网站设计领域的传统思想认为,网站的设计应尽量减少用户滚动的需求,并使最重要的信息保持在网站第一屏。但是,近年来发生了很多变化,如果您考虑一下,我们生活在一种滚动文化中。Web用户已经习惯了向下滚动页面以获得更多信息,搜索引擎也更喜欢内容更丰富,会话时间更长的网站,而实现这一目标的更可能的方法之一是通过创建独特的体验来吸引访问者进行滚动浏览,可以提供这种独特体验的就是视差滚动。
什么是视差滚动?
视差滚动是一种用于Web设计的特殊滚动技术,该技术在整个网页中的背景图像移动速度比前景图像慢,从而在二维站点上产生深度错觉。它是目前网页设计中最常用的设计技术之一,但是您甚至可能还没有意识到自己已经经历过。这是您已经习惯的简单动作,它使用户在网站上感到动态和互动。但是,如果选择使用此功能,需集思广益,视差也可能会影响移动体验,这一点很重要。为了提高站点速度,而又不过度损害移动设备的可用性,通常建议减少视差滚动或完全删除它。
请记住考虑所有可能首先要使用它的情况,以及如何针对跨多个设备的用户调整它。结合视差滚动还可以帮助您实现和解决各种目标,例如:
吸引您的访客的独特体验
对CTA或表单采取行动
提供自然运动以使图像富有动感
23个可借鉴的网站
由于视差滚动可以多种方式使用,因此不乏示例可以激发您的灵感。视差滚动到感觉移动太多的位置很容易过头,但是有些网站知道如何正确执行它。以下示例正是这样做的,并以一种有意义并增加价值的方式合并了视差滚动。有些人将这种技术发挥到极致,而另一些人则将该技术用于增加用户体验,而没有任何潜在的压倒性效果。
01
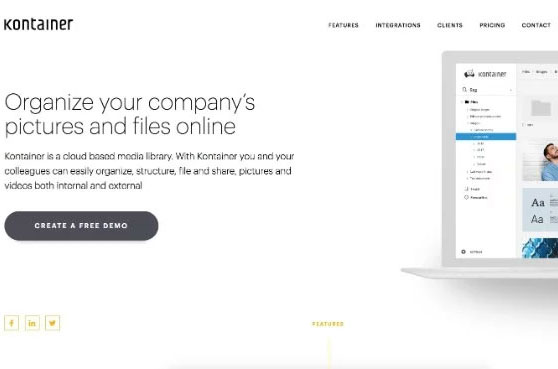
Kontainer

Kontainer以更微妙的方式使用视差滚动,以将注意力吸引到其软件的图像上。这有助于使页面上的一半图像,一半文本模式更具交互性,从而使其在其网站的纯白设计中脱颖而出。
02
Hitachi

Hitachi和Kontainer一样,也使用视差的微妙实现来吸引人们注意其页面上的版式和较小的标题。这提醒用户花一些时间阅读与其关联的图像旁边的单词,从而使他们能够更深入地研究页面上的内容。
03
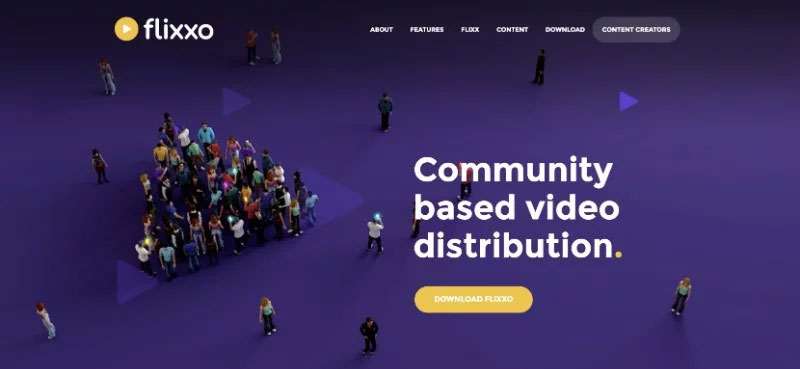
Flixxo

