APP交互界面的设计布局应该注重功能区域的划分,不分主次、不加以规范化和条理化的处理页面,会使页面整体混乱不堪,妨碍了页面上信息传达的有效性,使用户在交互的过程中感到茫然失措,影响APP的使用效率。

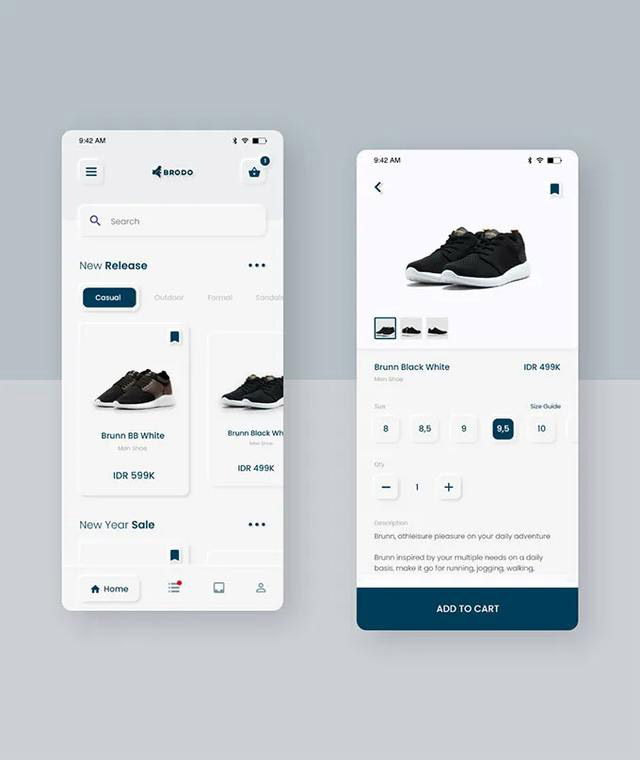
