# 网建动态 还有很多>
-
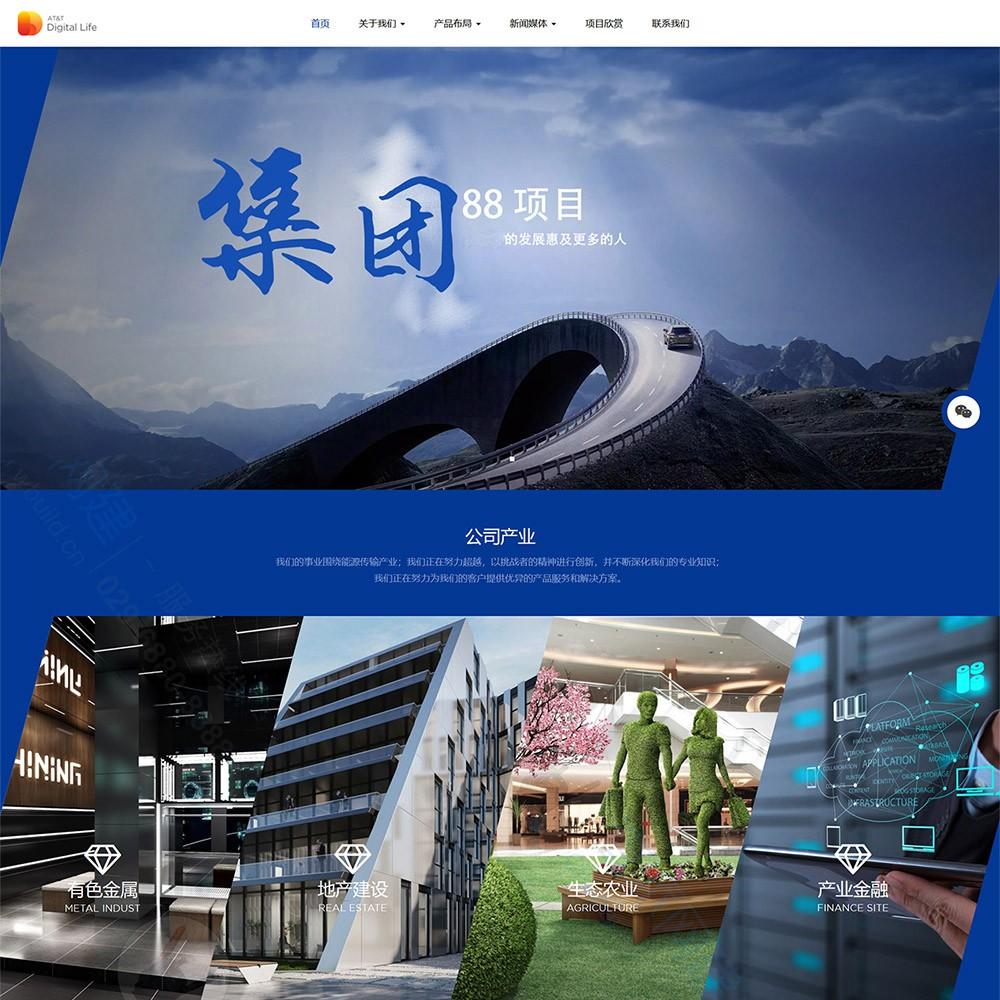
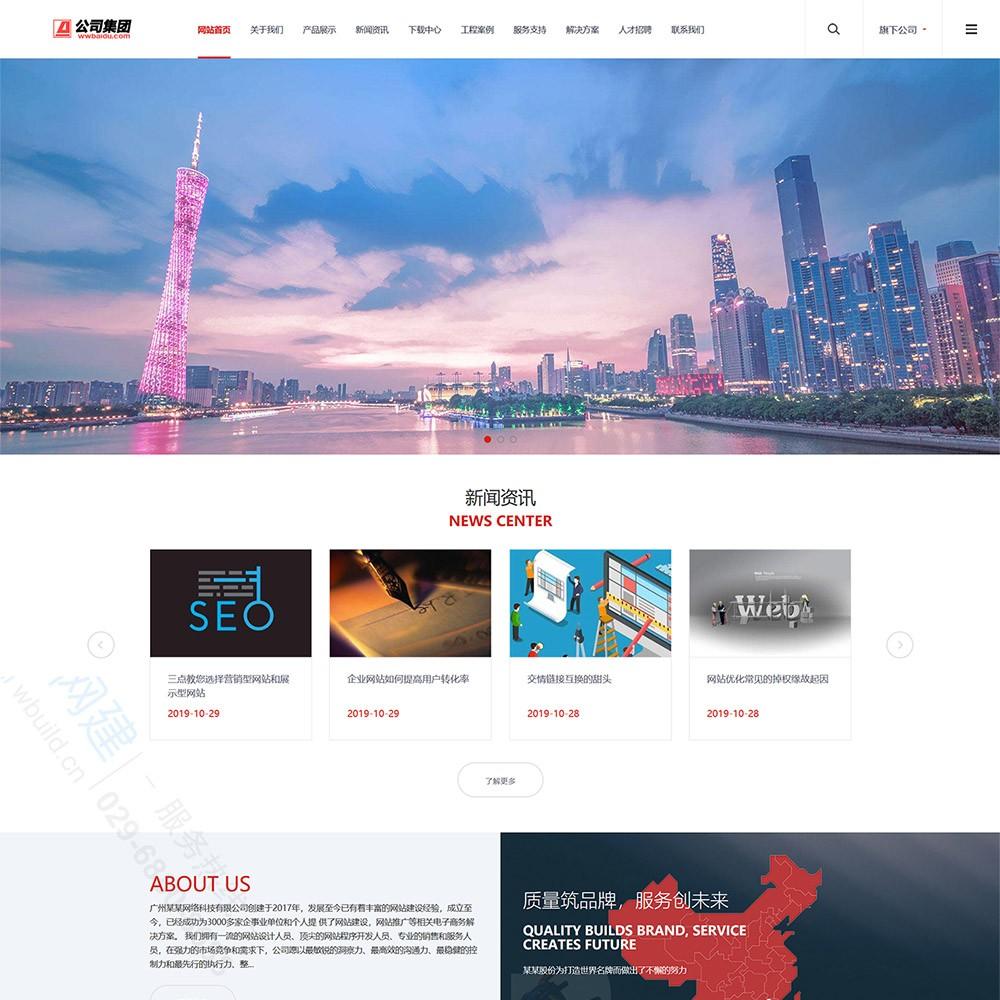
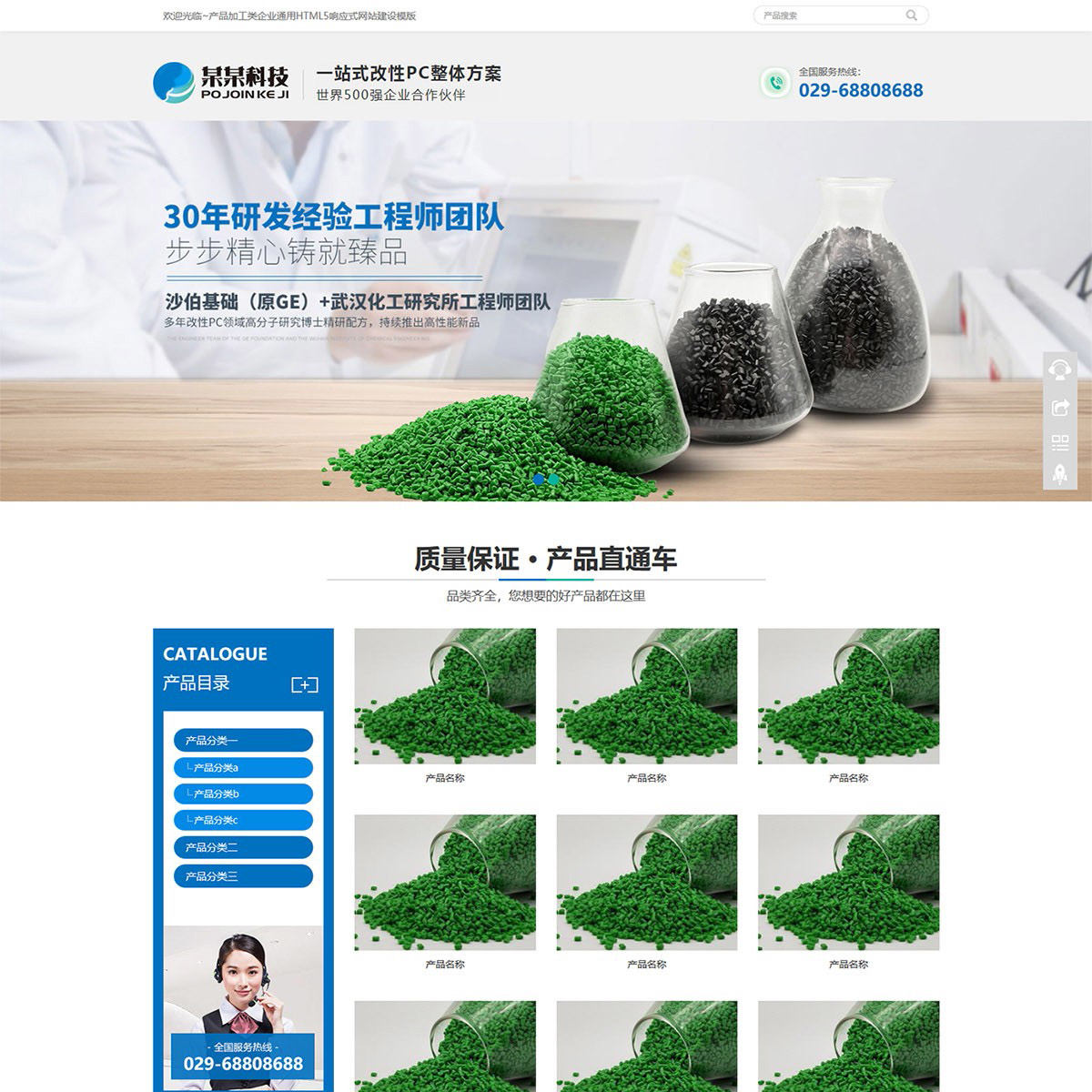
一组简约大气网页设计欣赏
谁说简洁的排版不能出彩!好的页面永远是把最重要的信息传达给用户,简单利落!一组简洁的网站首页设计欣赏。下面是收集的一些优秀网页设计作品,希望对你带来帮助。
-
搜索引擎喜欢什么样的内容
搜索引擎是网民上网的常用网站,能让自己的网站在搜索引擎上有靠前的排名,方便网民找到想要的内容也是提高网站访问量、提升网站知名度的有效方式之一。
-
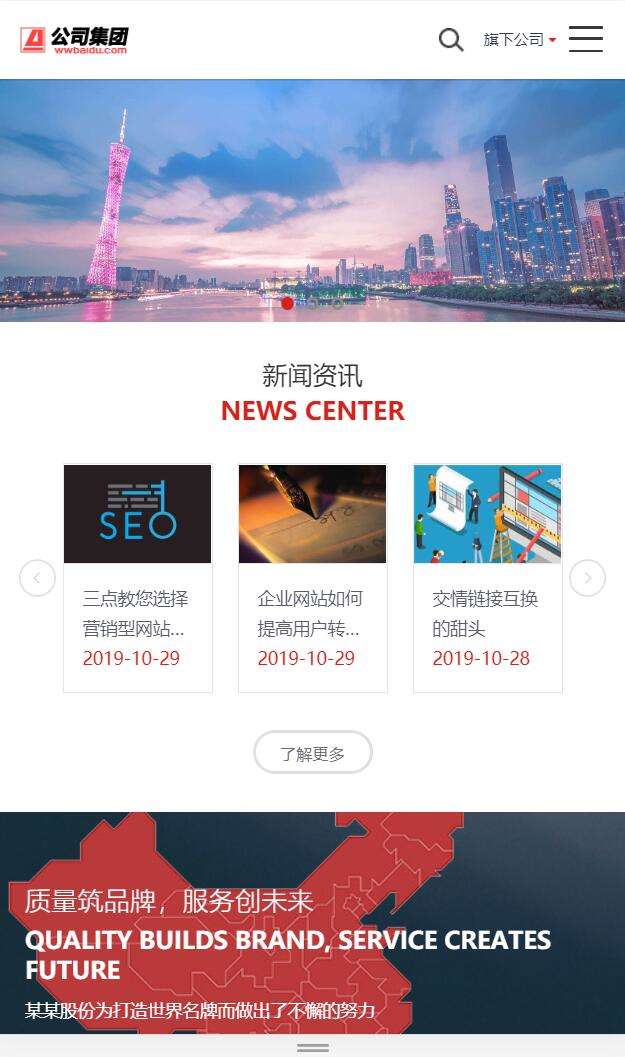
网页设计无从下手?分享9种常见网页布局教会你