Flixxo不仅通过其动画和3D图形,而且通过每个部分中的文字运动使他们的网站栩栩如生。因为背景从一个区域到下一个区域具有如此无缝的效果,所以视差文本有助于通知用户每个区域的位置。
04
Crema

在整个Crema网站上,滚动到英雄后立即触发了一些视差背景颜色变化效果。这有助于指示细分内容,并帮助访问者了解何时将要显示新内容。
05
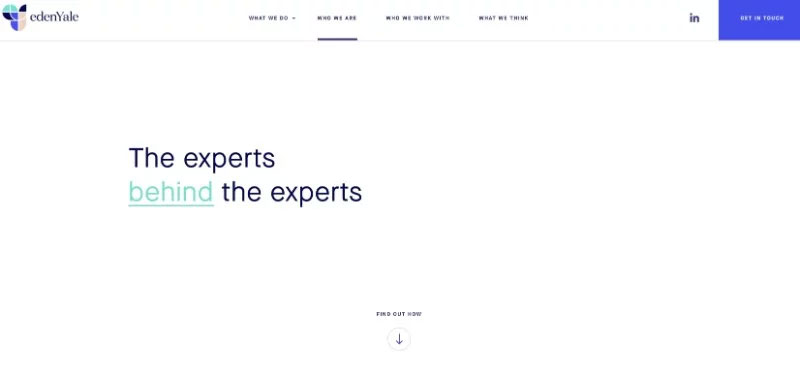
EdenYale

EdenYale已在其网站页面上放置的每个设计形状上应用了视差滚动。这些有意为之的元素有助于保持他们希望与品牌保持一致的设计美感。一种颜色和缓慢的背景移动也使页面上看起来好像还有更多内容,使它们想滚动。
06
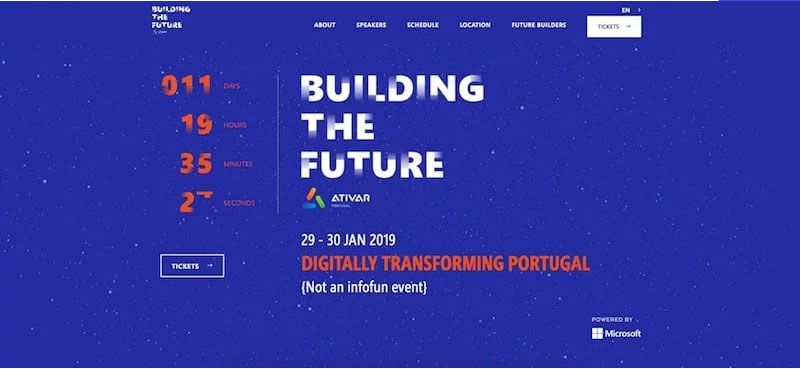
Building the Future

Ativar的会议“Building the Future”的目的是重新利用会议信息视差,将会议标题垂直放置在页面上。一旦用户弄清楚了,这将帮助用户确定需要滚动多长时间才能不仅击中会议名称的末尾,而且还击中页面内容的末尾。当您移动鼠标时,虚线背景也会急剧移动,如果您尚未绘制该站点具有的粗体颜色,则可以提供一些互动乐趣。
07
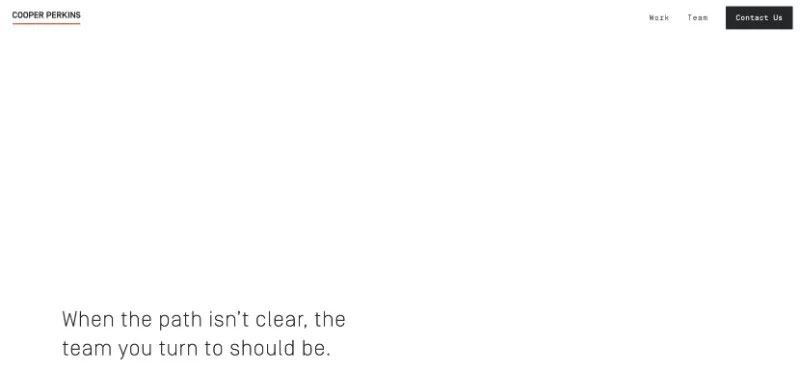
Cooper Perkins

