# 网建动态 还有很多>
-
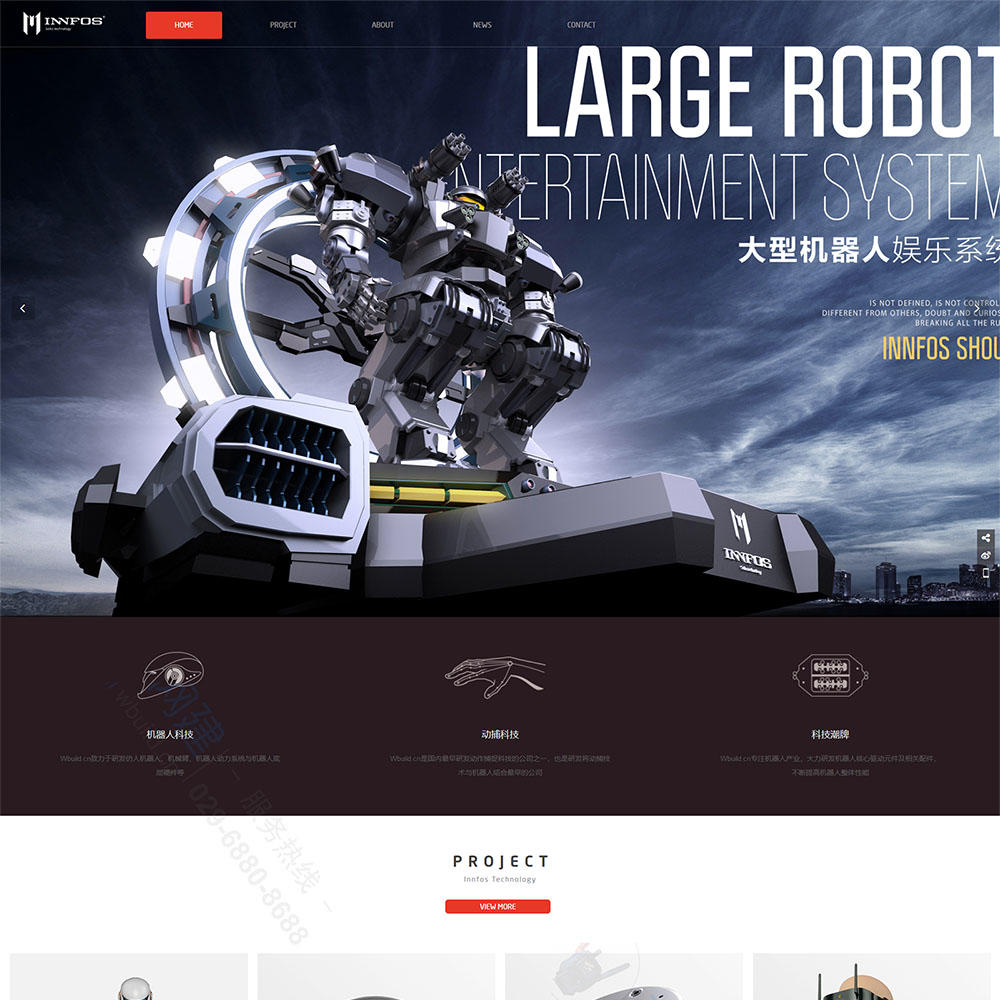
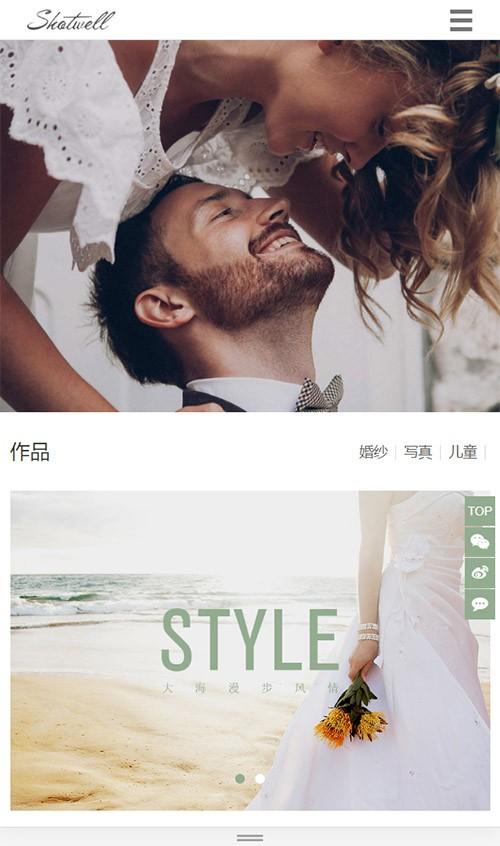
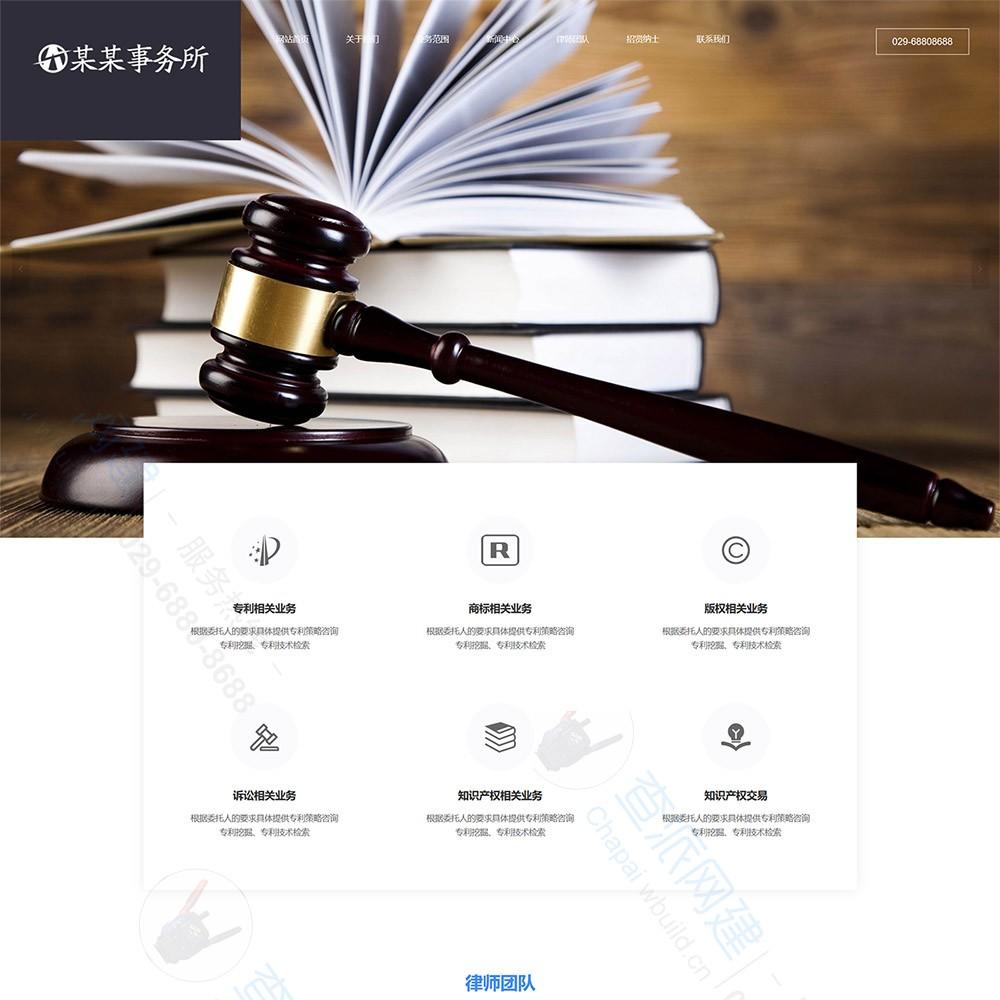
