极简主义是什么?极简主义的应用领域非常广泛,平面设计,建筑,音乐,文学,绘画等等领域都有它的身影。尽管极简主义已在数十年起步,但早期网页设计仍然充斥着大量元素、图片、弹窗等。
如今我们身处着信息爆炸时代,繁杂的信息会大大加重我们处理信息的能力。于是,极简主义正好解决这一问题,摒弃多余的元素和信息,以最基本简单的方式呈现,最大程度降低界面中的干扰因素。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。
极简主义是什么?
如果你喜欢简约干净的美学,那么极简主义设计绝对会成为你心中的「Mr. Right」。无论极简主义衍生了什么新风格,它们都是围绕「少即是多」的设计理念,而这也是极简主义学派的精髓:删除任何可能会干扰用户视线的元素,只专注产品中最基本且必要的元素,使网页设计回归「初心」。
如何打造出优秀的极简主义设计?
① 版式
当你去掉界面设计上多余的视觉元素时,你会发现界面排版很重要,因为它决定了整体设计成功与否的问题。如果界面排版设计不恰当会对设计产生破坏性的影响,甚至错误引导用户对界面的认知,例如:

The North Face是美国著名户外品牌,致力于为户外运动员提供专业装备。如此粗犷功利的品牌,若选用旋涡状的精制字体、柔和色彩,且布局松散,显然是与品牌理念是不太吻合的。相反,采用大胆字体、大胆颜色和更多留白空间,会更容易提高用户对品牌的记忆力。
因此,关于排版这里还延伸出一个问题,「字体」。字体就像图像,能唤起用户的联想传递感情,所以要注意选用哪种字体来唤起人们的反应是很重要的。另外,还要注意排版影响着界面设计的平衡和对比度,这是网页设计不可忽视的要点,一定要谨慎,
② 平衡

极简主义的网页设计追求平衡性,而太不依赖对称性,例如左边图像可以很自然地将目光吸引到右边文字,顶部色彩爆发可通过底部呆板线条来达到平衡效果。
虽然说创造平衡画面,不一定需要用到对称,但如果你的功力还不够深。最好还是利用对称和网格同一界面的间距和分组保持空间关系,确保信息和元素的条理性,并建立视觉上的层次感。此外,扁平化设计元素同样能增强整体的极简主义效果。
③ 颜色

色彩是网页中最重要的构成元素之一,也是吸引用户注意力,向用户传递感情的第一要素。在极简主义概念中,更着重于以最少的色彩去获得最佳的色彩效果,而避免同一页面出现多种不必要的色彩。
这不是说复杂色彩会让极简主义失去本质,而是把控不好的话会让界面变得更加复杂。所以如果你不确定自己的色彩把控能力,尽可能控制使用3-5种色彩,而且不同元素之间的调色板的连续性是必须持续的,这样既可保证界面有鲜明的视觉形象,还能避免色彩过多对界面造成太大的干扰。
当然,如果你对色彩的把控能力很高,也可以使用独特颜色组合,增加界面的冲击感,还可以帮助用户识别品牌,或与品牌信息产生不可磨灭的联想。
④ 有影响力的图像

极简主义的本质就是摒弃界面多余元素,利用最基本的元素,建立极具冲击力的设计,让界面的作用发挥到极致。
与色彩一样,界面图片过多会增加界面设计的噪点,分散用户的注意力,因此尽量减少界面图片的使用,同时确保界面所使用的所有图像都是高质量的,并且应该具有很强的唤起性,才能降低图片对界面的噪点,但又不会阻碍用户阅读图片。
⑤ 保持简洁

记住,极简主义的精髓就是「少即是多」,所以涉及到极简主义的网页设计时,使用大量留白空间,去掉界面上那些锦上添花的设计元素,使信息的焦点更加鲜明强烈,并准确有效地传递给用户。
极简主义网页设计案例分享
想要设计到优秀的网页设计,灵感很重要,但如何让自己保持灵感呢?尝试从别人的作品中,激发自己创作灵感吧!
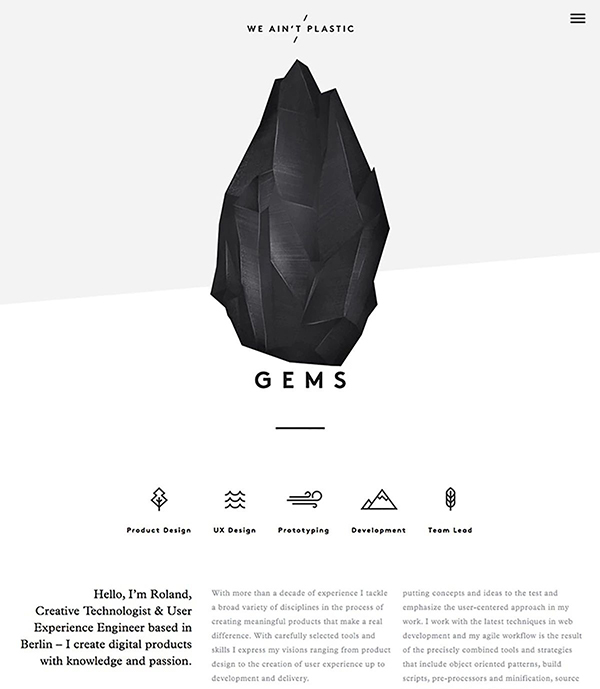
极简主义网页设计案例一:We Ain't Plastic

