# 网建动态 还有很多>
-
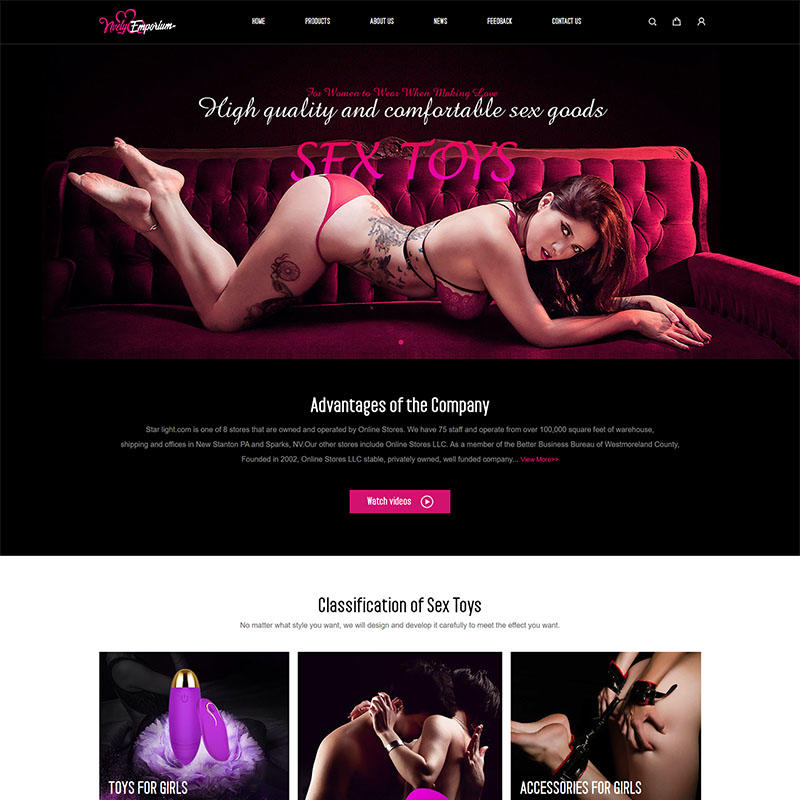
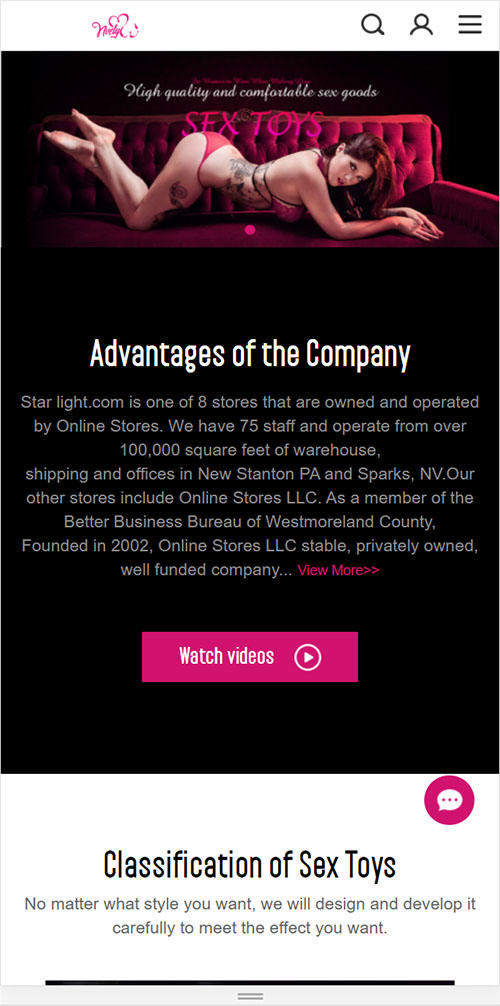
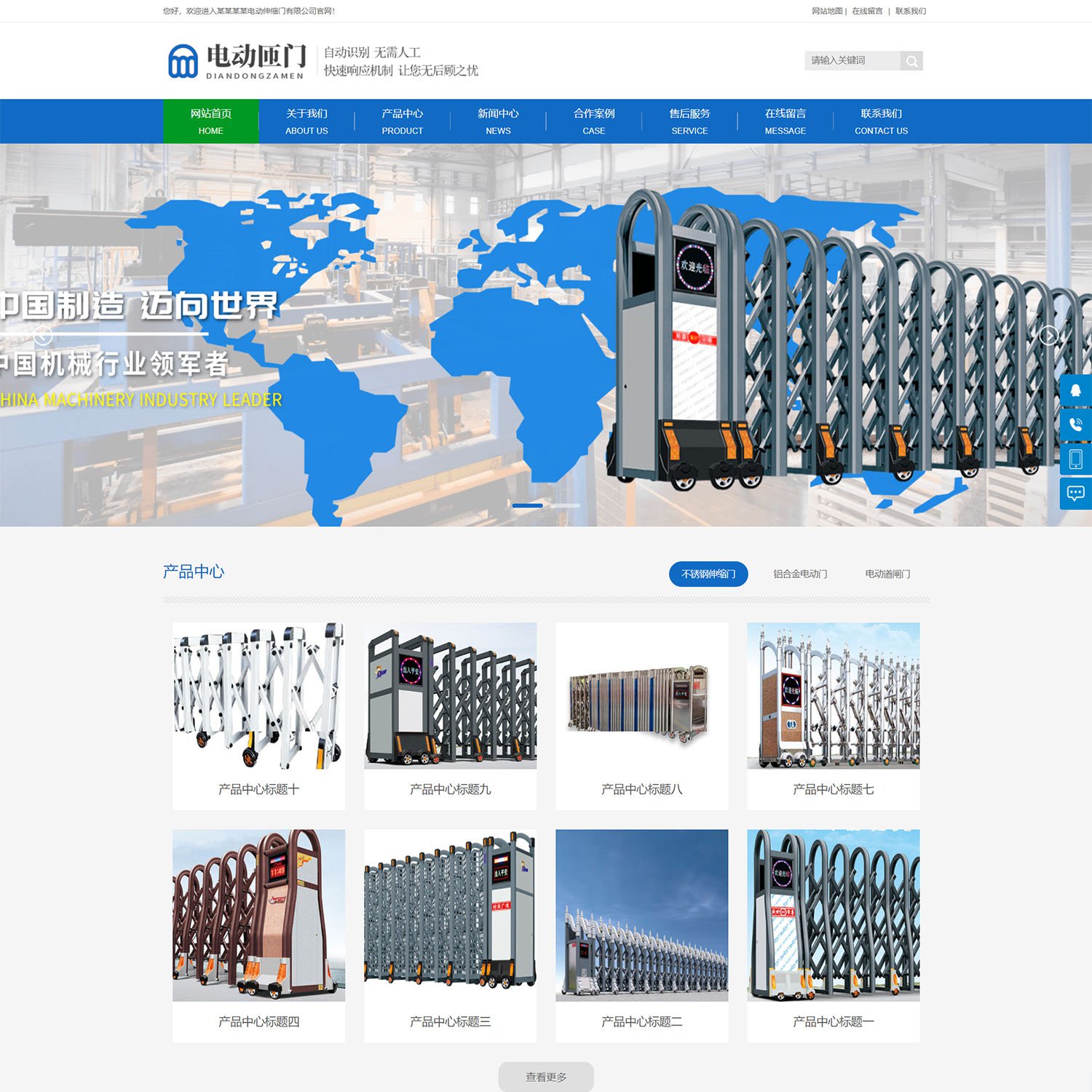
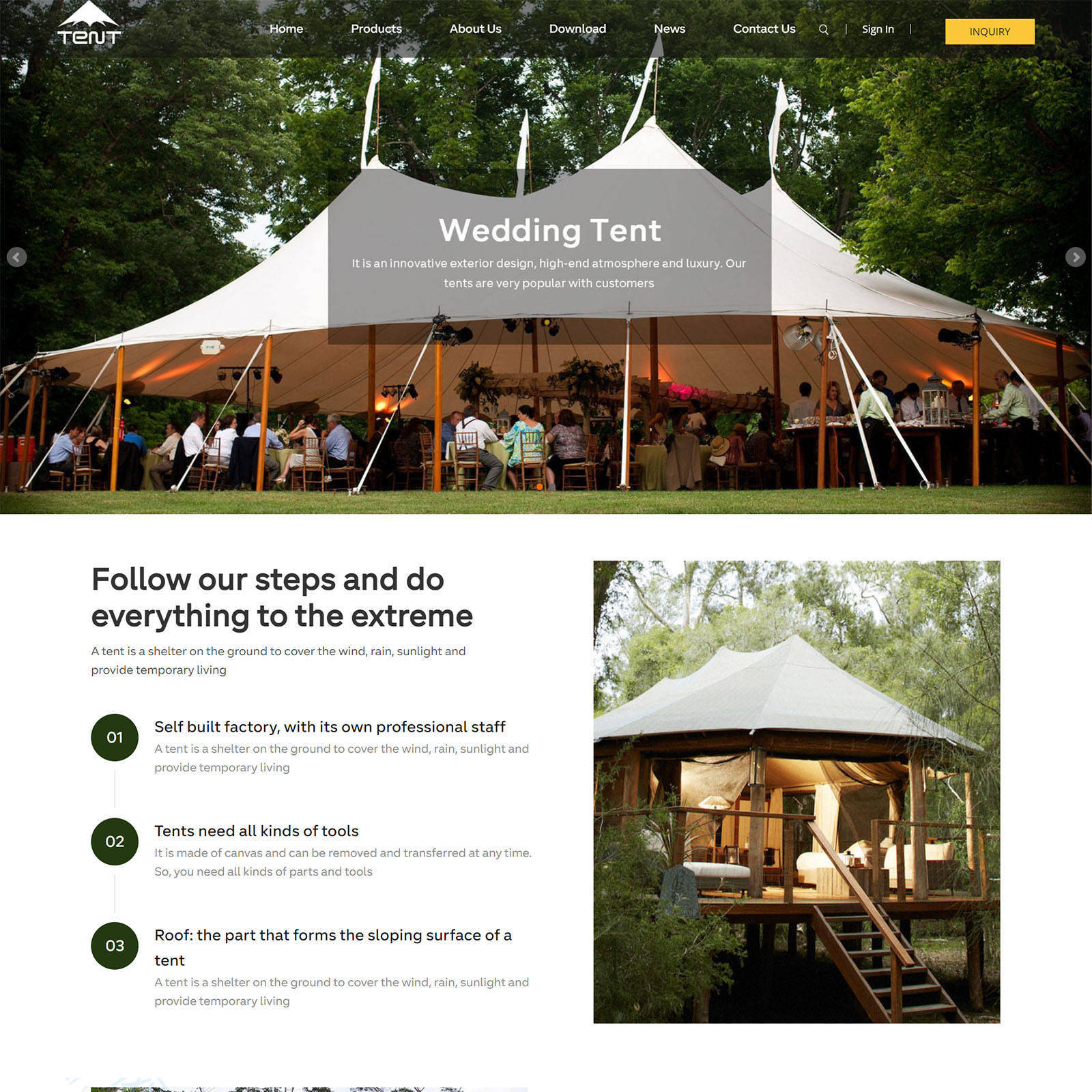
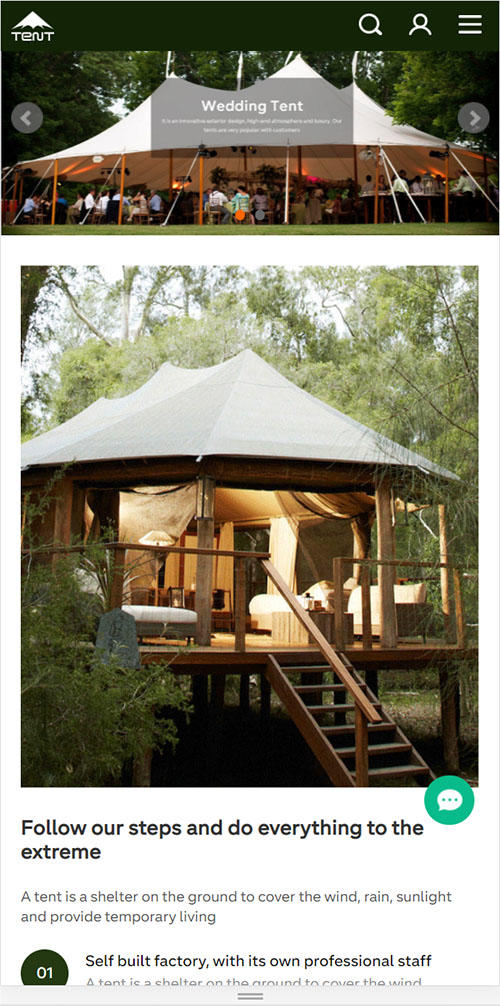
