# 网建动态 还有很多>
-
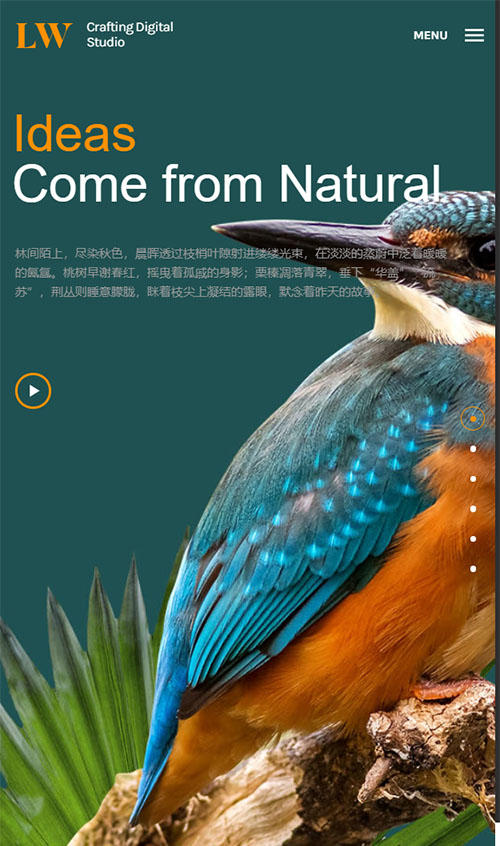
陶瓷艺术品WEB网页网站界面设计制作(12图)
陶瓷是陶器与瓷器的统称,同时也是我国的一种工艺美术品,远在新石器时代,我国已有风格粗犷、朴实的彩陶和黑陶。陶与瓷的质地不同,性质各异。陶,是以粘性较高、可塑性较强的粘土为主要原料制成的,不透明、有细微气孔和微弱的吸水性,击之声浊。这么具有文...
-
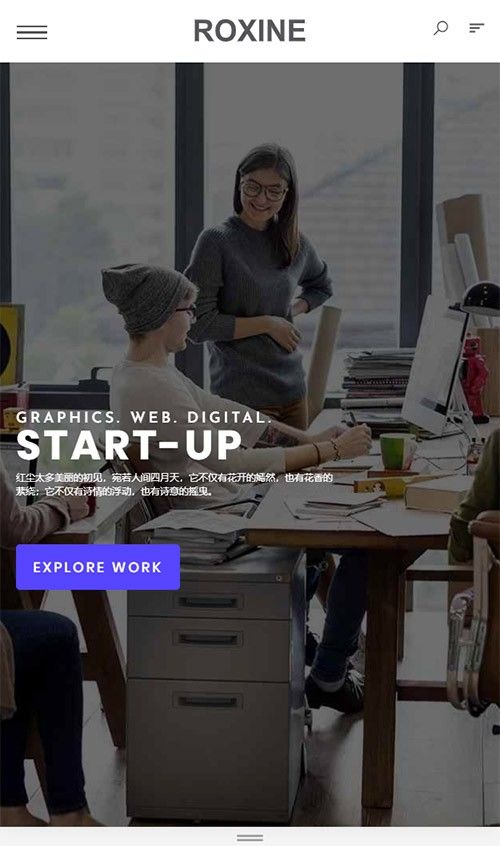
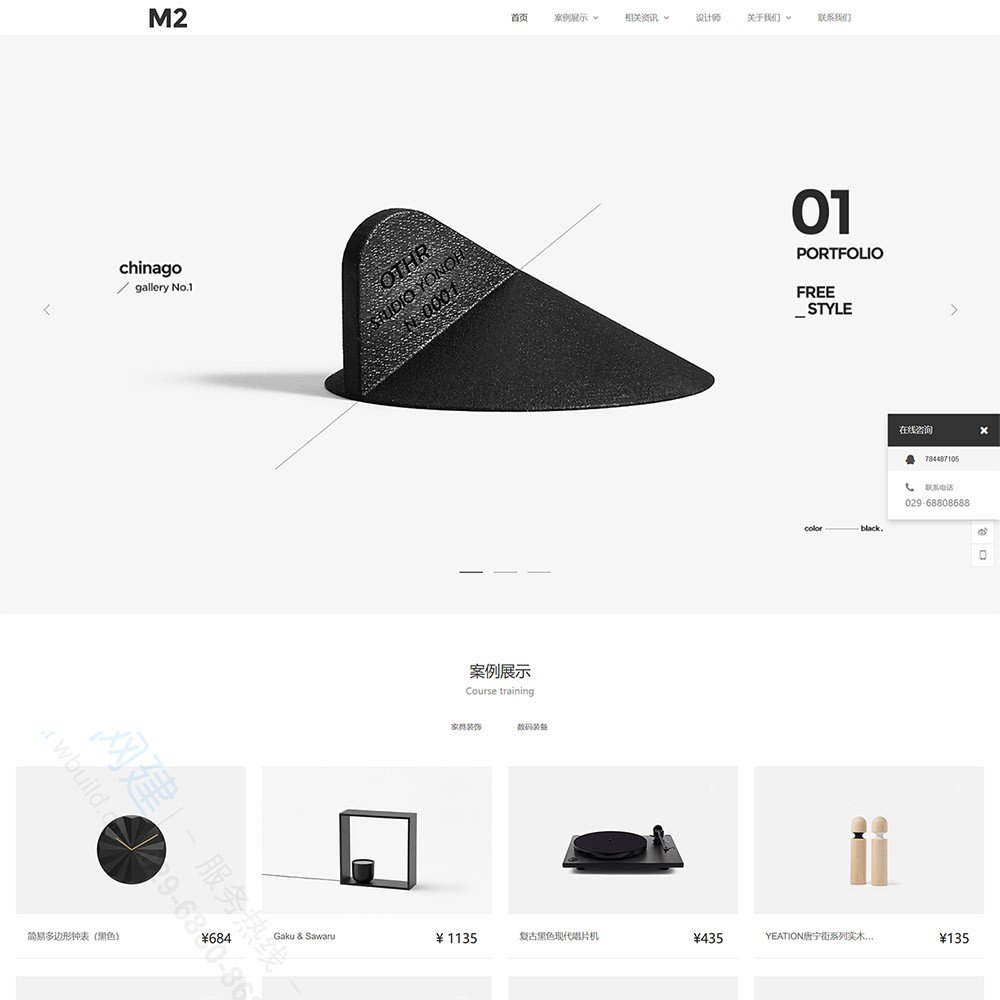
高端家居日用品品牌网页的高级设计方法参考
家居日用品品牌网站的建设,需要对它的产品个性、行业特性以及整个行业品牌网站有一个大概的了解,才能很好的进行网站定制设计。家居日用品是日常必需品,时尚、环保、安全而富有创意,是对他们进行一切形象塑造和包装设计需要注入的理念。通过品牌网站,我们...
-
网站代运营包含什么方面的工作?
有些企业虽然搭建了一个网站,可是企业内部根本没有专业从事网站运营的人员。这时,一些企业就会选择网站代运营,交给专业的网站运营公司来负责。对于初次接触网站代运营的企业而言,更加不清楚这代运营都包含什么方面的工作?下面会简单跟大家说一下具体代运...
-
网站网页设计制作中视觉缺少层次感怎么解决?