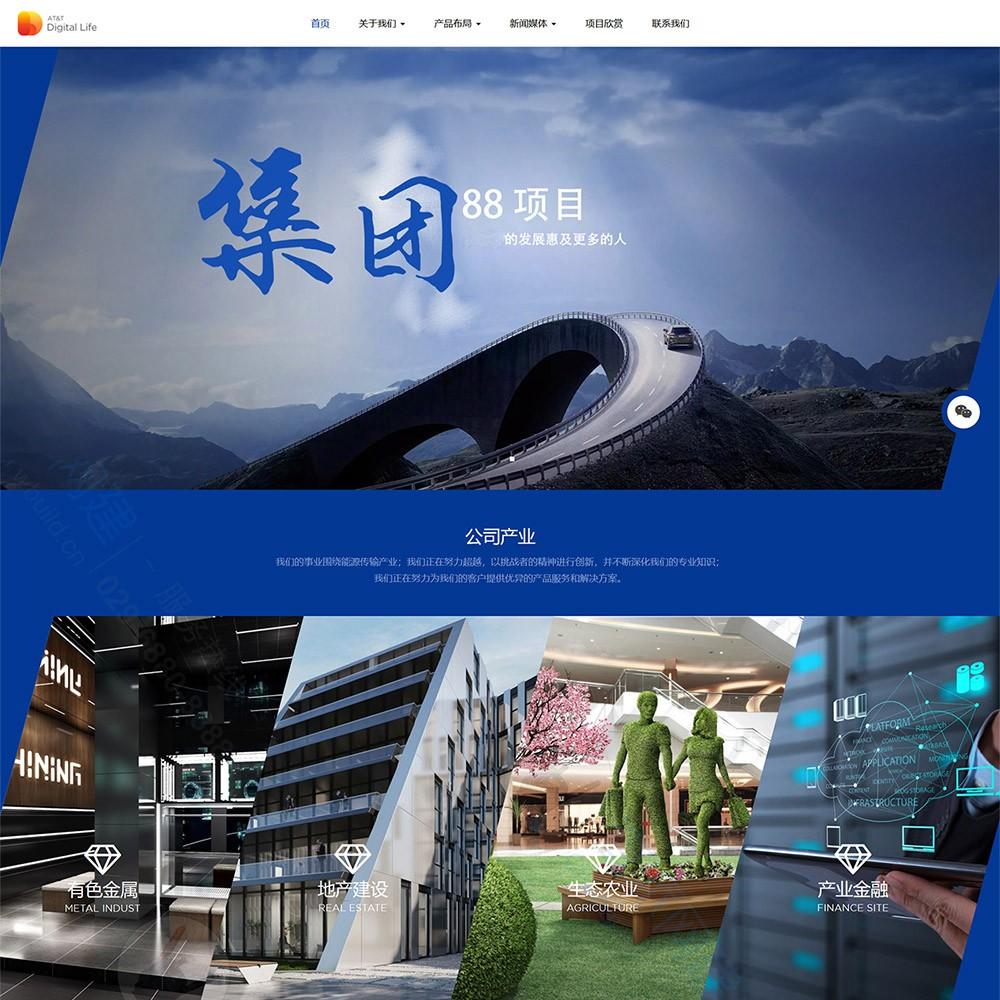
如何设计制作一个科技与时尚于一体的高端企业网站
当科技遇上时尚会产生怎样一种效果?有人说犹如黑科技般酷炫、新锐、炫彩夺目、一鸣惊人。事实上现在在诸如服装、饰品、生活用品、原料等领域已经有很多“黑科技”产品问世,也因此诞生了不少经典的集科技与时尚于一体的企业网站作品。