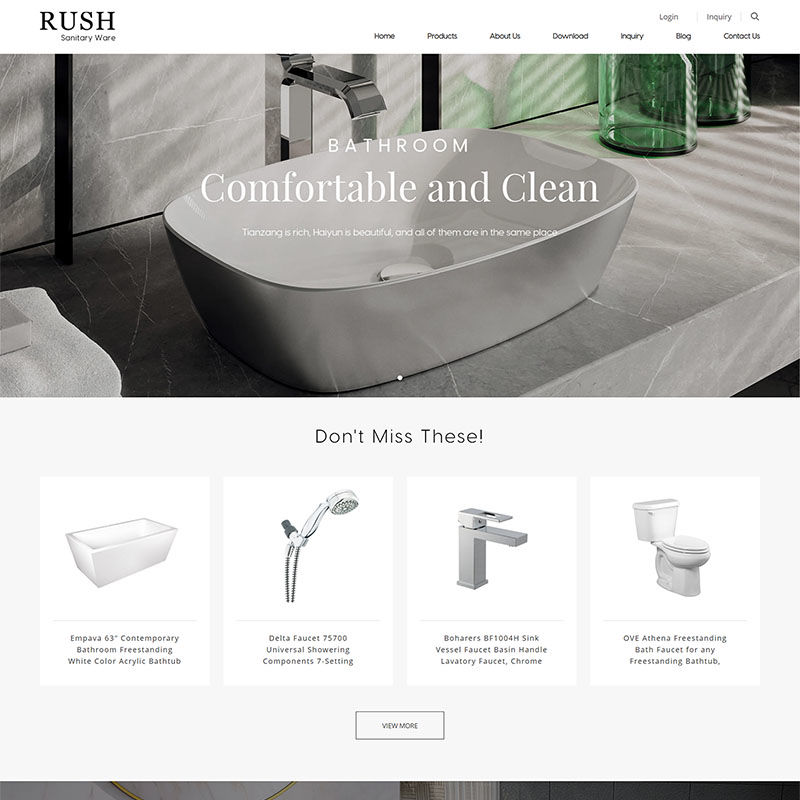
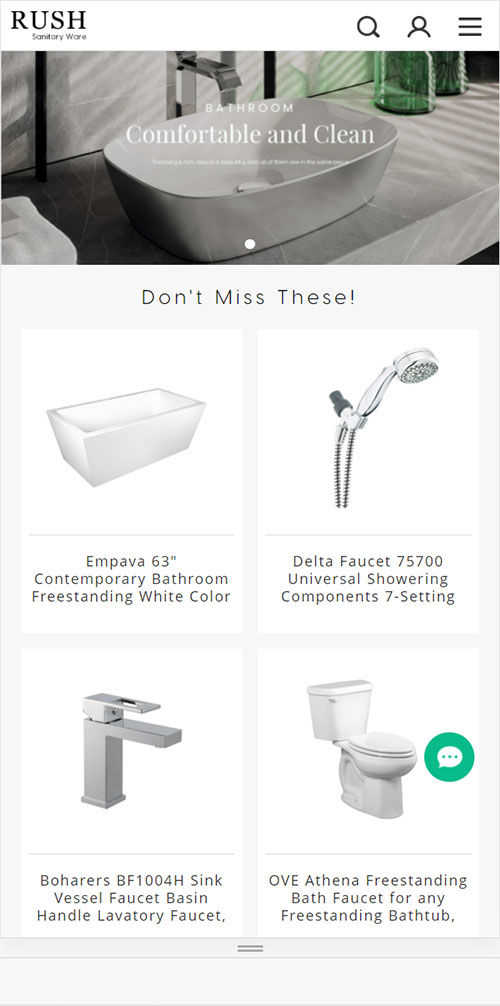
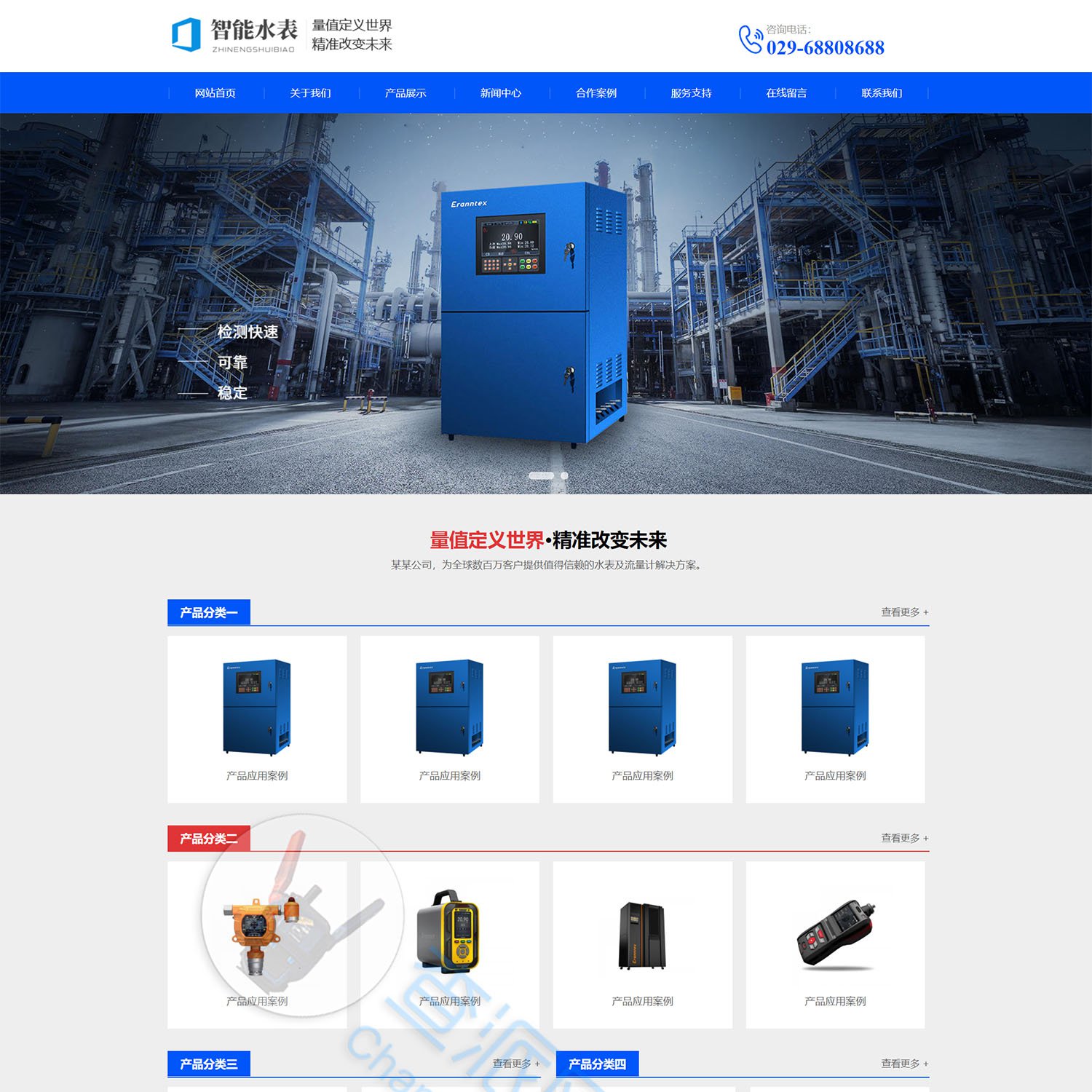
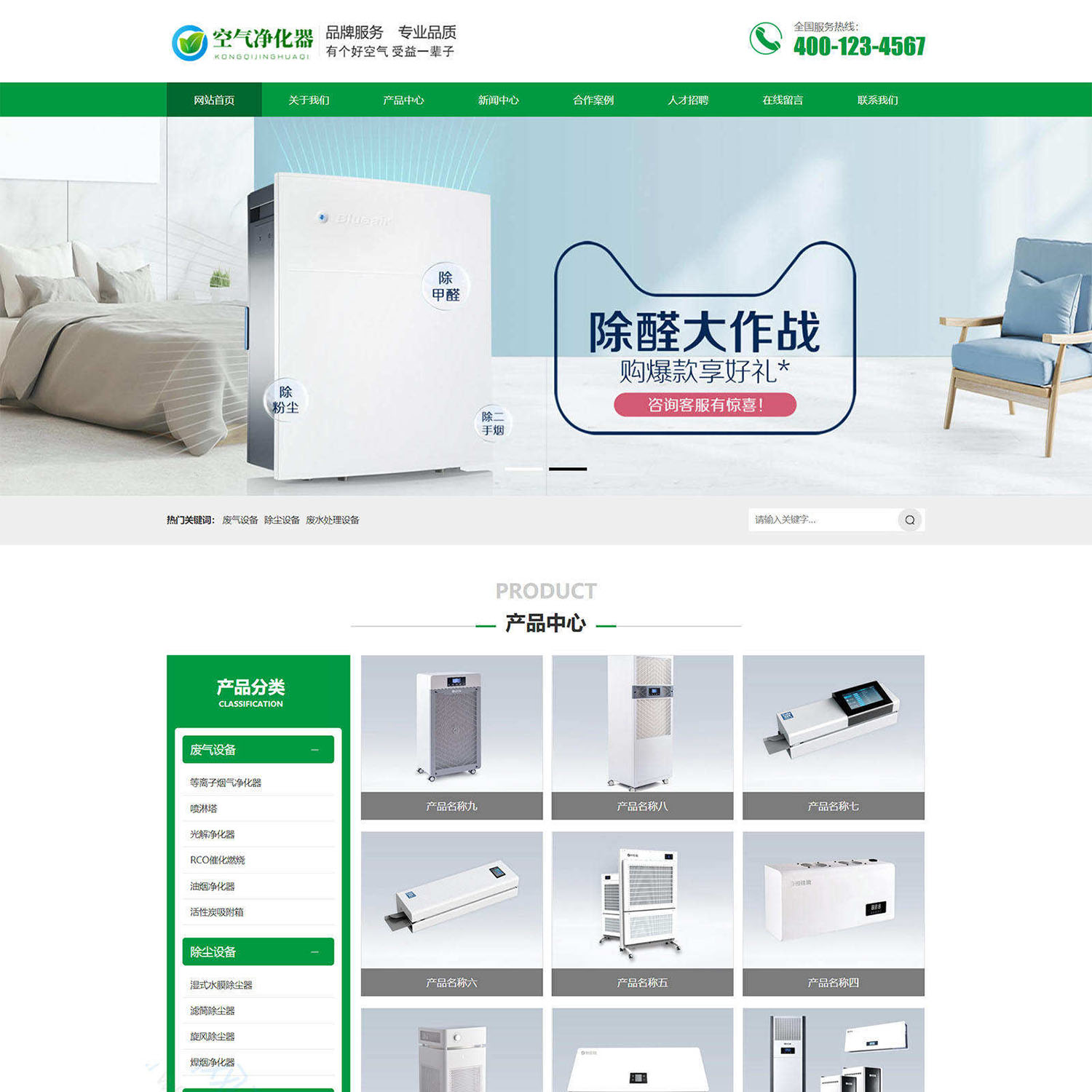
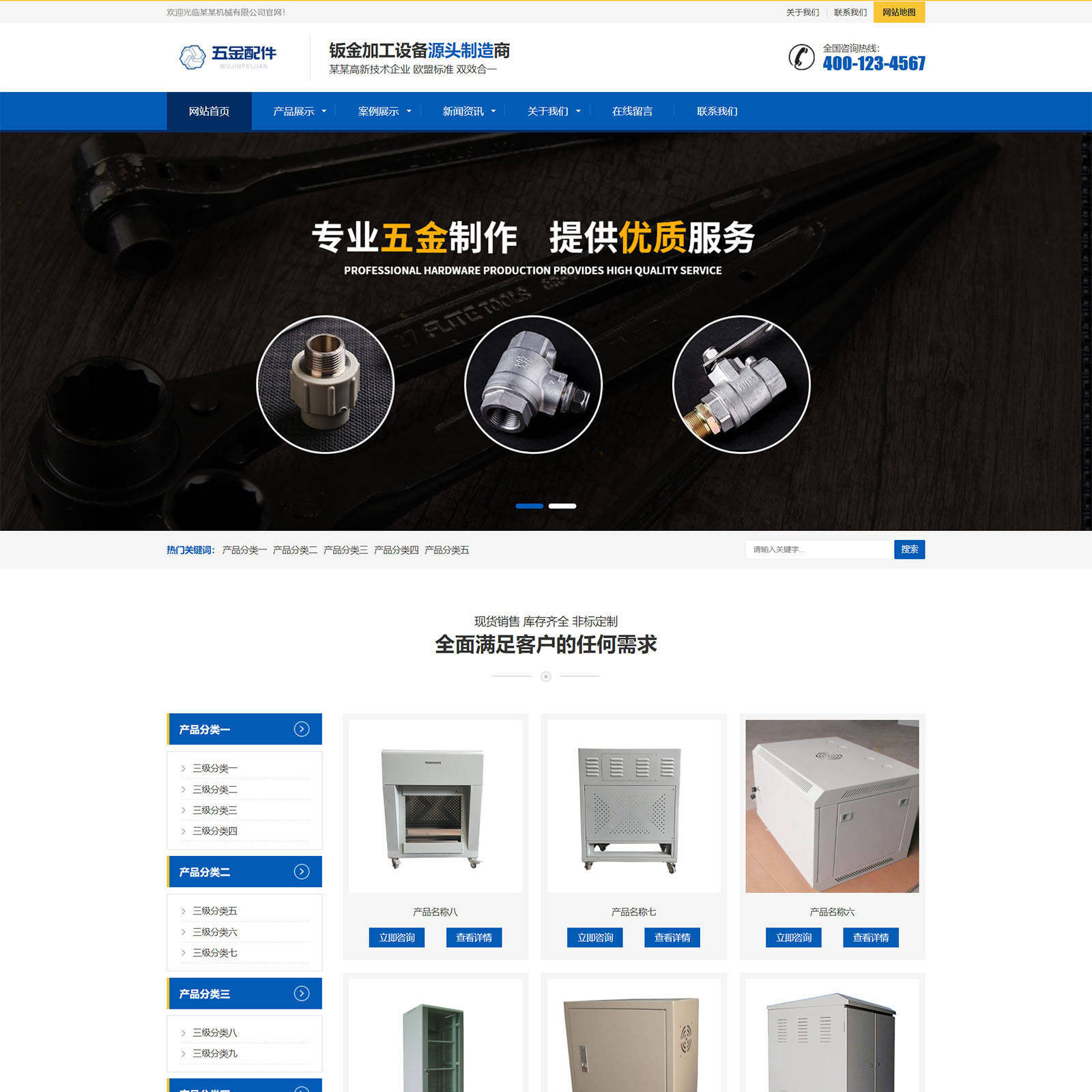
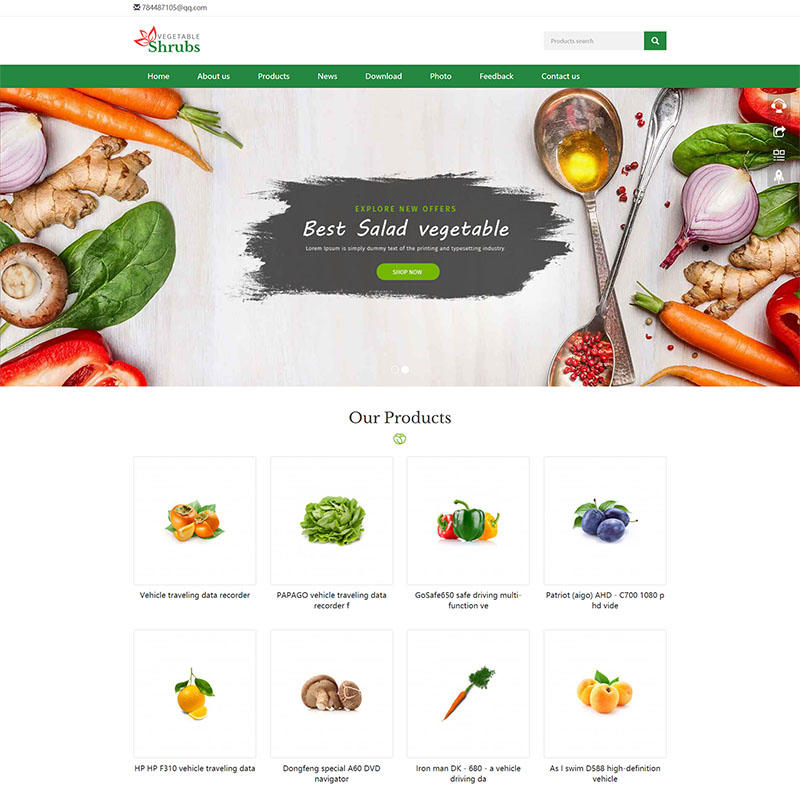
