# 网建动态 还有很多>
-
网站建设需要注意事项有哪些
如今的市场经济迅猛发展,更多的企业为了更好的提升自身的竞争力不断革新技术管理,尤其是在营销方面更是采用了网站建设来进行更好的宣传推广营销,但是要想打造更为一流的网站,需要注意事项有哪些呢?
-
网站网页设计制作中视觉缺少层次感怎么解决?
网站网页设计制作中视觉缺少层次感怎么解决?「层次感」是网页设计中出现频率非常高的词,这主要体现信息层级关系和视觉丰富度亮点。界面如果缺少层次感,会让人感到信息杂乱、画面打掉,甚至是枯燥、乏味。
-
网站色彩搭配需要注意的几个问题
网站设计模板的时候,给用户印象深的并非网站的内容,也不是网站的页面布局,而是色彩的搭配。色彩是为直接的视觉体现,并且是能够吸引用户的。网站设计是否可以成功,在某种程度上,是通过色彩的搭配来决定的。下面我们就一起来看看网站色彩搭配需要注意的几...
-
高端网站建设的质量是如何保证的?
高端网站建设不仅是在网站建设之初设定高端网站建设的目标,制作过程中采用高端网站制作的标准,在网站发布后也要保证高端网站建设的质量。那该如何维护高端网站的质量呢?
-
成功不是一夜来临,网页设计需要积极的心态去创新
网页设计的趋势是周期性的,但由于各种原因,2022 年可能会脱颖而出。是的,像大流行这样的时事开始发挥作用,但除此之外,移动设备继续变得更加强大,隐私和安全已成为许多人的头等大事。过去几年,随着技术能力的提高,我们看到网站的复杂性增加了很多...
