我们在众多企业官网建设中,所有项目案例都会遇到按钮的研究及设计问题。按钮设计得当,整个网站体验提升,按钮设计得很糟糕,用户体验不佳,甚至导致操作错误!那么,我们应该如何优化按钮的设计呢?今天我们分享7个不错的按钮设计策略。按钮是表单、字段、标签、弹出窗口、按钮、搜索提示等上的小型、信息性或指导性文本。它可以在人们使用产品时提供信息和帮助。

为了设计有效的缩影,我们需要考虑用户处理信息和阅读文本的方式。根据NN/g:
扫描文本是识字率较高的用户的典型行为。
用户在一个平均600到800字的页面上只阅读了大约20%的文本。
简洁的文本、客观的语言和可扫描的副本将可用性提高了124%。
有效的用户体验缩影具有以下特点:
它清晰、简洁、易懂
它体现了品牌的声音和基调
它在视觉上很合身,感觉就像是设计的一部分
它满足需求、回答问题或建立同理心(取决于产品)
它激励用户采取行动
它预测并解决用户问题
下面列出了一些有助于改进按钮缩微镜的做法:
01
-
使用动作动词
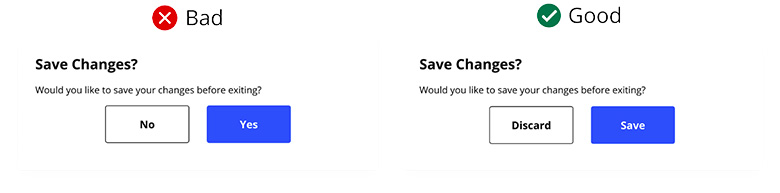
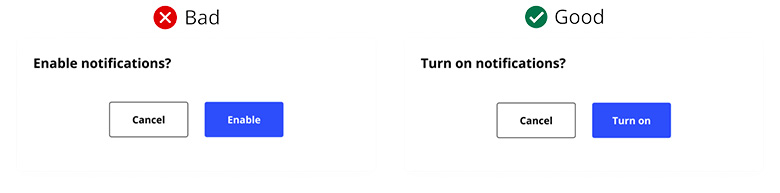
应使用动作动词,而不是泛指词。应避免使用“是/否”,因为它们可能会对用户造成歧义和混淆。

用户必须先阅读对话框,然后才能采取行动。如上所述,大多数用户扫描页面以获取相关信息,而不是阅读提供的所有信息。如果他们跳过或误读对话框,他们会按错按钮。被动标签不仅会增加采取行动的风险,还会迫使用户做更多的工作。通过确认按钮文本上的操作,我们减少了出错的机会,并减少了用户的工作量。
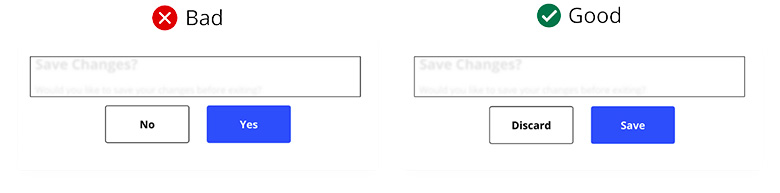
这可以在下面的示例中看到。当对话框文本被阻止,只有按钮可见时,带有动作动词的按钮标签允许用户采取行动,但使用“是/否”标签的按钮不允许。动作动词按钮标签的任务效率更高,可以防止用户错误。
左边是动作按钮标签的坏例子(是/否),右边是好例子(放弃/保存),左边是动作按钮标签的坏例子(是/否),右边是好例子(放弃/保存)

动作动词按钮标签的任务效率更高,可以防止用户错误。
02
-
使用特定于任务的语言
按钮副本应与操作匹配。我们使用的按钮应该始终清楚地描述用户单击按钮时采取的操作。
例如,“提交”一词是一个可以用于大多数按钮的技术术语。当用户阅读时,不清楚会发生什么,因为标签不是特定于任务的。用户会质疑当他们点击表单按钮时会发生什么。通过使用描述用户任务结果的按钮标签,避免使其不确定。
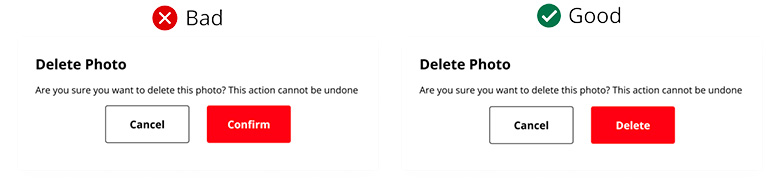
相比之下,使用特定于动作的词语可以让标签更清晰,让用户确定行动。请记住,用户通常会扫描页面以获取相关信息。为了改进用户体验,表单按钮应该准确地描述用户在任务中所做的事情。例如,如果用户正在删除照片,则显示“删除”的按钮会告诉用户单击“操作”按钮将删除照片。这对他们的任务来说是明确而具体的。
两个示例对话框:左侧为通用语言(“确认”),右侧为特定于任务的语言(“删除”),两个示例对话框:左侧为通用语言(“确认”),右侧为特定于任务的语言(“删除”)