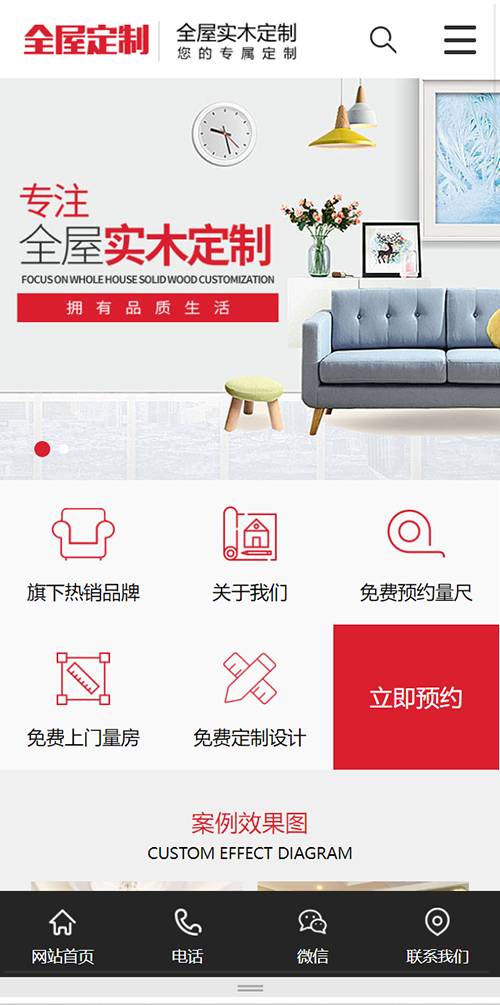
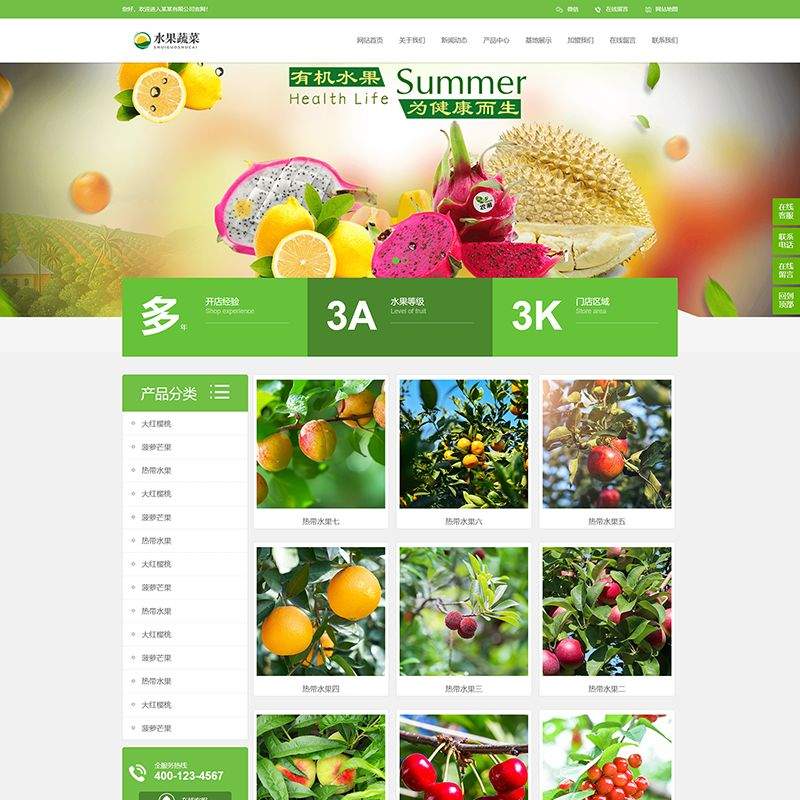
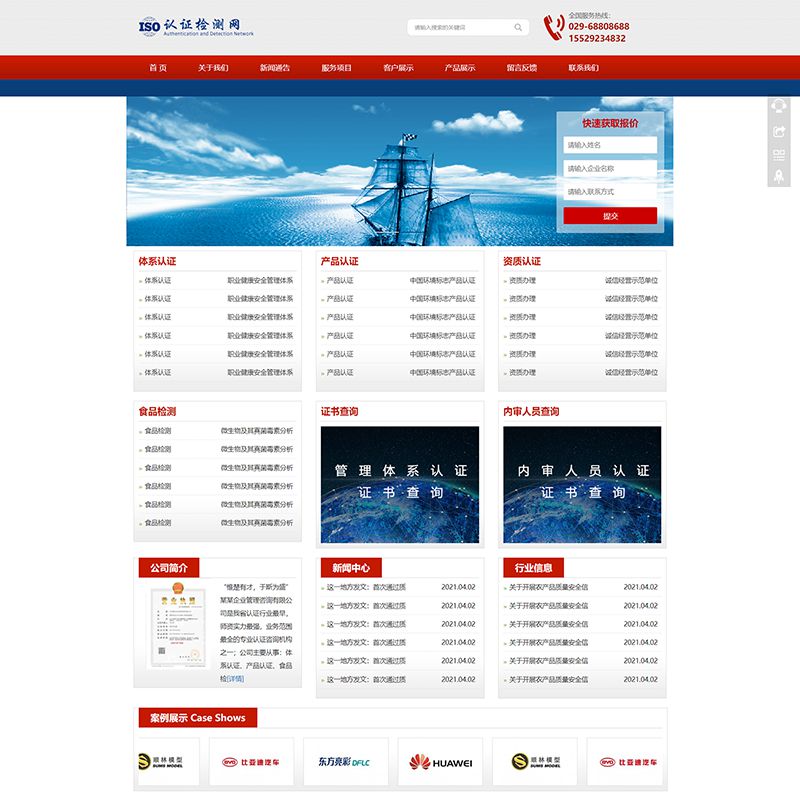
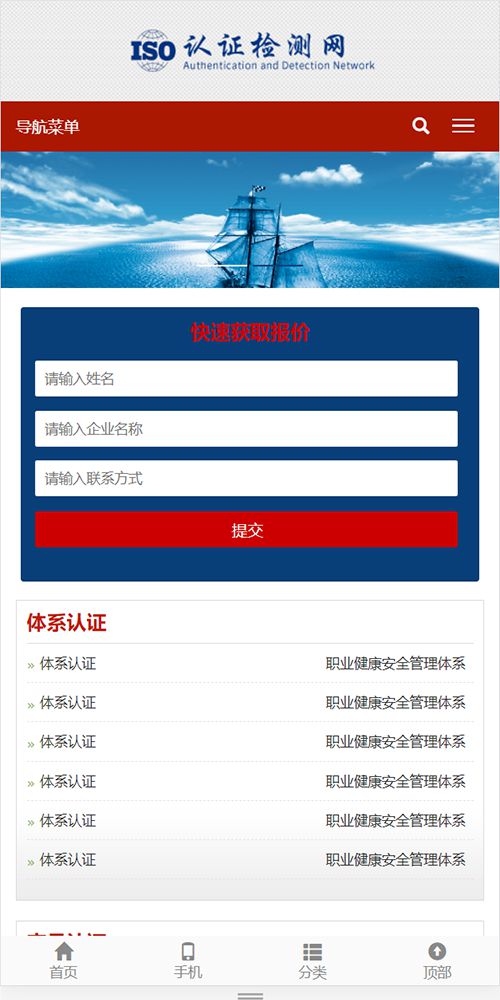
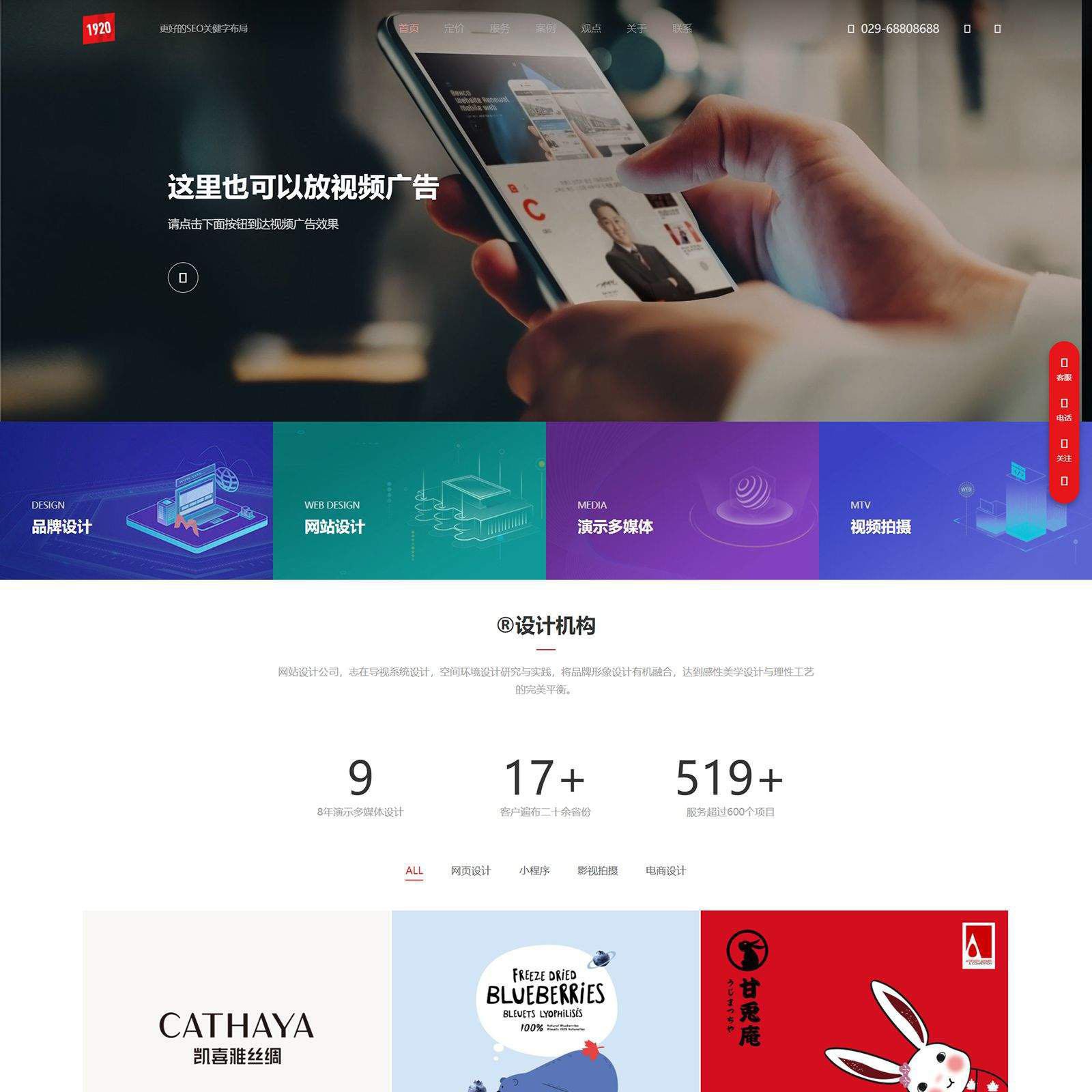
国外优秀WEB网页设计精选(1)