-
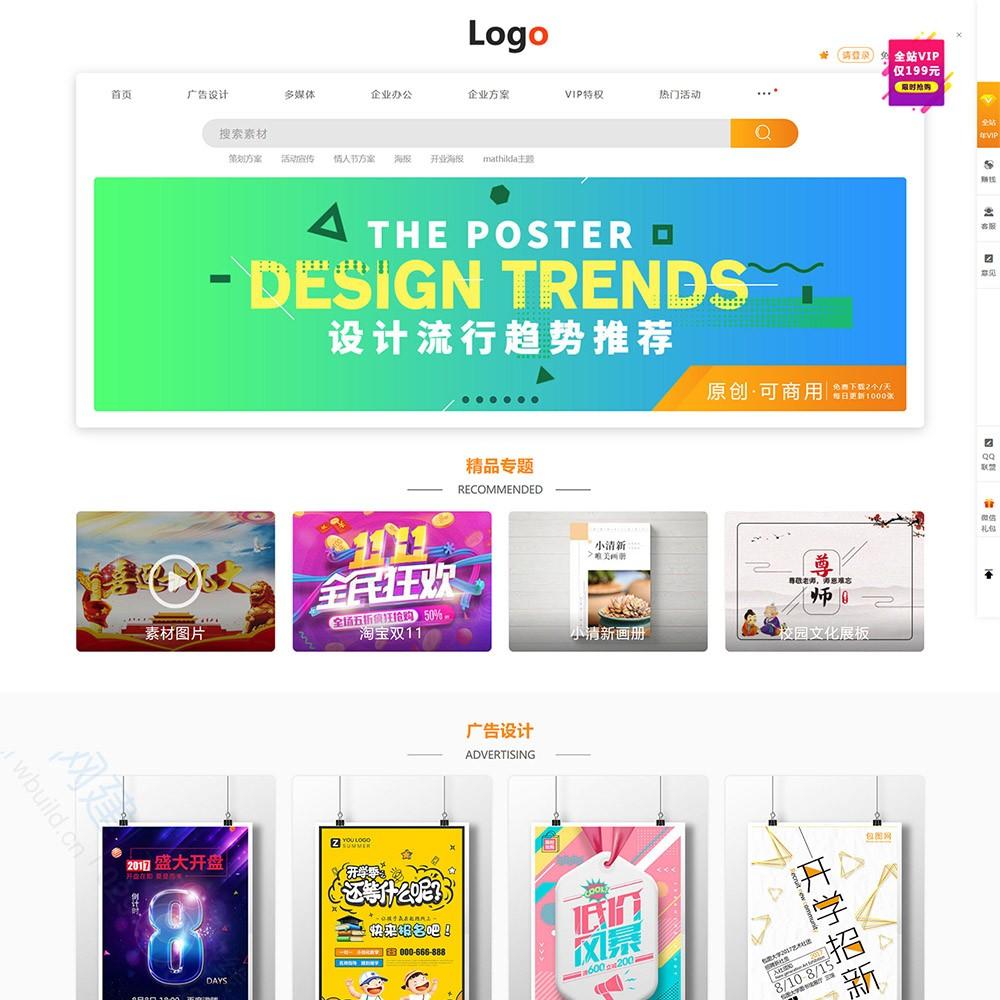
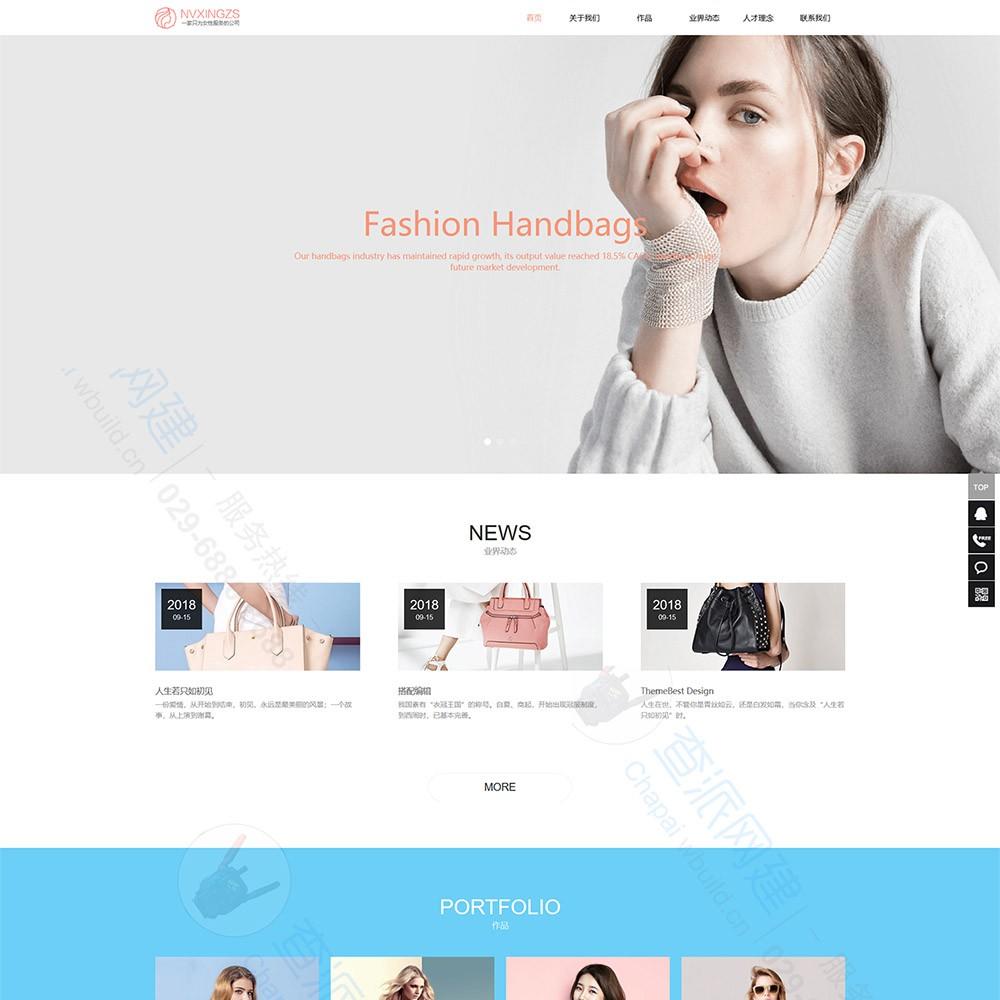
让你不禁爱上的WEB界面设计作品
让你不禁爱上的WEB界面设计作品。让你不禁爱上的WEB界面设计作品。