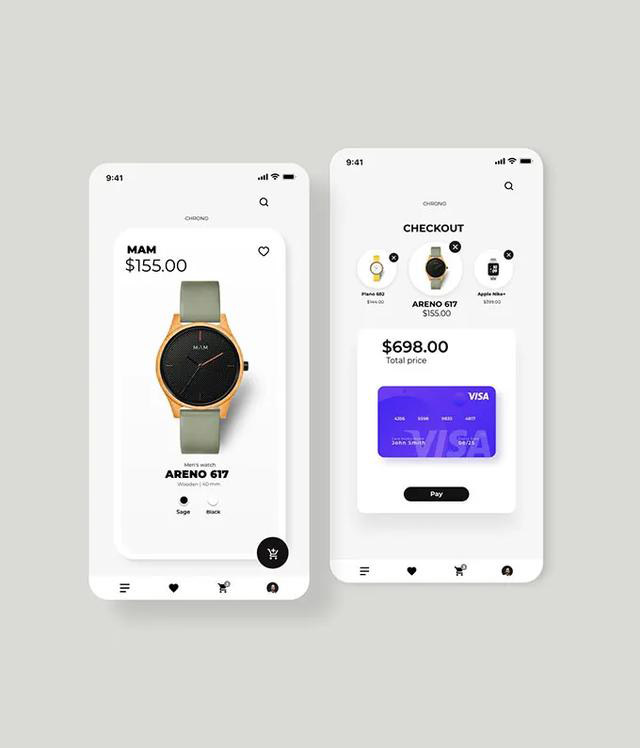
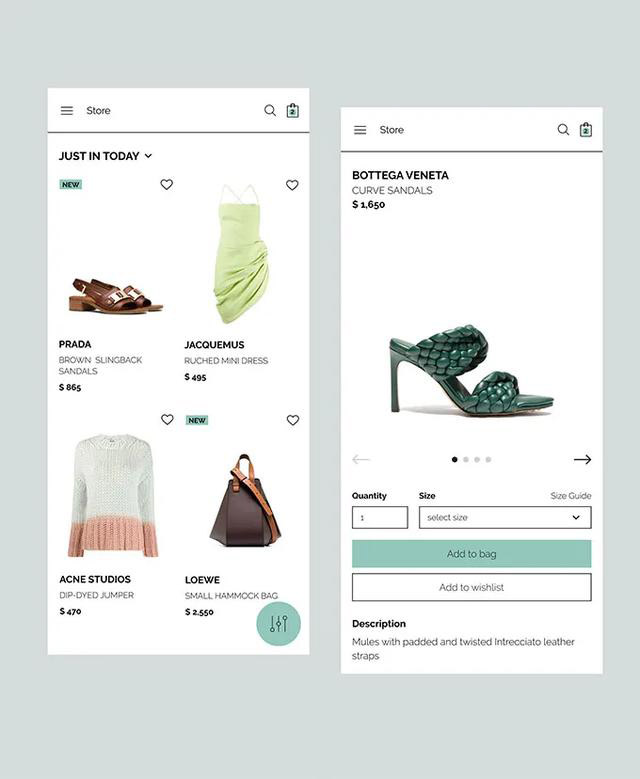
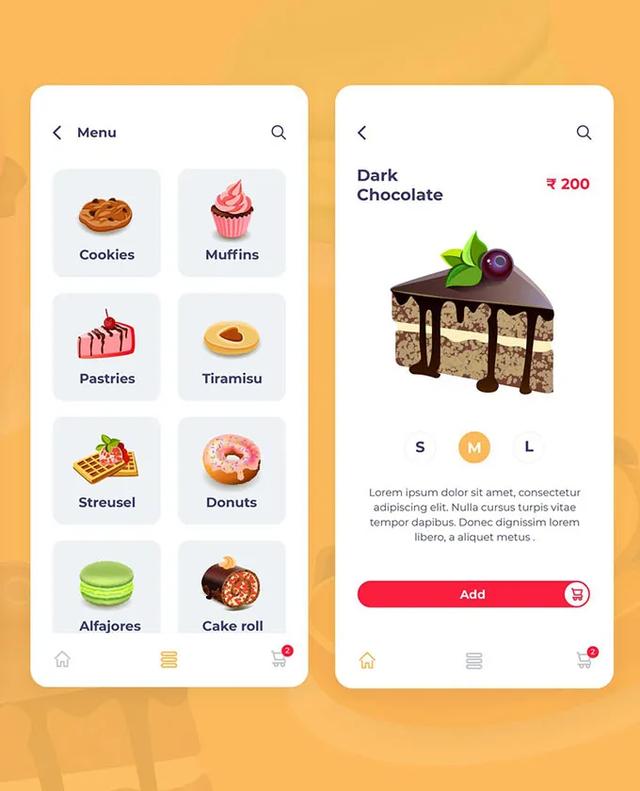
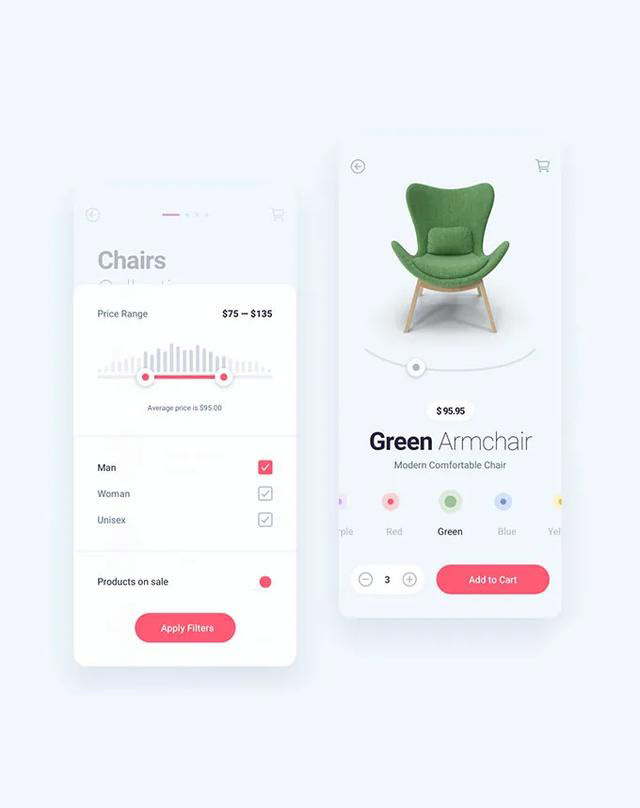
