如果您的网站加载缓慢,这正是您开始失去访问者所需的时间。当然,对用户来说唯一重要的是您的网站可以完美运行并且看起来很棒吗?事实上,我们都已经习惯于即时访问信息和内容。今天的普通互联网用户非常重视速度,而且标准还在不断提高。
如果您像大多数人一样,一想到要优化您的网站,您可能会立即感到恐惧。你从哪里开始?你怎样才能做出最有影响力的改进?首先是什么让您的网站变慢?
不要害怕,因为我们将在下面回答您的所有问题,并带您前往一个加载速度极快的网站。

为什么要担心加载缓慢的网站?
好问题!
多达64%的访问者会放弃加载时间超过3秒的网站。更糟糕的是,如果加载时间超过5秒,三分之一的购物者会离开网站。
因此,性能在您网站的用户体验以及您的访问者是否会留在您的网站上或转化为客户方面发挥着巨大的作用。
一段时间以来,谷歌一直敏锐地意识到这一事实。作为一个搜索引擎,谷歌知道如果用户不留下来消费它,向他们推荐内容会适得其反。
这就是为什么他们在为他们的SERP(搜索引擎结果页面)排名网站时不断提高性能所扮演的角色。
近年来,谷歌引入了核心网络生命力。他们希望这些指标有助于量化性能如何影响用户体验。通常,它们衡量页面在加载时的速度、稳定性和交互性。在Google宣布其PageExperience更新后,这一点将比以往任何时候都更加重要,该更新于2021年6月开始在全球推出。
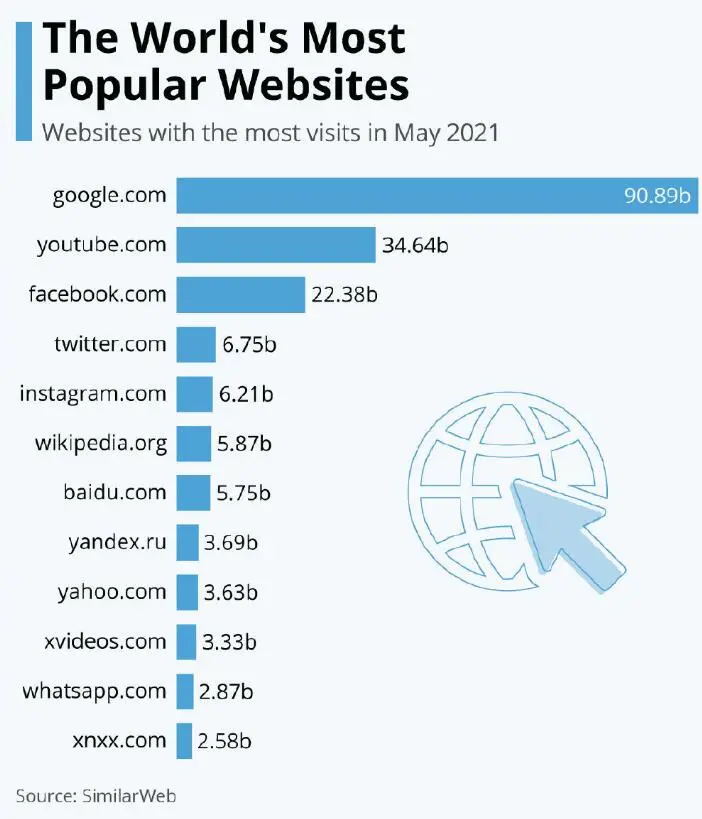
如您所知,Google的高排名对于您网站的知名度至关重要。一方面,68%的在线体验始于搜索引擎,其中谷歌拥有92.7%的市场份额。即使您设法登陆令人垂涎的谷歌首页,前五个结果也能获得超过70%的点击量(仅第一个结果就有28%)。
因此,回顾一下为什么如此需要快速加载的网站:
它直接影响您保留、满足甚至将访问者转化为您的网站的能力。
它会影响您的搜索引擎排名,从而影响您的“可查找性”和自然流量。
您的网站运行缓慢的8个原因+如何修复它们
好的,既然我们都在同一个页面上讨论您网站性能的重要性,让我们看看降低您的网站速度的常见问题以及如何修复它们。
1、您正在使用低于标准的托管服务
负责人将您的网站提供给外部世界的一方,您的托管服务可能是决定成败的因素。您不仅应该选择在正常运行时间方面具有良好记录的主机,而且还应该选择适合您需求的主机。
即使您采取了以下所有步骤来优化您网站的性能,如果您的网站的流量超出了您的可用带宽或主机的服务器容量,它仍然可能加载缓慢。如果发生这种情况,一些用户可能会遇到极慢的加载时间、损坏的功能,甚至完全不可用。
对于大多数个人、博客或本地/小型企业网站,像Bluehost或GoDaddy这样受人尊敬的托管服务提供商应该就足够了。但是,如果您计划运行任何类型的大型、高流量的网上商店、商业门户网站或其他类型的网站,您将需要高级托管,例如WPEngine(用于WordPress)、VPS托管,甚至是专用的服务器。
2、你没有优化你的媒体文件
您可能知道,图像和视频等媒体比大多数其他类型的内容(例如文本、代码、样式表或其他静态文件)占用的空间要多得多。即使是一张图片也有可能比几十个只包含底层HTML和文本的网站页面包含更多的数据。
在SpeedEssentials演示文稿中,Google团队将图像确定为页面重量的最大贡献者。事实上,如果不进行优化,它们有可能消耗网站的全部性能预算。图片还可以直接影响谷歌的所有核心网络生命力——谷歌用来衡量网站性能的关键指标。