网站网页设计制作中视觉缺少层次感怎么解决?「层次感」是网页设计中出现频率非常高的词,这主要体现信息层级关系和视觉丰富度亮点。界面如果缺少层次感,会让人感到信息杂乱、画面打掉,甚至是枯燥、乏味。
-
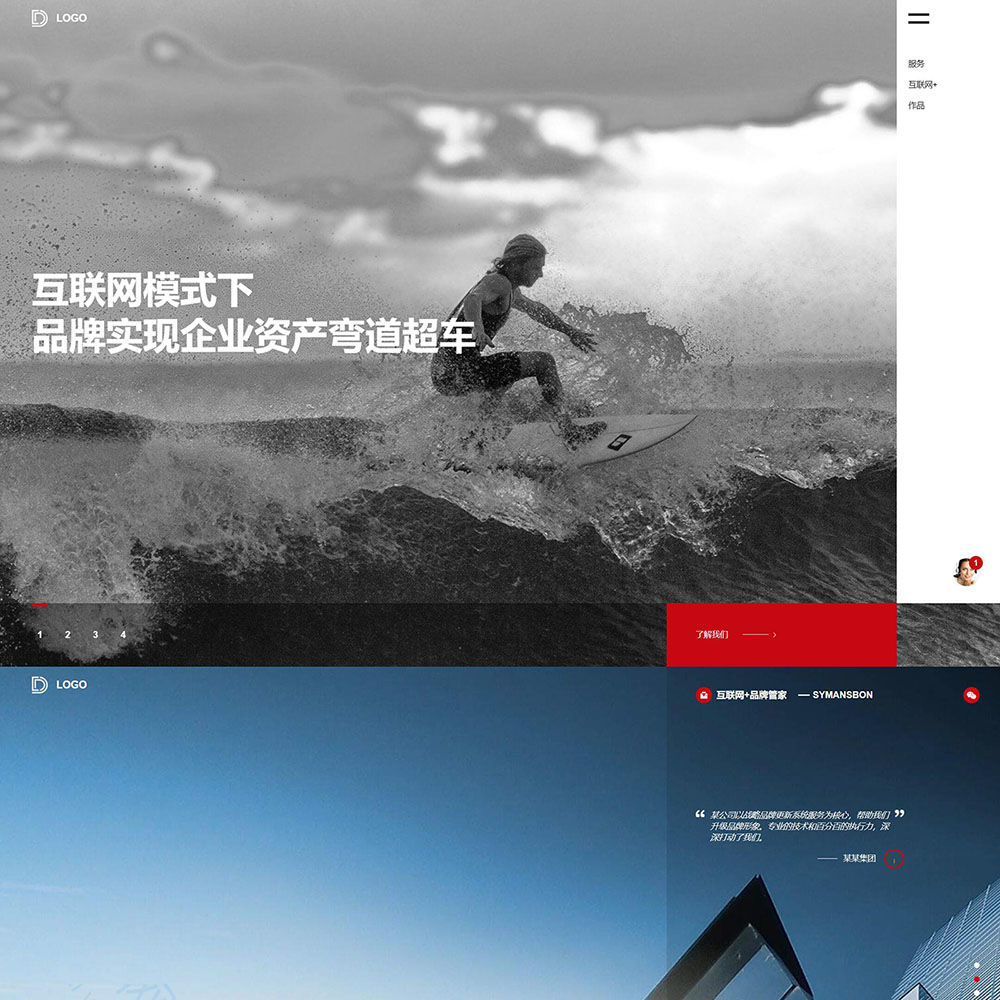
商业地产网站建设宣传效果好么?网站建设费用大不大?
如今很多的行业都开始做网站建设,原因就在于网站建设能够有效的实现线上的宣传和推广,对于客户来讲这种方式能够快速的了解。作为商业地产行业网络推广还是很有必要性的,当下的客户群体比较多的,网站建设作为投资费用是必须要做的,那么商业地产网站建设宣...
-
本年度流行的网页设计风格有哪些?
“页面美化”是建站的一个重要内容,不断有新的设计风格诞生,也不断有旧的设计风格被淘汰或者重生,将一个风格做到极致都会相当惊艳。2022年流行的网页设计风格,你知道哪几样?
-
Wordpress轴承营销型网站主题模板推荐
轴承营销型网站一定是为了满足企业的某些方面的网络营销功能,比如面向客户服务为主的企业网站营销功能,以销售为主的企业网站营销功能,以国际市场开发为主的企业网站营销功能,以上简单列举均是以实现企业的经营目标为核心,从而通过网站这样的工具来实现其...
-
网站建设网页设计公司的远程办公趋势
针对近期正在发生的疫情,有不少公司采用了远程工作方式继续开展工作,实属无奈之举。但换个思路想,这其实让远程工作在国内有了普及的机会,同时也面临了新的挑战。目前看,远程工作在沟通效率上确有降低,但如果通过此次实践远程工作模式,优化远程工作流程...