都能让用户对此有更好的第一印象。打破常规的教育网站设计也许是你开始的第一步。
740
-

三亚网站联系页面设计参考!
联系页是每个网站必备的页面之一,在此页面中应对避免花哨的视觉效果,让用户最快找到你的联系方式或联系到你才是最重要的。下面这组联系页面的设计可能会给你带来一些设计创作灵感。
726
-

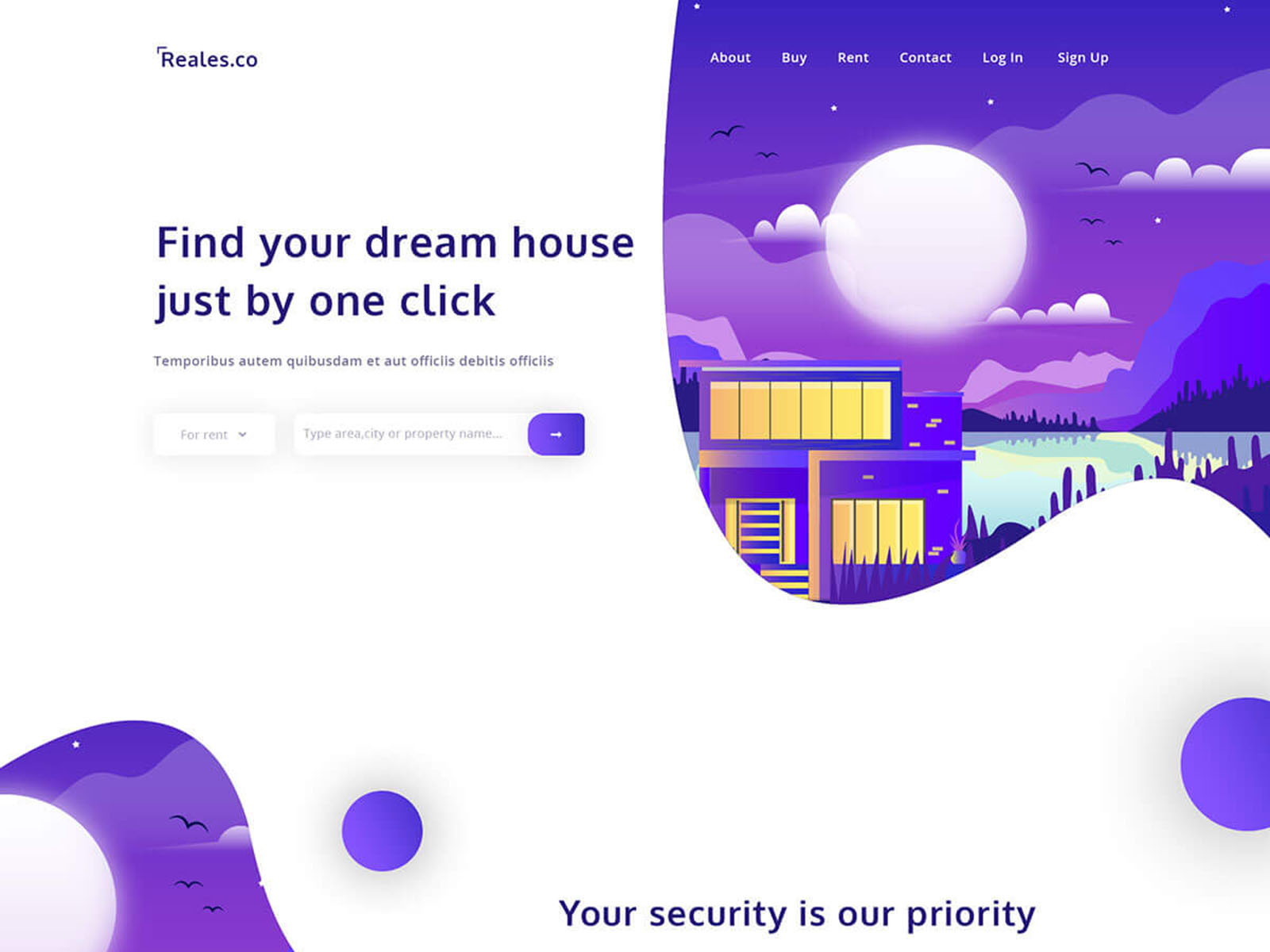
三亚极简风在房地产网站网页中的设计方式参考(长图)
极简风在房地产网站网页中的设计方式参考。建筑设计中也包含了情感表达,极简风格的网页能够直观地体现这些特点,最大化地将产品呈现给用户,下面的网页设计值得大家借鉴。
647
-