然而,图像和视频的使用可能会继续增长,从而提高寻找可持续解决方案的重要性。根据HTTPArchive的数据,桌面上的图像增加了19.3%,移动设备上的图像增加了42.7%。
在现在和可预见的未来,优化图像具有提高性能的最大潜力。
问题是优化图像文件需要多个步骤。最重要的是:
使用适当的下一代格式,这些格式可能因用户的设备、操作系统或浏览器而异。
适当压缩图像的大小和质量以减少有效载荷,而不会严重影响视觉质量。
使用基于访问设备的最佳显示尺寸和密度来进一步减少有效负载。
使用延迟加载仅根据需要加载图像。
如您所见,为您网站上的每张图片手动执行这些步骤可能会非常耗费人力。如果您认为您需要根据不同用户使用的设备、操作系统或浏览器以某种方式为他们创建最佳变体,则尤其如此。
代码内策略,如JS插件、响应式图像或CSS媒体查询往往会使您的代码膨胀并导致我们将在下面讨论的其他性能问题。
幸运的是,有大量的CDN服务专为提供某种程度的自动图像优化而设计。这些平台分析用户尝试加载您的一张图片的上下文(即特定的移动设备型号、操作系统版本和浏览器版本),并尝试为他们提供最适合他们的图片版本。
然而,任何媒体优化平台仍然需要安装一个小的JavaScript插件来显着提高图像和视频的优化能力。
这里的一个例外是ImageEngine。ImageEngine使用WURFL设备检测来获取用户设备的所有可能细节。该逻辑内置于他们的设备感知边缘服务器中,不依赖于您向您的网站页面添加任何额外的代码或标记。
因此,它不仅可以将您的图像负载减少多达80%并通过全球CDN提供服务,而且不会在您的网站代码中留下足迹。作为奖励,它还恰好支持最广泛的图像/视频格式,包括动画GIF,以及客户端提示和保存数据模式。
3、阻止渲染的JAVASCRIPT和CSS正在延迟页面加载
JavaScript是当今为网站添加交互性和高级功能的事实上的编程语言。同样,CSS是添加样式的标准。两者都是几乎所有现代网站的关键组件。
然而,没有什么好东西是免费的,两者都可能影响您网站的性能,尤其是在不小心使用时。
以下是您可以采取的一些步骤,以尽量减少这些文件对您网站性能的影响:
缩小JavaScript和CSS文件。
将大量的JS/CSS文件合并为更少的文件。
用内联JS/CSS替换一些外部JS和CSS文件。(不要过度!内联JS和CSS只适用于小代码片段)。
推迟加载JavaScript,直到加载完所有内容并使用媒体查询CSS文件。
因为媒体可以对你的页面重量产生更显着的影响,这导致一些人认为添加更多的JavaScript是两害相权取其轻。
但是,根据您是否已经有渲染阻止JS,Google可能会将其标记为一个全新的问题。无论如何,它会对您在PageSpeedInsights等工具中的性能得分产生负面影响:
4、您没有使用内容交付网络(CDN)
CDN是分布在全球各个地区的服务器网络。它的基本作用是在每台服务器上存储您网站的副本。当互联网用户访问您的网站时,CDN会自动从离该用户最近的服务器为您的网站提供服务。
这样做是为了让您的网站加载速度更快,无论人们从世界上的哪个地方访问它。如果您的网站仅托管在一台服务器上,例如在美国某处,那么亚洲访问者的加载时间可能比美国访问者要长得多
虽然它们基本上都做同样的事情,但不同的CDN更擅长处理不同类型的内容。Cloudflare、Fastly和Akamai只是一些最流行的通用CDN。像ImageEngine这样的图像CDN是专门为提供图像和视频资产而设计的,还可以使用压缩、格式化等来优化它们。
因此,要考虑的两个主要因素是您希望通过CDN提供的内容类型及其全球覆盖范围。但是,通常可以串联使用多个CDN来覆盖不同类型的内容并覆盖更广泛的区域。