-
网页交互设计中的设计技巧
在交互设计过程中,要考虑产品和用户的联系,这需要思考如何进行使用,还要考虑功能的容易实用性,操作的简约性等。因此,进行页面设计的时候,要考虑不同的网页用户的需要,从用户的角度进行设计要遵循人性化的原则。
-
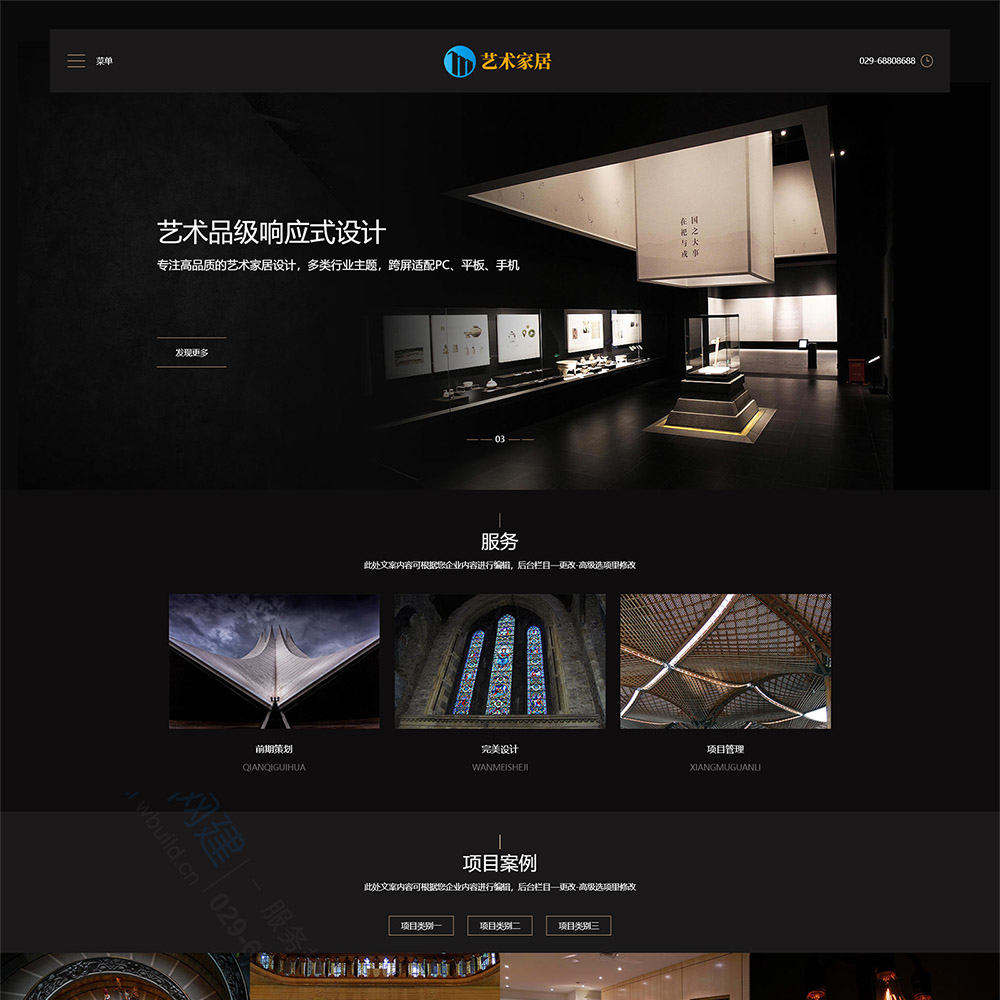
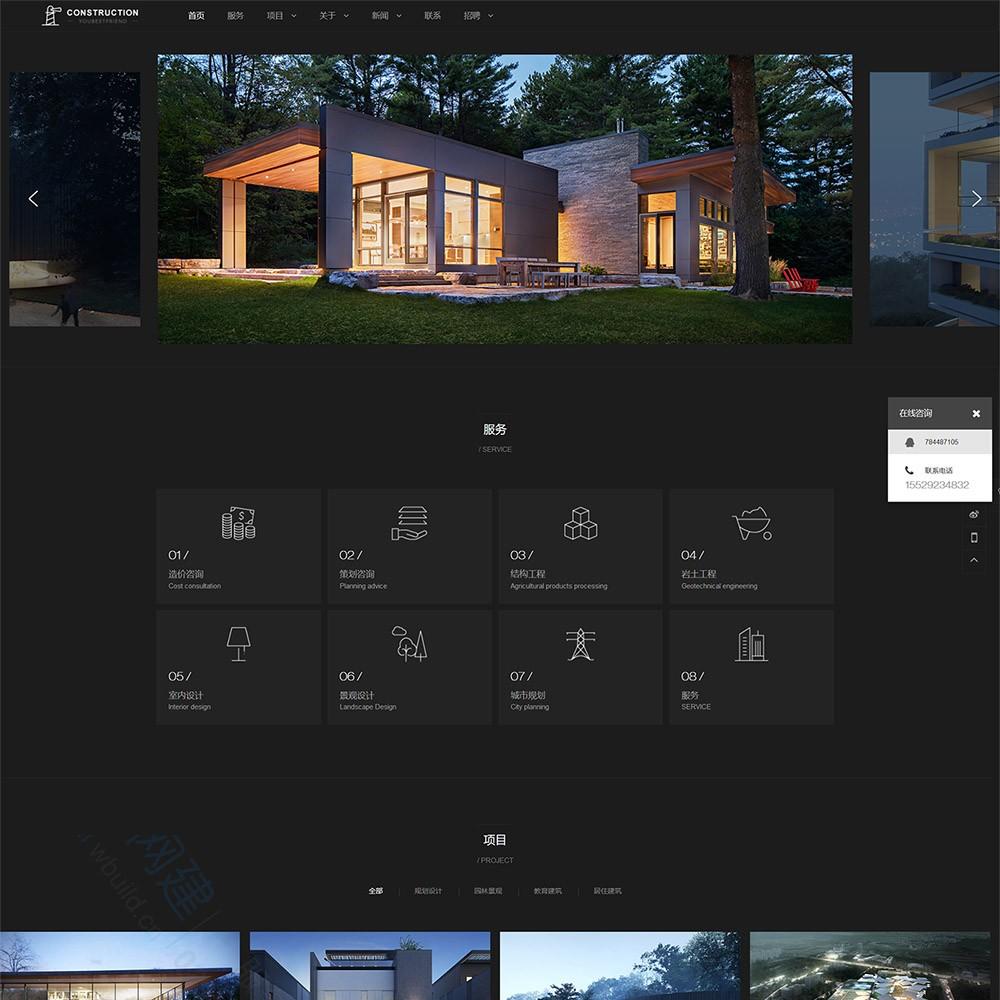
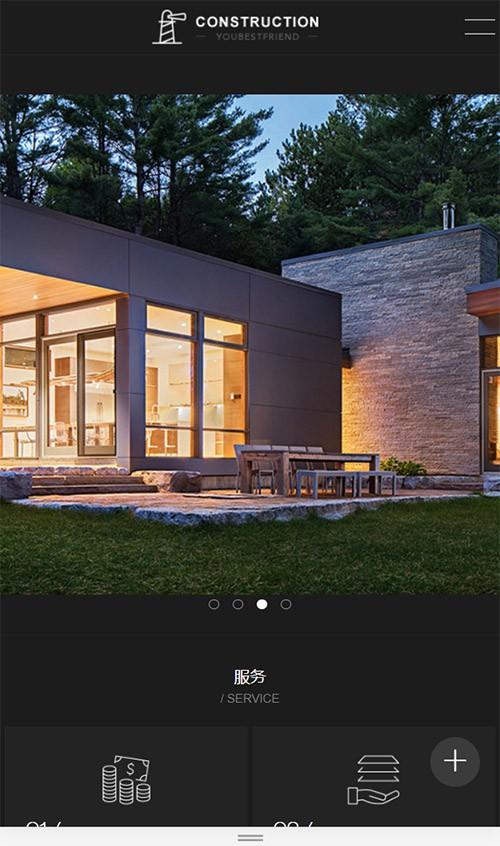
深色暗黑背景下的网站网页该如何设计制作?(12图)
深色暗黑背景网页除了可以降低夜晚浏览的刺激感,还可以展现网页的神秘、品质,更好的展示网页内容。这组深色主题的网页设计获取能给你带来不错的灵感。
-
APP引导页界面设计制作灵感欣赏,用棒的设计给用户留下好的印象!(12图)
引导页可以算作我们打开一个新产品时看到的第一个画面,能在未使用产品之前提前告知产品的主要功能与特点。不同的APP产品会有不同的引导页,那么你知道一个符合产品调性的引导页应该怎么设计吧,一起看看吧!
-
微信手机网页版如何登录?
在我们日常生活当中,经常都会使用到微信,而微信也是现在聊天工具当中使用技术最为庞大的通讯工具,通过使用微信就能够随时随地与他人进行聊天,在工作过程当中也会使用到。通常来说微信都是直接下载APP进行使用,但也可能会使用到网页版,那么,微信手机...