让你不禁爱上的WEB界面设计作品。让你不禁爱上的WEB界面设计作品。让你不禁爱上的WEB界面设计作品。
-
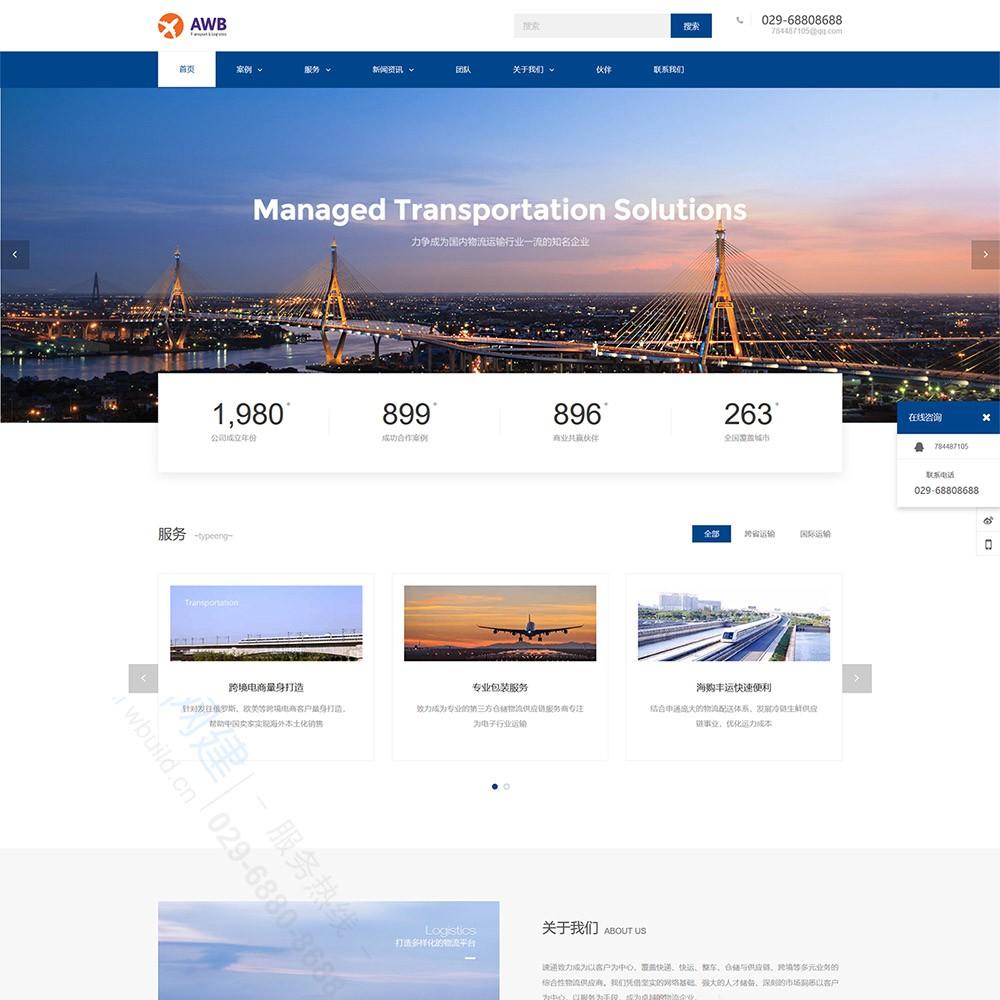
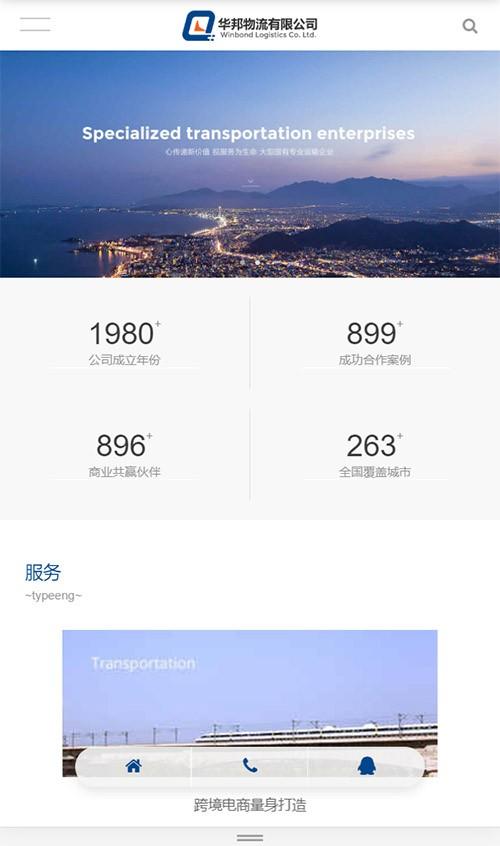
网站建设如何将小企业网站做成大品牌形象
企业在构建网站中,能够提升自己的品牌定位、技术支撑和安全管理等方面,使自己达到预期目的和效果。许多企业在选择做网站时,都会有意无意的提到“高端”,想通过“高端”吸引更多的用户并增加潜在用户的转化率,其实出发点是对的
-
有没有靠谱的Wordpress网站建设公司或者团队?