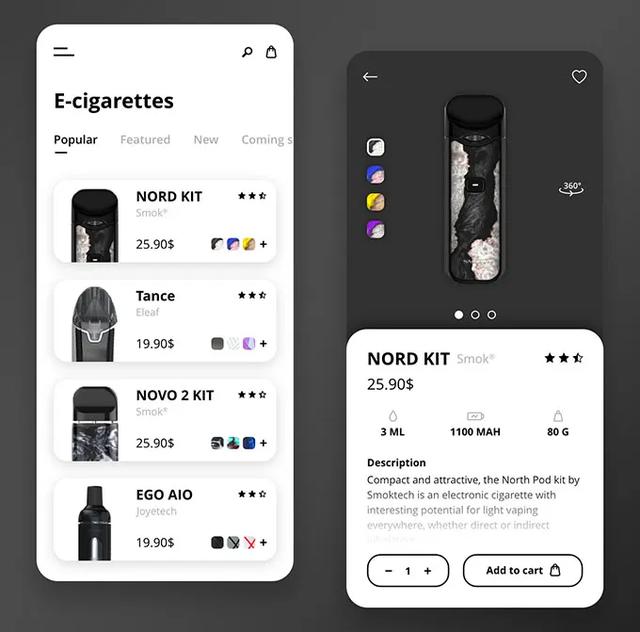
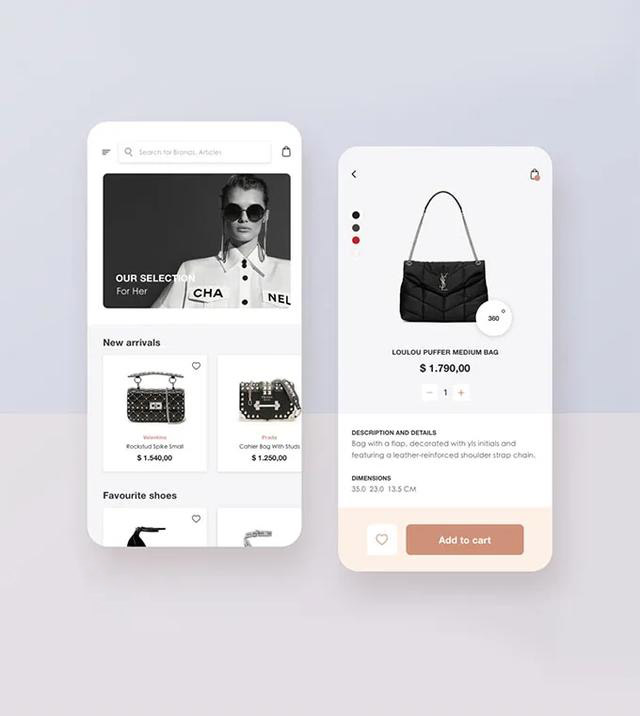
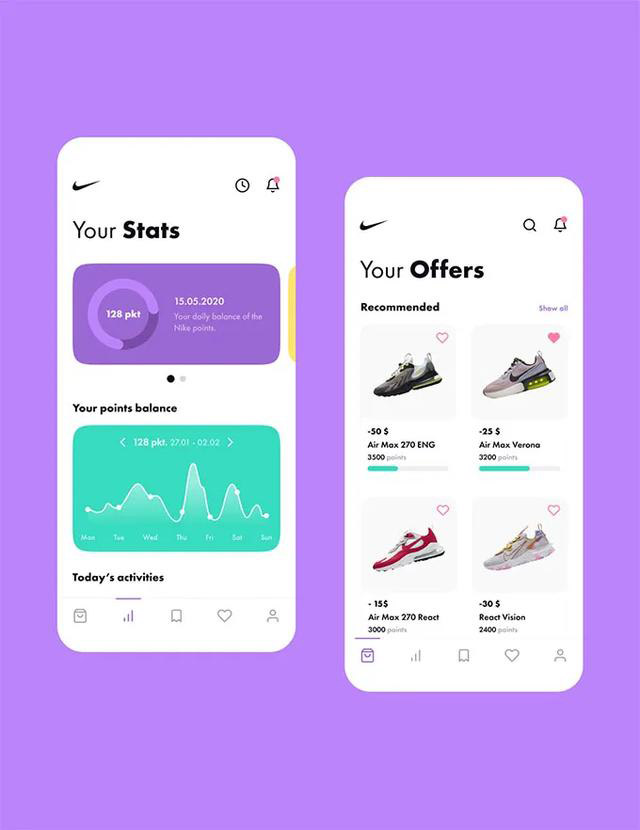