库珀·珀金斯(Cooper Perkins)可能是一个小型网站,但这并不能阻止他们将视差应用于其网站。在几个页面上,他们使用大型英雄图形,在滚动后“显示”其下的其余页面。整个图像拼贴中的少量统计信息也使用视差,这有助于他们脱颖而出。
08
AlliencePlus

AlliencePlus是一个很好的例子,展示了非图片摄影对员工和客户的绘画有多重要。它使用视差滚动将特定的图像向下滚动到页面上,最终在下一个部分停止。它使用户希望继续关注他们,以了解最终结果。我们在站点上最喜欢的视差用例是它们的推荐,通过在工作页面上滚动鼠标来控制。
09
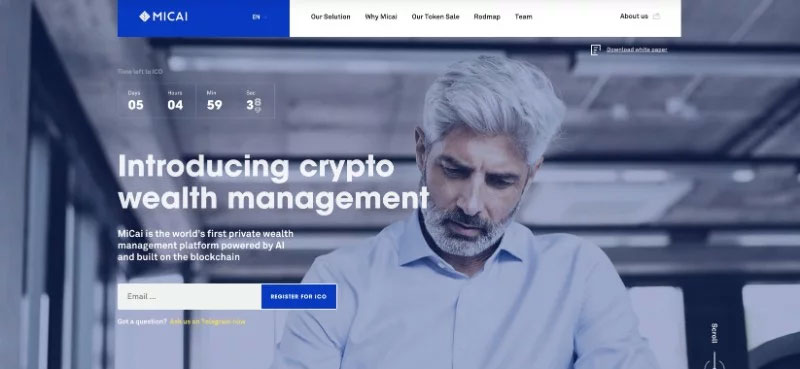
Micai

作为财富管理平台,由于金融产品可能带来的敏感性,Micai需要在它与用户之间真正建立信任。该公司使用视差滚动背景图像和软件图像有助于为产品和使用它的人们带来生命。这使产品变得人性化并有助于建立信任。
10
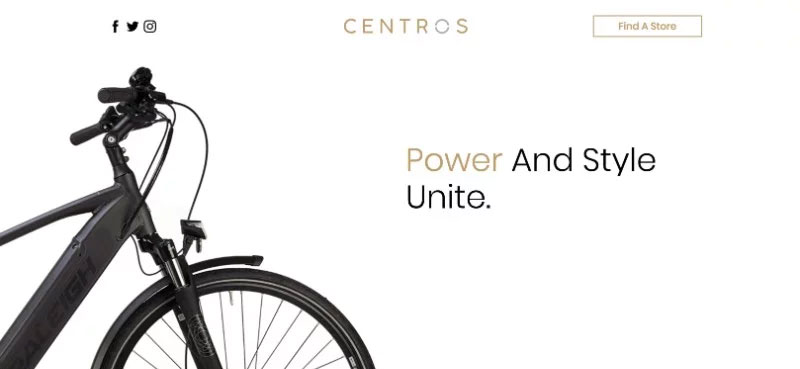
Centros

Centros网站滚动时,该页面会通过缩放和增强这些部分来带您了解自行车的许多功能,以便您确切地知道使这辆自行车如所描述的那样令人惊奇的全部是使用视差的。
11
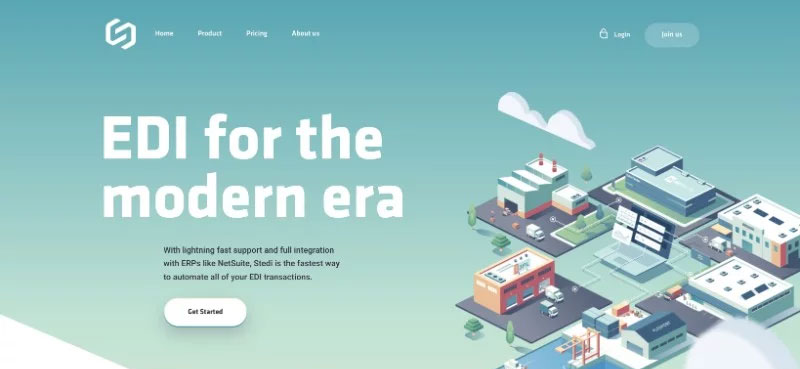
Stedi