使用特定于任务的语言可以使标签更清晰(右侧示例)
03
-
一致性
为按钮编写副本时,保持一致性很重要。决定缩微拷贝的规则可以帮助做到这一点。例如,您可以:
选择单词数量:不同组件平均应该有多少单词?每个按钮一个、两个或多个单词。
选择案例:在整个产品中应始终使用大写字母。您可以在句子大小写、标题大小写、大写或小写之间进行选择(稍后将详细介绍…)
标签结构:您需要决定标签的结构。它们是否仅包括一个动词或动词与名词的组合(例如“动词”+“名词”或“动词”或“动词”+a+“名词”)?
04
-
使用缩微镜以提高透明度
有时,数字产品可能会出于安全和隐私原因(例如,要求用户提供敏感信息)而引起关注。在这些情况下,Microcopy可以帮助我们与用户建立信任,并对用户体验产生积极影响。
例如,如果人们在进行交易时感到不安全或可疑,他们可能最终无法完成自己的行为。
Bhatt提供了一些示例场景:
要求用户提供过多的个人信息
有关产品保修/保修/更换的未详细说明
询问免费试用订阅的信用卡详细信息
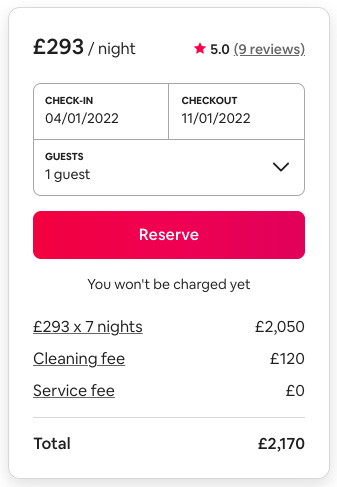
有效的缩微镜可以告知用户询问信息的原因以及如何使用。下面是一个很好的例子;Airbnb通知用户点击reserve不会收取费用。

空中订票服务
05
-
避免使用行话
简单明了的小词比听起来重要的大词更响亮,但行话仍然设法潜入我们的界面。这是因为我们熟悉我们所从事的产品以及我们每天遇到的特定术语。解决这个问题的一种方法是与用户一起测试microcopy——他们理解我们使用的语言吗?

06
-
注意资本化
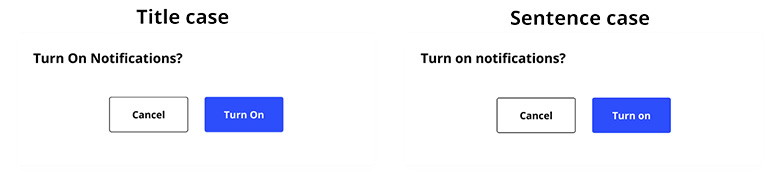
大写是用户体验写作中提高文本元素理解和一致性的工具,需要给予应有的重视。最流行的大写形式有:句子大小写(仅大写句子的第一个字母和专有名词)、标题大小写(大写除冠词、连词和命题外的每个单词的第一个字母)和大写(大写每个字母)。适当的资本化风格取决于你的产品-你可以在这里阅读更多关于这方面的内容。一般来说,如果你写的是面向国际的内容,请使用句子大小写,因为这样更利于国际化(除非产品面向美国观众)。标题大小写可用于标题/副标题/标签文本(<4个单词)。在大多数情况下(双关语),为了保持一致性,最好选择一种格式。

资本化的两个例子;标题格在左边,句子格在右边
07
-
了解你的用户
好的缩微镜应该在用户使用您的产品时提供信息和帮助。为了实现这一目标,了解他们是谁并了解他们的需求是很重要的。用户测试是必要的。