国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选国外优秀WEB网页设计精选。
-
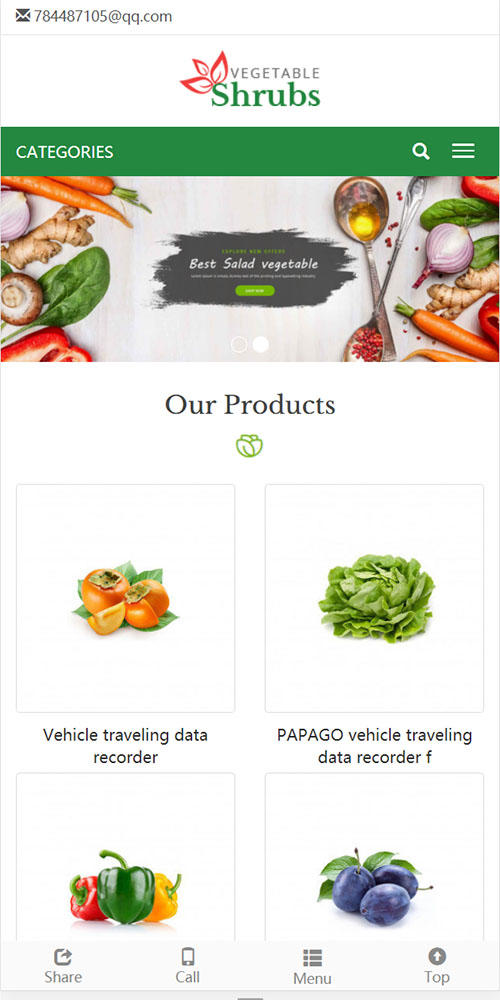
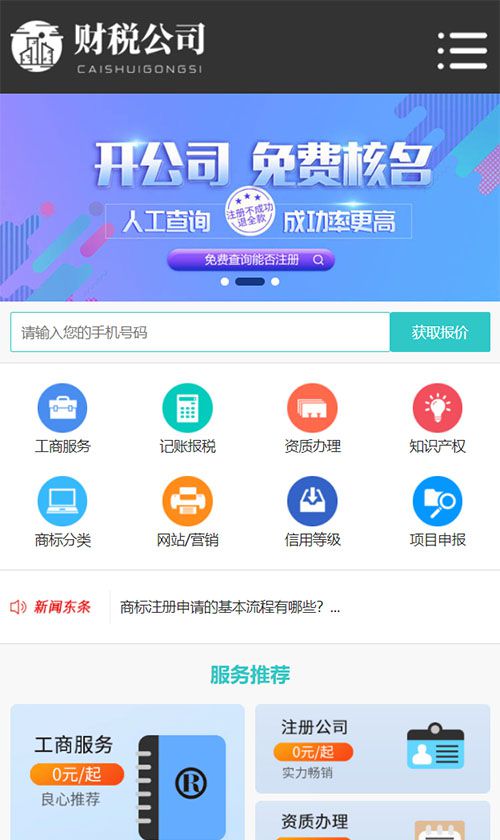
建设移动端网站要注意哪些要点
随着互联网的快速发展,移动终端也不在少数。各种应用和社交软件纷纷出现,移动网站在市场上面临巨大挑战。如何搭建一个移动网站来抓住移动用户的真实需求并受到欢迎?今天我来介绍一下手机网站建设的一些要素。