We Ain』t Plastic没有任何漂亮花俏的元素,整个界面采用灰色比例的图像和简单的字体,严格遵守网格设计,使这个以文字为主的网站不会让人感到繁重。另外,位于页面顶部的黑色石头,更是整个网站的点睛之笔。
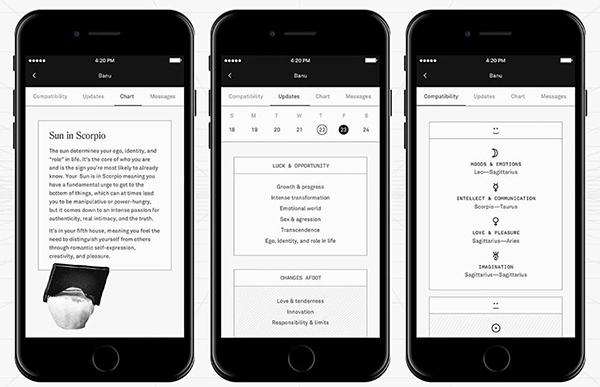
极简主义网页设计案例二:CoStar的占星学App设计

CoStar的APP设计界面并没有太多多余的元素和颜色,整个界面以黑白为主,既经典但又会让用户觉得非常舒服,界面中还添加简单的几何图形,简单却不单调,还能提高界面的易读性。
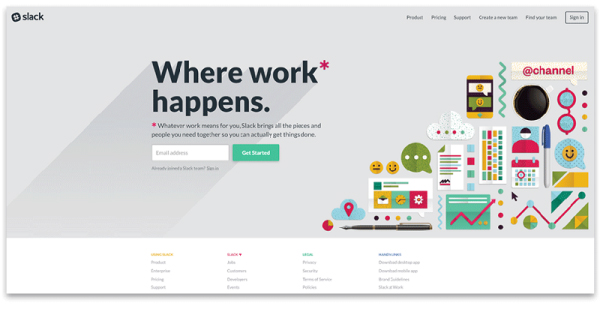
极简主义网页设计案例三:SLACK

整个界面没有不必要的动画或装饰元素分散用户的注意力,甚至连导航设计都非常简单清晰。整体设计与APP的外观保持一致,使整个品牌具有连续性。
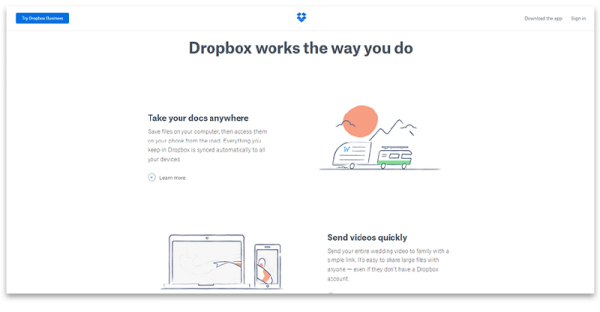
极简主义网页设计案例四:Dropbox

Dropbox是一款免费文件同步工具,整个界面设计非常干净简单,除了搞笑的插图和产品说明文字,几乎没有其他装饰元素影响用户的注意力。整个界面中最吸引人的莫过于其强有力的标语,充分展示出产品功能的特性。
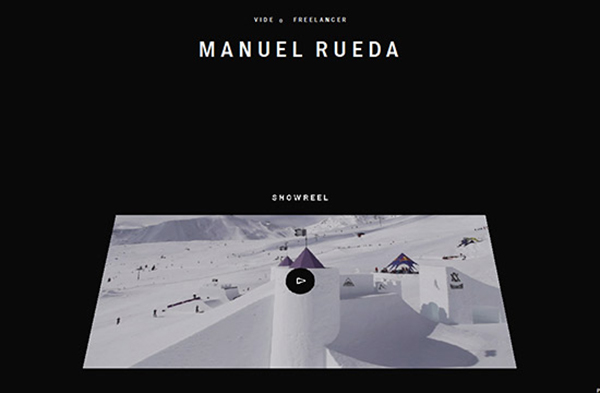
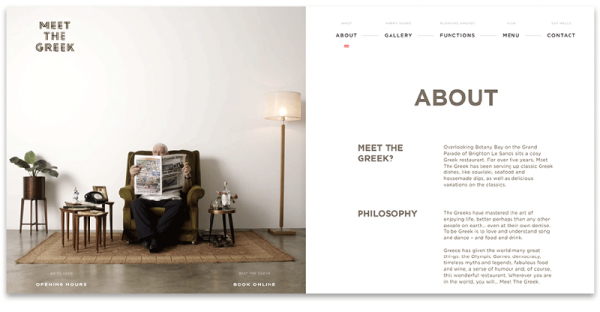
极简主义网页设计案例五:Meet The Greek

友好的UX设计与简单导航和背景视频融为一体,吸引用户的注意力,同时也创造出有趣的体验。当点击菜单栏时,屏幕会分割成两部分,品牌信息置于一边,并采用柔和颜色与简单字体的搭配,视频在另一边同步播放,成功取悦了用户,同时也与用户建立起紧密的情感联系,让他们有探索的欲望。
极简主义看似很简单,但其实需要注意的细节有很多,不仅要兼顾界面的间接性和可用性,也要注重界面的观感,因此设计师在做极简主义设计的时候,应着重对界面细节的打磨。
AD:查派网建是一家专业制作各种网站的公司,如果您想制作高端、专业的企业网站建设,创建具有影响力的网站,那么高端网站建设、网站制作公司、网页设计公司,查派网建将是您的不二之选。