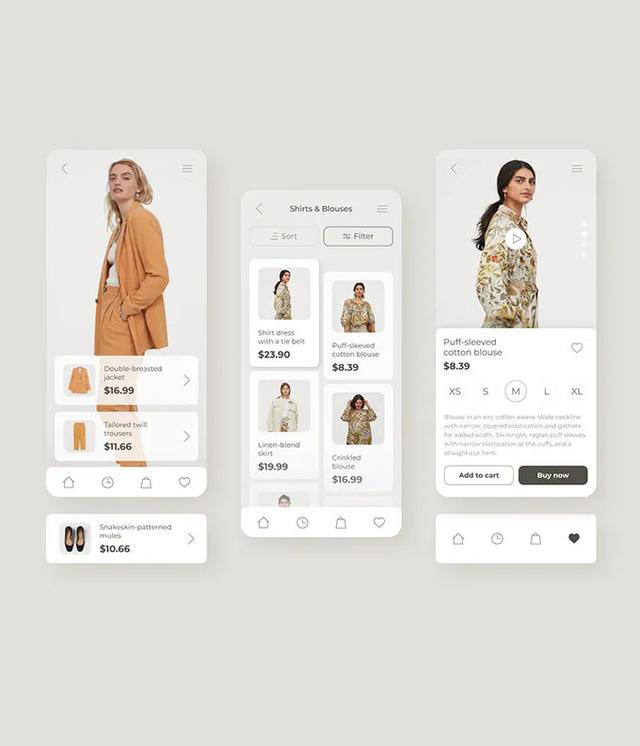
一般在购物APP中,其界面的各个部分可以按其服务的方面分为广告区、类别菜单区、搜索区、功能服务区、会员信息区等,在布局这些服务类别的时候,应该运用视觉处理方法予以区分,竭力避免造成内容与服务之间的混淆,使用户可以较快地了解网购APP。