电子数据交换(EDI)听起来可能不是最性感的概念,但Stedi凭借其复杂而丰富多彩的图像和图形,使其软件和公司看起来令人赞叹。某些图形(例如热气球或飞机)在视差滚动中可以很好地工作,使它们的移动与真实世界中的移动相同。
12
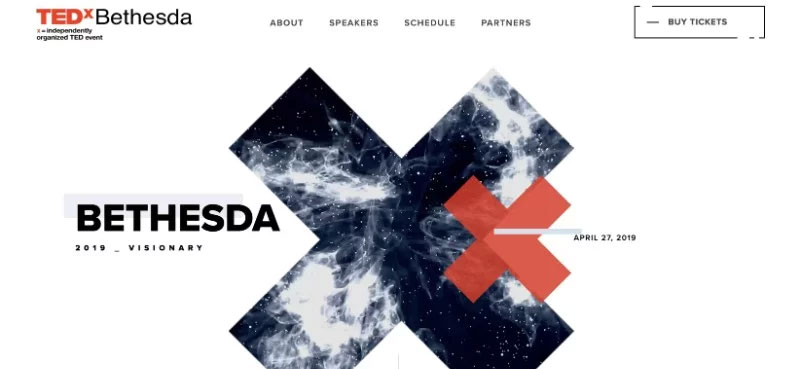
TEDx Bethesda

TEDx Bethesda的主题是富有远见,并想象超出正常范围或“超出范围”的事物。为了塑造该主题,他们将内容和其他图像放置在主页页面上的外部空间/虚线图案的顶部。除此之外,这些图像和文本甚至会根据您在页面上移动鼠标的位置而略微移动。
13
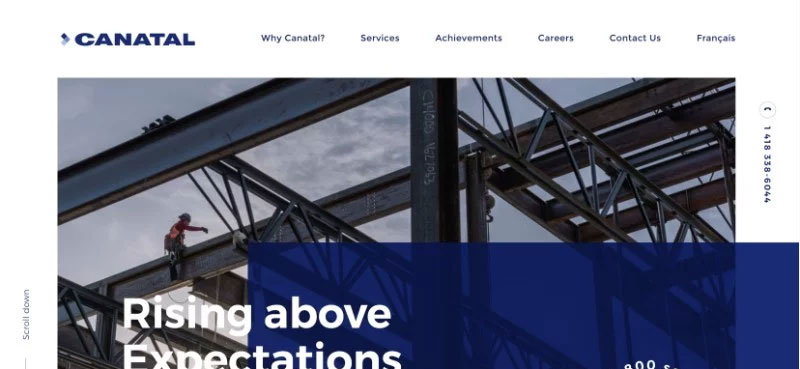
Canatal

Canatal的主页分为多个编号部分,有助于解释一些使公司与众不同的关键组件。在网站上滚动时,与之关联的部分和图像会滚动或进入视图。这些部分的引人入胜之处也使人感觉到,Canatal确实想庆祝他们强调的三个领域。
14
Laurent Perrier

Laurent-Perrier网站上几乎每个图像和文本区域都具有非常轻微的视差效果。凭借现场的精致特性,我发现视差滚动的精致用法让人想起酒杯在握在手中时的轻微运动。
15
La Phrase 5

La Phrase 5的网站主要由较小,包含更多的几何形状和圆形组成,其中包含文本和图像。这些部分中的每个部分以不同的速度移动,在此过程中彼此重叠。该样式让人想起您会在印刷设计中看到的更常见的样式,并且很好地将网站的某些部分切掉了。
16
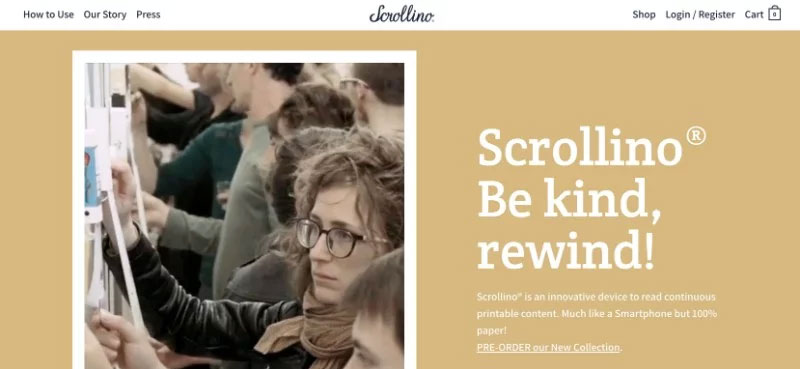
Scrollino