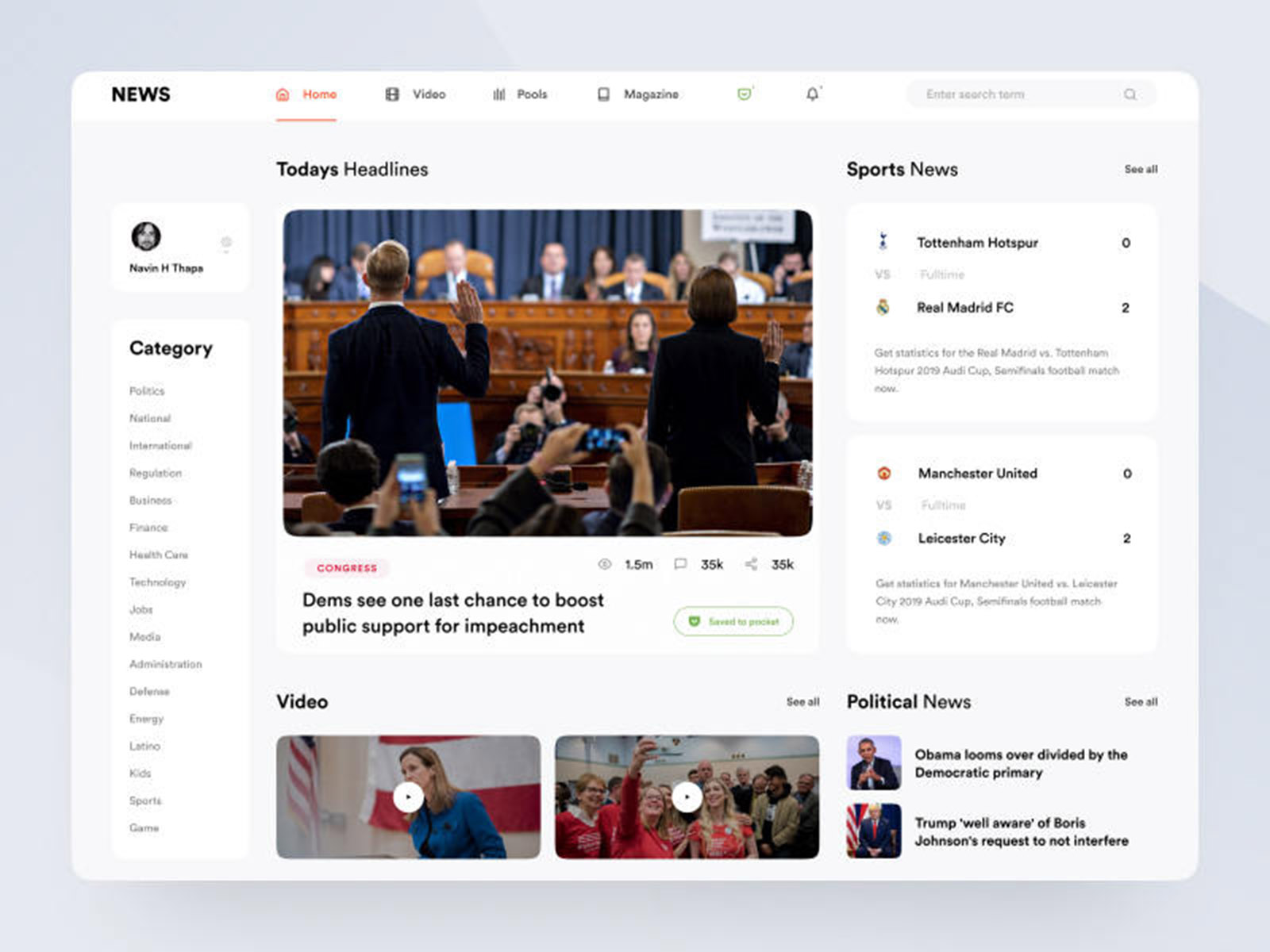
三亚12组赏心悦目的新闻网站网页界面设计灵感
生活中新闻无处不在,娱乐新闻、体育新闻、政治新闻等等等等~如此多样的新闻网页界面要如何设计呢?这12组新闻网页界面设计带给大家灵感!
914
-

三亚高级感!各大品牌汽车网站的首页设计欣赏
高级感!各大品牌汽车网站的首页设计欣赏,耍…大牌?不存在的,真正的大牌不用耍!一组各大品牌的汽车首页设计,教你怎样做出高级感!
783
-