①视觉容量,是指一定时间内,视觉所能容纳的信息量。一旦视觉接收到的信息超出定的视觉容量,就会使用户的心理产生一种抵触反应,影响用户情绪。

②视觉流程。受人们视觉习惯的影响,也是由人的视觉特性所决定的,人们在阅读浏览的过程中,只能产生一个焦点。人的视觉观察和浏览方式习惯于从左向右看、从上向下看;从信息容量上来说,我们的视觉习惯于先从简单清晰的内容来浏览(图片、文字),之后再浏览复杂繁琐的内容。

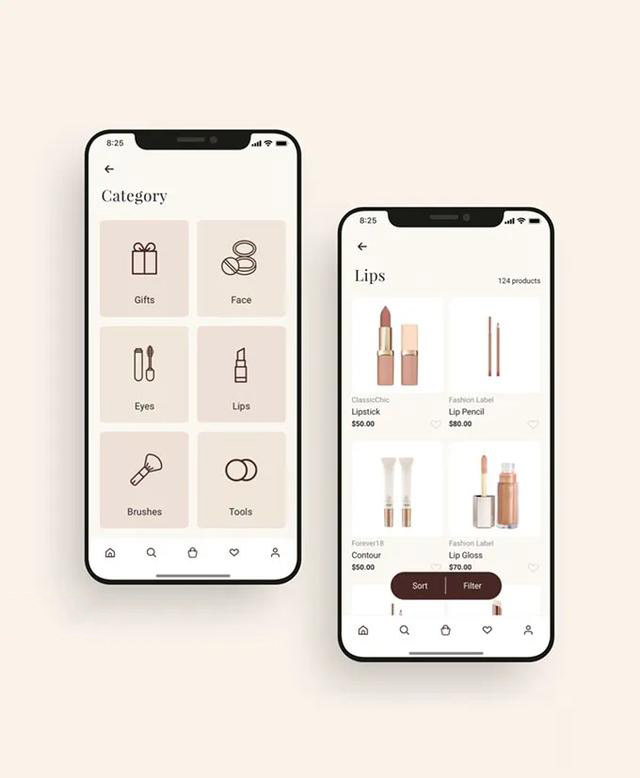
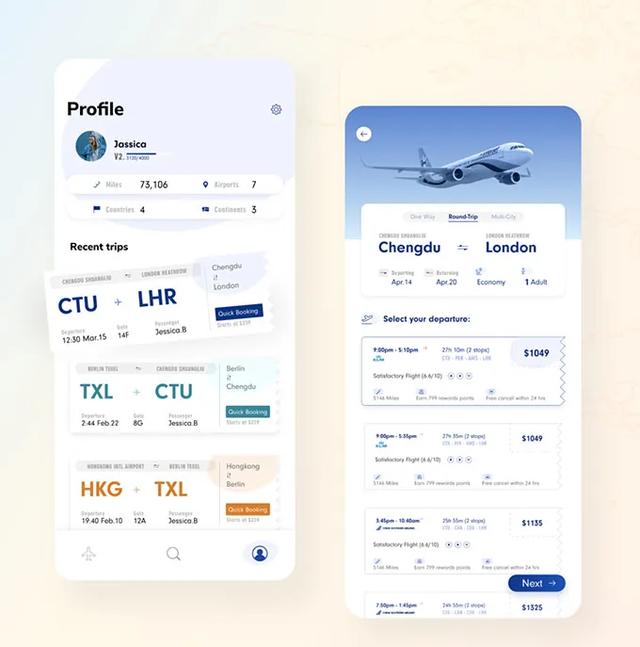
在设计网购APP交互界面的过程中,要充分考虑用户阅读信息的生理和心理状态,对界面中所要提供的内容进行功能划分,区分出核心功能、辅助功能。对功能区域进行分类,例如:菜单区域、搜索区域、广告展示区域、设置区域、用户区域等,将AAP交互界面的核心功能以最直观简明的方式展现出来。

①尊重用户的视觉行为习惯来设计界面,新颖的设计固然会带来用户新鲜感,但同时要需要用户付出学习时间成本。
②页面布局的设计应该分清主次,将重要的功能和信息凸显出来,使界面的视觉层次变的清晰可见。

③可以用来点按操作的应该视觉效果突出一些,与其他固定的信息区分开来,让用户一眼看到可以进行操作指令。
④按照APP的功能与信息将界面进行区域划分,定义每一个区域的主要功能,并且将这些区域在视觉上区分开来。
⑤省略多余的文字。

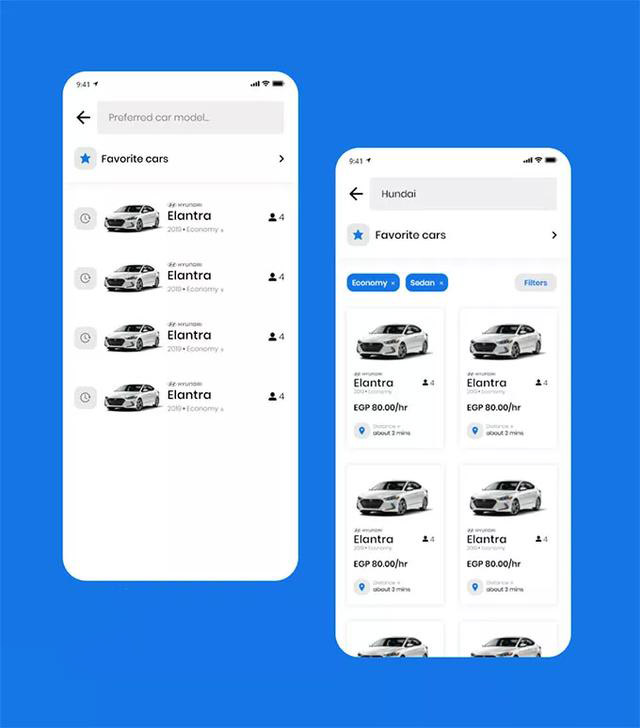
通常情况下,购物APP交互界面中的搜索区域和分类菜单区域属于核心功能,因为用户使用APP的最终目的是购买商品,一种方法是在分类菜单中按层级查找到商品;另一种方法是在搜索框中输入商品信息完成查找。

