色彩搭配是网页设计中的重头戏,因为色彩总是能冲击人的视觉,如何才能搭配出好的色彩方案,一直以来都是很多网页设计师的烦恼,目前就让我们一起来学习一下网页设计怎么配色,都有什么样的技巧。
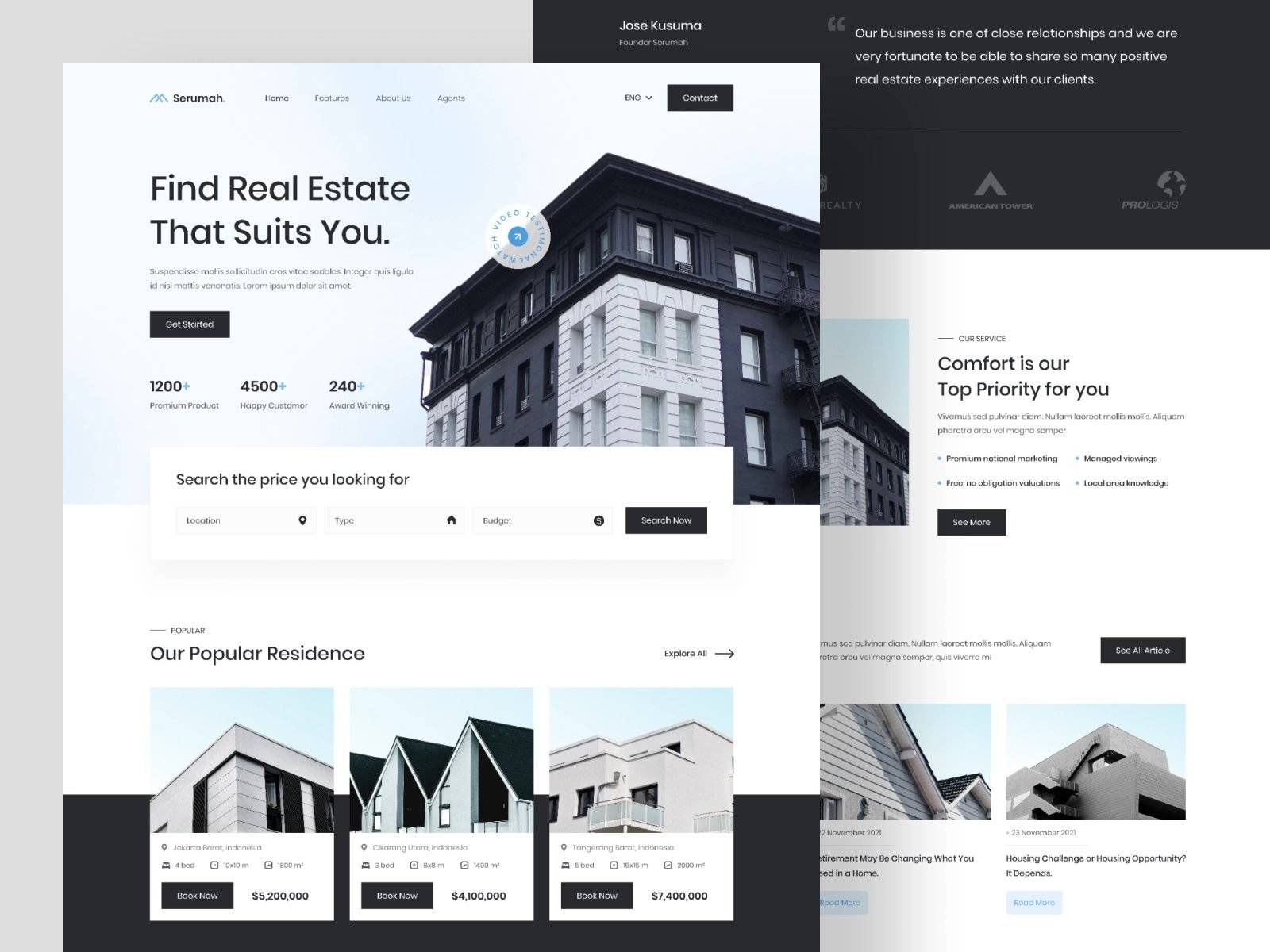
一、简单易用的灰白
简单的网页色彩搭配就是灰度模式,例如白色或浅灰色背景搭配深灰色的文本。
这种组合你基本保证了为访客提供可读性,并允许基于内容的文本和图像进入前景。
深灰色比黑色更容易阅读。
二、只选择一种强调色
网页设计配色方案出错的常见的地方就是颜色使用过多。
你使用的颜色越多,你想要将它们都保持在控制中就越困难。
所以一开始,在灰度基础之上只添加一种额外的颜色来强调诸如链接、某些标题、菜单、按钮等等元素是很有用的。
三、强调色添加变化
如果整个网站都是一个强调色,未免过于单调,所以一旦你选定了强调色,将色相滑条位置保持不变,添加强调色的变色,让你的网站色调有多变化,但又是互相联系的。

四、常用的蓝色系
如果你不知道选择什么强调色,请使用蓝色。
蓝色通常是灵活的颜色,适合多数的网站类型。紫
色和黄色之类的颜色可以是很活泼的,但是如果使用不当的话,立马会变得很花哨。
我们也可以发现很多来宾网站制作时都是用的蓝色为强调色,蓝色相比其他颜色来说还非常耐看。
五、谨慎使用红色
如果只是某些字体颜色使用红色作为突出色,可能感觉也还可以,但如果大面积使用红色作为网页背景,或者把红色作为网页的主体色,那么就需要注意了,根据我以往的设计经验,红色可能一开始看着也还不错,视觉冲击感也很强,但时间长了,看的次数多了,会发现非常讨厌这个网站,也就是说红色根本不耐看,很容易看烦了,所以红色十分不提倡,请谨慎使用红色。
网页设计中的配色问题其实并不那么难,只要你抓住了一些通用方法,就可以轻松设计出恰当的配色,如果觉得难以把握,那么可以找一些很好企业网站作为一个参考,做设计前做一个色系表。