首先你选择用wordpress做网站就是一个明智之选,进而选择的wordpress网站建设公司或者团队也比较靠谱,但是wordpress程序在国内来讲还没有推广出来。在互联网时代,你也可以在网络上去了解一下各个地方的wordpress网站建...
-
网站安全问题,当网页中出现木马后应该如何有效处理?
网站的安全是网站维护中很重要的一部分,如果没有技术维护的情况下,通常是使用之前备份的程序覆盖。但是这种使用备份程序覆盖的方式存在问题: 一是新添加的数据丢失。 漏洞没有被修复存在再次被入侵的可能。
-
网站中图像文件格式的运用
图像文件格式是许多创作人生活的重要组成部分,作为一名网站设计师,我经常被问到的一个问题是,“你想要什么样的文件格式?”紧随其后的是“这样行吗?”图像文件格式的选择范围如此之广,连拼字游戏的冠军们都有可能去查字典,难怪图像文件格式的世界会有点...
-
国内能源行业优秀公司排行榜(附部分官网网址)
关于能源集团公司在行业中的排名榜这个数据的准确性,我们只能通过例如中国能源报社、中国能源经济研究院等第三方机构权威的机构来评估。而在咱们中国(含港澳台及境外投资注册为中国自然人或法人及主要业务在国内的能源企业)的新能源企业500强都有哪些,...
-
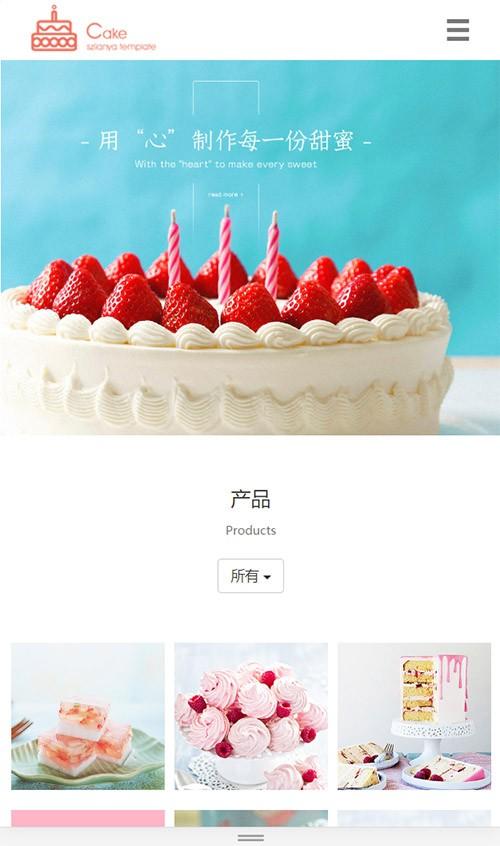
咖啡类网站建设网页设计的基本思路
出海远航看灯塔,行业钻研看龙头。优秀的企业懂得从更优秀的公司中学习对自己企业成长有帮助的东西。当我们接到一个关于咖啡类网站设计任务时,我们会不会想到先找行业老大的网站看看,多调研一些咖啡品牌网站建设状况了解行业特征?
-
网站建设对于企业有什么益处?作用是什么?
传统企业同互联网联姻,借助互联网展示企业形象,发布产品信息,做好客户管理已经成为业界的共识,成为现代企业一个不可或缺的步骤:互联网为企业服务,渗透到企业的生产、销售、管理当中去,这也成为互联网发展的重要模式之一。网站发展这么多年,早已不是...