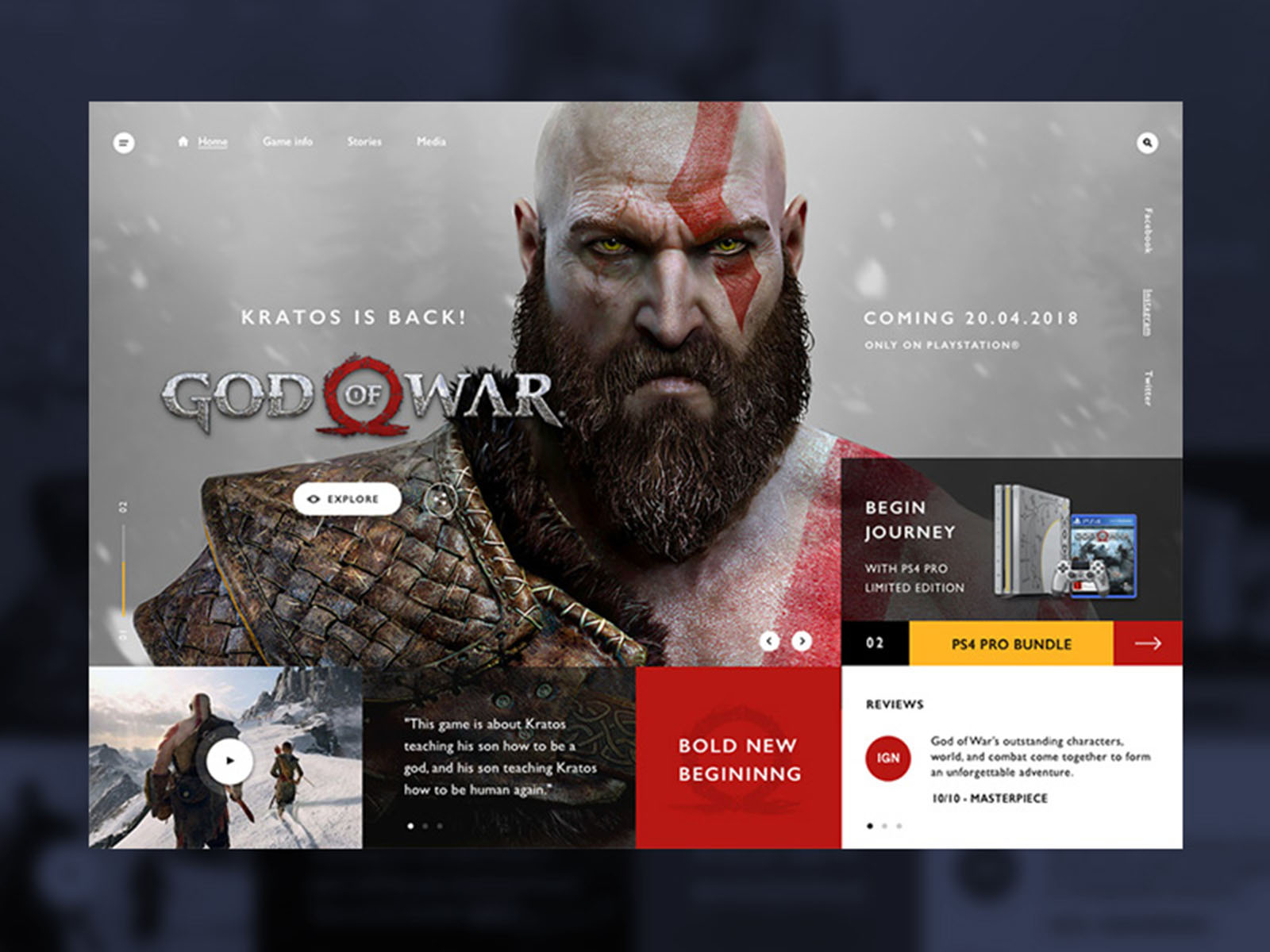
三亚游戏类网站网页头图应该如何设计?
视频游戏行业每年都会生产数百种游戏,开发者们试图借助优秀的视觉风格和体验设计创建令人满意和愉快的游戏产品,分享12款设计出色的游戏网页头图案例,希望能给你带来灵感。
722
-