Scrollino®被描述为“读取连续的可打印社论或书籍内容的创新设备。”尽管有一些视频可以显示产品的使用方式,但页面上还有产品的其他动画是由用户的操作触发的。滚动。
17
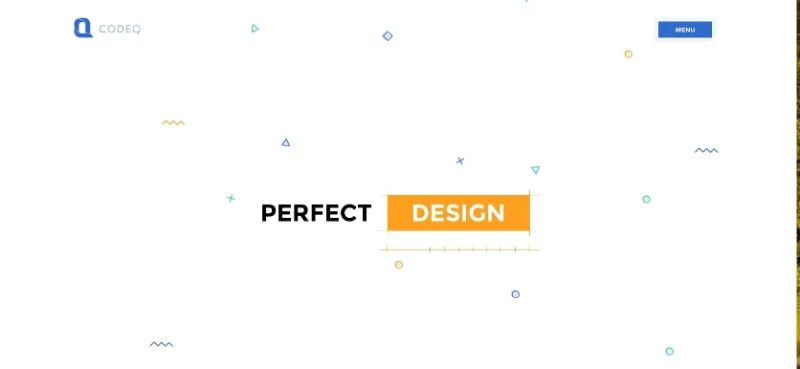
CodeQ

像其他代码一样,CodeQ确实喜欢使用视差滚动来定位图像,就好像它们漂浮在其旁边的静态内容之外。他们还可以在作品集页面上创造性地使用视差,方法是在滚动时显示彼此分开的图像层,从而显示深度。
18
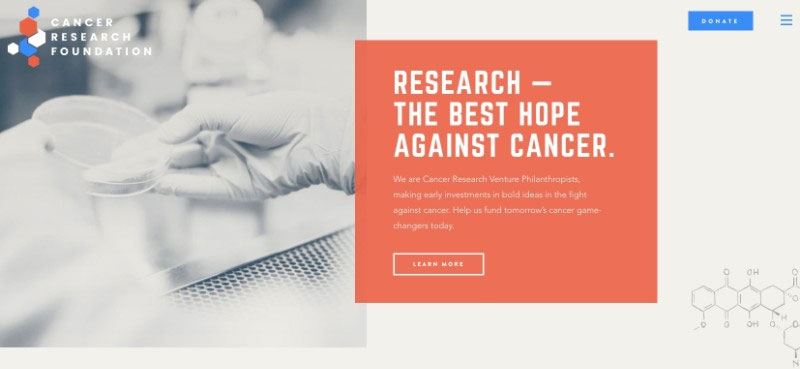
癌症研究基金会

癌症研究基金会(Cancer Research Foundation)为他们的组织应用了一个充满活力和丰富多彩的品牌,与他们希望科学家探索的“大胆”疗法相吻合。为了发挥网站的科学主题,他们的设计结合了研究笔记和分子化合物的小草图,它们以更快的速度在网站内容上方或下方滚动。
19
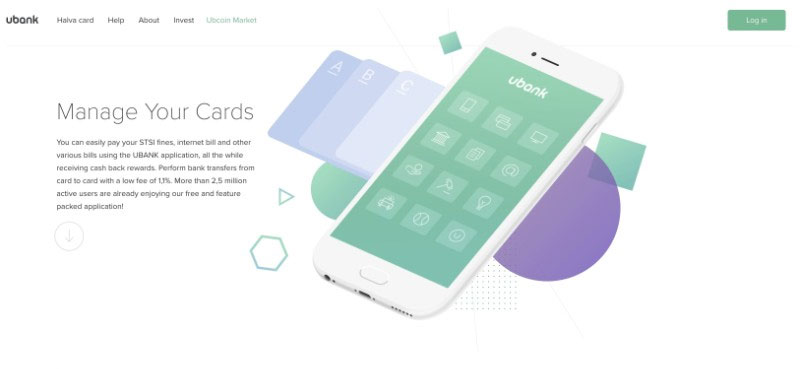
UBank