这两个核心功能应该相对其他功能更为突出,所以一般放置在界面靠左的位置,而其中搜索框的视觉元素应该清晰明了,让用户短时间内可以捕捉到,完成查找内容。

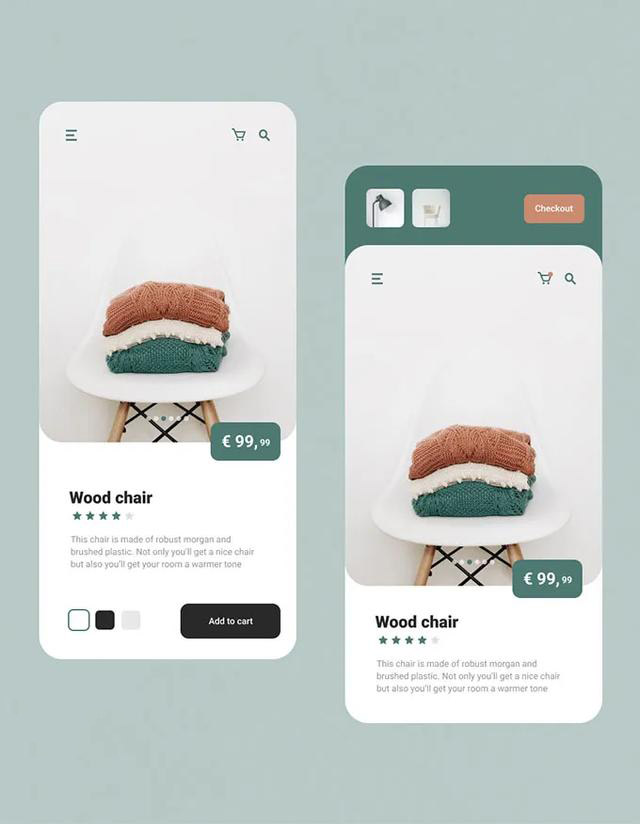
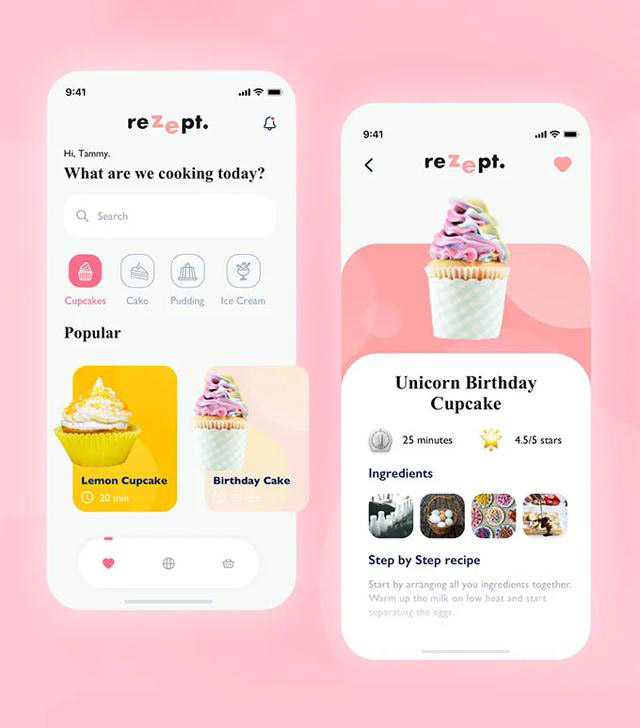
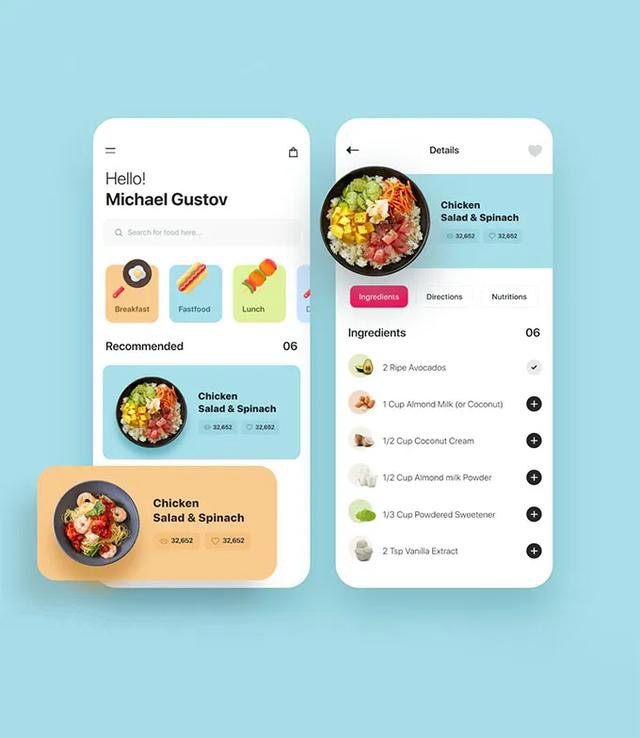
为一个以商品交易为核心内容的APP,在设计中要把握住这种互联网时代的认知特点,多采用图形化的方式表达内容,使用新奇、吸引力的表达方式,来捕获用户的视觉。