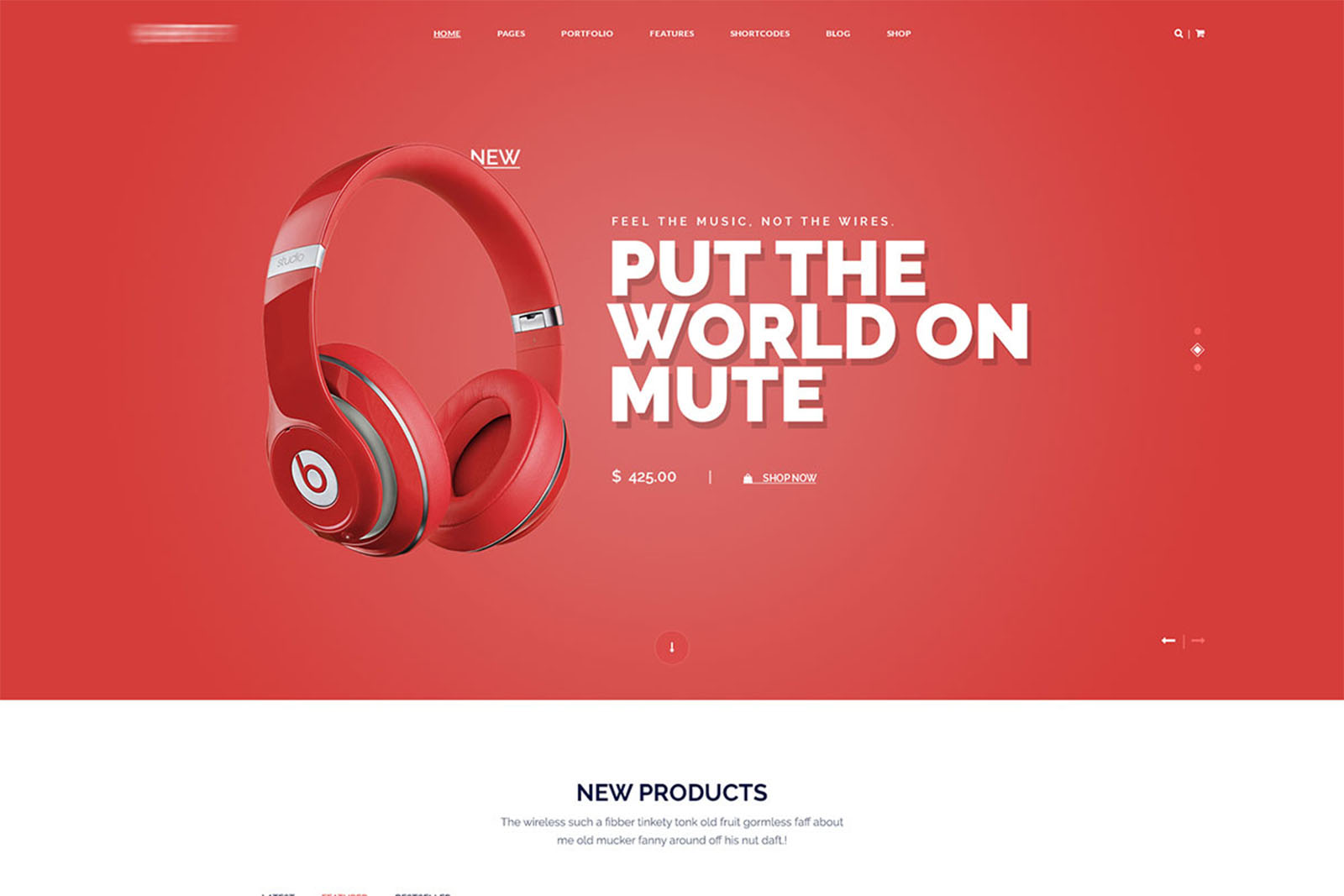
三亚12款令客户眼前一亮的电子产品网页设计参考(长图)
电子产品近年来伴随着互联网而发展迅速,其中少不了设计师们发挥的巨大作用,而产品网页的设计更是对于产品特点的延伸表现。下面这12款令客户眼前一亮的电子产品网页设计可以作为参考。
813
-

三亚如何设计出让客户眼前一亮赏心悦目的网页,参考来啦!(长图)
网页没有配图无从下手?如何设计出让客户眼前一亮赏心悦目的网页,参考来啦!这招教你如何让网页更有看点!让你的网页从此让人看了目不转睛。
909
-

三亚牙科网页界面如何设计?
牙齿问题是现今人们的一大问题,关于牙齿治疗的网页界面如何设计才能让患者更方便地了解牙齿问题和治疗渠道呢?这12组优质案例给你参考。
642
-