5、数据库中的开销过多
如果您有一个具有任何类型复杂性的网站,您可能有一个相应的数据库。事实上,所有WordPress网站都需要一个数据库才能运行。
多年来,大量信息进出数据库。有时,数据可能会在此过程中丢失或过时。如果您不定期对数据库进行春季清理,那么这真的会开始增加。它不仅会膨胀数据库的存储大小,还会开始影响数据库查询和请求的速度。
CMS用户特别容易从多年来安装和删除的插件和主题中收集这些类型的工件。
不幸的是,对于这个问题没有很多简单的修复方法。对于大多数托管服务提供商,您可能需要使用phpMyAdmin手动检查和清理您的数据。如果您有托管主机解决方案,主机支持团队可能会为您提供帮助。如果您有本地安装的数据库,则可以使用一些工具,尽管它们不是100%有效的。
避免任何问题的最佳方法是将数据库维护作为日常工作的一部分,并学习数据库如何工作的基础知识。
6、你安装了太多的插件或主题
对于CMS用户,插件或主题提供了近乎无限的潜力来美化其网站的设计和功能。但是,每个插件或主题都附带额外的代码和内容,这些代码和内容会增加您网站的整体复杂性和规模。
如果您有一个手动编码的网站,那么您想要添加到您的网站的任何其他小程序或库也是如此。
解决此问题的最佳方法是在向您的网站添加任何额外内容时要认真。只安装你真正需要或想要的,如果你不再需要它们,请确保卸载并正确删除它们。
如前所述,它们可能会留下各种瞬态或伪影,因此每当您进行春季大扫除时,您应该在整个网站文件(而不仅仅是数据库)中留意它们。
7、你没有使用缓存
缓存通常是提高网站性能的最有效但被忽视的技术之一。缓存将您的网站内容存储在用户浏览器的快速访问内存中,允许用户几乎即时加载。这可以包括从文本到样式表到图像到JavaScript文件的所有内容。
如果没有缓存,用户在导航到或重新加载页面时需要重新下载所有内容——无论是否有任何更改。
但是,在您的网站上未正确配置缓存可能会导致问题,例如用户仅加载过时的内容。大多数高质量缓存工具都具有内置功能,可在您更改特定网站页面或内容时自动清除缓存。因此,用户只有在内容被修改后才会重新加载。
一些主机通过其托管服务提供开箱即用的缓存工具。CMS通常也可以为此找到插件,例如WPRocketfor WordPress。
8、广告拖累你
最后,广告只是增加网站页面整体权重的另一种媒体形式。虽然它们通常体积小、重量轻,但多个广告展示位置确实可以开始加起来。
使问题更加严重的是广告是从外部来源加载的。这意味着它们将需要更长的时间来呈现、生成更多请求,并且可能会影响页面加载的稳定性——影响您的核心网络生命力。
根据广告对您的收入流的重要性,您需要仔细考虑在您的网站上使用了多少广告、放置它们的位置以及加载时间。如果可能,请避免与网页的其他部分同时加载广告,尤其是插页式广告。
总结
如您所见,网站性能是一个多方面的主题。尽管有些可能比其他的更糟糕,但您不能只针对一个领域并期望您的网站突然变得高效。
一般适用:
.通过限制每个网站页面所需的文件数量来保持较低的HTTP请求。
.保持适当的代码卫生和弹簧清洁瞬态和剩余插件。
.为您的网站投资适当的托管基础设施和CDN。
.优化您的媒体文件,在不牺牲参与度的情况下显着降低有效负载。
最后一点值得再次大喊。正如我们所指出的,为您的媒体(尤其是图像)找到优化解决方案可能是您可以做的最好的事情,以提高您的网站性能。从纯粹的性能角度来看,没有任何服务能像ImageEngine那样有效。它也是需要技术专长和持续维护的一种。