UBank在其主页上使用视差滚动来显示您使用其应用程序可能遇到的各种类型的界面。当您输入新的部分以及每个部分中的子部分时,图像将根据突出显示的内容而变化。几乎感觉就像您正在游览产品的使用方式。
20
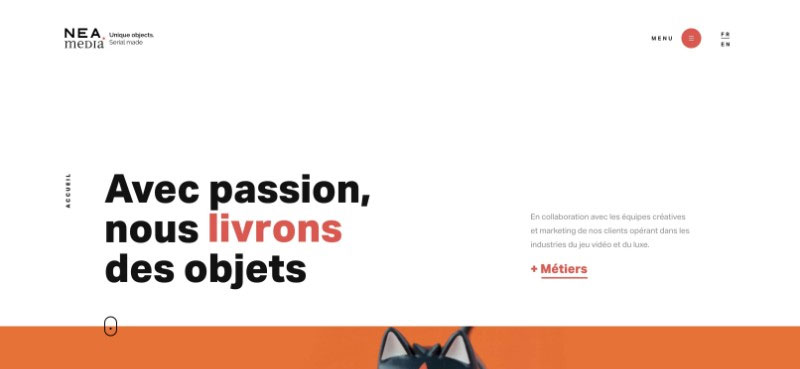
NeaMedia

NeaMedia是一家致力于为各种不同目的创建3D雕塑和小雕像的公司。因此,让他们站起来展示自己的工作和细节才有意义。随之而来的是,NeaMedia对所有图像都使用视差,以增强对他们所做的令人难以置信的工作的关注。
21
NooFlow

NooFlow真正相信他们的产品将成为增强您的性能的解决方案,并且知道其网站需要能够代表这一点。为此,NooFlow根据您要访问的页面对产品,成分或药丸的图片进行视差处理。
22
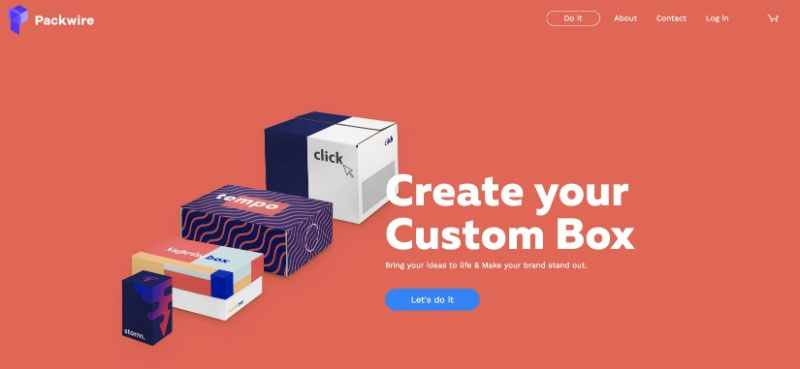
Packwire

Packwire具有各种尺寸的包装盒,您可以根据自己的需要来创建完美的包装盒。主页在英雄区域提供了一些选项,并在您滚动到其他位置时显示动画,以显示有关每个框的名称以及它们提供的功能的描述性文本。
23
WebFlow

您是否曾经想过回到过去并被提醒(或了解)网络过去的样子以及它的进展情况?别无他物,WebFlow的网站。他们带您浏览网络的历史,随着您接近页面底部,视差会转换为现代设计的各种元素。
总结
视差滚动无疑会为用户体验带来各种优势,并且如果正确执行,甚至可以帮助更好地获得您的某些网站营销效果。但是,该技术也不适合所有人。根据您的目标受众,您的用户可能会发现效果过于分散甚至烦人,因此您应该在UI更改之前以内测来测试效果并获得反馈。