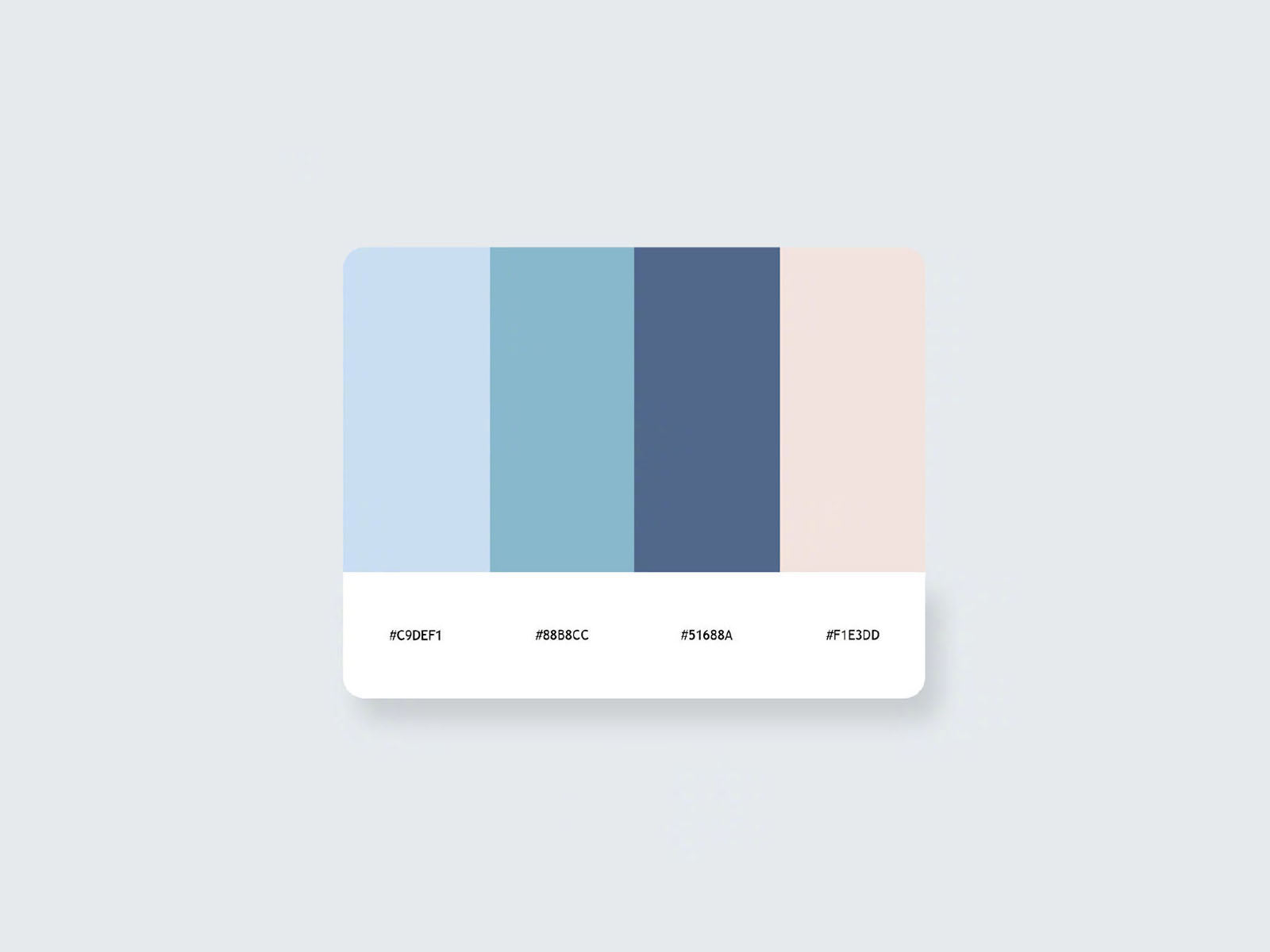
三亚9组高级感的淡雅色搭配
色彩的魅力,隐藏在每一副美好的画面里。通过色卡,能帮助我们更好的提炼颜色 ,学习色彩搭配。分享一组淡雅色的色彩搭配,帮你的设计从色彩上营造淡雅和高级的氛围~
955
-