-
网页设计怎么配色,都有什么样的技巧
色彩搭配是网页设计中的重头戏,因为色彩总是能冲击人的视觉,如何才能搭配出好的色彩方案,一直以来都是很多网页设计师的烦恼,目前就让我们一起来学习一下网页设计怎么配色,都有什么样的技巧。
-
公司网站建设前应有一个完整的策划方案
俗话说“磨刀不误砍柴工”,任何事都应在行动前有一个策划,想想该怎么做,需要提前准备好什么,会得到什么样的后果等,建设网站亦是如此。公司网站建设前应有一个完整的策划方案,这样会让网站建设如鱼得水、事半功倍,避免半路半途而废。但手机网站建设策划...
-
微信视频号小商店产品如何下架?操作流程分享
提示:此操作需要在电脑网页版操作。1.首先搜索“微信小商店”,点击进入红框中的链接。2.用管理员的微信扫右侧二维码登录。3.然后可以看到如图所示的导航栏,选择商品管理,再选择商品列表。4.点击进去后可以看到右侧这样的页面,假设要下载第一个商...
-
专业的网站设计具备哪些要素?
现如今,市场上越来越多做网站设计的公司了,我们应该怎么判断和选择最专业的那一家公司呢?好的网站设计可以给企业带来源源不断的客户流量,但是坏的网站设计则反之。所以专业的网站设计是怎样的?
-
网站ICP经营许可证与网站ICP备案有什么不同
“ICP经营许可证”是目前互联网行业的一个相对基础的证书,它与普通的“ICP备案”是不同的。ICP备案是每一个网站都需要有的,如果没有正常的备案网站是浏览不了的;那么“ICP经营许可证”是在互联网上进行发布信息、招聘类网站并且产生线上或者线...
-
网站建设对于企业有什么益处?作用是什么?
传统企业同互联网联姻,借助互联网展示企业形象,发布产品信息,做好客户管理已经成为业界的共识,成为现代企业一个不可或缺的步骤:互联网为企业服务,渗透到企业的生产、销售、管理当中去,这也成为互联网发展的重要模式之一。网站发展这么多年,早已不是...
-
如何制作一个具有创意的网站?
一般能被人认为是有创意的网站,那么这个网站肯定是有过人之处,不是有独特精致的设计页面,就是有丰富有趣的内容,又或者是有俏皮奇特的程序,当然如果你的网站拥有其中一个,那么也已经是足够有创意的了。