①适当缩减文字内容,多用图片去说明产品。从用户的角度来说,面对信息大保障的高速移动互联网时代,图片、音频和视频以及flas***都可以成为信息的有效载体,而且往往比文字阅读的传播效果好。

②注重页面分割布局的逻辑性。在APP界面设计中,以文字说明为主的界面可以在适当位置插入图片和标记,文段内容利用分割线对段落进行划分,某些带有数字的说明文字可以用列表方式进行整理。

①节奏与韵律。在交互界面的设计中,通过线条、色彩、形体、方向等因素有规律、有韵律的变化,对整体的版式营造出一种舒适的心理感受。

②对称与平衡。对称即均齐,是在整体统一中求变化;平衡即是侧重在变化中寻求统一。在交互界面设计中,对称可以是一个相对的概念,例如:图形面积大小的对称、色彩明度和饱和度的对称、文本疏密和大小的对称;而平衡更多时候也是图形和文字的相互平衡,满足人们视觉上整体的平衡感,不会使得界面的形式显得松散和凌乱。

③对比与调和。对比的最基本要素主要是产生统一变化与主从关系的效果;调和主要是指舒适、安定、适合、和谐、统一。调和与对比是密切联系、相辅相成的。在交互界面的设计之中。一般整体版面适应调和,局部版面易形成对比,合理利用对比因素如图形大小、色彩、风格、文字排列、组合、图片尺寸、位置、空间比例等,将这些元素进行排列、组合、对比,进而取得强烈的视觉功效。

④变化与统一。变化通常是智慧、想象、运动的表现,是强调个性化;统一是一种手段与方法,目的最终是达成和谐,可通过调和、均衡、秩序等形式法则实现。

在含有大量信息的交互界面当中,应该考虑怎样把图形、文字、标签、菜单、导航等这些功能视觉元素运用统一的手法创造内在的秩序,要在版式的变化中寻求统一,在统一的基础上表现变化,使页面更为丰富、更有活力,使用户在浏览过程中达到视觉与心理的双重享受。