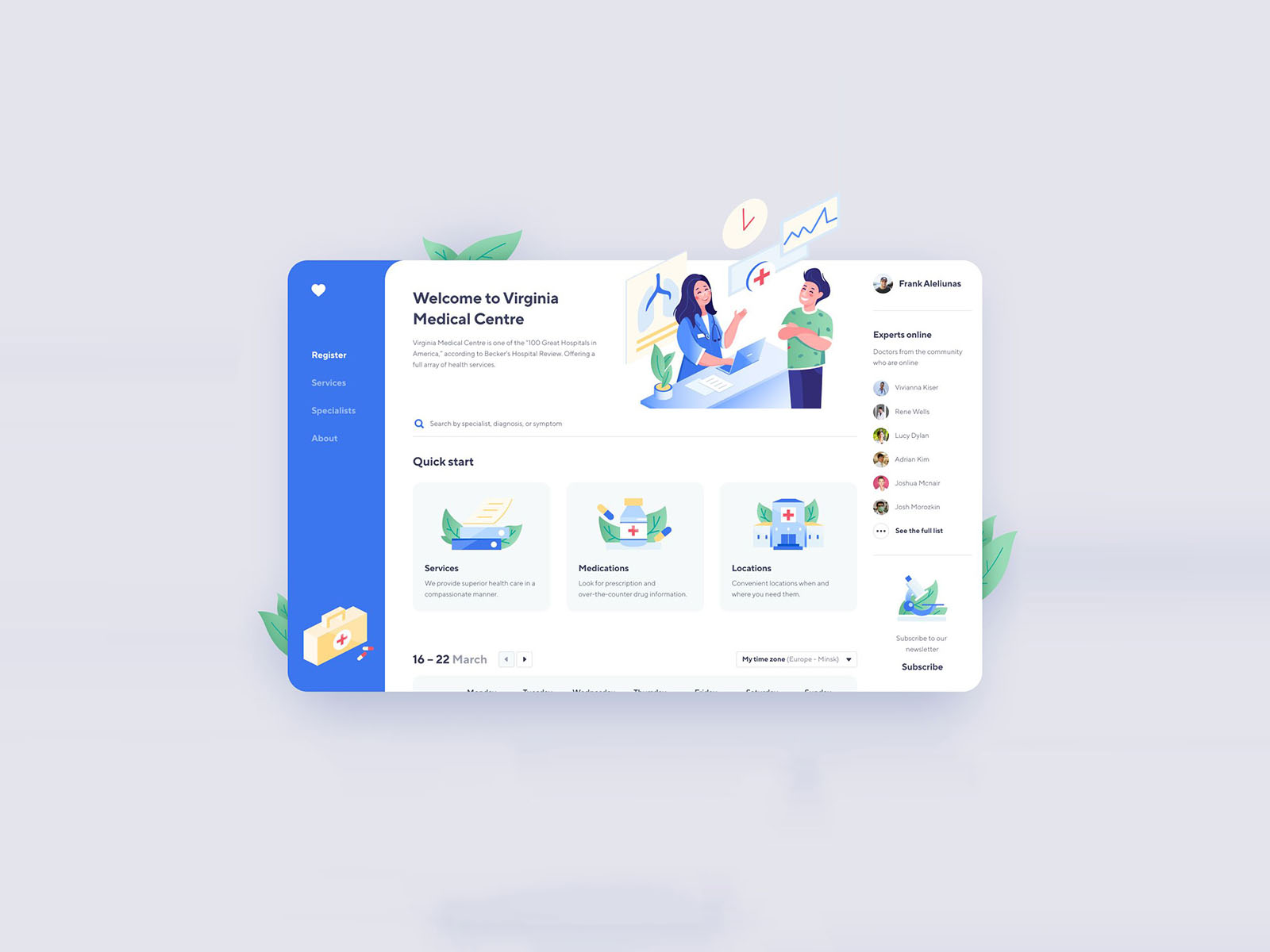
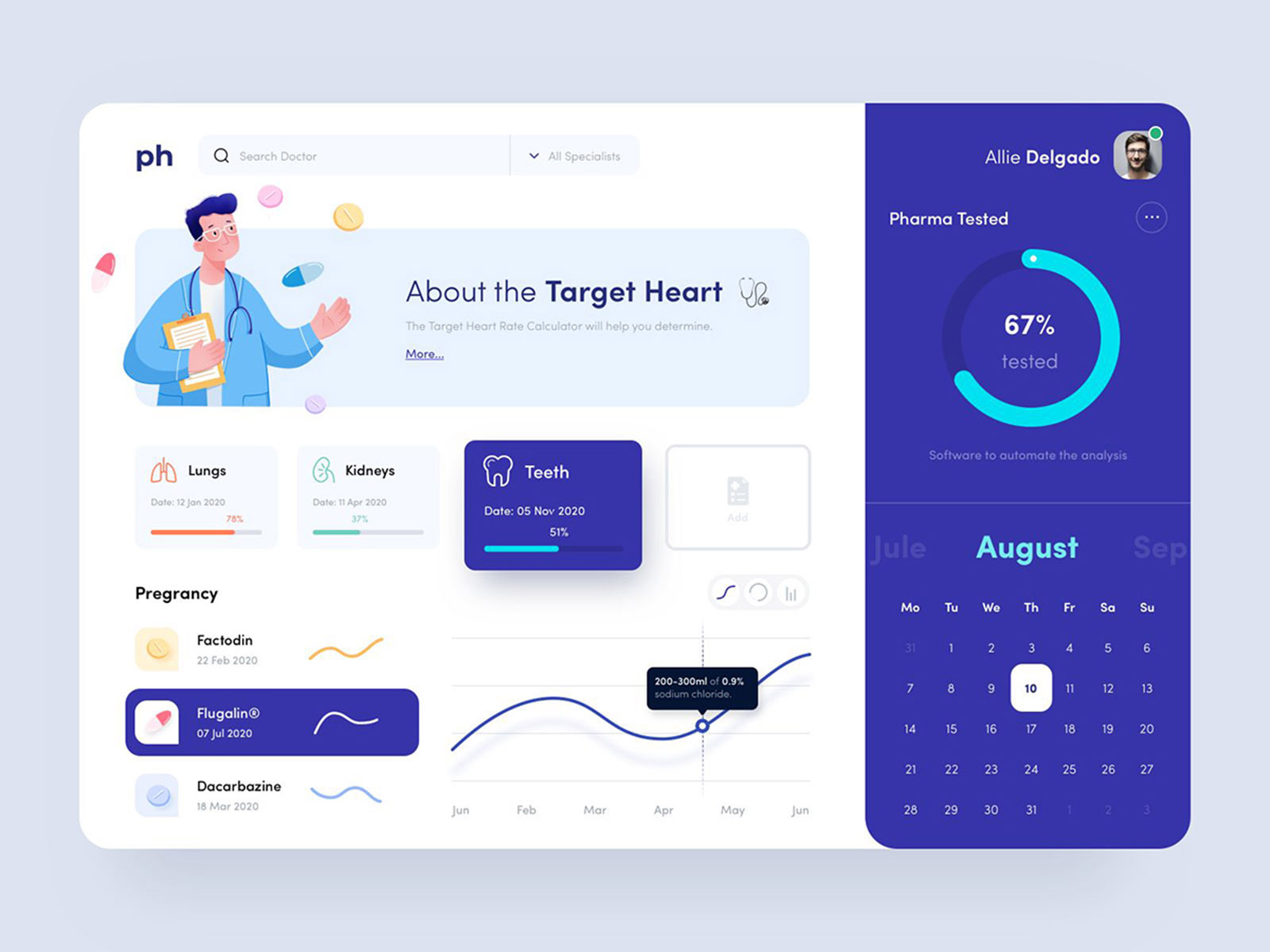
三亚关爱健康!12组医疗类App页面设计灵感 12图
医院、医疗机构、药店、医药咨询等等医疗类网站都是建立在更便利想要寻求医药咨询与建议的大众来查阅咨询医疗的相关信息之上,如何将这些模块最大化的实现便利交互、更细致的模块分类与检索都是需要考虑到的因素,一起来看看这12组App设计是如何做的吧!
697
-