作为设计师的我们更应该遵循网页布局的最佳实践效果,给观者带来最前沿最全新的网页体验,也要随着媒体的发展和技术的提升,来调整网页,做一个让用户满意,体验感超好的网站。
-
商业地产网站建设有必要么?有引流作用么?
随着互联网的高速发展网站建设对于地产行业也是至关重要的,现在整个商业地产的竞争非常激烈,网站建设的主要目的还是为了能够给予消费群体更直观的线上感受,如果能够很好的运用好这个资源自然是能够有一定的利益的,但是目前的很多商家对于地产网站建设是比...
-
-
让您的网站获取SSL证书的重要性
如今,各种搜索引擎正在对其搜索算法进行更改升级。网站建设服务商和内容开发人员一直在对其网站的基础结构进行调整,以期取悦全能的搜索引擎,这一点也不例外。为了避免网络流量最终下降,您需要在接下来的网站运营中填加安装SSL证书。保持搜索排名,并详...
-
WordPress网站不收录怎么回事,几个重要原因造成的一定学会避开
很多使用WordPress博客的朋友大都有一个疑惑:为什么百度不收录我的博客?难道真的是百度不喜欢WordPress博客?辛辛苦苦写博客写了都快一年了,可是百度就是不收录,严重影响到博主继续写博客的积极性。那百度不收录WordPress博客...
-
如何防止网站内容被采集?
前面我们讲到了采集内容的弊端与风险,但仍然有不少网站为了快速充实网站的内容,不断地采集内容,以获取更大的流量,追求网站短期内的最大利益而不顾一切。我们只能通过一些技术手段采取措施防止内容被采集。
-
什么样的网站设计才算的上好
今天简单分享一下什么样的网站设计才算的上好?好的页面设计,重视的是用户的体验,所以会将产品详细地介绍给用户,让用户能充分认识产品,而不是盲目地将网站的价值灌输给用户。如果本身的产品设计不够清晰,用户又怎么会去了解呢?