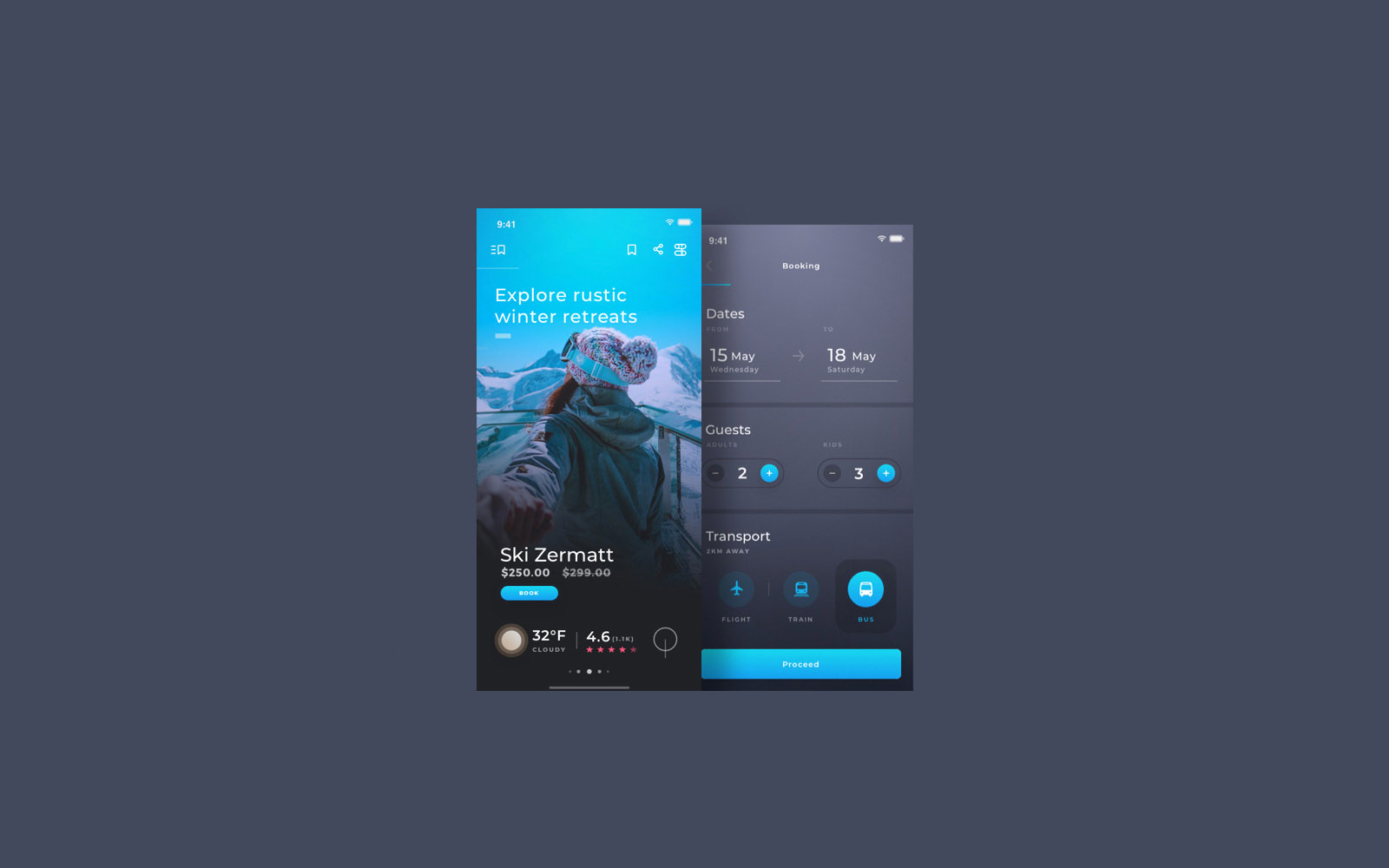
三亚12款极具创意的旅行App设计
用户总是喜欢有吸引力又方便使用的App,提供详细的攻略、行程,预订酒店、机票等,希望今天这组12款极具创意的旅行App设计案例能够给你灵感。
961
-

三亚12组关于网站404灵感 12图
404可是每个网站最有特色的界面,它能展现一个网站的人性化的细节特点。做好404则显得尤其重要,来让我看看这组12张404网页设计有什么特色吧!
972
-

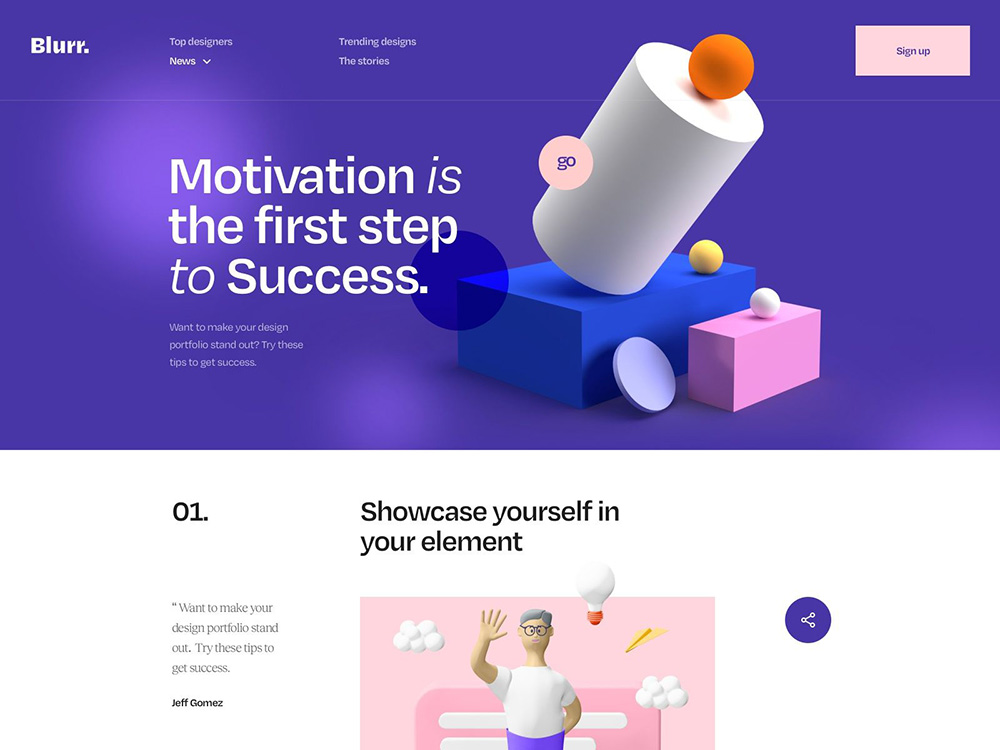
三亚3D在网页着陆页界面的应用 12图
一组来自设计师 Tran Mau Tri Tam ✪ 的网页着陆页界面设计,把 3D 图案应用到界面中,搭配清新的马卡龙色彩,让界面十分年轻化,非常吸引人。
755
-

三亚国内主机商开始取消个人网站备案码
腾讯云、阿里云等云平台为了防止个人备案码交易,开始停止给个人备案码了,要想给网站备案,只能用公司账户下的备案码,而一台企业帐户下的备案码只能申请5个。个人网站以后会越来越难搞。
738
-

三亚PC端数据可视化界面设计欣赏
可视化设计让数据展示变得清晰和美观。这一组界面收集了各个领域产品的可视化方案,让我们来学习它们的布局、配色和展示方式吧!
761
-

三亚常用板式设计参考
几十种不同形式的版式设计,从这些中学习如何通过色彩和几何形状的运用,增强画面设计感,如何在版式中将最基础的电线面构成使用的更有创意,以及如何处理文字,增强版面的设计感、提高设计效果。
793